...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
| 
|
| Card |
|---|
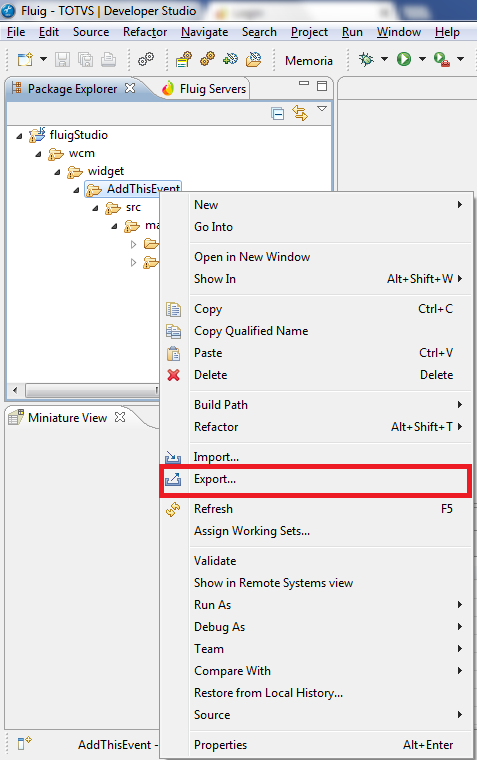
| Efetuado o download do sample-fluigaddtocalendar, acesse o fluig Designer, acione a opção File > Import, no menu superior esquedo.

|
| Card |
|---|
| 
|
| Card |
|---|
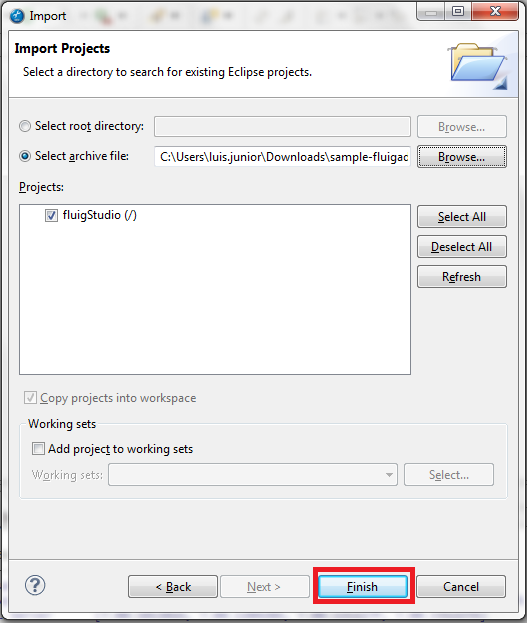
| Selecione a opção Select archive file aceione a opção Browse... e em seguida navegue até o local onde está localizado o arquivo: sample-fluigaddtocalendar-master.zip baixado no passo 2, em seguida acione o botão Abrir.

|
|
Adicionando
...
e utilizando widget "Adicionar ao calendário" em uma página.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
| - Acesse alguma página do WCM, acione o menu de configuração no canto superior direito e selecione a opção "Editar página".

|
| Card |
|---|
| - Acesse o repositório de exemplos do fluig, e selecione a opção sample-fluigaddtocalendarSelecione algum slot da página em edição e adione uma nova widget a ele.

|
| Card |
|---|
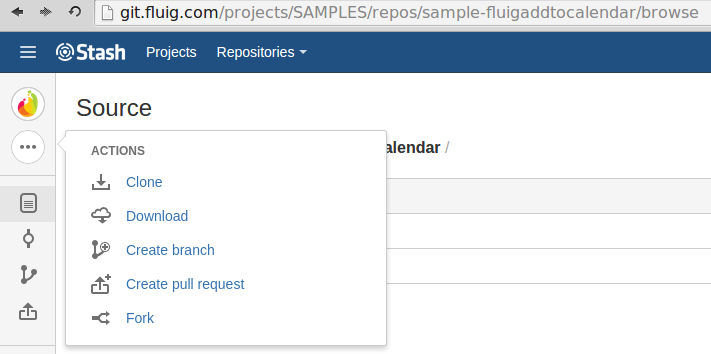
| No repositório do sample-fluigaddtocalendar, selecione a opção Download no menu lateral esquerdoNa página de seleção de widget, navegue até a opção "Adicionar ao calendário" localizado em Personalizado > Fluig Store > Adicionar ao Calendário e acione o botão "Adicionar".
|
| Card |
|---|
| No repositório do sample-fluigaddtocalendar, selecione a opção Download no menu lateral esquerdo .  Image Added Image Added Image Removed Image Removed
|
| Card |
|---|
| No repositório do sample-fluigaddtocalendar, selecione a opção Download no menu lateral esquerdo .  Image Removed Image Removed
|
|
| Nota |
|---|
|
Em ambientes em que o Fluig está instalado em mais de um servidor você deverá publicar manualmente o arquivo application-global-push-sender-server.ear na pasta {INSTALAÇÃO_FLUIG}/jboss/apps/ de todos os servidores disponíveis. |
| Nota |
|---|
|
Seu servidor do fluig deverá estar liberado para estabelecer comunicação via internet com o seguinte endereço: https://go.urbanairship.com. Esta liberação deverá ser realizada para o host e NÃO para o IP. |
Manual de uso
Ao habilitar o componente de notificações Push os usuários de sua empresa passarão a receber as notificações do Fluig na central de notificações de seus dispositivos móveis através da tecnologia PUSH. Disponível para smartphones com sistema operacional Android, IOS ou Windows Phone.
| Dica |
|---|
Conheça nossos aplicativos disponíveis para a plataforma Fluig. |
Ligar e desligar notificações Push
O meio de notificação Push pode ser habilitado ou desabilitado, pelo administrador da empresa, através da funcionalidade Painel de Controle > Colaboração > Notificações. Basta acionar o botão ON/OFF associado a notificação Push.
 Image Removed
Image Removed
Configurar Notificações Push para o usuário
Cada usuário pode gerenciar as notificações que deseja receber, quando habilitadas. Para isso basta acessar as configurações de notificações do usuário e marcar quais notificações deseja receber via Push.
 Image Removed
Image Removed
 Image Added Image Added
|
| Card |
|---|
|  Image Added Image Added
|
|
| Nota |
|---|
|
O recebimento de notificação Push não é 100% garantido pelas plataformas móveis (Android e Apple), eventualmente, algumas mensagens podem não ser entregues. Para mais informações clique aqui. |