Histórico da Página
...
Formulário Responsivo: Hoje no mercado existem variados tamanhos de telas e resoluções, por isso qualquer formulário desenvolvida para Mobile deve ser responsivo, ou seja, deve se ajustar a qualquer tamanho de tela.
Estética: A aparência visual e design do html devem ser atraentes para os usuários, conseguimos isso através de CSS, por isso recomendamos a utilização do fluig style guide.
Usabilidade: O formulário deve ser fácil de usar, contendo apenas o campos importantes para tarefas ou processo.
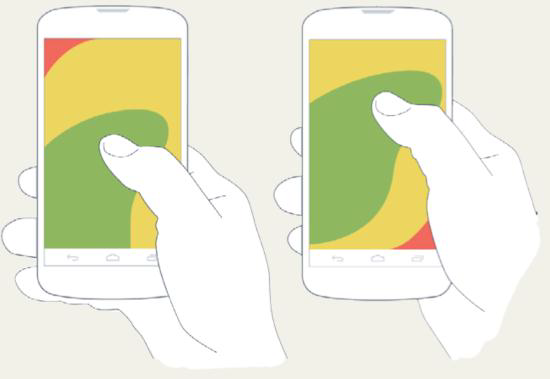
Área de clique: Os elementos do HTML devem estar bem posicionados de forma que facilite a área de clique, pois hoje existem dispositivos que as telas são muito pequenas.Segue um exemplo:
Posicionamento das ações: As ações mais importantes devem estar posicionadas onde o usuário consegue alcançar facilmente, conforme a figura:
- Desenvolvimentos: os desenvolvimentos devem ser feitos dentro dos eventos do processo ou de definições de formulário na Web, todos os eventos que são aplicados nos formulários Web também são aplicados nos formulários Mobile. Para mais informações acesse o guia Desenvolvimento de Formulários.
- Acesso a serviços internos: O acesso a serviços interno pode ser feita através de Datasets via xmlRPC. Para mais informações, clique aqui.
- Acesso a serviços externos: Recomendamos a utilização de Datasets para acessar serviços externos, esse Datasets são acessados no mobile via xmlRPC conforme descrito acima.
- Nem todas informações precisam estar no Formulário Mobile: O grande limitador do Mobile é o tamanho de tela, por isso mapeie os campos que são mais importantes para que tenham prioridade no formulário. Existem campos que são informativos e não tem grande utilidade no processo ou tarefas, estes não precisam ser inclusos no formulário Mobile.
- Load
Carregamento inicial do formulário dentro de
javascriptJavascript: Dependendo da plataforma e da versão do sistema operacional, o tempo e a ordem de carregamento do formulário a partir de um .js pode resultar em
comportamentos aleatóriosum comportamento diferente do planejado.
Este código deve ser evitado:
metodoDeLoadBloco de código language js $(document).ready(function() {
} (código presente em arquivo .js que será executado em tempo de load do mesmo e não dometodoDeCarregamento();
} //código presente em arquivo .js que será executado em tempo de carregamento (load) do mesmo e não do formulário.
Como sugestão:
- incluir
Incluir a função
metodoDeLoadmetodoDeCarregamento() dentro de um timeout:
metodoDeLoadBloco de código language js setTimeout(function() {
metodoDeCarregamento(); }, 1);
Usar o método dentro do evento onload:
metodoDeLoadBloco de código language xml <body onload=
metodoDeCarregamento()>
- incluir
- Tipos: Definições de Formulário Mobile suporta os tipos:
- text
- textArea
- radio
- select
- combobox
- checkbox.
- email (3)
- tel (3)
- range (3)
- date (3)
- time (1)(3)
- week (2)(3)
- number
- hidden
- password
...
(4) Existe um bug no Android Jelly Bean (4.1, 4.2 e 4.3) que inviabiliza o uso do tipo select. Para mais informações, clique aqui, aqui e aqui. Como medida de correção, a sugestão é utilizar o componente de Zoom: Desenvolvimento de Formulários - Zoom.
...
Guia de estilos off-line
Agora é possível utilizar o guia de estilos em modo off-line sem a necessidade de qualquer conexão a internet, ficou bem mais fácil e independente personalizar seu formulário para processo off-line. Uma vez ao dia o fluig Mobile ira verificar novas atualizações, caso alguma atualização esteja disponível, o download da mesma será feita automaticamente de forma rápida e transparente, sem precisar se atentar a formas manuais e demoradas para atualização. O guia de estilos off-line está disponível tanto para Android como para IOS.
...