Histórico da Página
...
| HTML |
|---|
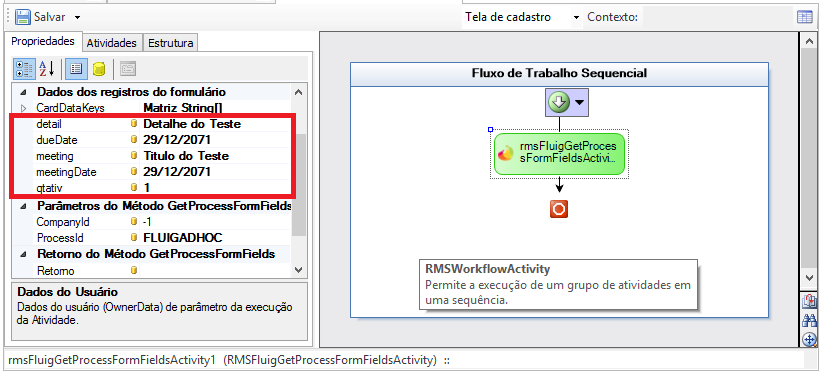
</div> Ao Preencher os parâmetros da atividade, uma nova sessão será adicionada, <strong>"Dados do registro de formulário"</strong>. Estarão listadas nessa sessão os campos do formulário do processo. Preencha esses campos. <div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
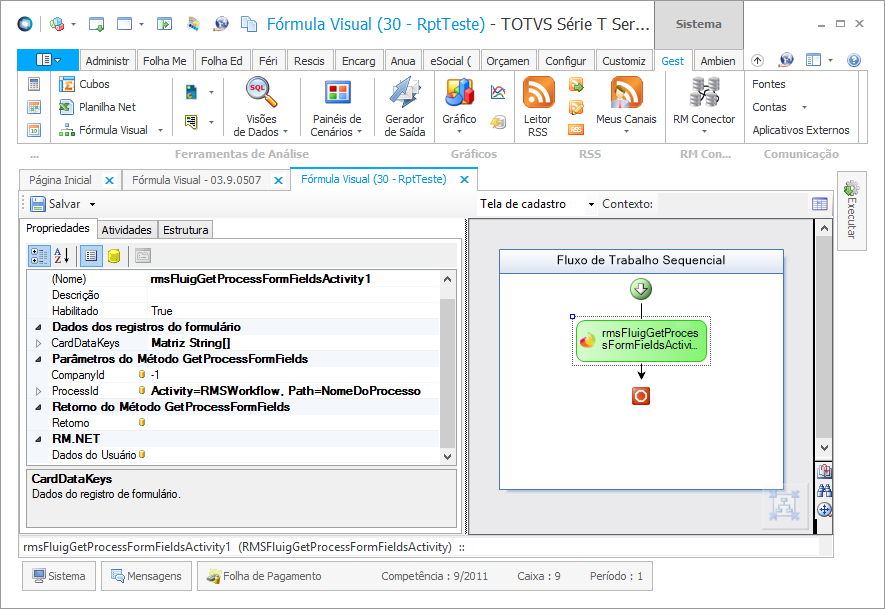
</div> Essas mesmas propriedades podem ser adicionadas manualmente, quando a Propriedade ProcessId for preenchida através de uma associação: <div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div> Clique no botão <strong>[...]</strong> da Propriedade <strong>CardDataKeys</strong> e adiciona quantos itens for necessário: <div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
...
| HTML |
|---|
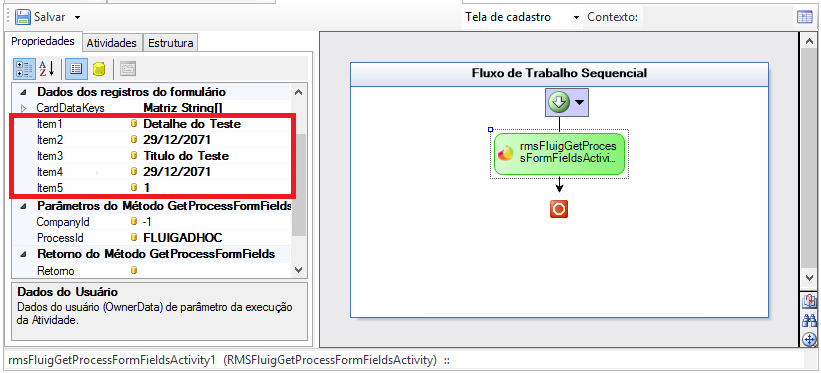
</div> Após preencher a Propriedade <strong>CardDataKeys</strong>, preencha as propriedades criadas com os seus respectivos valores. <div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div> Após preencher as propriedades, salve e execute a <strong>Fórmula Visual</strong>. Verifique o resultado do processo. A <strong>Fórmula Visual</strong> deverá executar com sucesso. <div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
...
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas