...
| Deck of Cards |
|---|
|
| Card |
|---|
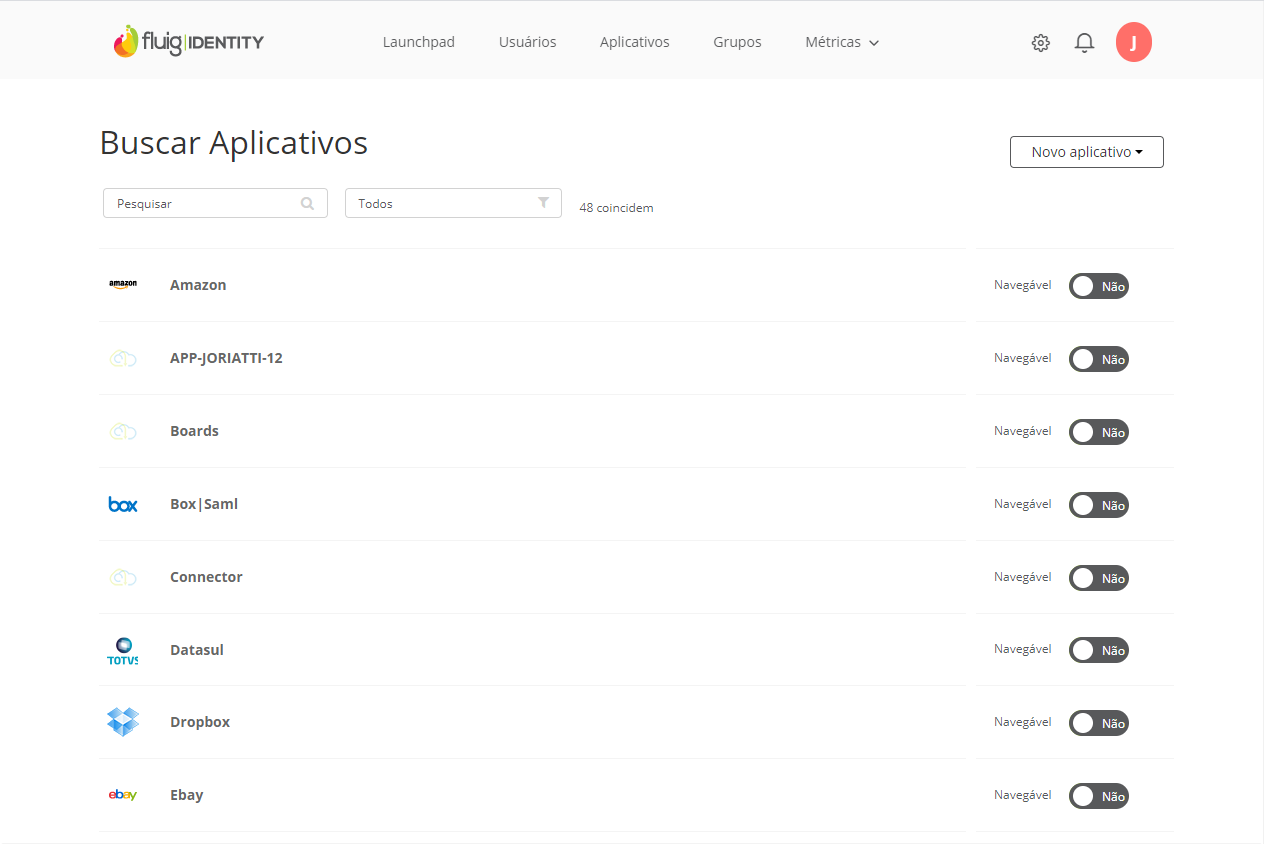
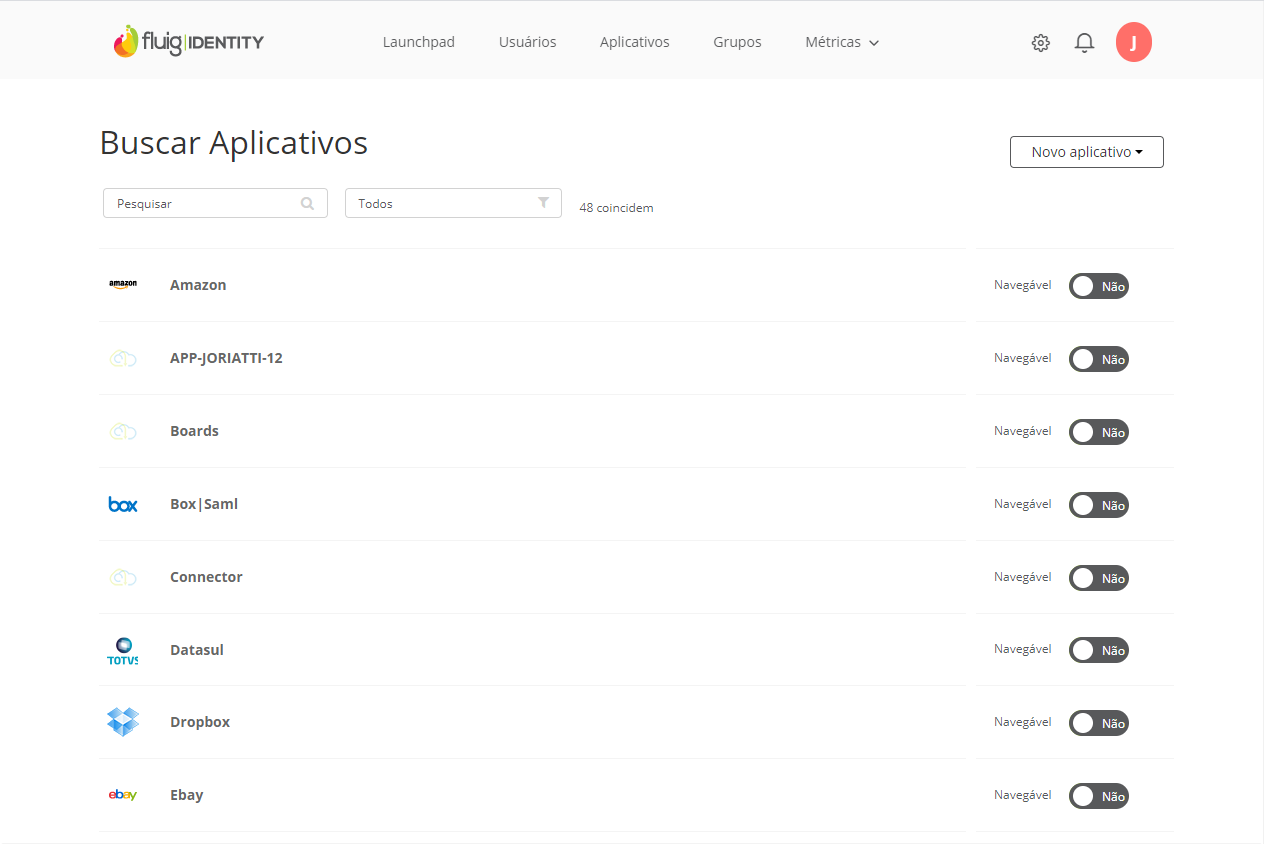
| - Acesse a empresa no fluig Identity com um administrador. Selecione o botão de menu, e clique sobre Aplicativos.

|
| Card |
|---|
| - Informe um nome para o novo aplicativo e clique sobre o botão + ou aperte a tecla Enter do teclado.
- Na aba Visão Geral, adicione uma descrição e clique sobre o botão Salvar. As demais propriedades do aplicativo, como Categoria e Logo poderão ser definidas futuramente.
- Após salvar o aplicativo, o fluig Identity exibirá a aba Entrar automaticamente.

|
| Card |
|---|
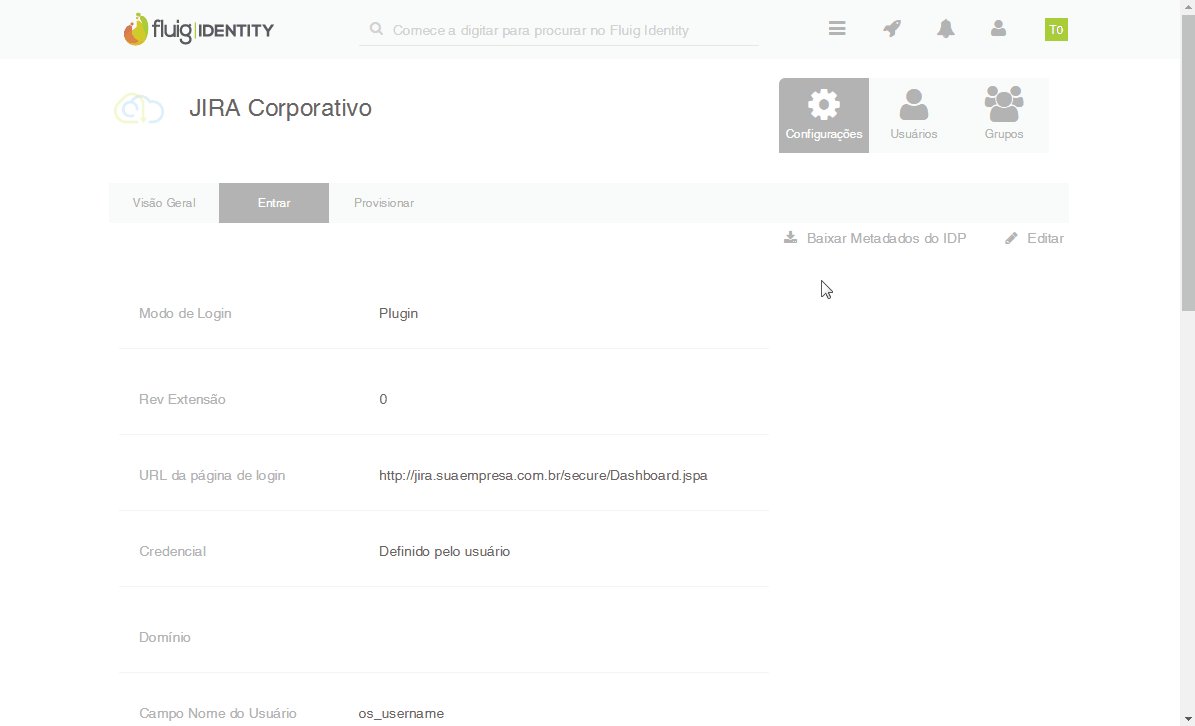
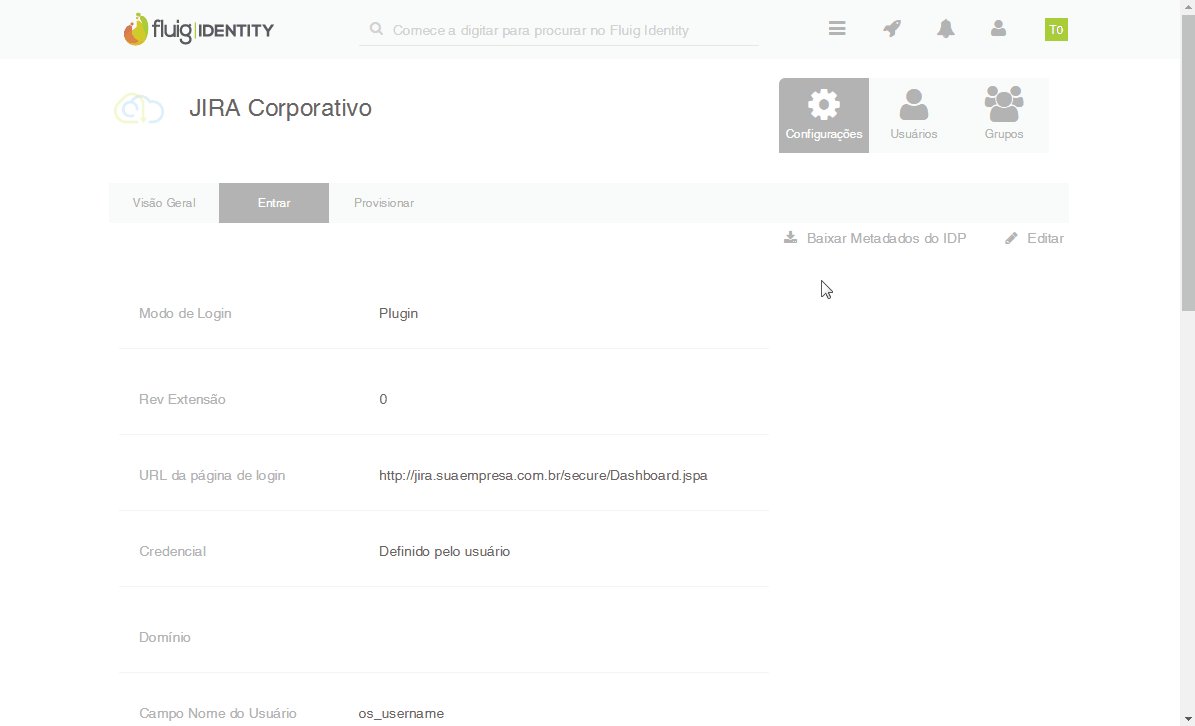
| - Na aba Entrar serão configurados os campos do formulário que devem ser preenchidos automaticamente pelo plugin do fluig Identity.
- Para isso utilize os dados coletados no passo a passo anterior e preencha os valores nos respectivos campos. Ao final, clique em Salvar.

Clique para ampliar | Informações |
|---|
| title | E se a página usar ID ao invés de name? |
|---|
| Caso o formulário de acesso do site utilize parâmetros id para os campos de usuário e senha, ao invés do parâmetro name, marque as opções Campo de Nome do Usuário é ID e Campo de Senha é ID. Se a tag form da página também não possuir o parâmetro name, e apenas o id, preencha esse último no campo ID do Formulário de Login. |
|
| Card |
|---|
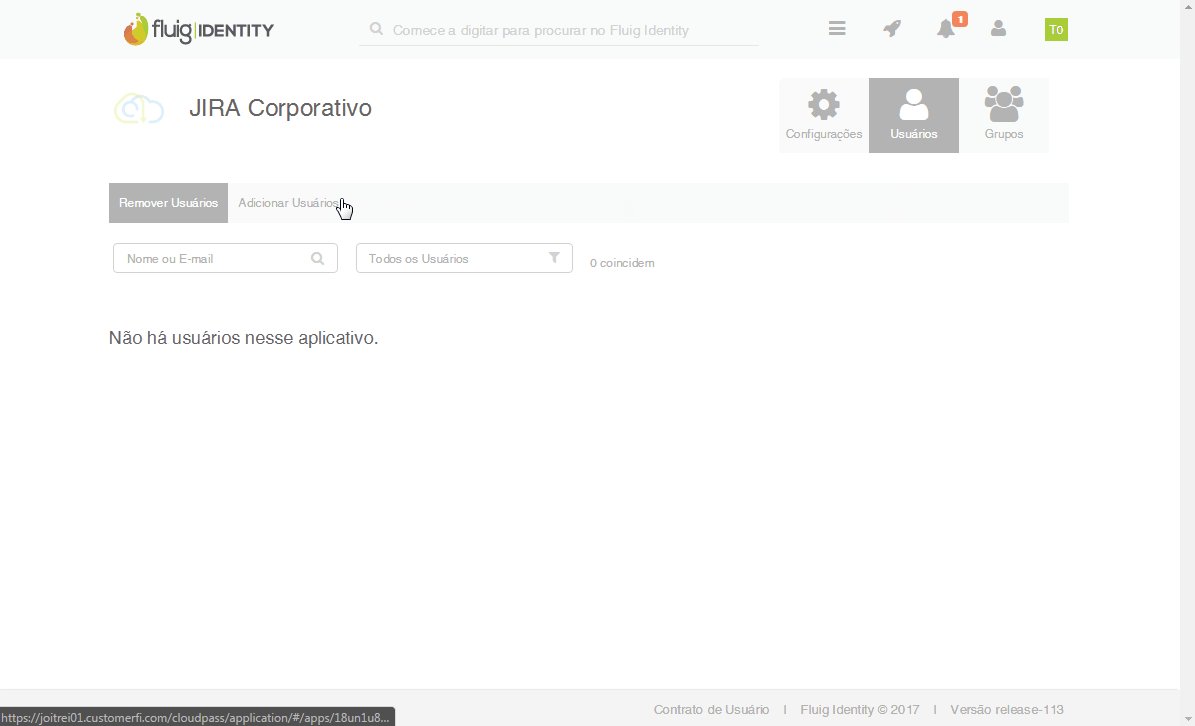
| - Uma vez configurado e salvo, o aplicativo pode ser disponibilizado no Launchpad dos usuários.
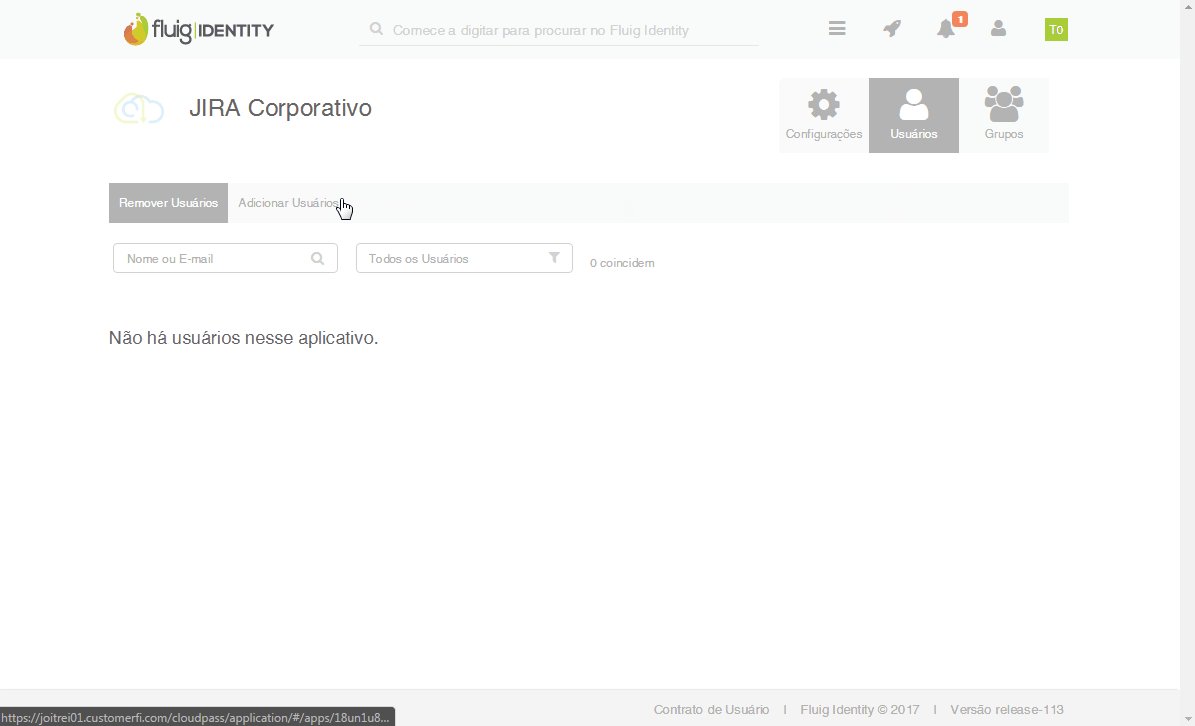
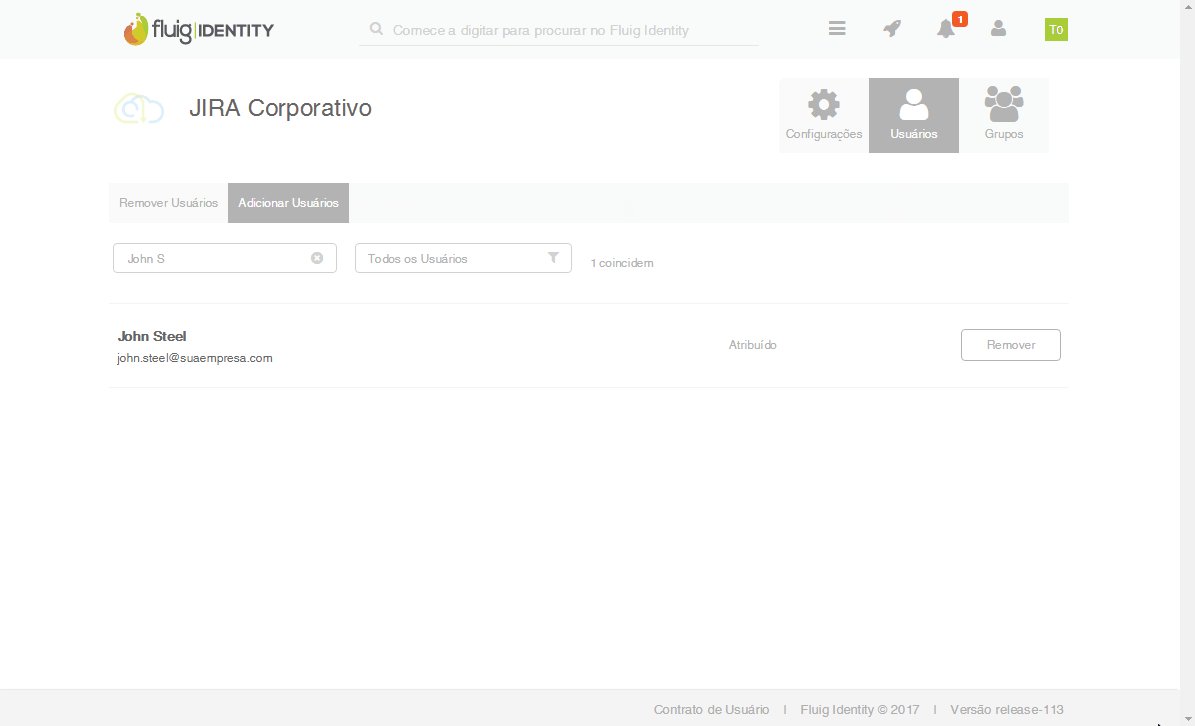
- Acesse a opção Usuários no canto superior direito do aplicativo e clique no botão Adicionar usuários.
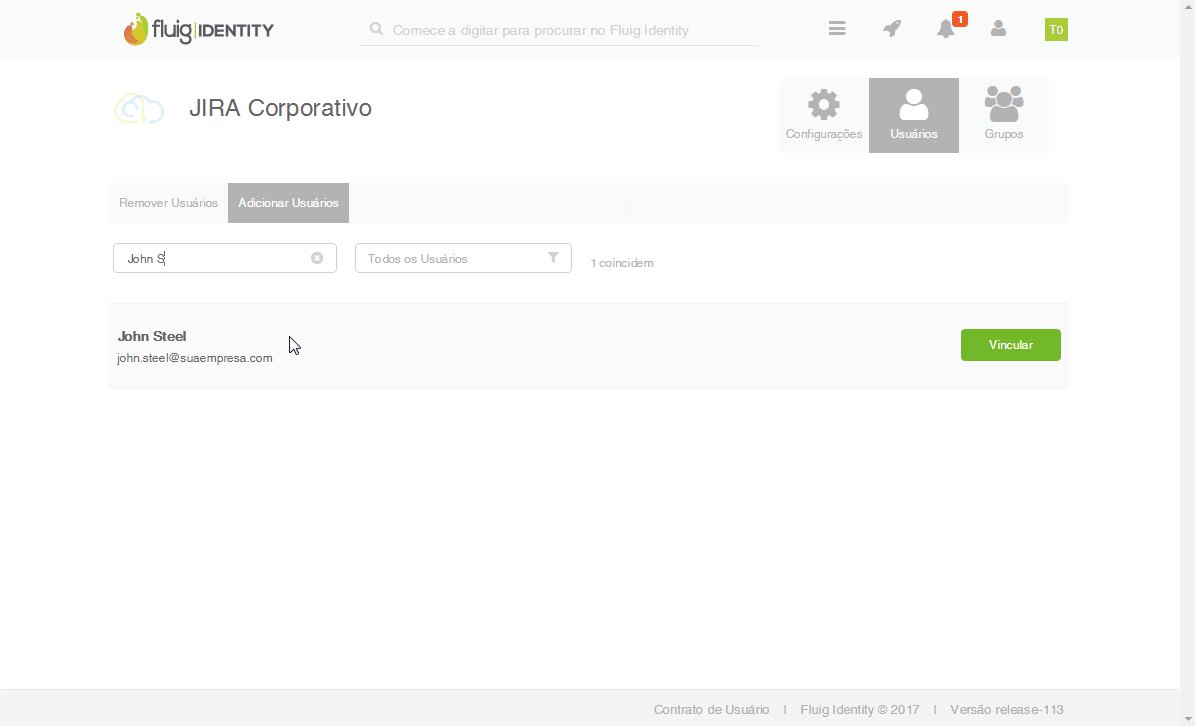
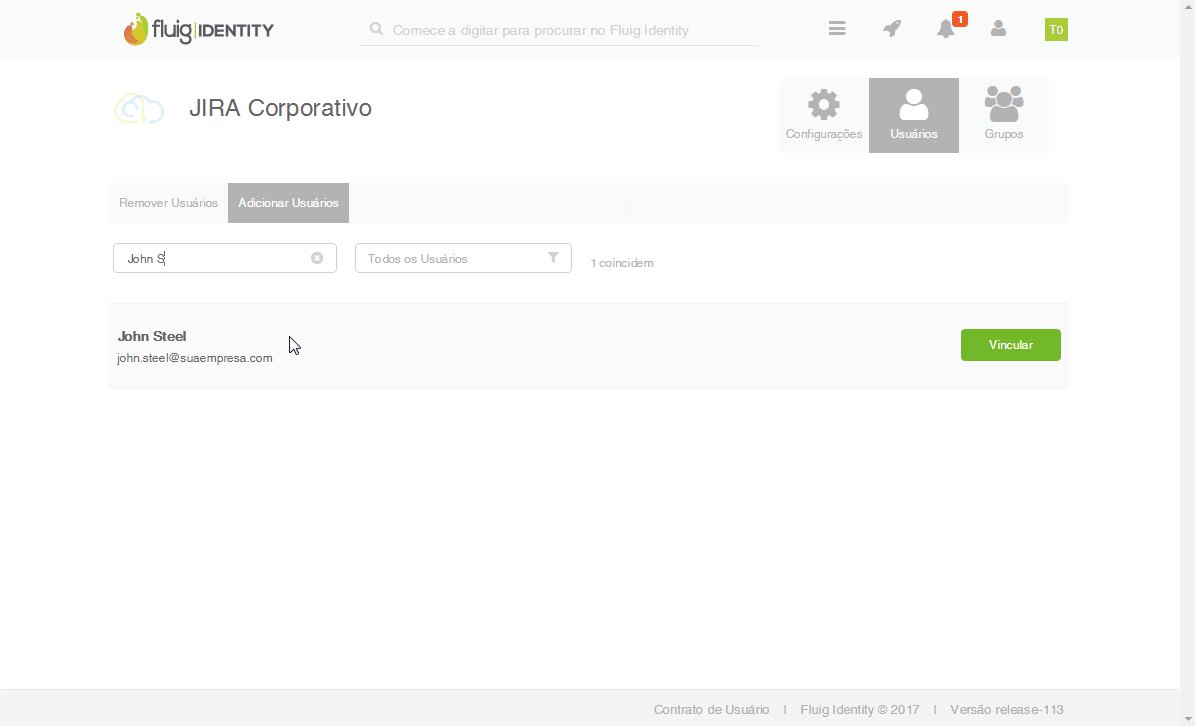
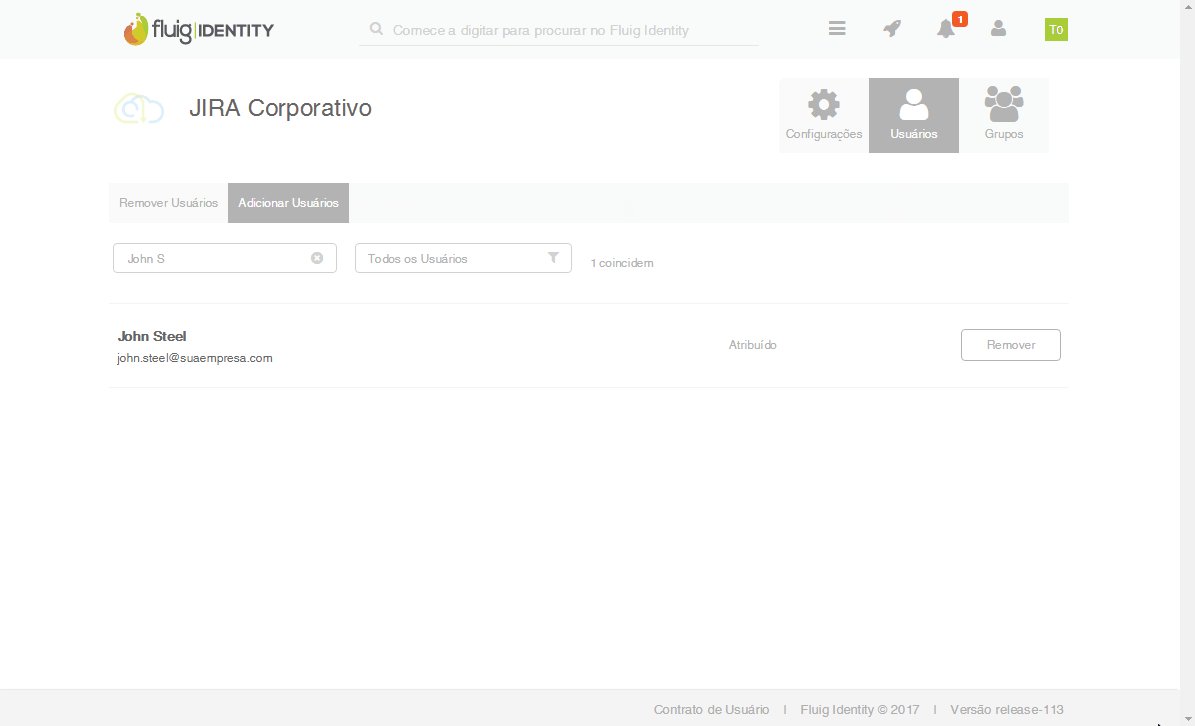
- Busque pelos usuários que devem ter acesso ao novo aplicativo e clique no botão Vincular para que o aplicativo seja incluído no Launchpad.
- Este mesmo procedimento pode ser realizado para vincular o aplicativo a grupos de usuários cadastrados no fluig Identity.

|
| Card |
|---|
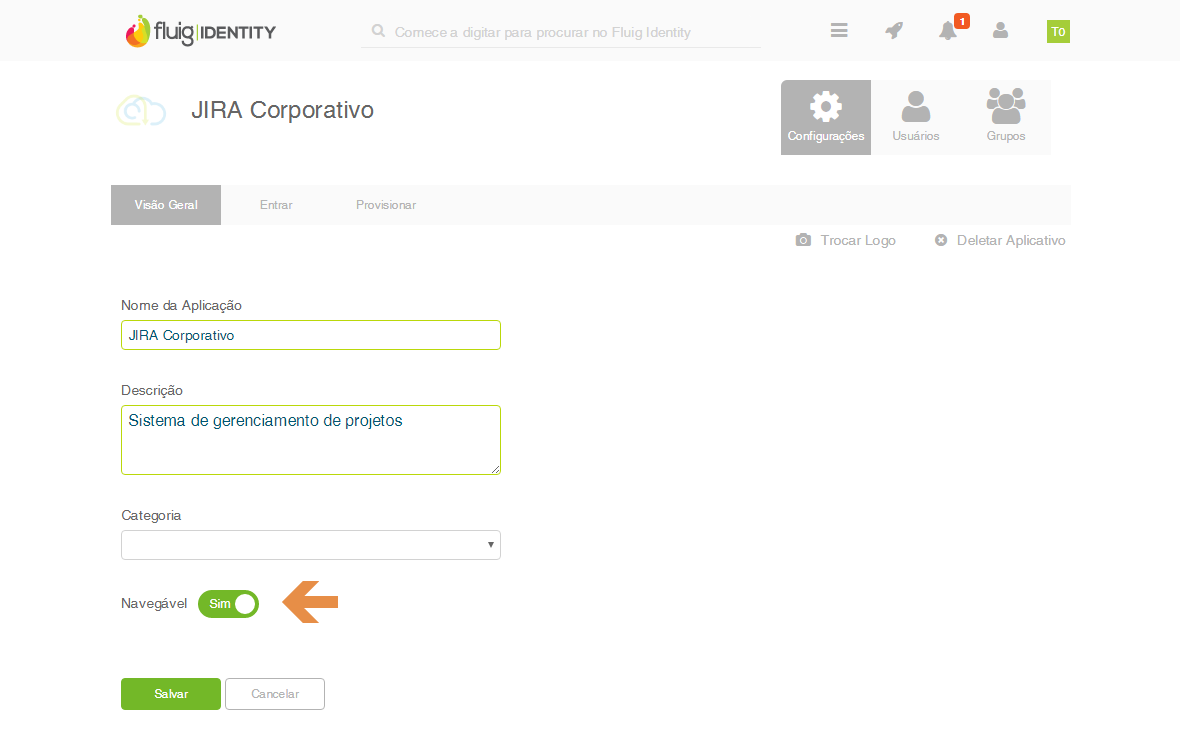
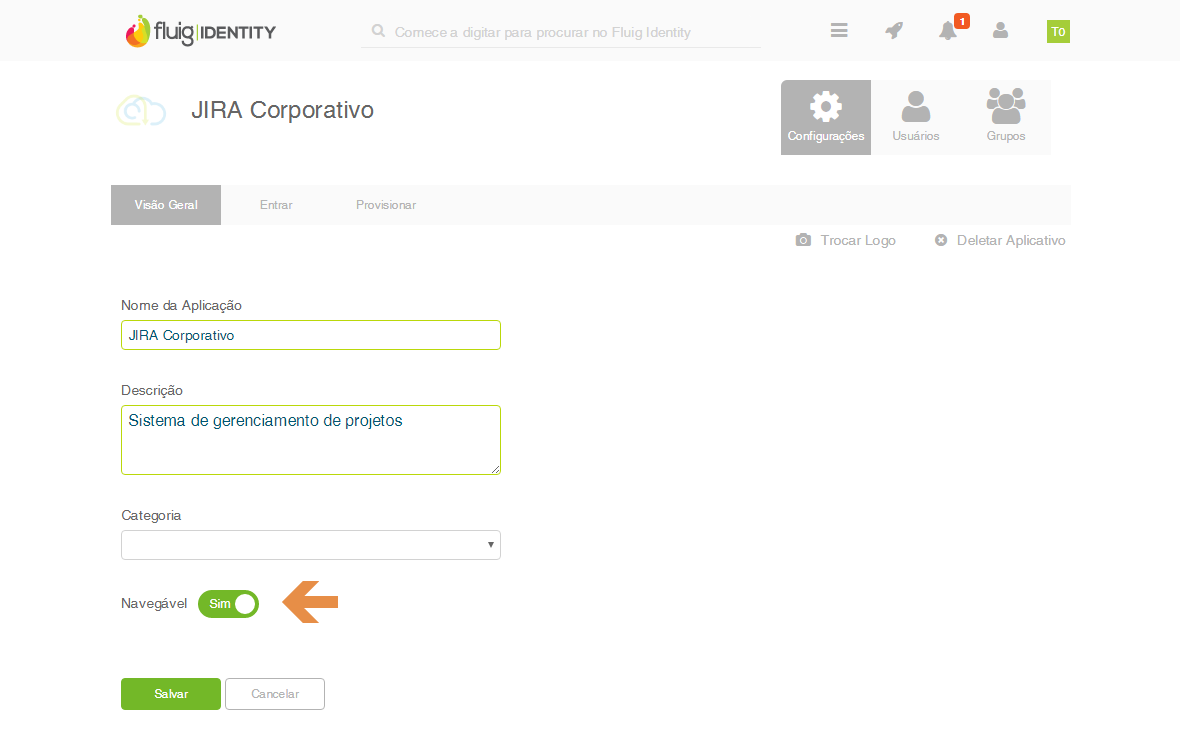
| Ao invés de atribuir o novo aplicativo diretamente a usuários/grupos, o administrador pode apenas disponibilizá-lo publicamente para que os usuários interessados incluam o aplicativo em seus Launchpads manualmente. Para isso, basta habilitar a opção Navegável localizada na aba Visão Geral do aplicativo.

|
|
...
| Deck of Cards |
|---|
|
| Card |
|---|
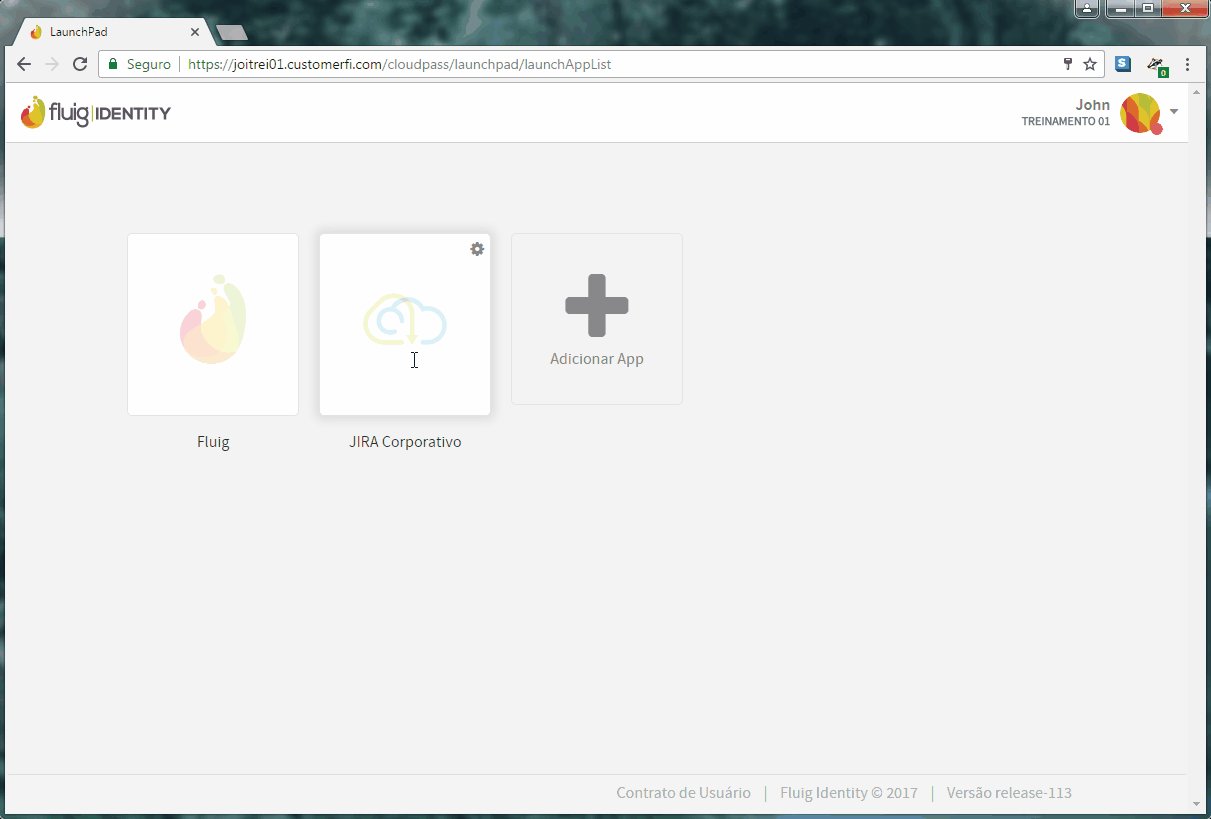
| - Se o novo aplicativo criado pelo administrador já estiver disponível no Launchpad do usuário, avance para o Passo 2.
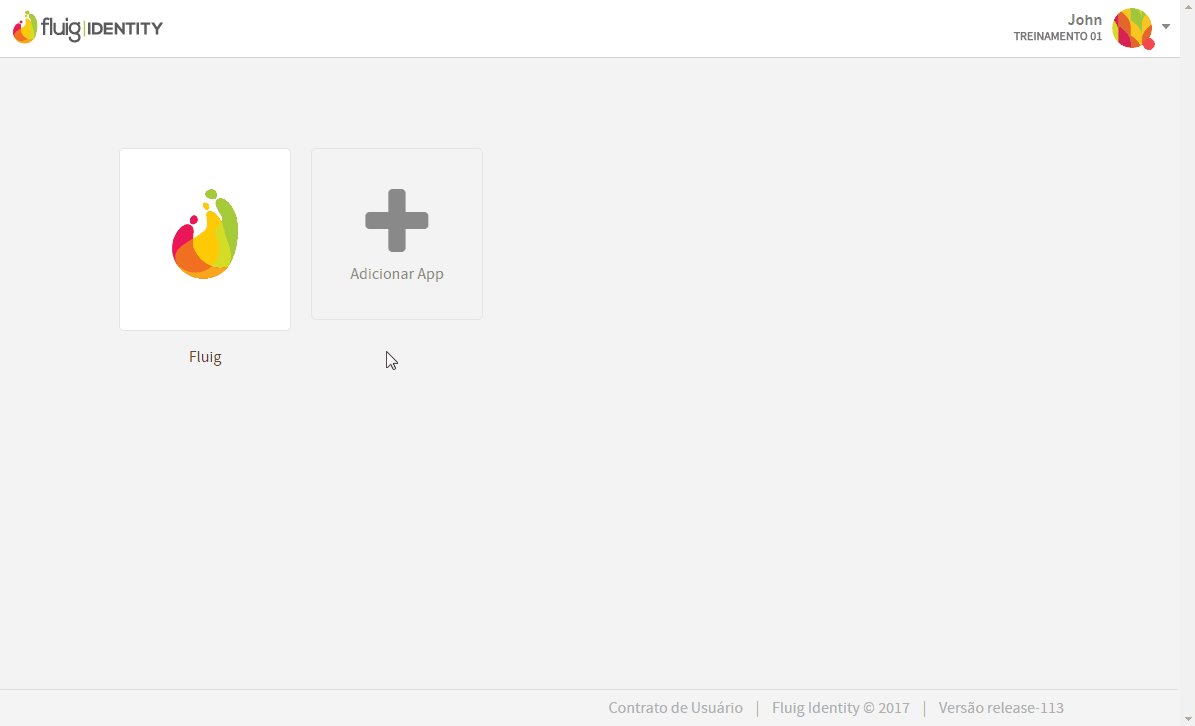
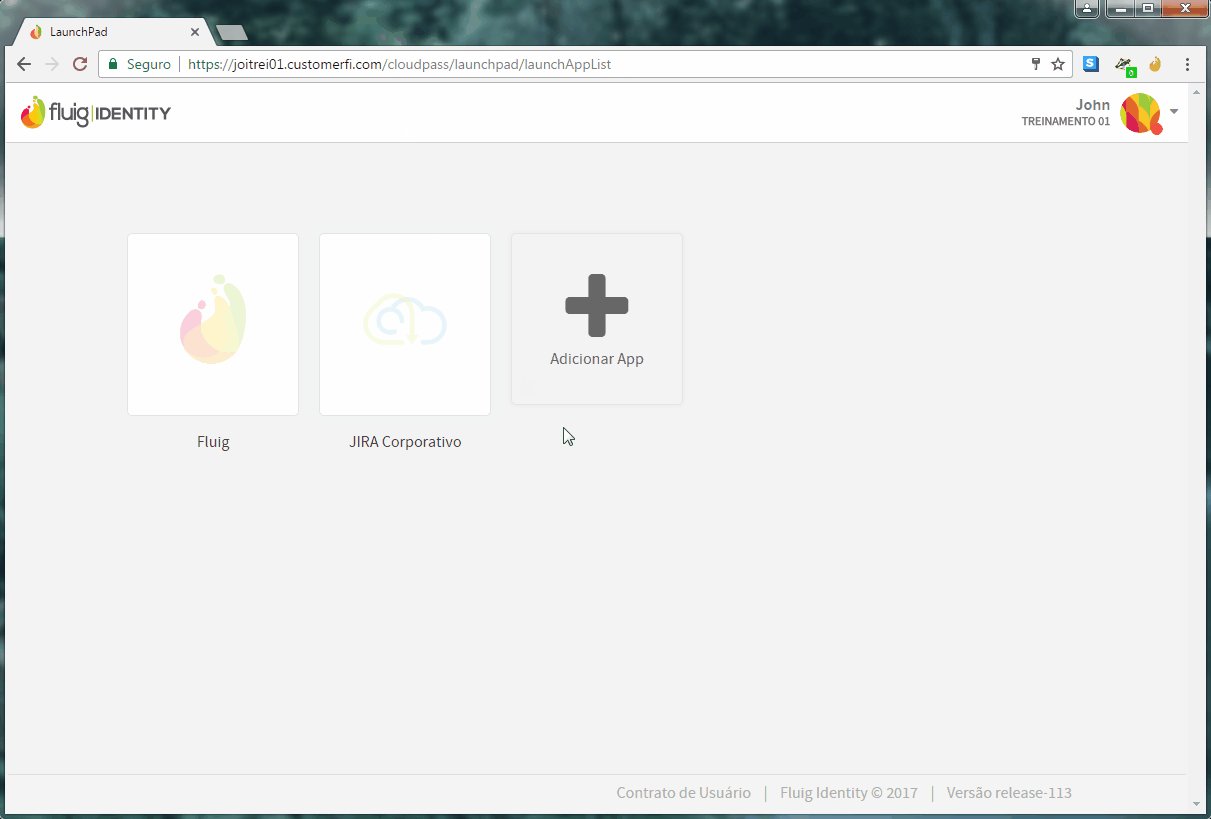
- Caso o administrador ainda não tenha vinculado o aplicativo ao usuário, ou a algum dos grupos a que ele pertence, o usuário deve clicar no botão Adicionar App do Launchpad.
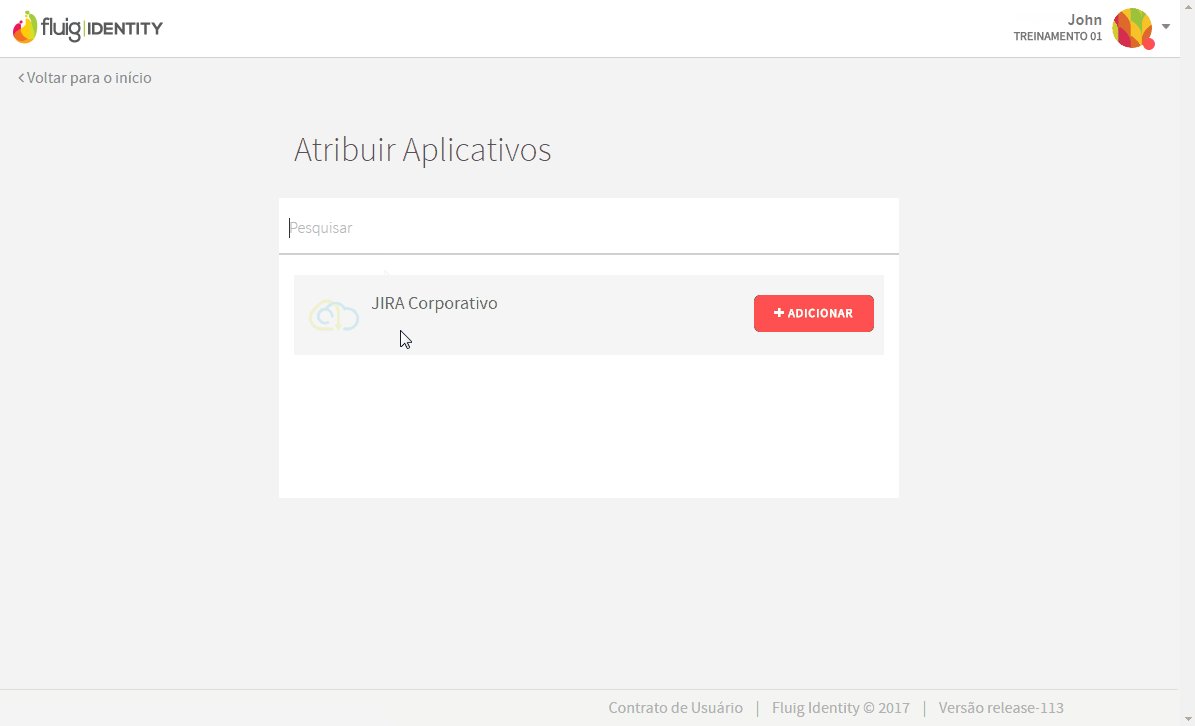
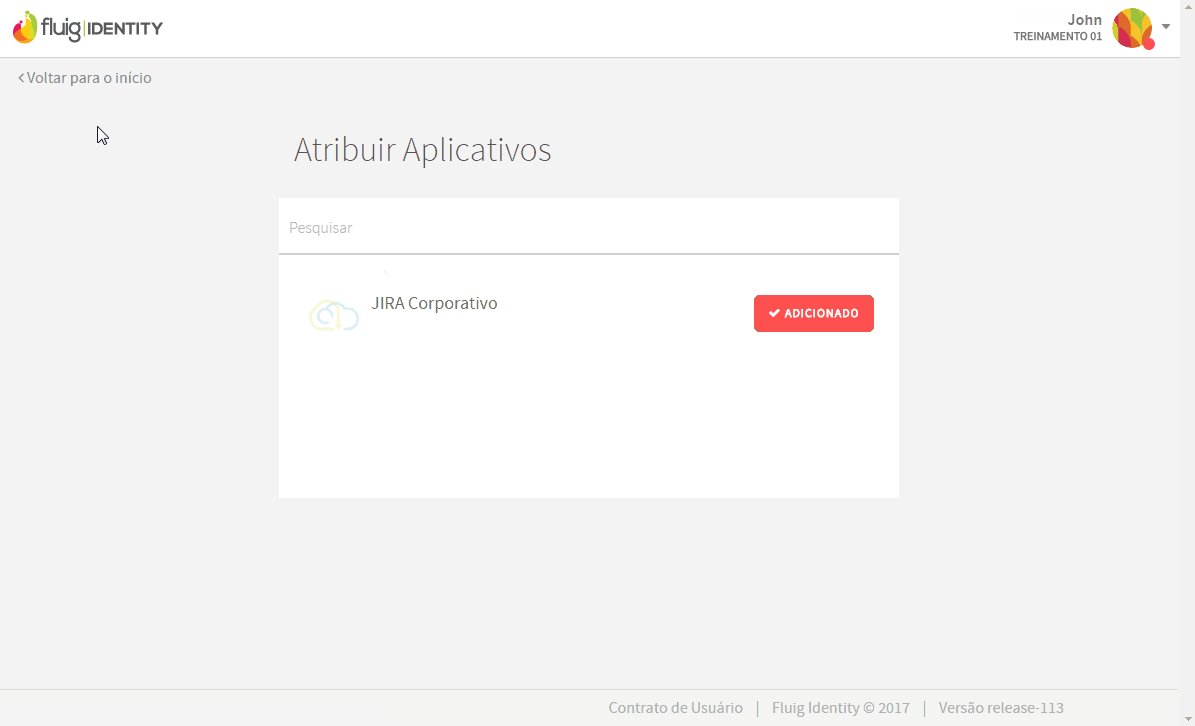
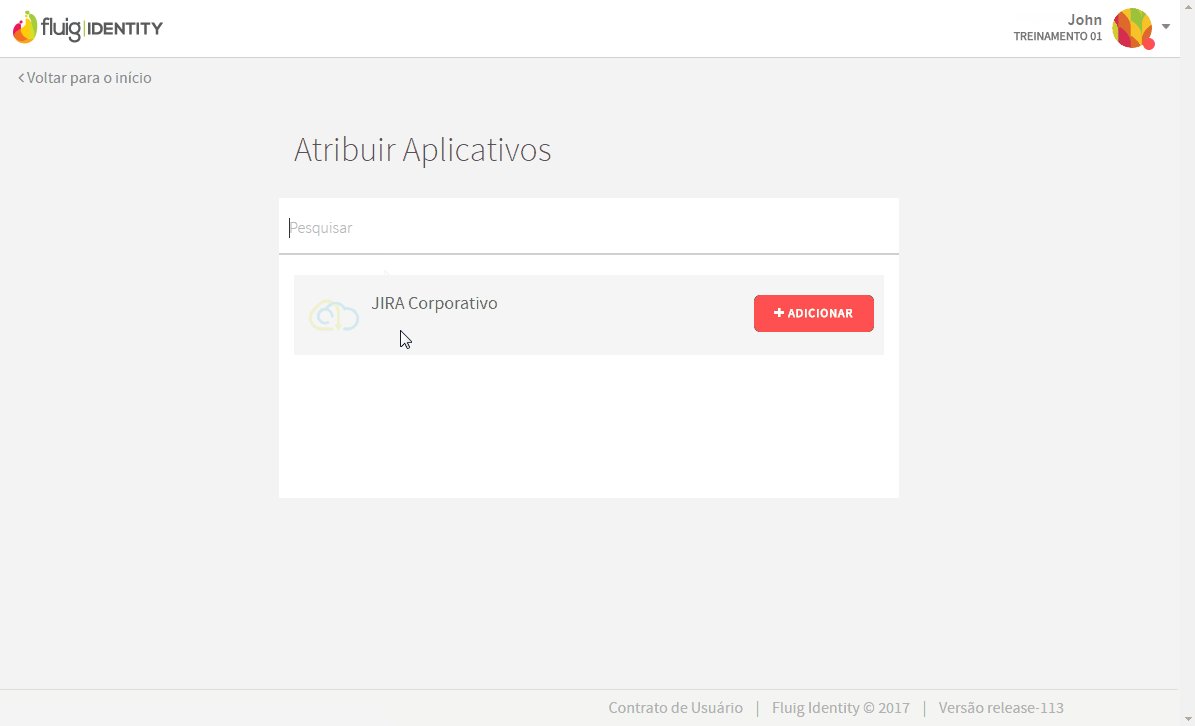
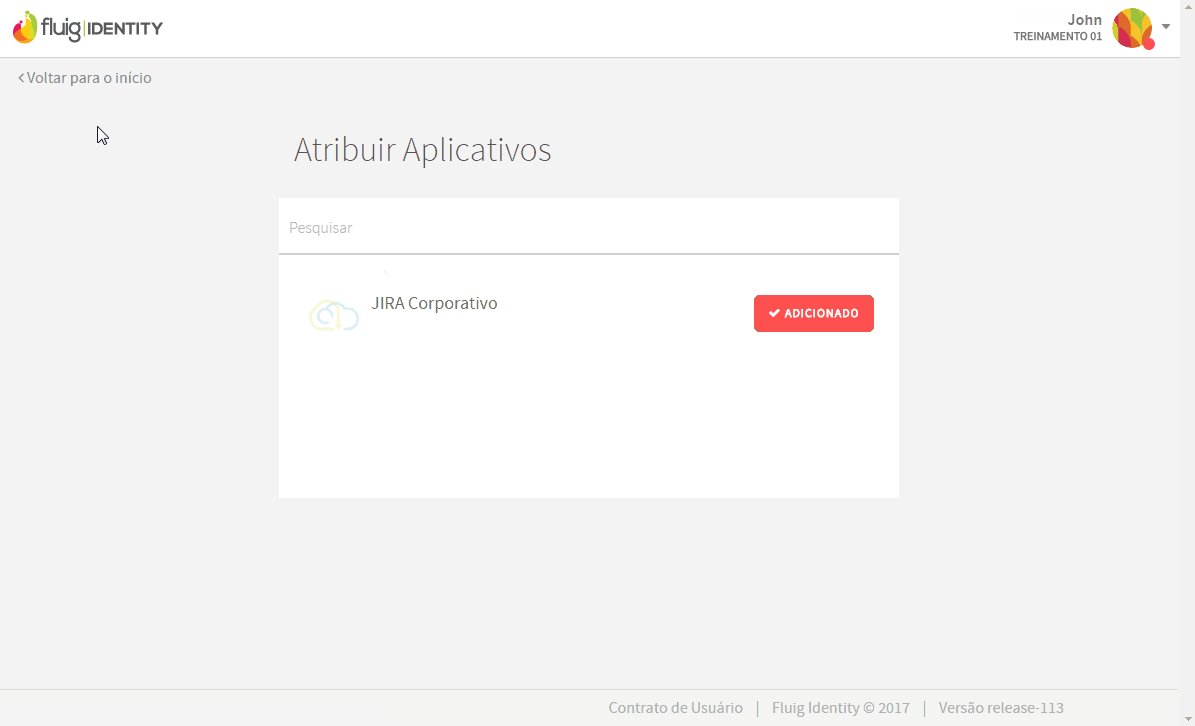
- Será apresentada a lista de aplicativos navegáveis da empresa. O usuário deve buscar pelo aplicativo desejado (por exemplo, "JIRA Corporativo") e clicar no botão Adicionar.
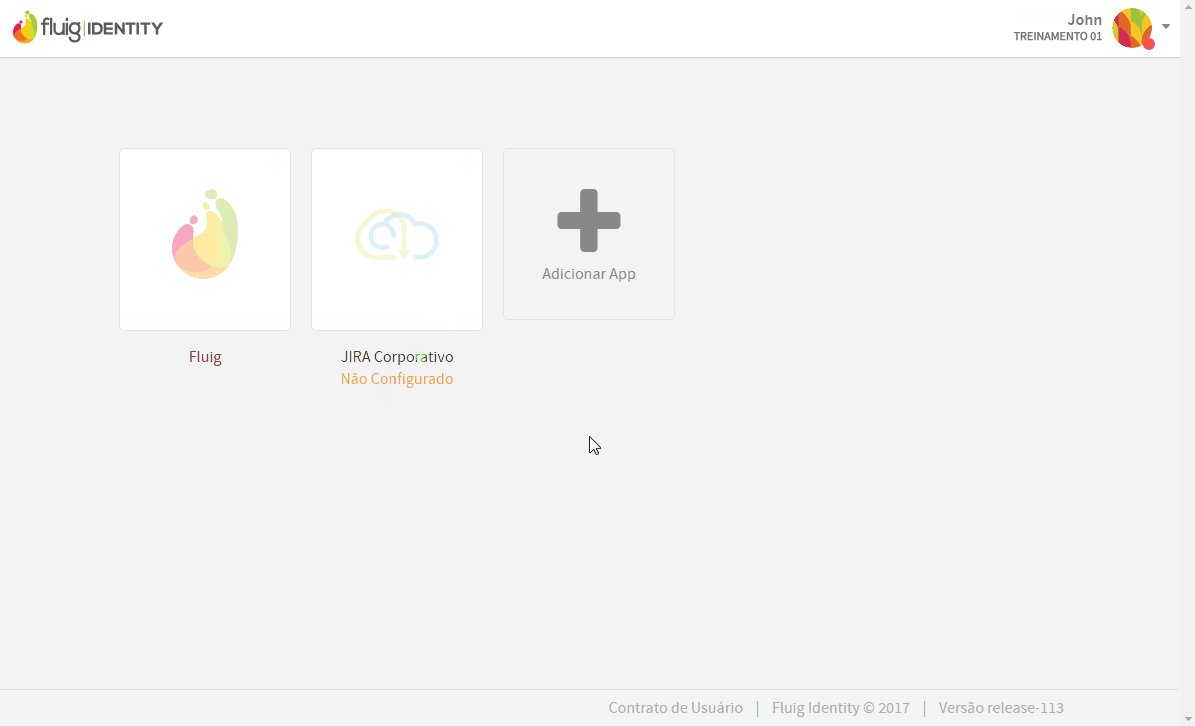
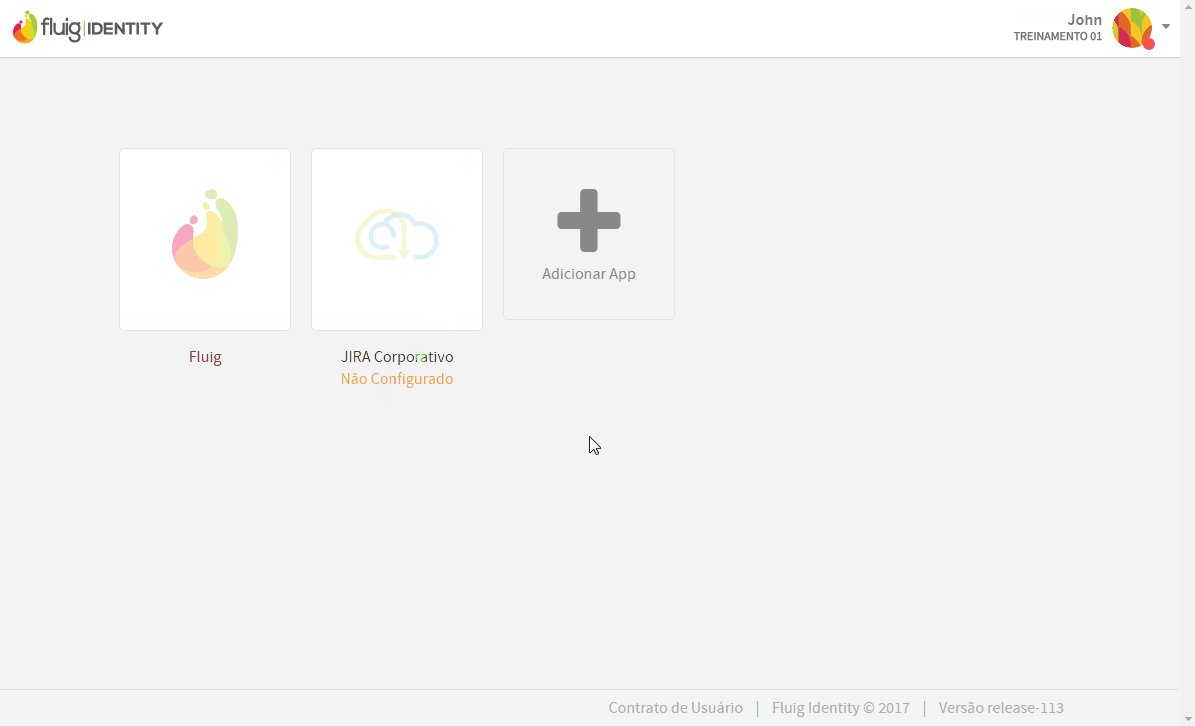
- O aplicativo será listado no Launchpad do usuário com a observação "Não Configurado".

|
| Card |
|---|
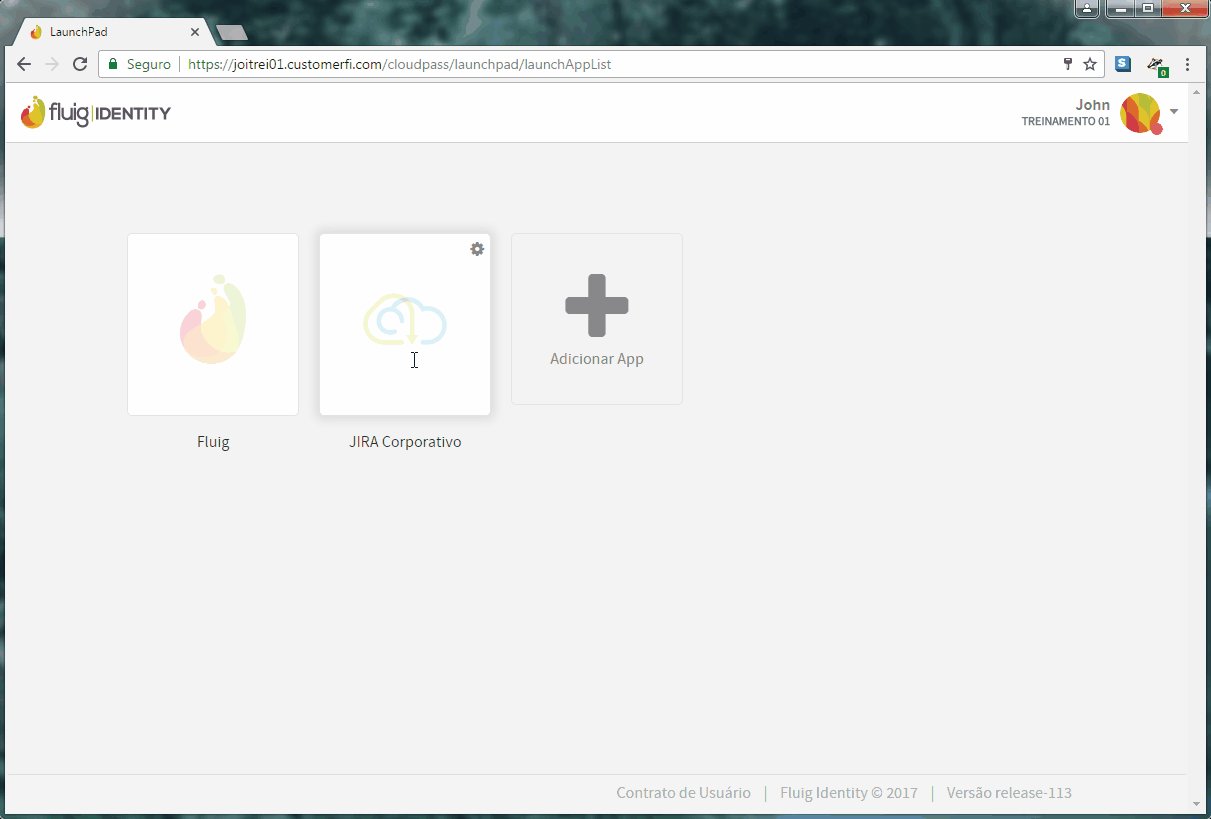
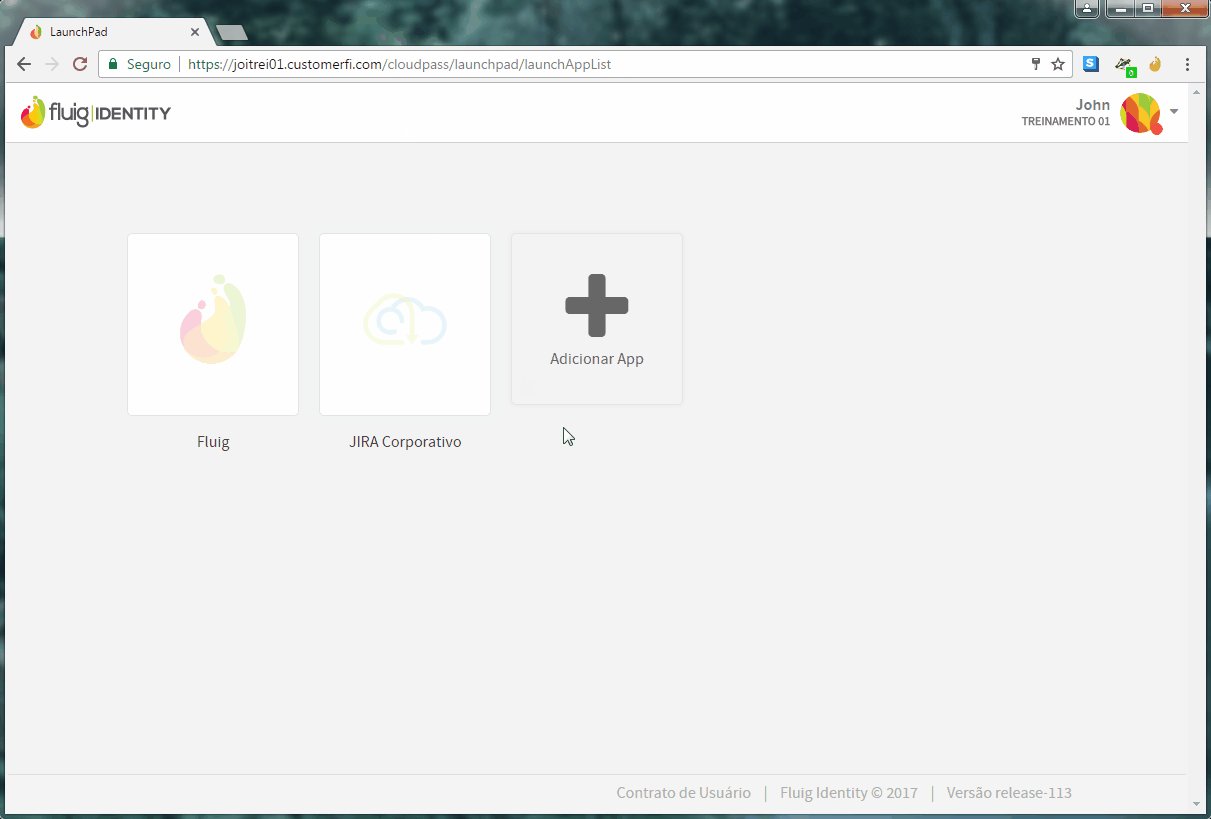
| - Clique sobre o botão em forma de engrenagem no canto do ícone do aplicativo para exibir a barra lateral de propriedades.

|
| Card |
|---|
| - Na barra lateral exibida, informe o login e senha de acesso ao site configurado no aplicativo e clique no botão Salvar.
- Clique no botão Esconder, no canto esquerdo da barra lateral, para retornar ao Launchpad.

|
| Card |
|---|
| - Por fim, clique sobre o ícone do aplicativo no Launchpad para acessá-lo. Uma nova aba será aberta no navegador e as credenciais informadas no aplicativo serão injetadas no formulário de acesso ao serviço (neste exemplo, o JIRA).
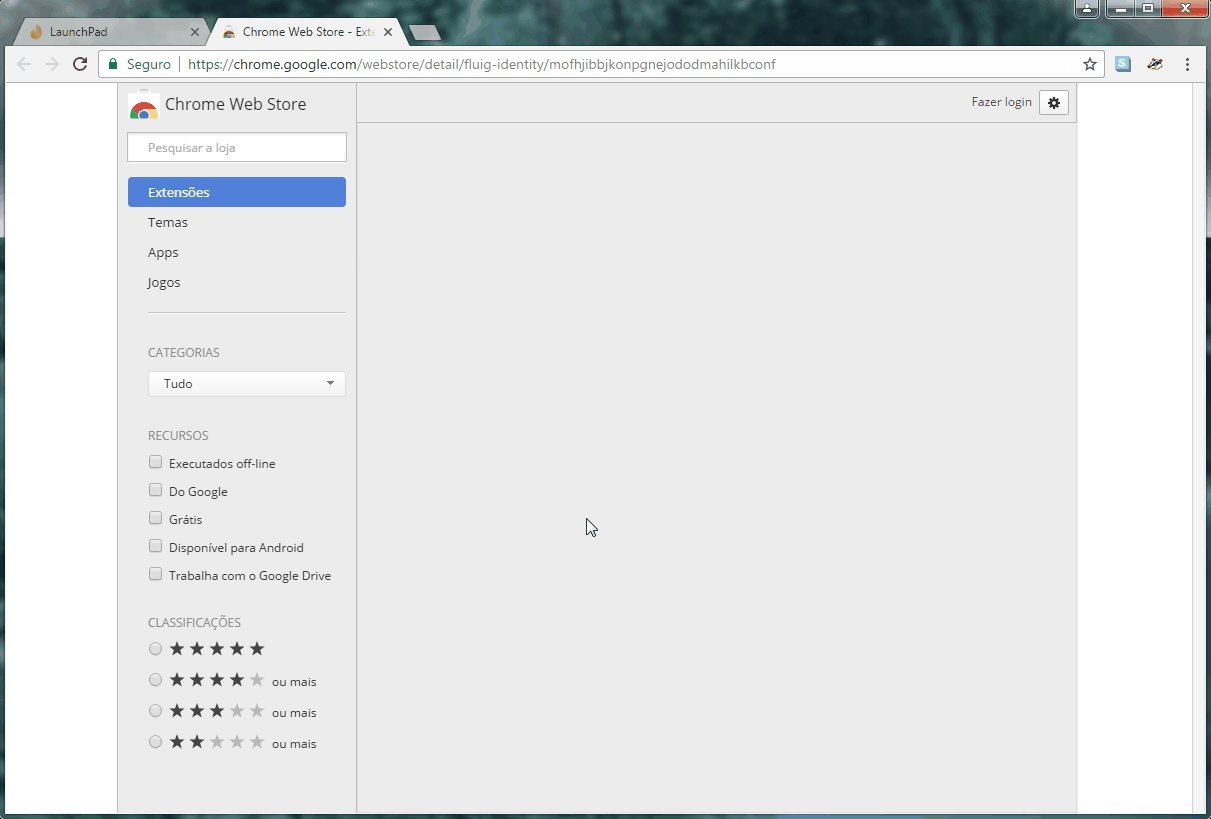
- Caso o navegador ainda não possua a extensão do fluig Identity instalada, um alerta será apresentado orientando o usuário a realizar a instalação. Uma vez concluído esse procedimento, o aplicativo deve ser acessado novamente.

Instalação da extensão do fluig Identity para Google Chrome. A extensão também está disponível para Internet Explorer e Mozilla Firefox.
|
| Card |
|---|
|
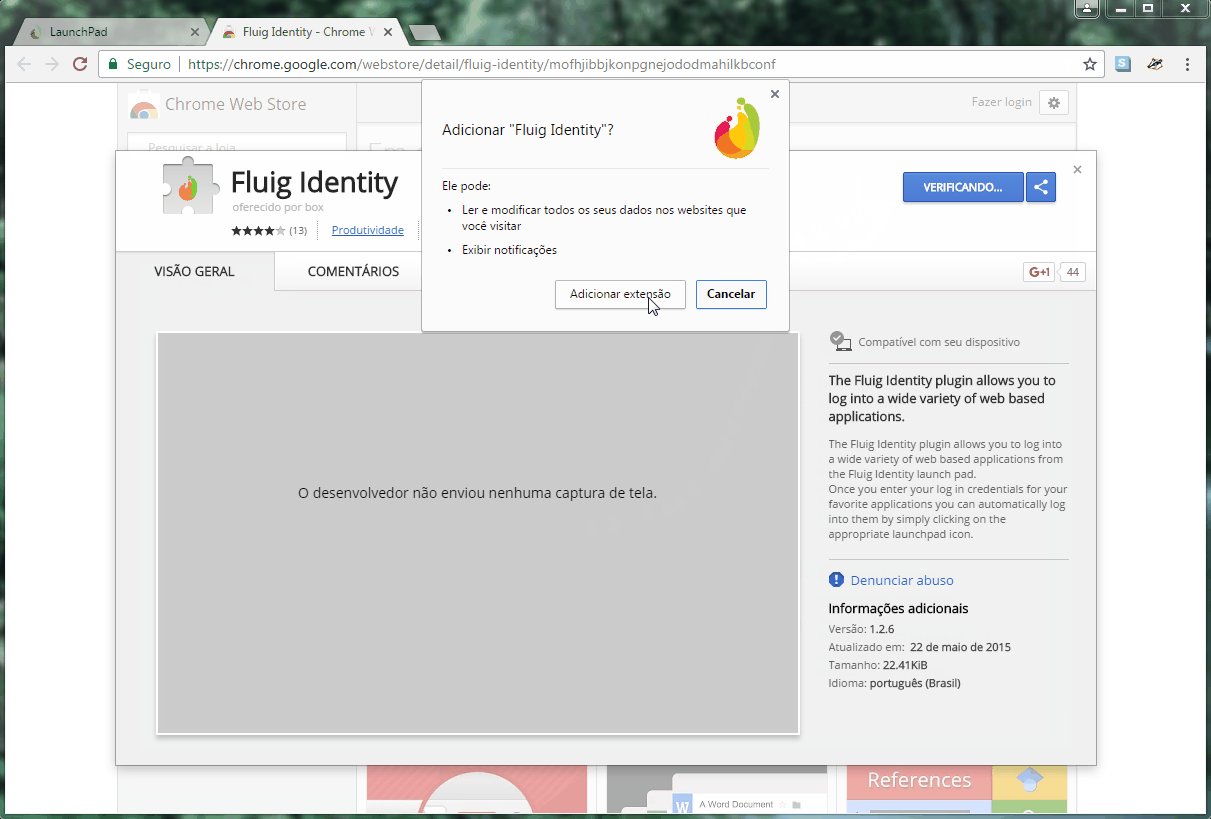
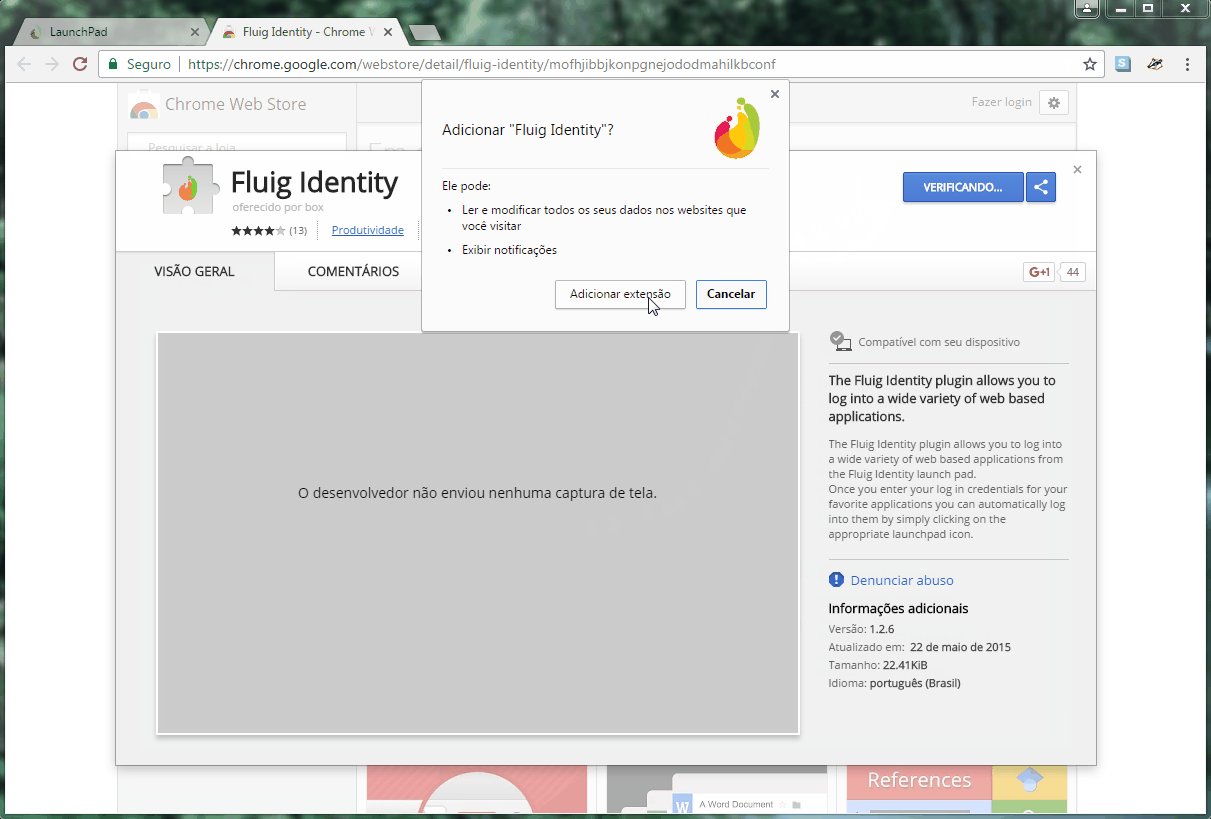
- No Google Chrome, especificamente, pode ser exibida uma janela de confirmação como a mostrada abaixo. Caso isso ocorra, deve ser selecionada a opção Sair, para que o navegador saia da tela de login e acesse o serviço.

Clique no botão Sair, caso uma janela de confirmação como a acima seja apresentada pelo navegador Google Chrome.
|
|
JavaScript customizado
Nas páginas web, se Em aplicativos do tipo Plugin, caso a extensão do fluig Identity não for seja capaz de incluir os dados as credenciais apenas com os campos HTML informados no aplicativo, deve na configuração do aplicativo, em virtude da forma como a página de login foi desenvolvida, pode ser criado um JavaScript customizado para injetar as credenciais os dados de acesso no formulário de autenticação.
| Nota |
|---|
|
É necessário possuir conhecimento em desenvolvimento JavaScript para utilizar esse recurso, pois o código |
...
não será fornecido pelo fluig Identity |
...
Quando um JavaScript customizado é informado, as demais configurações são ignoradas for informado no campo Javascript customizado do aplicativo, os demais campos são ignorados pelo aplicativo.
Embora não exista um JavaScript padrão, capaz de funcionar com qualquer formulário de autenticação, o exemplo abaixo pode ser utilizado como base para customização, pois adapta-se a várias páginas disponíveis na Web.
| Bloco de código |
|---|
| language | js |
|---|
| title | Exemplo de JavaScript customizado |
|---|
|
// Preencha o formulário com as credenciais do usuário
document.getElementById('username').value = "$(username)";
document.getElementById('password').value = "$(password)";
// Localize e ative o botão "Entrar"(Submit) do formulário
var form = document.getElementsByName('logonForm')[0];
var elements = form.elements;
for (i = 0; i < elements.length; i++)
{
var field_type = elements[i].type.toLowerCase();
if(field_type == "submit")
{
elements[i].click();
}
} |
...