Histórico da Página
CONTEÚDO
- Visão Geral
- Criação dos Parâmetros
- Criação do parâmetro MV_IPIOUT
- Criação do parâmetro MV_EIPIOUT
- Exemplos de Utilização
- Casos de Uso MV_IPIDEV
- Casos de Uso MV_EIPIDEV
- Tabelas utilizadas
01. VISÃO GERAL
Liberada melhoria para que nas notas de devolução (compra e venda), caso seja contribuinte, o mesmo poderá definir se o IPI será destacado em campo próprio tag <vIPI> ou não destacar e informar em Outros tag <vOutro>.
...
Link Consultoria de Segmentos: Devolução de Compra para Industrialização com IPI
| Card documentos | ||||
|---|---|---|---|---|
|
02. CRIAÇÃO DOS PARÂMETROS
Foram criados os parâmetros MV_IPIOUT e MV_EIPIOUT que funcionam de forma semelhante aos parâmetros MV_IPIDEV e MV_EIPIDEV.
...
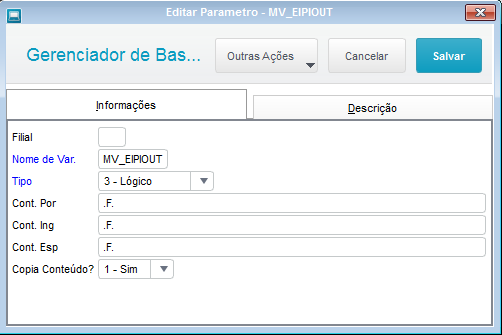
| Nome | MV_EIPIOUT |
| Tipo | Lógico |
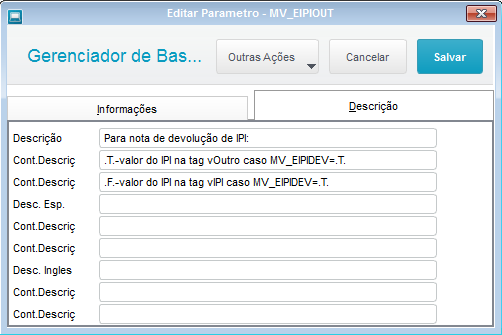
| Descrição | .T. - Envia o valor do IPI para a tag <vOutro> se o MV_EIPIDEV estiver configurado como .T. .F. - Envia o valor do IPI para a tag <vIPI> se o MV_EIPIDEV estiver configurado como .T. |
| Valor Padrão | .F. |
03. EXEMPLO DE UTILIZAÇÃO
Os parâmetros criados (MV_IPIOUT e MV_EIPIOUT) funcionarão em conjunto com os parâmetros MV_IPIDEV e MV_EIPIDEV, respectivamente.
...
| Card documentos | ||||
|---|---|---|---|---|
|
04. TABELAS UTILIZADAS
- SF1
- SF2
| HTML |
|---|
<!-- esconder o menu -->
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|
...
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas