Histórico da Página
...
- Demonstrativo do funcionamento para cada opção do que é enviado ao transmitir uma NF-e*:
| Distr. Email NF-e | XML | DANFE TSS (PDF) | DANFE PROTHEUS (PDF) |
|---|---|---|---|
| 0 | X | - | - |
| 1 | X | X | - |
| 2 | X | - | X |
* O envio do XML é realizado obrigatoriamente, independente da opção selecionada acima.
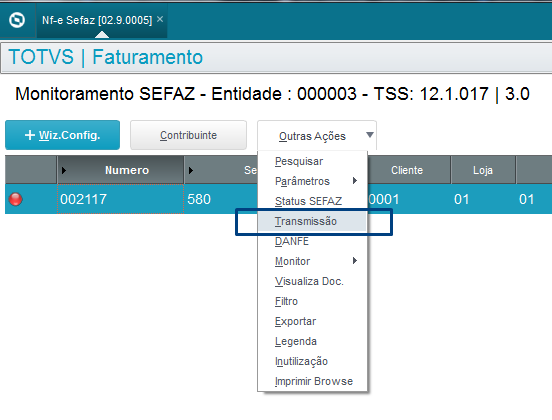
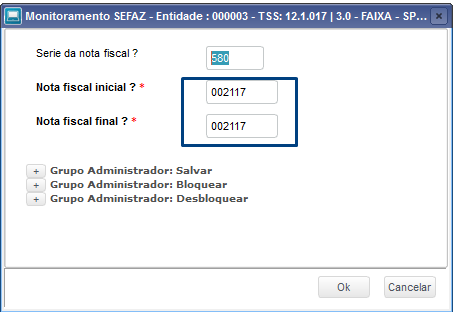
04. EXEMPLO DE UTILIZAÇÃO
A execução será feita conforme parametrização no Wizard de configuração do TSS, no Protheus, para ativação do JOB incluído no appserver.ini
Após habilitado, o JOB receberá pelos serviços consultará pelo webservice do TSS os documentos autorizados e emitidos dentro do período de 30 dias para os Status de envio de E-Mail 0, 1, 2 e 3.
...
| Deck of Cards | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||
|
05. IMPORTANTE!
...
...
- Parâmetro MV_IMPDIR
Não será
...
considerado o conteúdo do parâmetro, quando habilitado a distribuição de e-mail via ERP, independente do seu conteúdo
...
ocorrerá a consulta
...
dos documentos eletrônicos nos livros fiscais (SF3)
06. TABELAS UTILIZADAS
- SF3
- SFT
...
...
- Configuração correta
Para correto funcionamento os
...
02 (dois) procedimentos de configuração deverão ser executados levando em consideração a opção do item "Distr. Email NF-e com a opção "2-Enviar
...
DANFE do ERP"
...
06. TABELAS UTILIZADAS
- SF3
- SFT
...
| HTML |
|---|
<!-- esconder o menu -->
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|
...