Índice
| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true |
|---|
| style | none |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Objetivo
...
O objetivo deste guia é apresentar como pode ser personalizado o ícone favorito (favicon) do TOTVS Fluig Plataforma.
...
Configurando o favicon para uma empresa
...
Para maior personalização do Fluigda plataforma, é possível indicar qual definir o link do ícone favorito (favicon) no cadastro de empresas.
Para isto basta criar a chave favicon e o valor ser o link do arquivo desejado.
Colleague Report.zip
Exemplo de macro para bloco de código:
| Bloco de código |
|---|
|
Macro para código.
Em editar é possível selecionar a linguagem. |
Exemplo de Nota
. Para realizar esta alteração, seguir os seguintes passos:
| Deck of Cards |
|---|
|
| Card |
|---|
|
- Efetuar a autenticação na plataforma utilizando um usuário administrador da empresa.
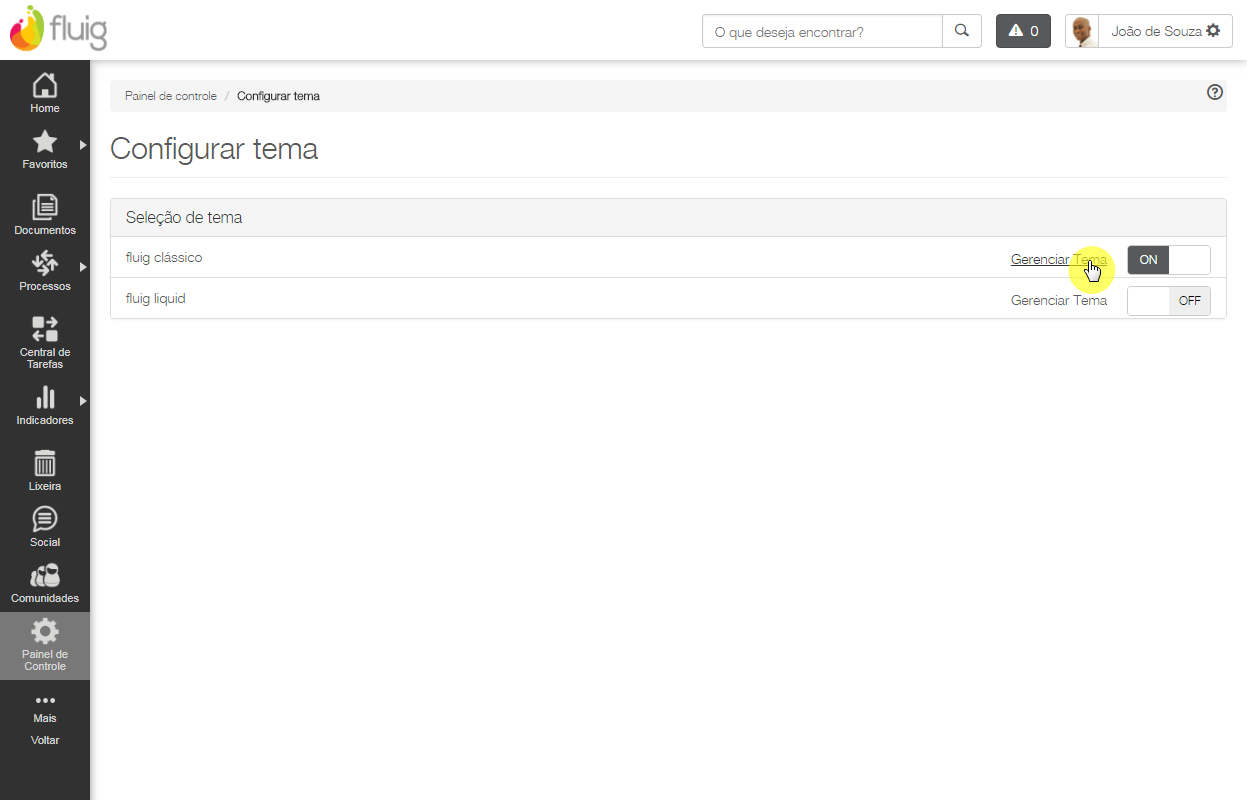
- AcessarPainel de Controle → WCM → Tema → Gerenciar tema.
| Informações |
|---|
Ambos os temas da plataforma suportam a personalização do favicon. No exemplo a seguir será demonstrada a alteração no tema clássico, porém o procedimento é o mesmo para o tema Snowflake. |
 Image Added Image Added
|
| Card |
|---|
|
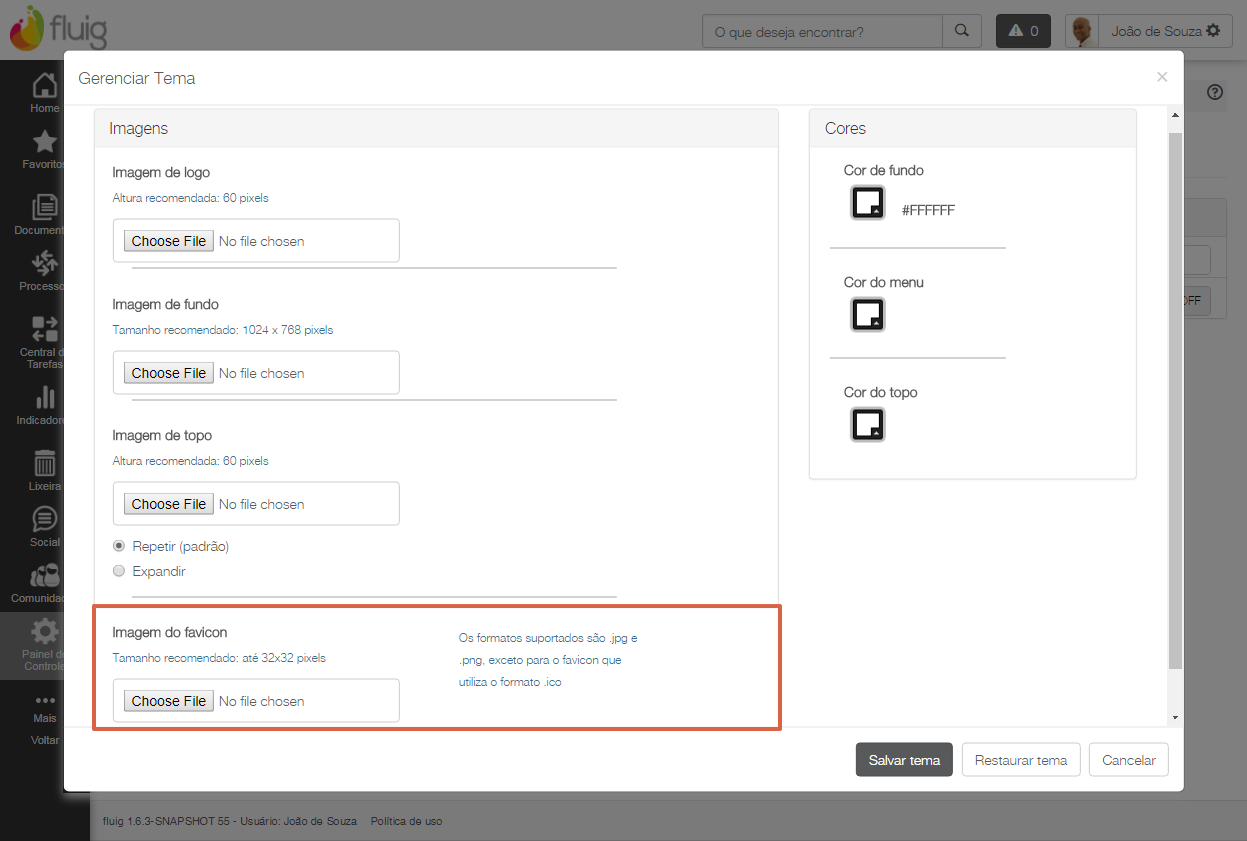
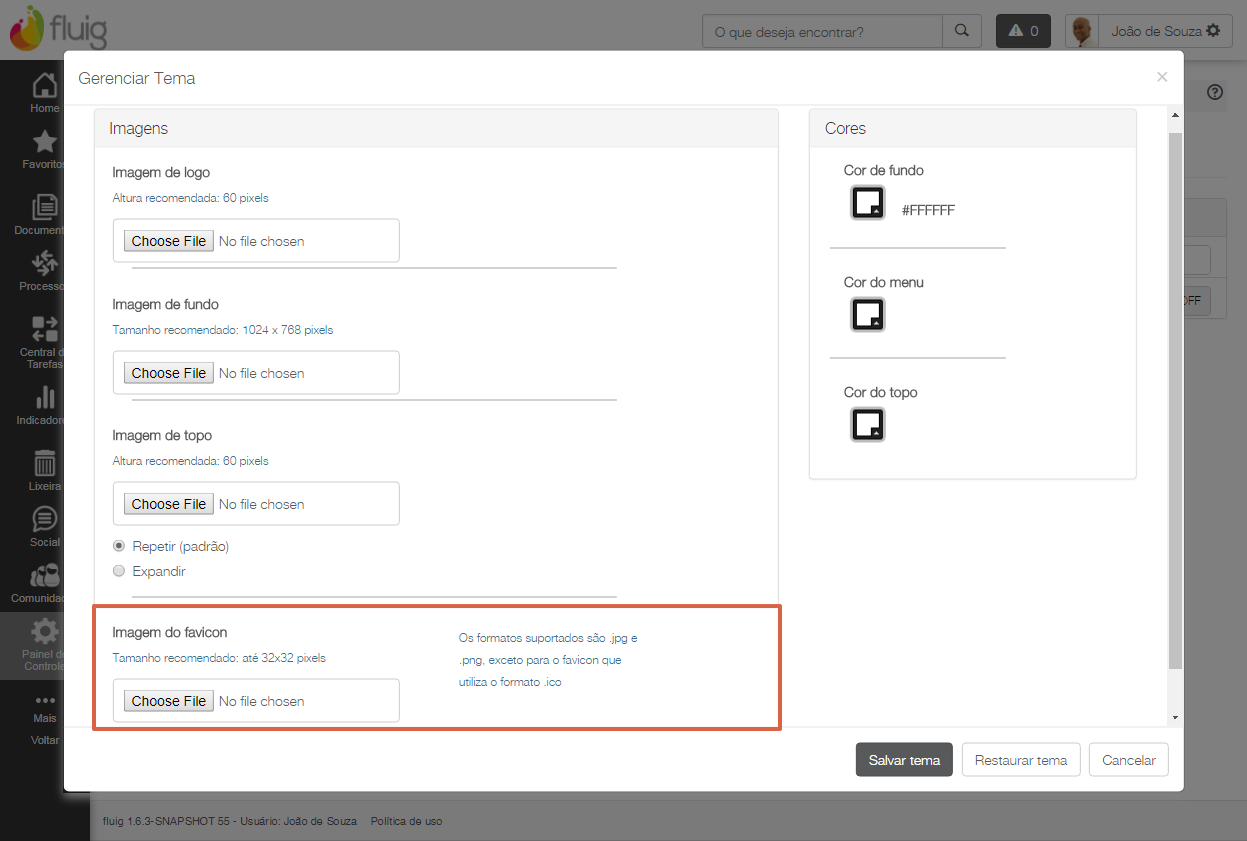
- Na seção Imagem do favicon, acionar Choose File.
- Selecionar uma imagem de extensão ".ico" do sistema de arquivos.
|
|
...
O Fluig A plataforma aceita apenas links para o formato .ico do mime-type |
|
"". |
Assunto Secundário
Assunto, exemplo com marcadores. A seguir apenas um passo.
 Image Removed
Image Removed
Figura 1 - Exemplo de imagem (centralizada). Legenda negrito e justificada.
Assunto Secundário
Comentário sobre o assunto. Macro para passo a passo.
Acompanhe os passos a seguir:
Abaixo é utilizado o exemplo de interação passo a passo. Facilita o entendimento.
. O tamanho recomendado é 32 x 32 pixels. |
 Image Added Image Added
|
|
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| id | samples |
|---|
| history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
| | Exemplo | Tabela |
|---|
| Dados | Dados | | Dados | Dados | | Dados | Dados |
|
| Card |
|---|
id | 3 |
|---|
|  Image Removed Image Removed
Figura X - Exemplo de Figuara e legenda (centralizados).
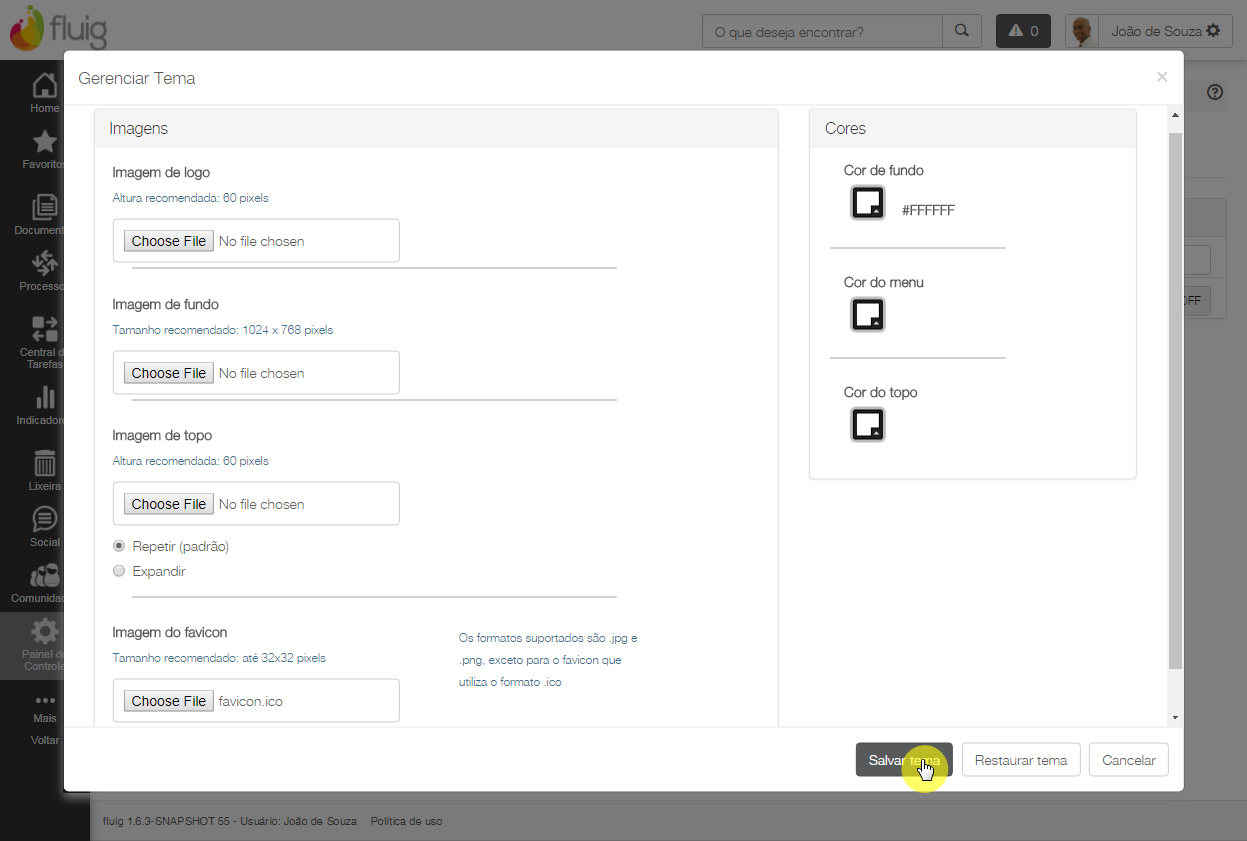
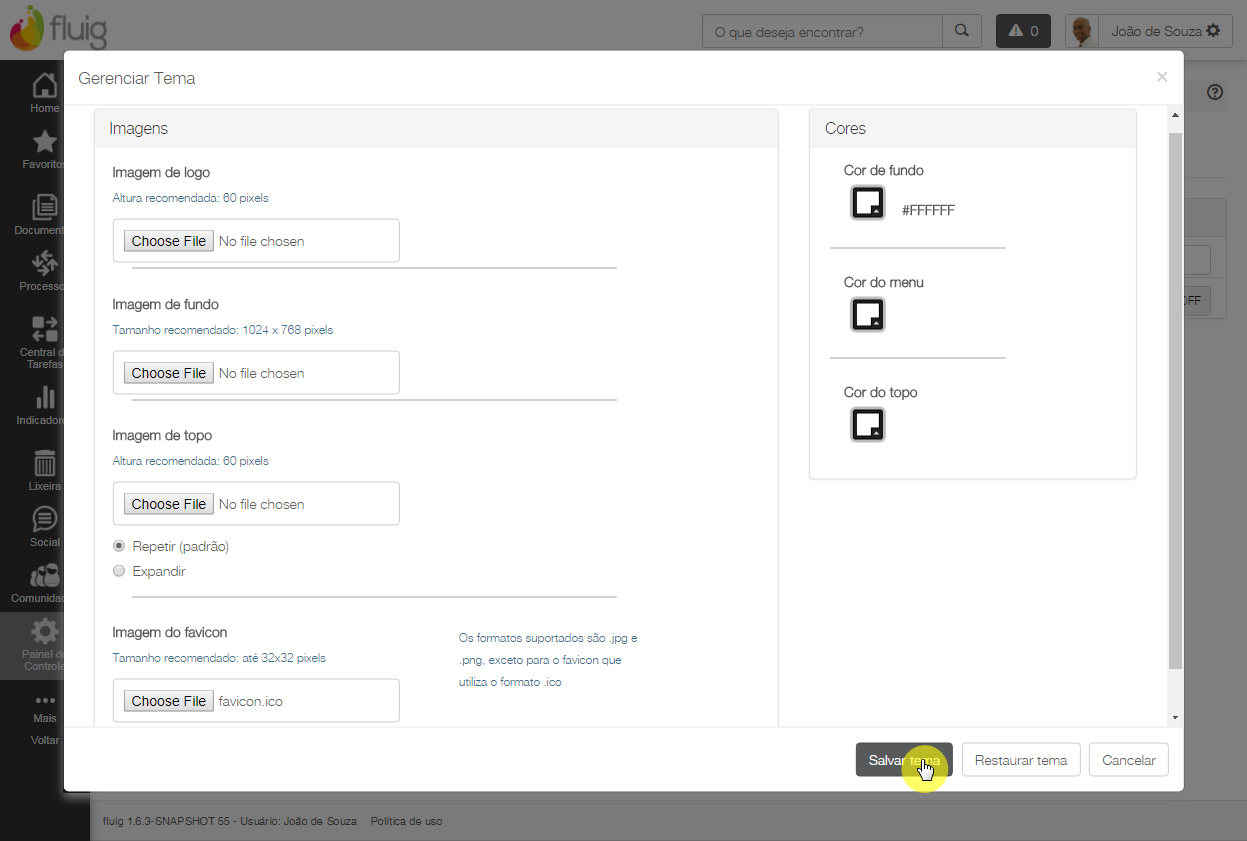
- Após selecionar a imagem, acionar Salvar tema para confirmar a alteração.
 Image Added Image Added
|
| Card |
|---|
|
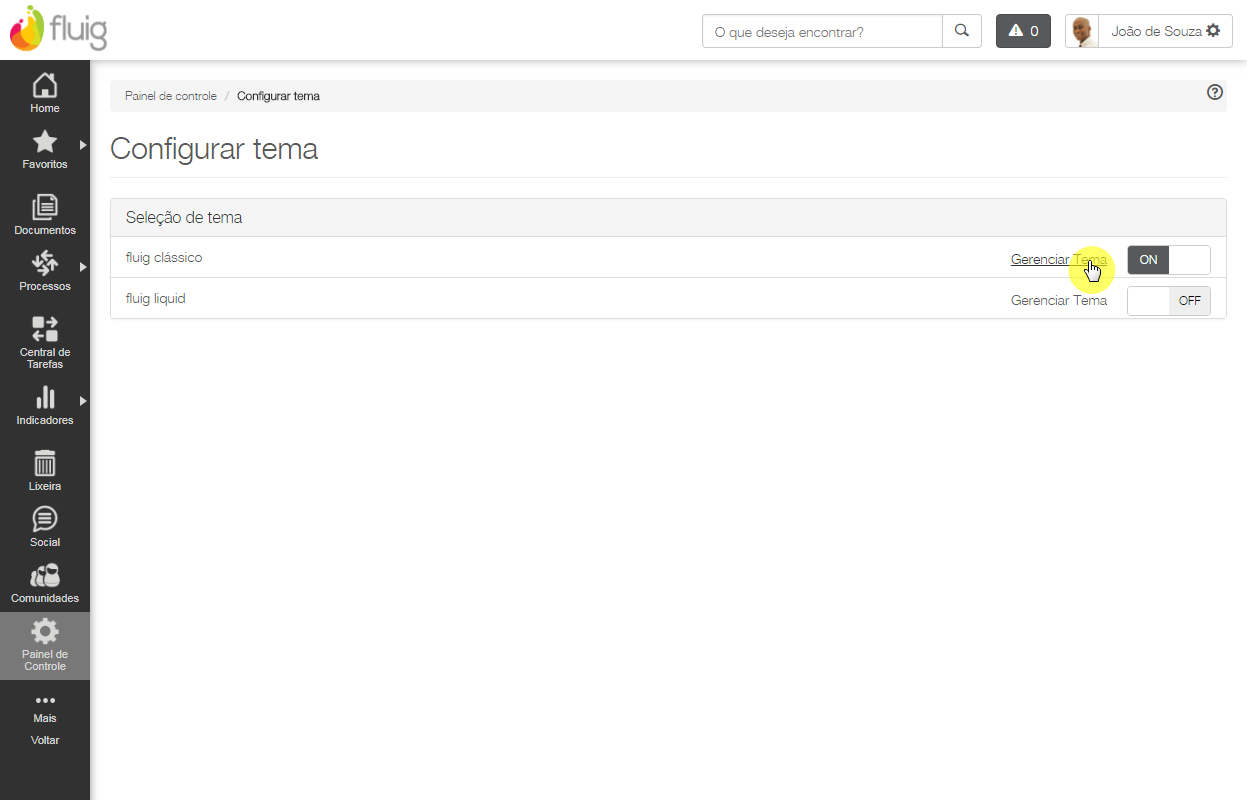
- Reiniciar o navegador e acessar novamente a plataforma para visualizar a alteração.
 Image Added Image Added
| | Card |
|---|
| - Um espaço anterior, + um marcado, + um espaço ao final.
|
|