| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|

- Possuir as experiências de uso configuradas.
- Provisão do permissionamento no fluig Identity.
- Acesso rápido ao conteúdo dos sistemas em consultas típicas
- Agilidade para tomada de ações
- Uma única tela de acesso para o usuário
Acompanhe, movimentando-se nas abas abaixo, o passo a passo para configuração do widget Consulta Rápida no fluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
|

Inclui novo widget.
|
| Card |
|---|
|
- Na janela Adicionar novo widget, o filtro Integrações separa os widgets relacionados às experiências de uso. Neste exemplo iremos adicionar o widget de Consulta Rápida, que permite ter acesso rápido aos relatórios simplificados.

Adicionar novo widget ao slot da página.
|
| Card |
|---|
|
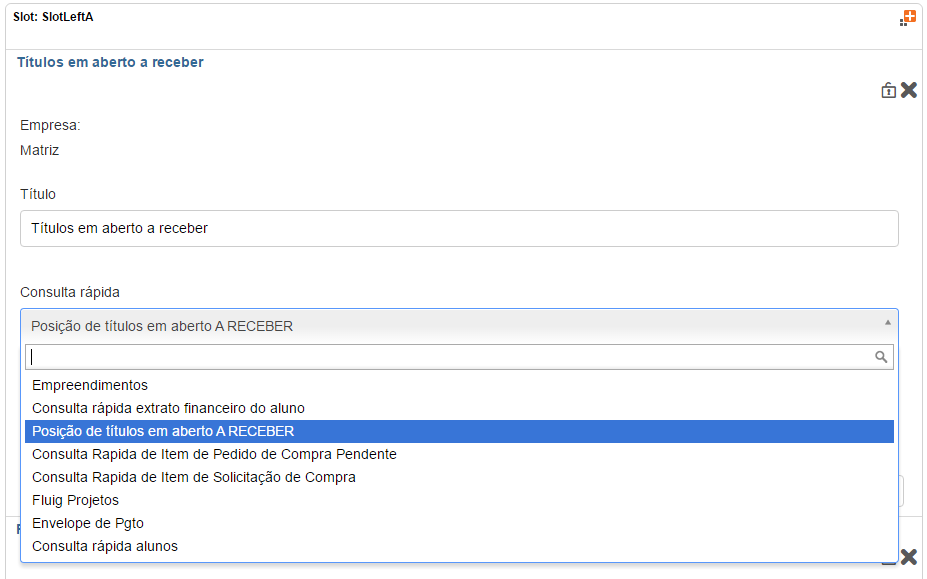
Iremos configurar o widget para retornar um relatório simplificado de pedidos por item da empresa "Matriz". Título: "Títulos em aberto a receber" Consulta Rápida: Posição de títulos em aberto A RECEBER Empresa: Matriz
- Após configurar o widget, deve-se clicar em Salvar para guardar e aplicar as configurações.

Configuração widget de consulta rápida.
|
| Card |
|---|
|
- Publique a página para que o novo widget configurado possa ser visualizado por todos os usuários.

Publicação da página com o widget Consulta Rápida.
|
| Card |
|---|
|
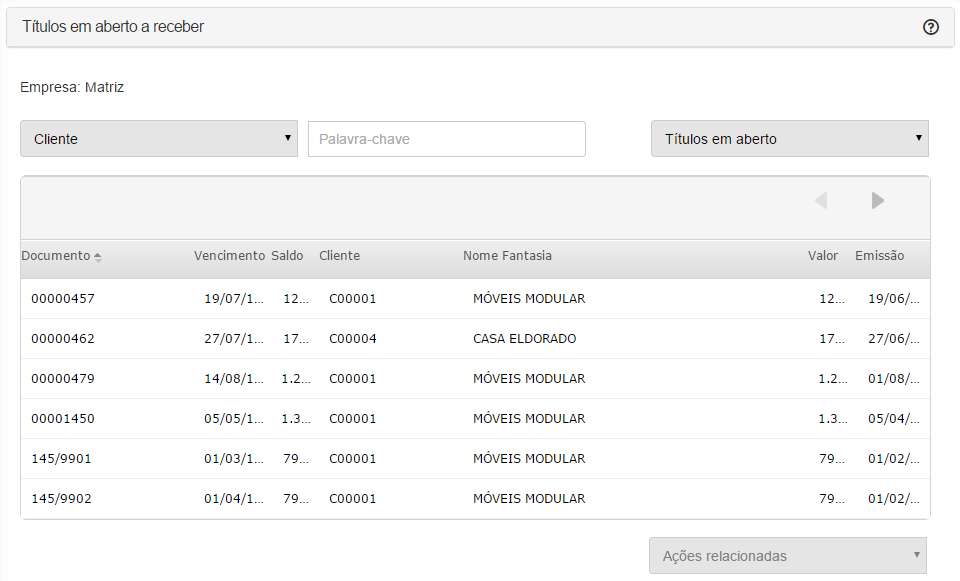
- Ao visualizar a página, o relatório da consulta rápida será exibido.
- Caso necessário, é possível acessar a ajuda do widget através do ícone
 localizado no canto superior direito. localizado no canto superior direito.

Visualização do widget de consulta rápida.
|
|

- Dashboards dinâmicos
- Dados de análise utilizados onde são necessários
- Acesso compartilhado com perfis de usuários
- Novas visões em minutos
Acompanhe, movimentando-se nas abas abaixo, o passo a passo para configuração do widget Analytics no fluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
|
- Na edição da página em que deseja adicionar o widget, clique em Adicionar novo widget para incluí-lo no slot.

Incluir novo widget.
|
| Card |
|---|
|
- Na janela Adicionar novo widget, o filtro Integrações separa os widgets relacionados às experiências de uso. Neste exemplo iremos adicionar o widget Analytics que permite visualizar gráficos e dashboards do Analytics de forma fácil e rápida.

Adicionar novo widget ao slot da página.
|
| Card |
|---|
|
- Após a inclusão do widget na página, é necessário informar os dados de configuração para que o widget possa apresentar os gráficos do projeto fluig Analytics ou TOTVS Analytics.
- Informar o nome desejado para o widget Analytics no Título. No exemplo a seguir, o relatório apresentado será de comunidades mais acessadas, por isso o título do widget será definido como "TOP - Comunidades".

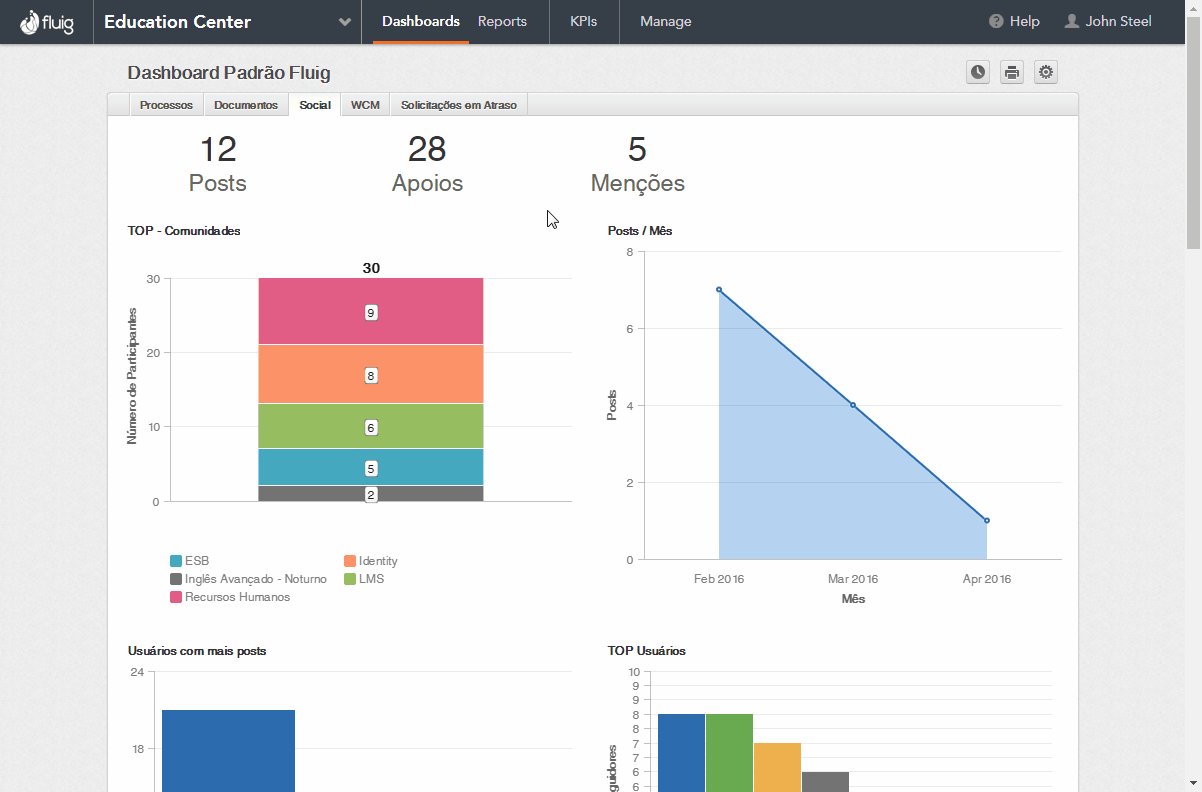
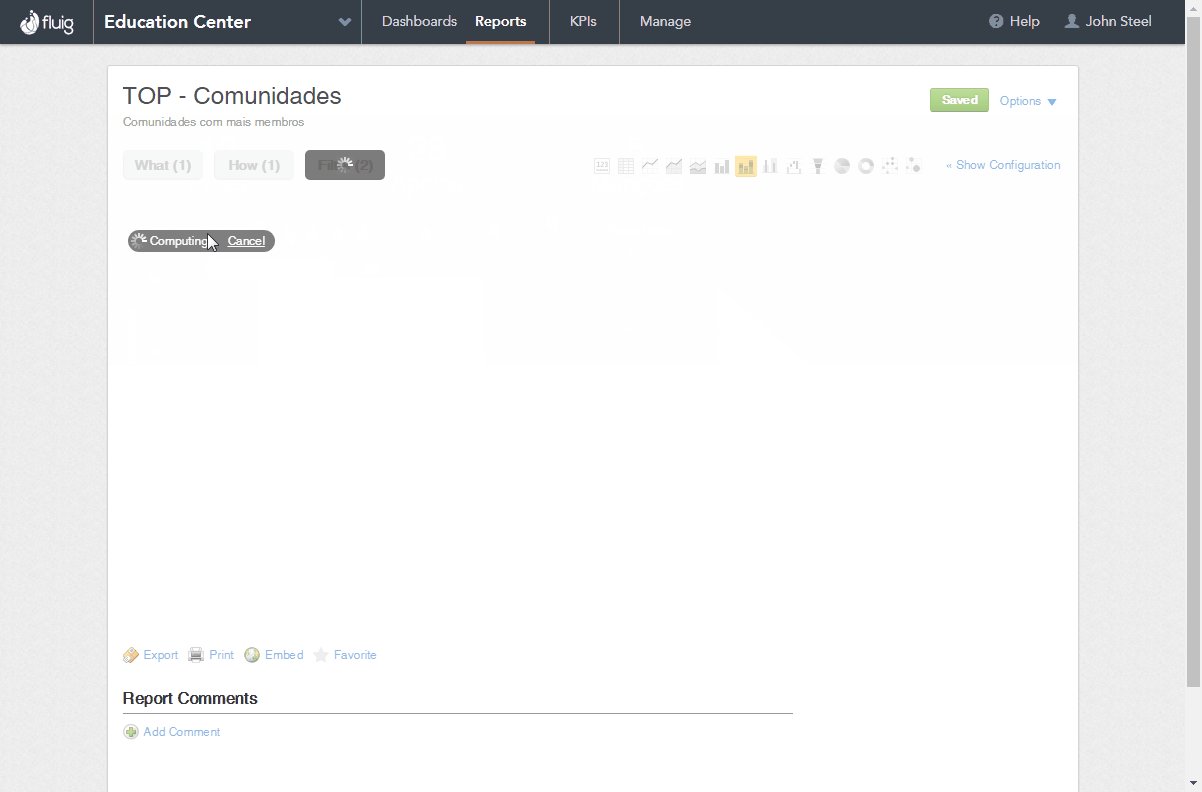
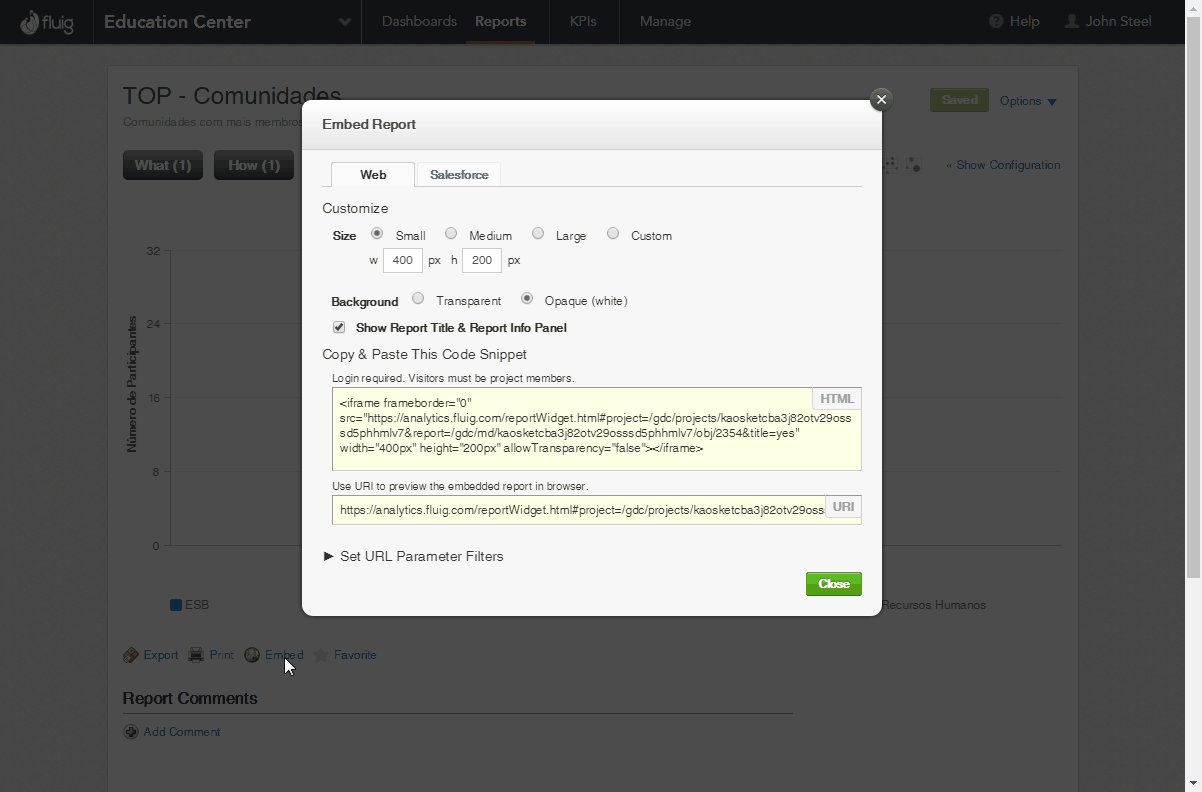
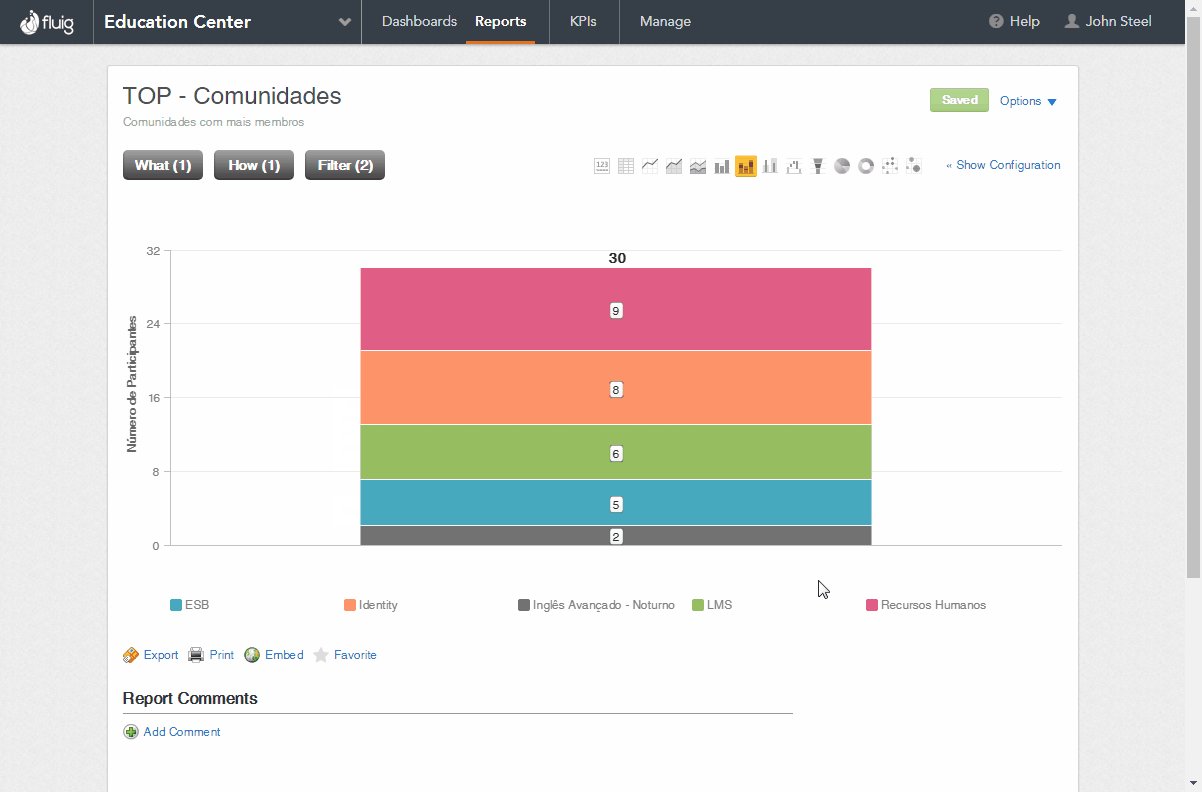
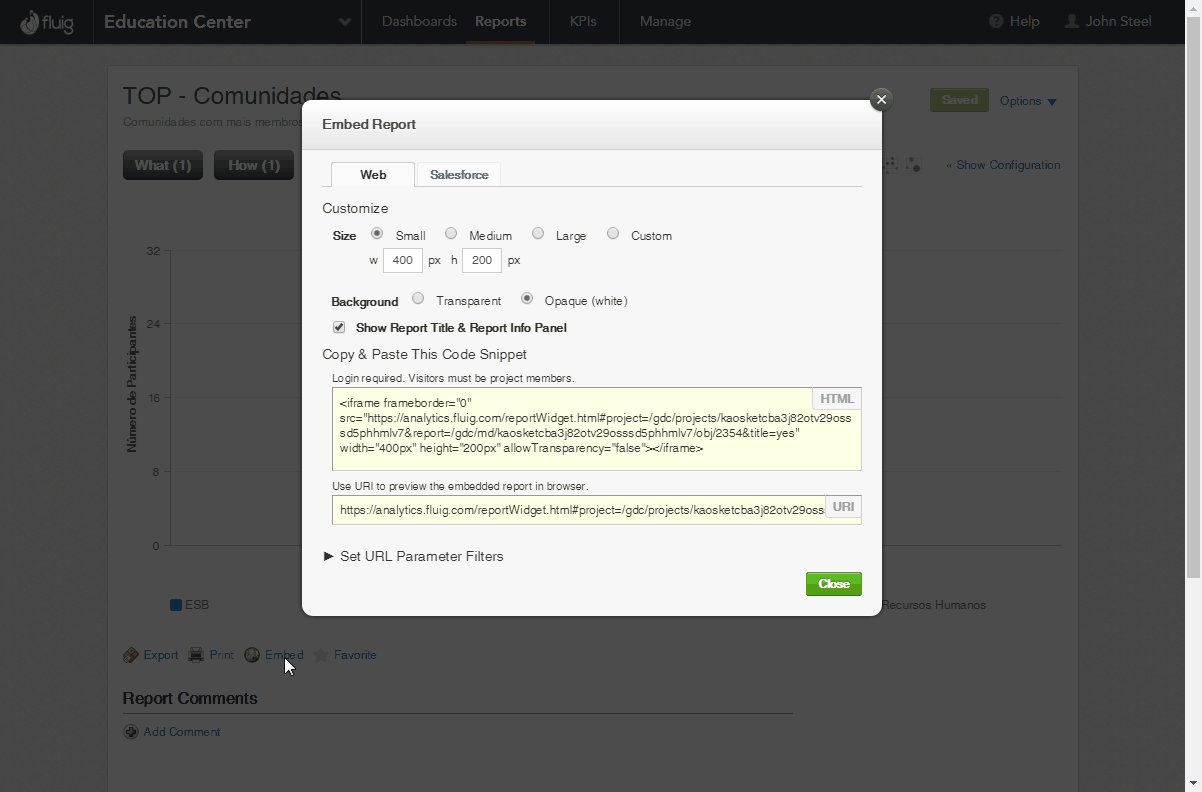
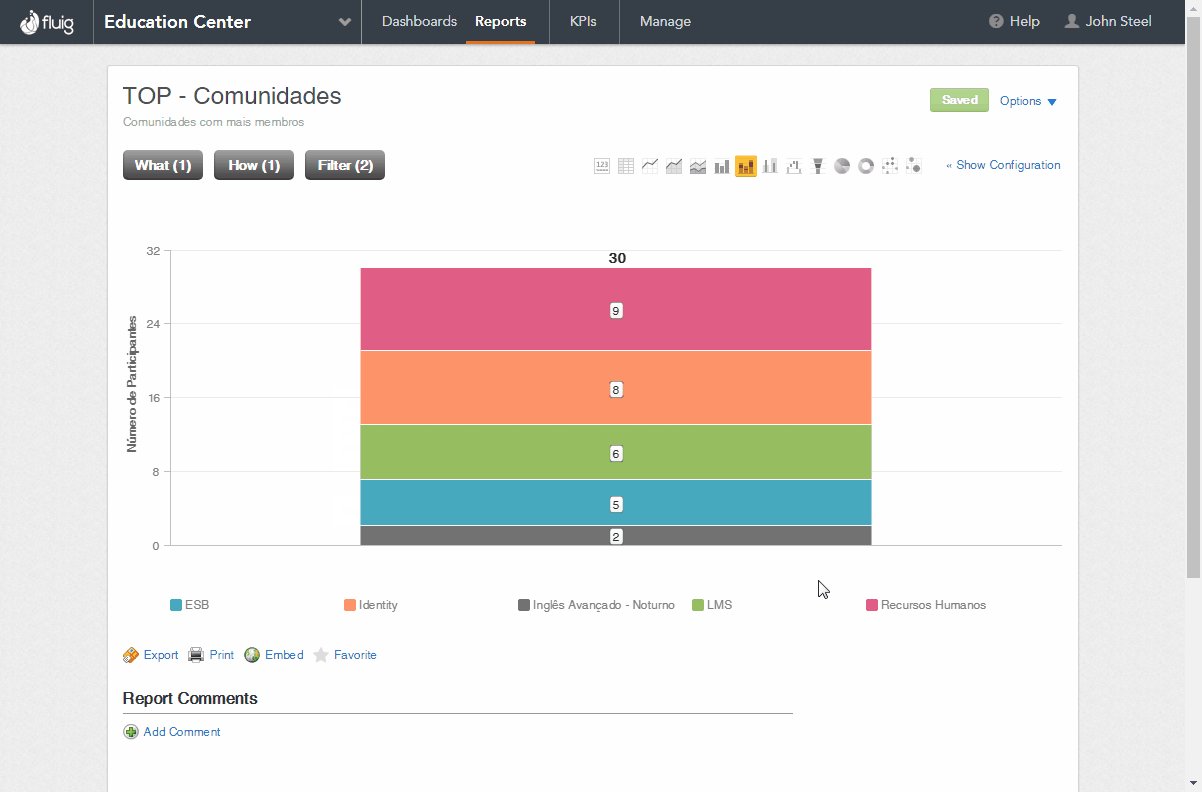
- O campo URL refere-se à URI do relatório no Analytics. Para obter esta informação, acessar o Analytics e navegar até o gráfico que será incluído no fluig. Clicar na opção Embed, copiar o conteúdo do campo URI e colar no campo URL das configurações do widget.

- O código da aplicação da aplicação deve ser obtido no fluig Identity. Para isso, abrir as propriedades do aplicativo GoodData configurado no Identity com o projeto fluig/TOTVS Analytics e acionar a opção Mais informações. Será apresentada uma janela com o código do aplicativo. Copiar e colar no campo Código da aplicação das configurações do widget.

|
| Card |
|---|
|
- Publicar a página para que o novo widget configurado possa ser visualizado por todos os usuários.

Publicação da página com o widget Consulta Rápida.
|
| Card |
|---|
|
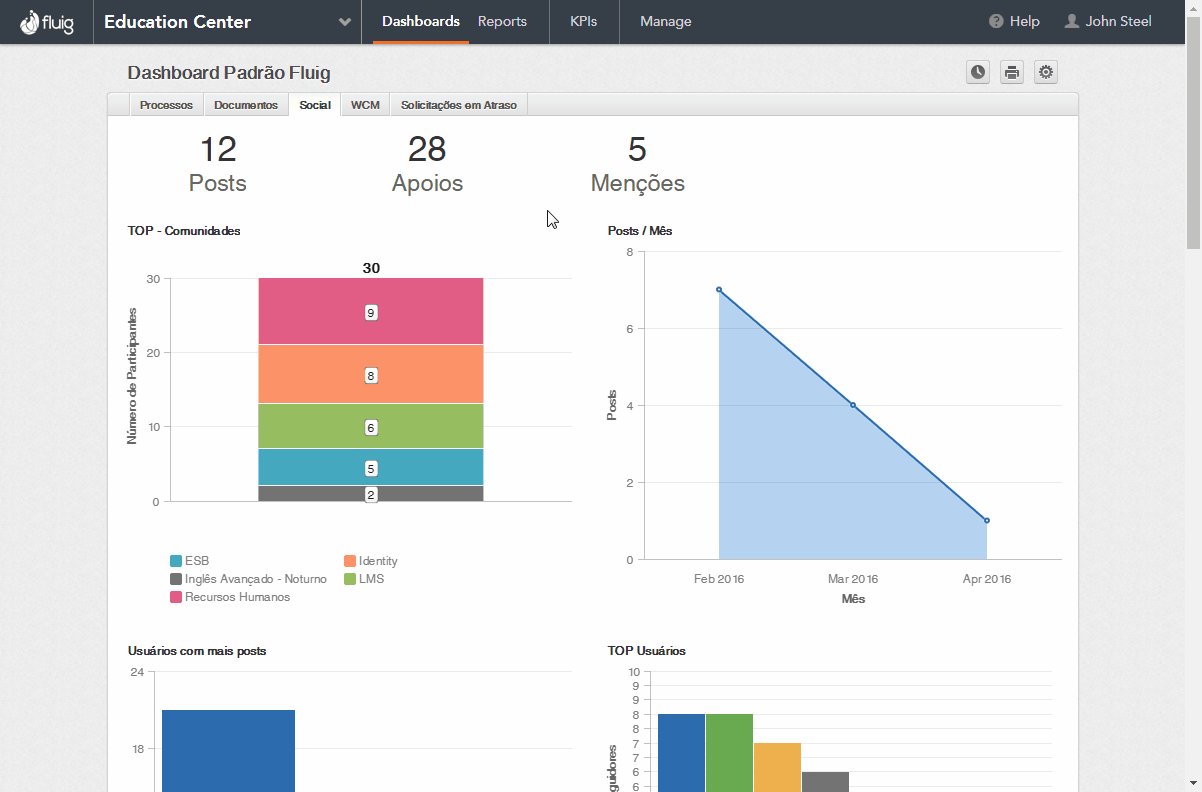
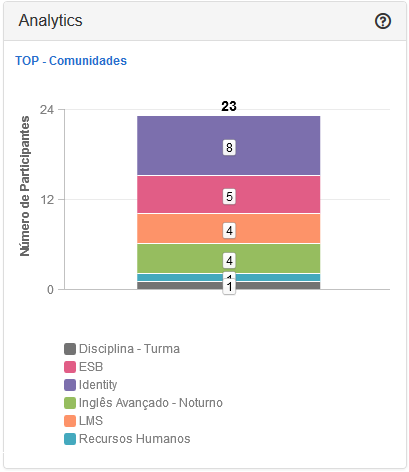
- Ao visualizar a página, o relatório do Analytics será exibido.
- Caso necessário, é possível acessar a ajuda do widget através do ícone
 localizado no canto superior direito. localizado no canto superior direito.

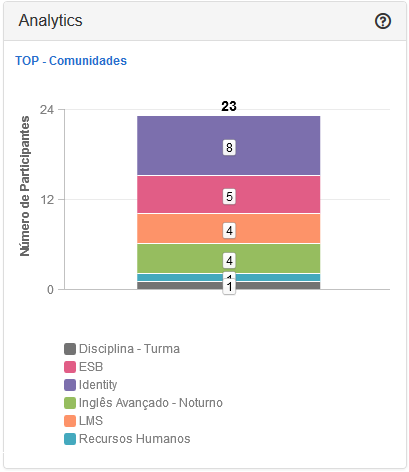
Widget Analytics exibindo o relatório TOP - Comunidades
|
|

- Possuir as experiências de uso configuradas.
- Provisão do permissionamento no Identity.
- Visão das rotinas disponibilizadas
- Acesso em ambientes locais e na nuvem
- Criação de listas de rotinas ligadas a um contexto
Acompanhe, movimentando-se nas abas abaixo, o passo a passo para configuração do widget Acesso Centralizado no fluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
|
- Na edição da página em que deseja adicionar o widget, clique em Adicionar novo widget para incluí-lo no slot.

Incluir novo widget.
|
| Card |
|---|
|
- Na janela Adicionar novo widget, o filtro Integrações separa os widgets relacionados às experiências de uso. Neste exemplo iremos adicionar o widget de Acesso Centralizado que permite ter acesso fácil à rotinas de sistemas integrados ao fluig.

Adicionar novo widget ao slot da página.
|
| Card |
|---|
|
Completo: exibe todas as rotinas de Menu do usuário na empresa selecionada. Favoritos: exibe todas as rotinas de Menu do usuário na empresa selecionada que foram marcadas como favoritas. Mais acessados: exibe as rotinas na ordem das mais acessadas para as menos acessadas. Lista personalizada: permite que o administrador da página selecione a partir de uma lista as rotinas que serão exibidas para os usuários. 
Configuração Widget de acesso centralizado.
|
| Card |
|---|
|
- Publique a página para que o novo widget configurado possa ser visualizado por todos os usuários.

Publicação da página com o widget Acesso Centralizado.
|
| Card |
|---|
|
- Ao visualizar a página, a página do menu será exibida.
- Caso necessário, é possível acessar a ajuda do widget através do ícone
 localizado no canto superior direito. localizado no canto superior direito.

Visualização do widget de acesso centralizado.
|
|