Histórico da Página
...
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Objetivo
Este guia tem o objetivo de apresentar o conceito de Datasets, sua configuração e importância na plataforma fluig.
Pré-requisitos
Para que se tenha uma compreensão completa destas informações, alguns conhecimentos são considerados pré-requisitos, entre eles:
- Visão geral sobre o fluig
- Visão geral sobre integração de sistemas
Datasets
O fluig é uma plataforma que permite disponibilizar informações provindas de várias fontes de dados através de formas variadas de apresentação
...
, dependendo da necessidade de cada cliente
...
. Esse recurso é atendido pelo componente Dataset, que padroniza o acesso às informações, independente da origem dos dados. É possível apresentar ou processar informações referentes a:
- dados da própria plataforma (como usuários, grupos, papéis, tarefas, etc.)
...
- ;
- dados criados pelo usuário mas gerenciados pela plataforma (dados de formulários)
...
- ;
- dados externos (como entidades de um ERP)
...
- ;
- valores fixos (como uma lista de estados ou unidades de medida)
...
- .
Um Dataset disponibiliza operações que permitem visualizar o seu conteúdo, como: consultar quais são as colunas disponíveis, quantas
...
registros foram retornados, os valores de cada campo,
...
e também filtrar os valores de retorno.
O diagrama abaixo apresenta um modelo conceitual sobre os Datasets.
| Nota |
|---|
Para garantir um melhor desempenho na utilização de datasets consulte Constraints Avançadas e utilize o parâmetro sqlLimit. |
...
Tipos de Datasets
...
Existem três tipos de Datasets gerenciados pela plataforma:
...
- Internos: permitem navegar em dados das entidades do próprio fluig
...
- (como usuários, grupos, processos ou tarefas, por exemplo
...
- ) ou em dados existentes em formulários publicados no fluig. Acesse aqui para conhecer os datasets internos.
- Simples: realizam consulta em dados de sistemas terceiros, por isso podem ser utilizados em uma grande gama de situações, por exemplo: definição de uma lista de valores fixos (como estados de
...
- um país) ou extração de dados de um serviço externo (via WebServices, por exemplo).
...
- A plataforma pode gerar a integração sem qualquer tipo de codificação, sendo necessário apenas informar o endereço e o método do Webservice que contém as informações.
- Avançados: é uma forma de customização do Dataset simples, permitindo navegar nos dados retornados por meio de uma codificação em JavaScript.
Ainda que os Datasets possam ter origens distintas, não existe qualquer diferença sob a perspectiva do componente que fará uso deste Dataset.
...
Esta característica representa um grande benefício para os usuários, uma vez que a fonte dos Datasets pode ser alterada sem que isto represente retrabalho nos pontos onde ele é utilizado.
...
Exemplificando
Para entender melhor, considere um processo workflow que precise trabalhar com uma lista de centros de custo. Em um primeiro momento, pode-se trabalhar com um Dataset
...
simples que monte, de forma fixa, os registros referentes a cada um dos centros de custo necessários para
...
este processo.
Uma vez que codificar a lista se torne pouco flexível (devido
...
a alterações
...
frequentes), é possível trocar o centro de custo para que seja baseado em definição de formulário. Desde que se observe o nome dos campos do Dataset, não haverá qualquer impacto sobre o processo workflow.
Em um terceiro momento, pode-se optar por
...
mudar o Dataset novamente
...
,
...
desta vez extraindo os centros de custo do ERP do cliente. Novamente não haverá impacto para o processo workflow (ou para os demais pontos que utilizem o Dataset), desde que se observe o nome dos campos.
Visualizando Datasets
Via fluig Studio
Consultando dados
A consulta aos dados retornados pelo Dataset pode ser feita pelo fluig Studio ou pela própria plataforma (via painel de controle ou widget).
Via fluig Studio
| Nota | ||
|---|---|---|
| ||
Para que um usuário que não é administrador da empresa possa visualizar datasets via fluig Studio é necessário que ele possua a permissão "Configurar Datasets". Esta permissão pode ser concedida pelo administrador através do item Permissões disponível na aba "Gerais" do no Painel de Controle do fluig. |
Pelo fluig Studio, através da visão Visualização de Dataset, é possível consultar os Datasets disponíveis bem como visualizar o seu conteúdo. Com isto é possível verificar quais os campos disponíveis, tanto para filtros quanto para acesso, bem como fazer testes sobre Datasets customizadosavançados.
O exemplo abaixo apresenta um exemplo de Dataset sendo visualizado:
...
Veja a seguir o vídeo how to que demonstra a consulta de dados de um dataset Dataset interno pelo fluig Studio.
Conector de Widget width 854 url https://www.youtube.com/watch?v=Kux0ohfl1JU&list=PLD-htCoWcvYqIInKALhFy8KaJfXLXcOJ7&index=19 height 480
Via
...
Painel de Controle
A partir da atualização 1.6.2, a plataforma disponibiliza o facilitador de integração, um editor visual que possibilita configurar a consulta em dados de sistemas terceiros sem qualquer tipo de codificação.
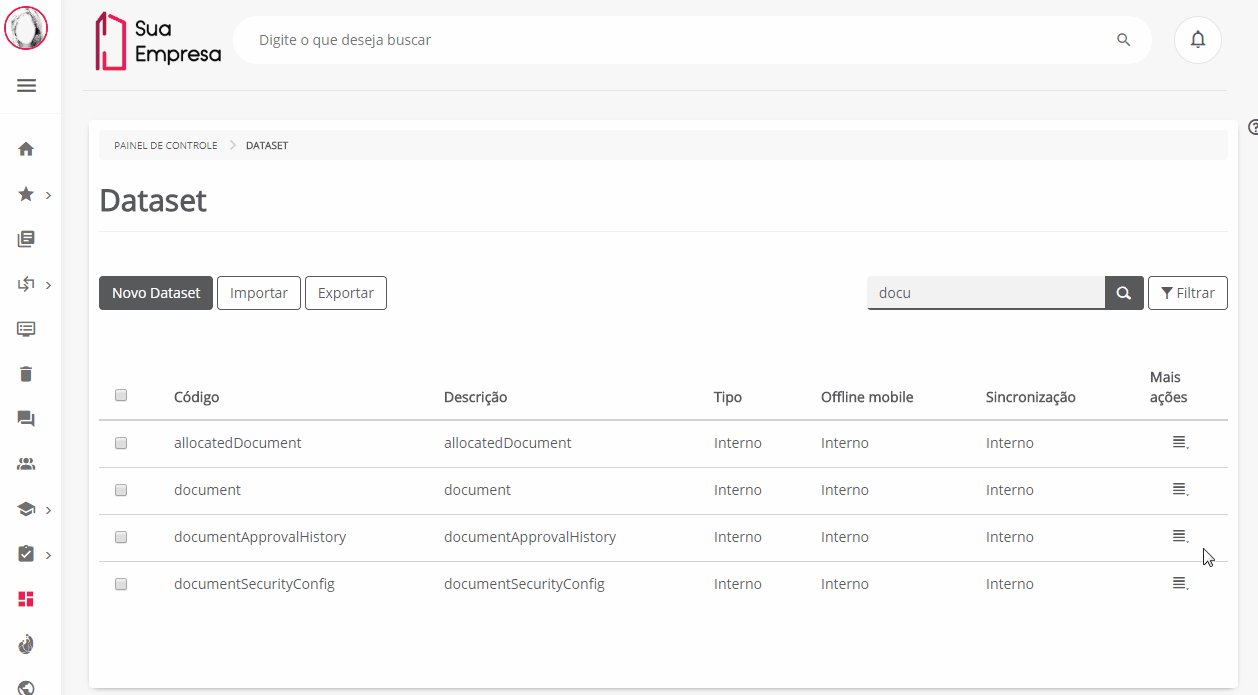
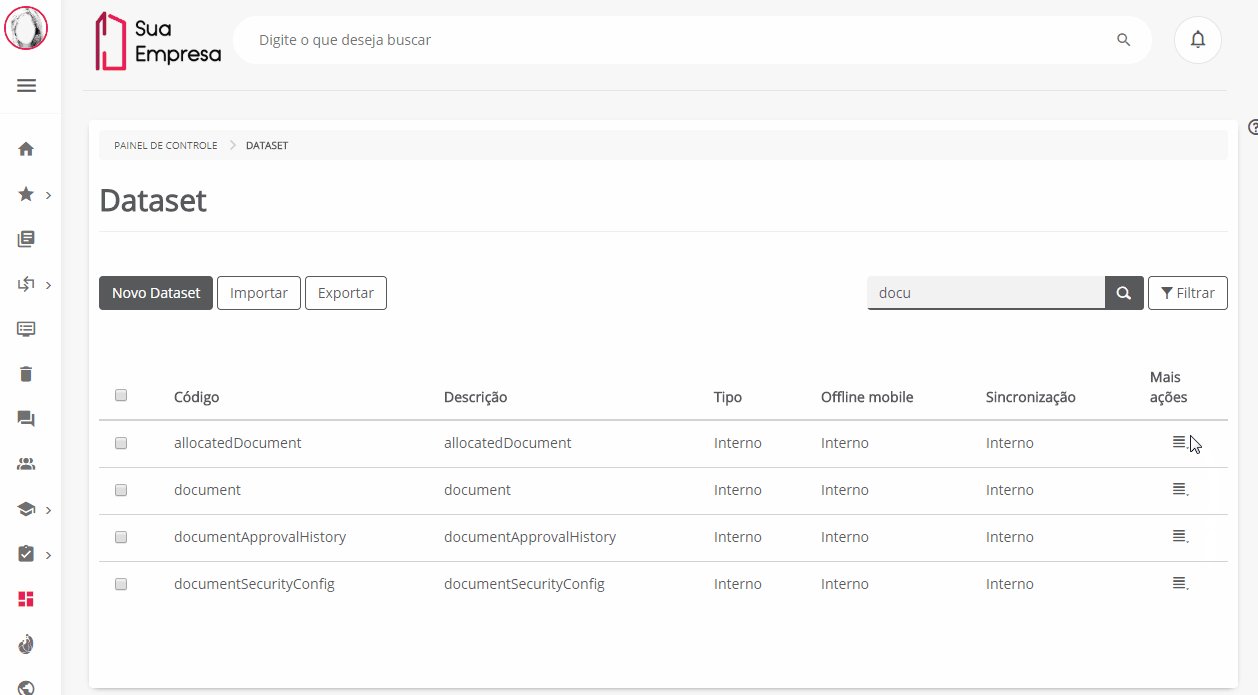
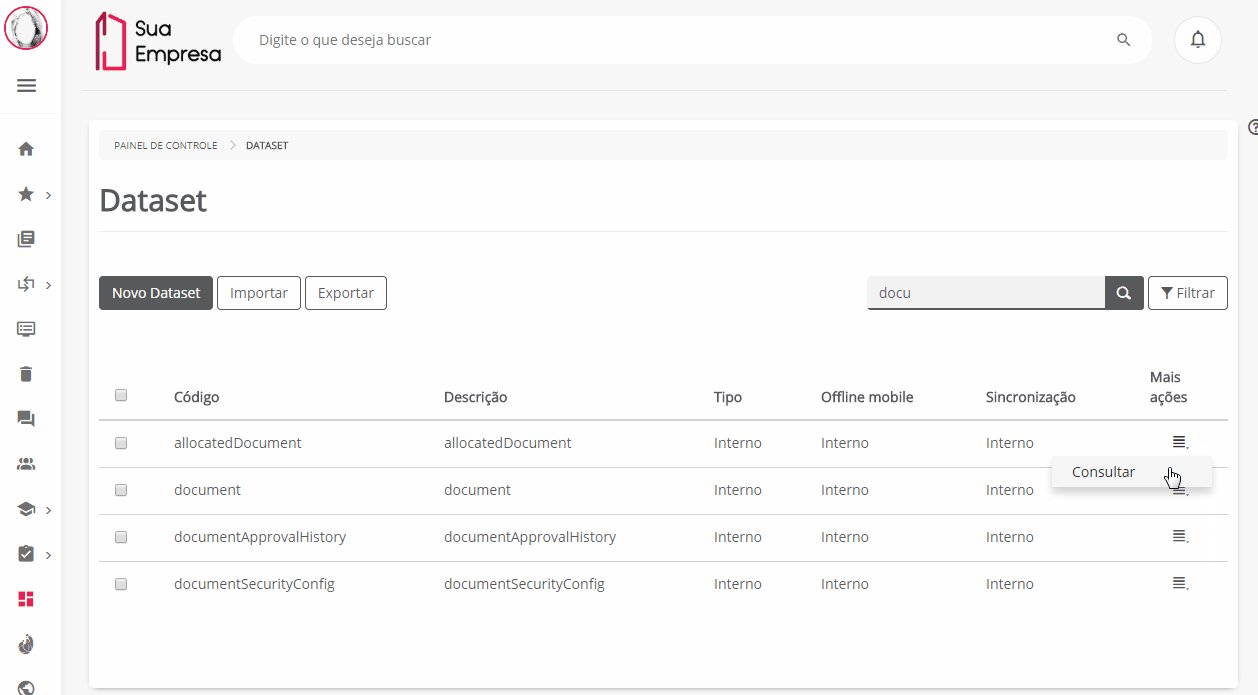
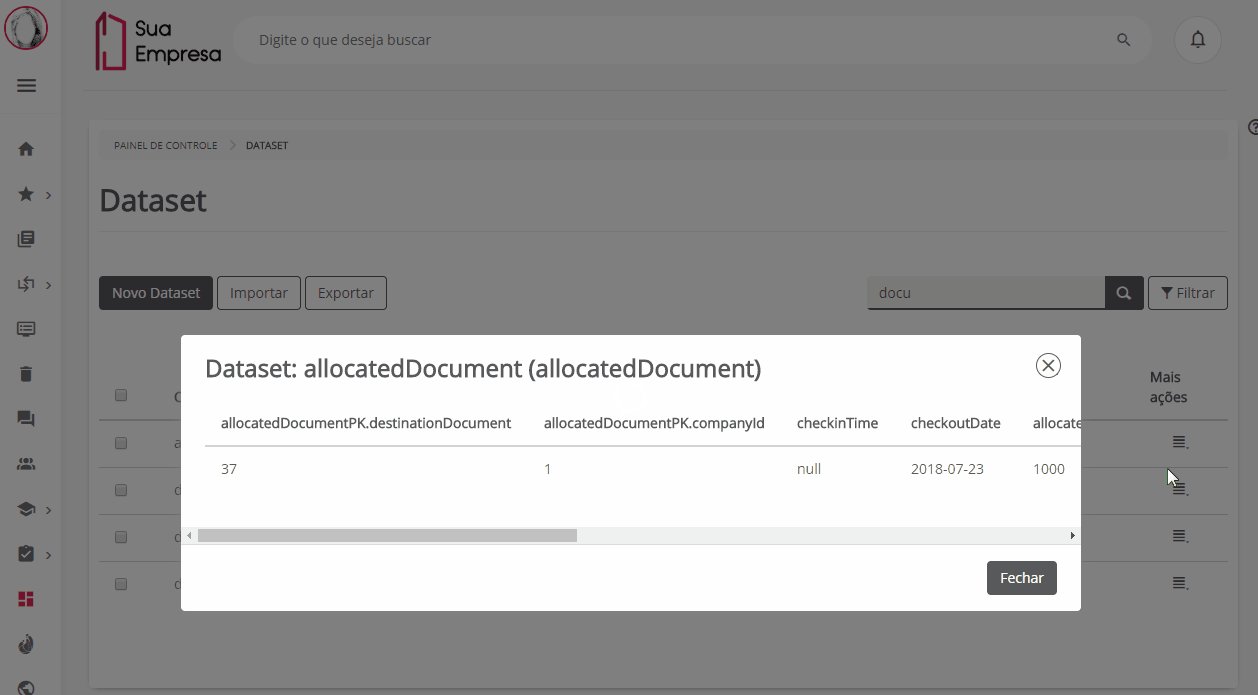
O administrador do sistema pode consultar o que o Dataset está retornando, acessando Painel de Controle > Datasets, localizando o Dataset desejado, e acionando Mais ações > Consultar. Os dados retornados serão apresentados de forma semelhante à janela abaixo.
Via Widget
Pelo fluig, através da widget Listar registros de datasets, é possível consultar os Datasets disponíveis bem como visualizar o seu conteúdo. Com isto é possível verificar quais os campos disponíveis, tanto para filtros quanto para acesso. Através desta widget, datasets podem ser publicados em páginas ou comunidades.
| Painel | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Pelo fluig, através da widget Listar registros de datasets, é possível consultar os Datasets disponíveis bem como visualizar o seu conteúdo. Com isto é possível verificar quais os campos disponíveis, tanto para filtros quanto para acesso. Através desta widget, datasets podem ser publicados em páginas ou comunidades.
O exemplo abaixo apresenta um exemplo de Dataset sendo visualizado pela widget:
Filtro em Datasets - Widget
Para filtrar os dados na widget de visualidação de Datasets, é necessário selecionar quais os campos que você deseja utilizar o filtro, conforme a imagem a seguir:
| Nota | |||||||||
|---|---|---|---|---|---|---|---|---|---|
Observação¹: Em Built-in Datasets ou CardIndex Datasets o filtro por campos metadata funcionarão
|
Acessando um Dataset
Vários pontos do fluig podem fazer uso dos Datasets. Dependendo do local onde o Dataset é utilizado, podem ocorrer variações na forma de acessá-lo ou de manuseá-lo.
Via pontos de customização
Quando um Dataset é acessado via um ponto de customização como eventos globais, eventos de processos, eventos de definição de formulário ou mesmo em outros Datasets, isto é feito através de chamadas JavaScript que serão executadas no lado servidor.
O exemplo abaixo apresenta um exemplo simples de chamada a um Dataset:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
function doTest1() {
var dataset = DatasetFactory.getDataset("group", null, null, null);
return dataset.rowsCount;
} |
No exemplo acima, o código JavaScript faz o acesso ao Dataset "group", que é um Dataset interno do sistema, e retorna a quantidade de linhas disponíveis (rowsCount). O objeto DatasetFactory é a "porta de entrada" para o acesso a qualquer Dataset. Além de permitir a carga de um Dataset, ela também permite navegar entre todos os Datasets disponíveis no sistema.
O acesso a um Dataset é feito através do método getDataset do objeto DatasetFactory, onde seus parâmetros são:
- Nome do Dataset: Nome do Dataset a ser buscado;
- Campos: Array com os campos do Dataset que serão retornados. Caso seja informado null, retorna todos os campos do Dataset;
- Constraints: Array com os condições de busca do Dataset. Caso seja informado null, retorna todos os registros do Dataset.
- Ordem: Array com os campos para ordenação dos registros do Dataset. Caso seja informado null, retorna os registros com a ordenação padrão.
Já para a criação das constraints é utilizado o método createConstraint do objeto DatasetFactory, onde seus parâmetros são:
- Campo: Nome do campo que será filtrado;
- Valor Inicial: Valor inicial da faixa de valores do filtro
- Valor Final: Valor final da faixa de valores do filtro
- Tipo: Tipo da condição, podendo ser:
- MUST: indica que todos os registros do Dataset devem satisfazer a esta condição.
- SHOULD: indica que os registros do Dataset podem ou não atender à condição. Esse tipo é mais comum quando se necessita que um mesmo campo tenha valores A ou B (onde cada um será uma condição de busca com tipo SHOULD).
- MUST_NOT: indica que nenhum dos registros pode satisfazer a condição.
Após a criação da constraint, é possível informar que esta será utilizada na consulta em formato de LIKE, ou seja, o valor retornado poderá conter qualquer letra ou sequência de letras no lugar do símbolo '%'. Isso é feito chamando o método setLikeSearch(true) para a constraint que se deseja este comportamento, conforme exemplificado na implementação abaixo, na constraint c5, onde pretende-se retornar todos os registros que NÃO possuam (pois é uma constraint MUST_NOT) a palavra "teste" na descrição do documento.
Exemplo:
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
function doTest2() {
//Monta as constraints para consulta
var c1 = DatasetFactory.createConstraint("activeVersion", "true", "true", ConstraintType.MUST);
var c2 = DatasetFactory.createConstraint("publisherId", "adm", "adm", ConstraintType.MUST_NOT);
var c3 = DatasetFactory.createConstraint("documentType", "1", "1", ConstraintType.SHOULD);
var c4 = DatasetFactory.createConstraint("documentType", "2", "2", ConstraintType.SHOULD);
var c5 = DatasetFactory.createConstraint("documentDescription", "%teste%", "%teste%", ConstraintType.MUST_NOT);
c5.setLikeSearch(true);
var constraints = new Array(c1, c2, c3, c4, c5);
//Define os campos para ordenação
var sortingFields = new Array("documentPK.documentId");
//Busca o dataset
var dataset = DatasetFactory.getDataset("document", null, constraints, sortingFields);
for(var i = 0; i < dataset.rowsCount; i++) {
log.info(dataset.getValue(i, "documentPK.documentId"));
}
} |
| Nota |
|---|
O método setLikeSearch(true) está disponível a partir da versão 1.3.9 do fluig. Para utilizar a função likeSearch utilizando a biblioteca vcXMLRPC.js, deve ser adicionado mais um parâmetro no método DatasetFactory.createConstraint, e não utilizar o método setLikeSearch(true). Exemplo: var c5 = DatasetFactory.createConstraint("documentDescription", "%teste%", "%teste%", ConstraintType.MUST_NOT, true); Isto é válido apenas para a utilização da biblioteca vcXMLRPC.js. |
Constraints Avançadas
Existe uma constraint em especial que é utilizada para limitar o número de registros na consulta SQL chamada de sqlLimit. Então é possível definir o número máximo de registros que uma consulta SQL pode retornar, porém o número de registros pode ser menor que o esperado, devido algumas validações que são feitas após o retorno dos dados. Por exemplo: O sqlLimit tem um valor 100 e é feita uma consulta em um serviço de dados de uma definição de formulário, esta consulta retornará os 100 registros, porém após isso são executadas validações para verificar se o formulário está ativo e se o usuário corrente tem permissão para visualizar os dados fazendo com que o retorno possa ser menor que 100. Para o sqlLimit é utilizada a seguinte sintaxe:
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
DatasetFactory.createConstraint("sqlLimit", "10", "10", ConstraintType.MUST); |
| Nota |
|---|
Observação: O valor considerado no sqlLimit é sempre o initialValue, o que for informado no finalValue não será considerado. |
Existe outra constraint especial utilizada somente para acesso a datasets de definições de formulário, ela indica se ao buscar o serviço de dados devem ser retornados APENAS os dados dos formulários da definição de formulário principal. A constraint é a onlyMainCards e por padrão seu valor é false, ou seja, são retornados os dados dos formulários da definição de formulário principal e das definições de formulários filhas.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
DatasetFactory.createConstraint("onlyMainCards", "true", "true", ConstraintType.MUST); |
| Nota | ||
|---|---|---|
| ||
O valor considerado no onlyMainCards é sempre o initialValue, o que for informado no finalValue não será considerado. |
Existe ainda, outra constraint especial que é a checkSecurity essa constraint é válida somente para Datasets de formulário e quando utilizada, fará o retorno dos registros do formulário validarem a segurança, ou seja, o dataset retornará somente os registros de formulário que o usuário possua permissão para visualização.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
DatasetFactory.createConstraint("checkSecurity", "true", "true", ConstraintType.MUST); |
| Nota | ||
|---|---|---|
| ||
As constraints podem ser utilizadas apenas para datasets internos. Datasets customizados não aceitam constraints, pelo fato de os dados serem externos, não sendo possível aplicar o filtro em sua origem. Para Datasets customizados o tratamento de filtros deve ser feito na codificação do Dataset, manipulando o objeto retornado e retirando as informações desnecessárias. |
Exemplificação de uso de Constraints
Considere os valores da tabela abaixo sendo utilizadas como um serviço de dados a partir de uma definição de formulário para exemplificação dos exemplos:
| Código | Nome | Cidade |
|---|---|---|
| 1 | Javier Spiva | São Paulo |
| 2 | Cody Ballow | Rio de Janeiro |
| 3 | Javier Naramore | São Paulo |
| 4 | Max Nevius | Rio de Janeiro |
| 5 | Noemi Roiger | São Paulo |
| 6 | Lonnie Cadwallader | Rio de Janeiro |
| 7 | Lorrie Spece | Brasília |
Verifique os exemplos de retorno de dados abaixo:
| Deck of Cards | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Via JavaScript em formulário
O fluig permite acessar os Datasets via código JavaScript no HTML de uma definição de formulário utilizando a biblioteca vcXMLRPC.js. Para isto, basta incluir a linha abaixo antes da tag body do HTML:
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script type="text/javascript" src="/webdesk/vcXMLRPC.js"></script> |
| Nota | ||
|---|---|---|
| ||
Este modelo de acesso faz com que o Dataset seja transportado do servidor para o cliente, ou seja, o navegador do usuário. Por isso, é importante observar a quantidade de informações que será manuseada, caso contrário pode-se ter problemas de consumo excessivo de banda ou performance. |
Exemplo:
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
function showNewDatasetFull() {
var div = document.getElementById("datasetDiv");
//Busca o dataset
try {
var dataset = DatasetFactory.getDataset("colleague");
div.innerHTML = showDataset(dataset);
} catch(erro) {
div.innerHTML = erro;
}
}
function showDataset(dataset) {
var tabela = "<table>";
//Monta o cabeçalho
tabela += "<tr>";
for (var i = 0; i < dataset.columns.length; i++) {
tabela += "<th>" + dataset.columns[i] + "</th>";
}
tabela += "</tr>";
//Monta os registros
for (var x = 0; x < dataset.values.length; x++) {
tabela += "<tr>";
var row = dataset.values[x];
for (var y = 0; y < dataset.columns.length; y++) {
tabela += "<td>" + row[dataset.columns[y]] + "</td>";
}
tabela += "</tr>";
}
tabela += "</table>";
return tabela;
} |
No exemplo acima, percebe-se que a forma de se invocar um Dataset é semelhante ao método via pontos de customização, através do DatasetFactory. A função showDataset apresenta um exemplo de código que permite apresentar os dados do Dataset.
Assim como no método via pontos de customização, quando é preciso filtrar um Dataset é preciso criar as constraints que serão utilizadas na busca. Os argumentos utilizados no método getDataset também são os mesmos que apresentados anteriormente:
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
function showNewDatasetPartial() {
var div = document.getElementById("datasetDiv");
var c1 = DatasetFactory.createConstraint("parentDocumentId", "5", "5", ConstraintType.MUST);
var c2 = DatasetFactory.createConstraint("documentType", "1", "1", ConstraintType.MUST_NOT);
var c3 = DatasetFactory.createConstraint("activeVersion", "true", "true", ConstraintType.MUST);
var constraints = new Array(c1, c2, c3);
//Define os campos para ordenação
var fields = new Array("documentPK.documentId", "documentDescription",
"documentType", "publisherId", "accessCount");
var sortingFields = new Array("accessCount", "documentDescription");
//Busca o dataset
try {
var dataset = DatasetFactory.getDataset("document", fields, constraints, sortingFields);
div.innerHTML = showDataset(dataset);
} catch(erro) {
div.innerHTML = erro;
}
} |
Via Tags no Formulário
O fluig permite especificar um Dataset em um campo select (combo-box). Quando isto é feito, as opções do combo são automaticamente criadas de acordo com os dados do Dataset. Para isso, é necessário adicionar três propriedades adicionais à tag:
| Propriedade | Descrição |
|---|---|
| dataset | Determina o Dataset utilizado |
| datasetkey | Determina qual coluna do Dataset será utilizada como valor do campo |
| datasetvalue | Determina qual coluna do Dataset será utilizada como rótulo das opções do combo |
No exemplo abaixo, o campo "estado" foi configurado para que as opções do combo sejam criadas a partir do Dataset "estadosBR". Como valor do campo será utilizado o campo "Sigla", embora para o usuário será apresentado o campo "Estado".
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
<select name="estado" dataset="estadosBR" datasetkey="Sigla" datasetvalue="Estado"></select> |
Via DataTable
Para consumir um dataset dentro de um DataTable, também utilizamos a função DatasetFactory. É necessário incluir a biblioteca vcXMLRPC.js no final dos arquivos edit.ftl e view.ftl do widget para que seja possível utilizar a função.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<script type="text/javascript" src="/webdesk/vcXMLRPC.js"></script> |
Após configurado o arquivo vcXMLRPC.js, edite o arquivo .js do widget chamando o dataset que desejar consumir. Abaixo segue um exemplo de uma chamada para o consumo do dataset colleague:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
loadTable: function() {
var that = this;
var datasetReturned = DatasetFactory.getDataset("colleague", null, null, null);
if (datasetReturned != null && datasetReturned.values != null && datasetReturned.values.length > 0) {
var records = datasetReturned.values;
for ( var index in records) {
var record = records[index];
that.mydata.push({
id: record.userTenantId,
name: record.colleagueName,
email: record.mail
});
}
}
that.myTable = FLUIGC.datatable('#idtable' + "_" + that.instanceId, {
dataRequest: that.mydata,
renderContent: ['id', 'name', 'email'],
header: [{
'title': 'Code',
'dataorder': 'name',
'size': 'col-md-4'
}, {
'title': 'Name',
'standard': true,
'size': 'col-md-4'
}, {
'title': 'EMAIL',
'size': 'col-md-4',
'dataorder': 'ASC'
}],
search: {
enabled: false,
},
scroll: {
target: ".target",
enabled: true
},
actions: {
enabled: false,
},
navButtons: {
enabled: false,
},
draggable: {
enabled: false
},
}, function(err, data) {
if (err) {
FLUIGC.toast({
message: err,
type: 'danger'
});
}
});
that.myTable.on('fluig.datatable.loadcomplete', function() {
if (!that.tableData) {
that.tableData = that.myTable.getData();
}
});
}, |
Para um exemplo completo do uso de widget com DataTable acesse Widget com DataTable, lembrando de trocar a function loadTable do widget pela função loadTable do exemplo acima.
Para um exemplo completo do uso de modal com Datable acesse Modal com DataTable e Dataset, lembrando sobre a limitação do datatable, no qual não é possível efetuar paginação pois não possui os recursos de offset e limit.
Via Web Services
O fluig disponibiliza um conjunto de WebServices que permitem integrar aplicações de terceiros à plataforma. Dentre os serviços disponibilizados, o serviço ECMDatasetService permite fazer o acesso a um Dataset. Para verificar a lista de serviços disponíveis no fluig, acesso a URL http://<servidor>:<porta>/webdesk/services.
A forma de uso de um Web Service varia de acordo com a tecnologia utilizada pela aplicação cliente. Consulte a documentação da tecnologia escolhida pra obter detalhes sobre como acessar Web Services.
...
Para saber mais sobre as formas de acesso ao dataset, consulte a documentação Acessando Datasets.
Construindo um Dataset Avançado
Um Dataset é construído a partir de um código JavaScript. Uma vez que o próprio Dataset é criado a partir de um código JavaScript, é possível fazer chamadas a outros Datasets, chamadas à serviços externos ou apenas criar o Dataset a partir de valores codificados.
| Nota | ||
|---|---|---|
| ||
Para que um usuário que não é administrador da empresa possa criar, importar, editar e remover datasets visualizar datasets via fluig Studio é necessário que ele possua a permissão "Configurar Datasets". Esta permissão pode ser concedida pelo administrador através do item "Permissões" disponível na aba "Gerais" do disponível no Painel de Controle do fluig. | ||
| Nota | ||
| ||
Em datasets customizados é possível realizar chamadas para os serviços disponíveis na API pública. Acesse aqui nosso guia de consumo da API pública em eventos. |
No exemplo Abaixo abaixo é criado um Dataset cujo os campos e valores estão fixos no código:
...
Note que a função javascript createDataset, que cria o Dataset, recebe como parâmetros os campos, as constraints e a ordenação. Cabe ao desenvolvedor utilizar estes valores na lógica de implementação do Dataset customizadoavançado. Caso seja desconsiderado algum desdes campos, os filtros não serão aplicados. Os parâmetros "fields" e "sortFields" são arrays de String, que possuem, respectivamente, os nomes dos campos que serão retornados e os nomes dos campos utilizados para ordenação. Já o parâmetro "constraints" é um array de objetos do tipo Constraint, onde cada objeto deste array possui as seguintes propriedades:
...
Veja aqui um exemplo de implementação de um dataset customizado avançado que considere a utilização de uma constraint:
...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
function createDataset(fields, constraints, sortFields) {
var c1 = DatasetFactory.createConstraint("DDD", "47", "47", ConstraintType.MUST);
var dataset = DatasetFactory.getDataset("exemploFiltro", null, new Array(c1), null);
return dataset;
} |
A partir da versão 1 atualização 1.4.10, também é possível obter o código da empresa e do usuário autenticado através do método getValue(), conforme exemplo abaixo:
...
Veja a seguir o vídeo How To que demonstra a criação de um dataset customizado avançado com dados fíxosfixos.
Conector de Widget width 854 url https://www.youtube.com/watch?v=YD_PPoqcRHs&list=PLD-htCoWcvYqIInKALhFy8KaJfXLXcOJ7&index=20 height 480
Utilizando zoom composto em Dataset
...
avançado
Através do uso de Datasets customizados avançados é possível realizar uma série de buscas compostas.
No exemplo abaixo, utilizando o método createDataset foi desenvolvida uma busca constituída por mais de um campo da tabela, que recebe o valor informado no campo zoom e em seguida retorna o dataset customizado avançado com os registros encontrados em ambos ou em um único campo da busca. Caso não seja informado nenhum valor, serão retornados todos os registros encontrados no banco.
...
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<input
type="zoom"
id = "c7_total"
name="c7_total"
data-zoom="{
'displayKey':'colleagueName',
'datasetId':'DatasetTeste',
'limit': '0',
'fields':[{
'field':'colleagueName',
'label':'Nome',
'standard':'true'
}
]
}"
/>
<div id="target"></div> |
Dataset
...
avançado de definição de formulário "pai-filho"
Para acessar informações de um "pai-filho" de uma definição de formulário pode ser utilizado o WebService "ECMDatasetService" (do próprio fluig), um Dataset customizado avançado (Exemplo 1), ou ainda um evento de processo ou definição de formulário (Exemplo 2).
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
function createDataset(fields, constraints, sortFields) {
//Cria as colunas
var dataset = DatasetBuilder.newDataset();
dataset.addColumn("NumFormulario");
dataset.addColumn("Id");
dataset.addColumn("Peca");
dataset.addColumn("Quantidade");
//Cria a constraint para buscar os formulários ativos
var cst = DatasetFactory.createConstraint("metadata#active", true, true, ConstraintType.MUST);
var constraints = new Array(cst);
var datasetPrincipal = DatasetFactory.getDataset("dsExemploPaiFilho", null, constraints, null);
for (var i = 0; i < datasetPrincipal.rowsCount; i++) {
var documentId = datasetPrincipal.getValue(i, "metadata#id");
var documentVersion = datasetPrincipal.getValue(i, "metadata#version");
//Cria as constraints para buscar os campos filhos, passando o tablename, número da formulário e versão
var c1 = DatasetFactory.createConstraint("tablename", "tabelaPecas" ,"tabelaPecas", ConstraintType.MUST);
var c2 = DatasetFactory.createConstraint("metadata#id", documentId, documentId, ConstraintType.MUST);
var c3 = DatasetFactory.createConstraint("metadata#version", documentVersion, documentVersion, ConstraintType.MUST);
var constraintsFilhos = new Array(c1, c2, c3);
//Busca o dataset
var datasetFilhos = DatasetFactory.getDataset("dsExemploPaiFilho", null, constraintsFilhos, null);
for (var j = 0; j < datasetFilhos.rowsCount; j++) {
//Adiciona os valores nas colunas respectivamente.
dataset.addRow(new Array(
documentId,
datasetFilhos.getValue(j, "wdk_sequence_id"),
datasetFilhos.getValue(j, "peca"),
datasetFilhos.getValue(j, "qtde")));
}
}
return dataset;
} |
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
function beforeStateEntry(sequenceId) {
var user = getValue("WKUser");
//Cria a constraint para buscar os formulários ativos
var cst1 = DatasetFactory.createConstraint("metadata#active", true, true, ConstraintType.MUST);
//É obrigatório informar a constraint userSecurityId para indicar o usuário
//que sera validada a permissão nos formulários
var cst2 = DatasetFactory.createConstraint("userSecurityId", user, user, ConstraintType.MUST);
var constraints = new Array(cst1, cst2);
var datasetPrincipal = DatasetFactory.getDataset("dsExemploPaiFilho", null, constraints, null);
for (var i = 0; i < datasetPrincipal.rowsCount; i++) {
var documentId = datasetPrincipal.getValue(i, "metadata#id");
var documentVersion = datasetPrincipal.getValue(i, "metadata#version");
//Cria as constraints para buscar os campos filhos, passando o tablename, número da formulário e versão
var c1 = DatasetFactory.createConstraint("tablename", "tabelaPecas" ,"tabelaPecas", ConstraintType.MUST);
var c2 = DatasetFactory.createConstraint("metadata#id", documentId, documentId, ConstraintType.MUST);
var c3 = DatasetFactory.createConstraint("metadata#version", documentVersion, documentVersion, ConstraintType.MUST);
//É obrigatório informar a constraint userSecurityId para indicar o usuário
//que sera validada a permissão nos formulários
var c4 = DatasetFactory.createConstraint("userSecurityId", user, user, ConstraintType.MUST);
var constraintsFilhos = new Array(c1, c2, c3, c4);
//Busca o dataset
var datasetFilhos = DatasetFactory.getDataset("dsExemploPaiFilho", null, constraintsFilhos, null);
for (var j = 0; j < datasetFilhos.rowsCount; j++) {
//Utiliza os campos do Dataset. Exibindo como exemplo.
log.info("CAMPO 1: " + documentId);
log.info("CAMPO 2: " + datasetFilhos.getValue(j, "wdk_sequence_id"));
log.info("CAMPO 3: " + datasetFilhos.getValue(j, "peca"));
log.info("CAMPO 4: " + datasetFilhos.getValue(j, "qtde"));
}
}
} |
...
Utilizando um dos modelos acima, é possível recuperar os valores "filhos" dos formulários ativos, ou seja, a última versão criada. Existem alguns parâmetros obrigatórios que devem ser passados através de constraints, onde o valor inicial e final devem ser iguais. A forma de recuperar esses valores é opcional. Segue abaixo a nomenclatura obrigatória de cada parâmetro:
...
Resultado final do Dataset do exemplo 1:
...
Guia de Referência de Datasets
...