Histórico da Página
Índice
| Índice |
|---|
Modificando o Layout de uma Página
A partir da release 1.5 do Fluig, torna-se possível modificar o layout de qualquer página editavel quantas vezes for necessário. Para tanto, basta realizar uma simples operação de escolha do novo layout.
Escolhendo um Novo Layout
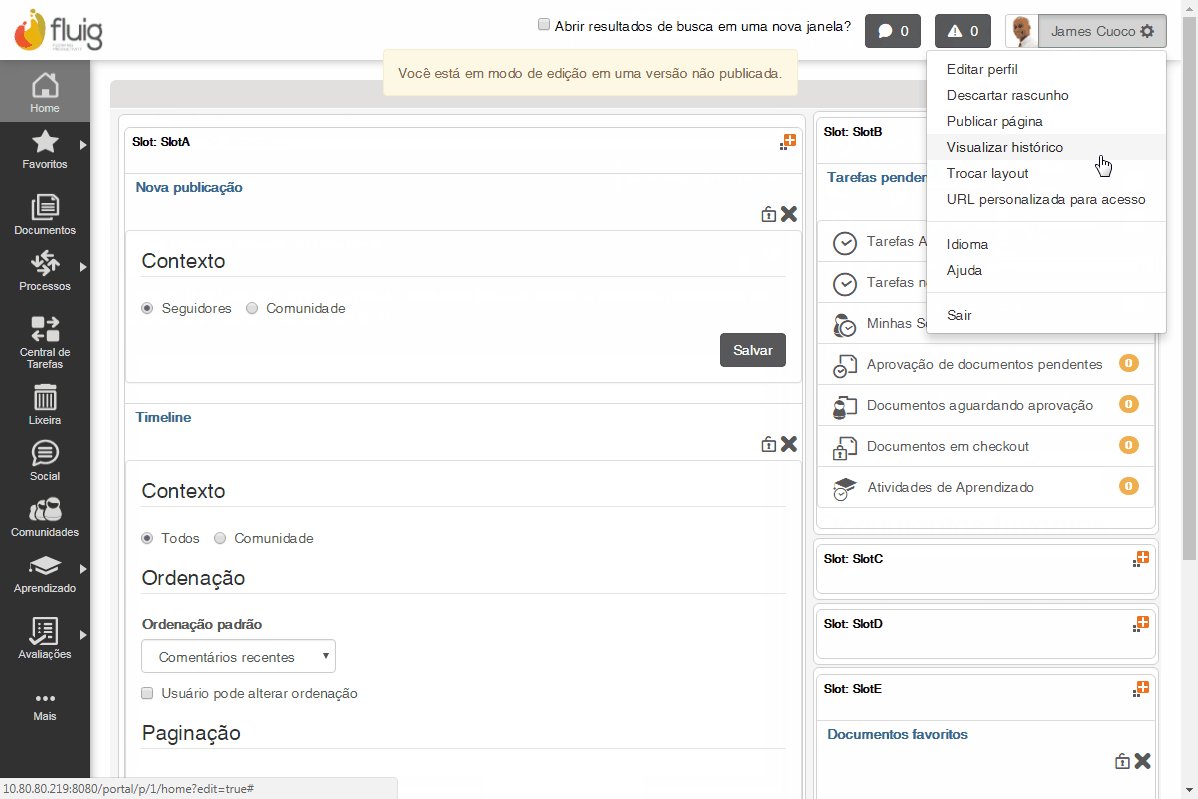
Em uma página que você possua acesso de modificação, acesso o menu de configurações e escolha a opção "Editar Página":
|
Visão Geral
O objetivo deste guia é demonstrar como funciona a modificação de layout de uma página do TOTVS Fluig Plataforma. É possível mudar o layout de qualquer página editável no Fluig Plataforma, tornando a edição de páginas - e em especial a Home - mais flexível. Isso também significa que cada comunidade pode ter um layout completamente personalizado.
Escolhendo um novo layout
A seguir são apresentados os passos para efetuar a alteração do layout de páginas.
| Deck of Cards | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
...
|
...
|
...
|
...
|
(clique na imagem para ampliar)
...
|
...
|
...
(clique na imagem para ampliar)
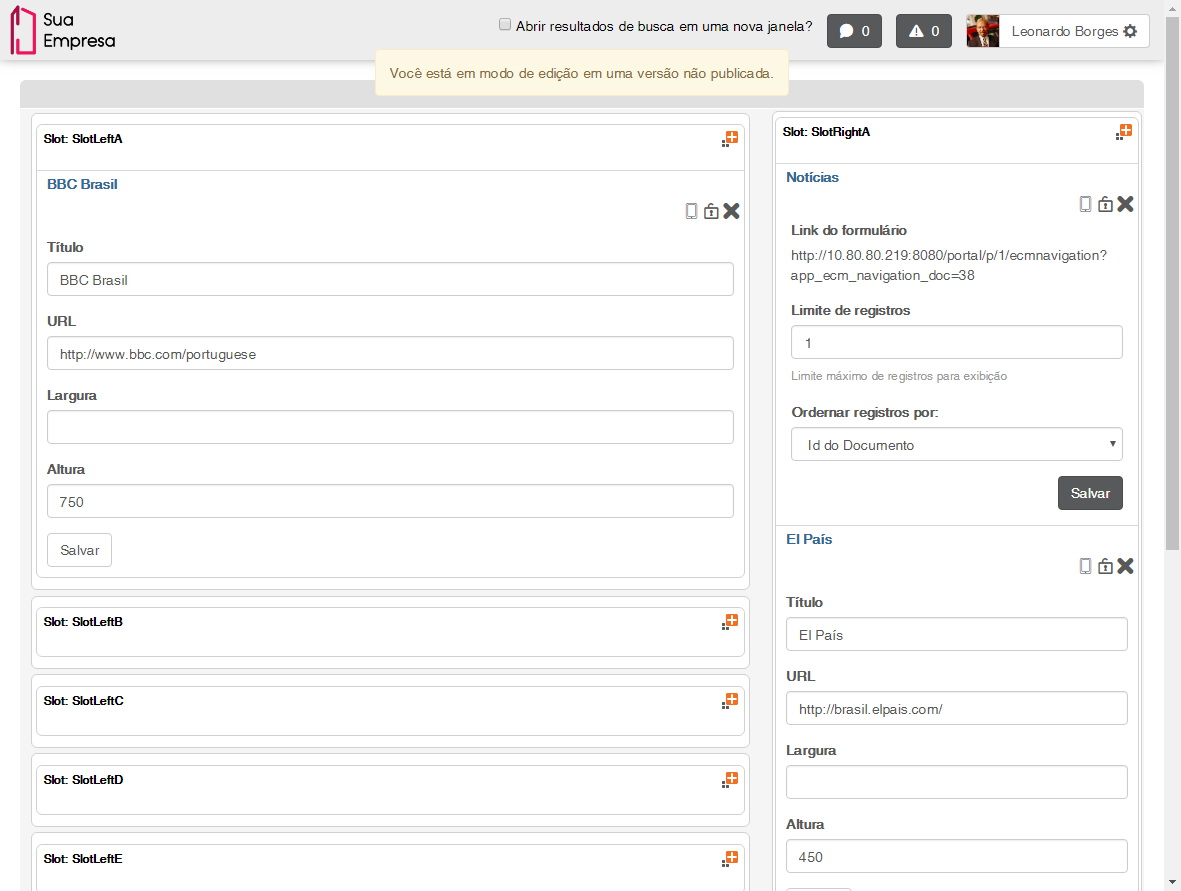
Escolha qualquer outro layout que desejar e o botão "Aplicar Layout" será habilitado:
|
...
|
...
|
...
|
...
|
...
|
Restaurando versões com layouts diferentes
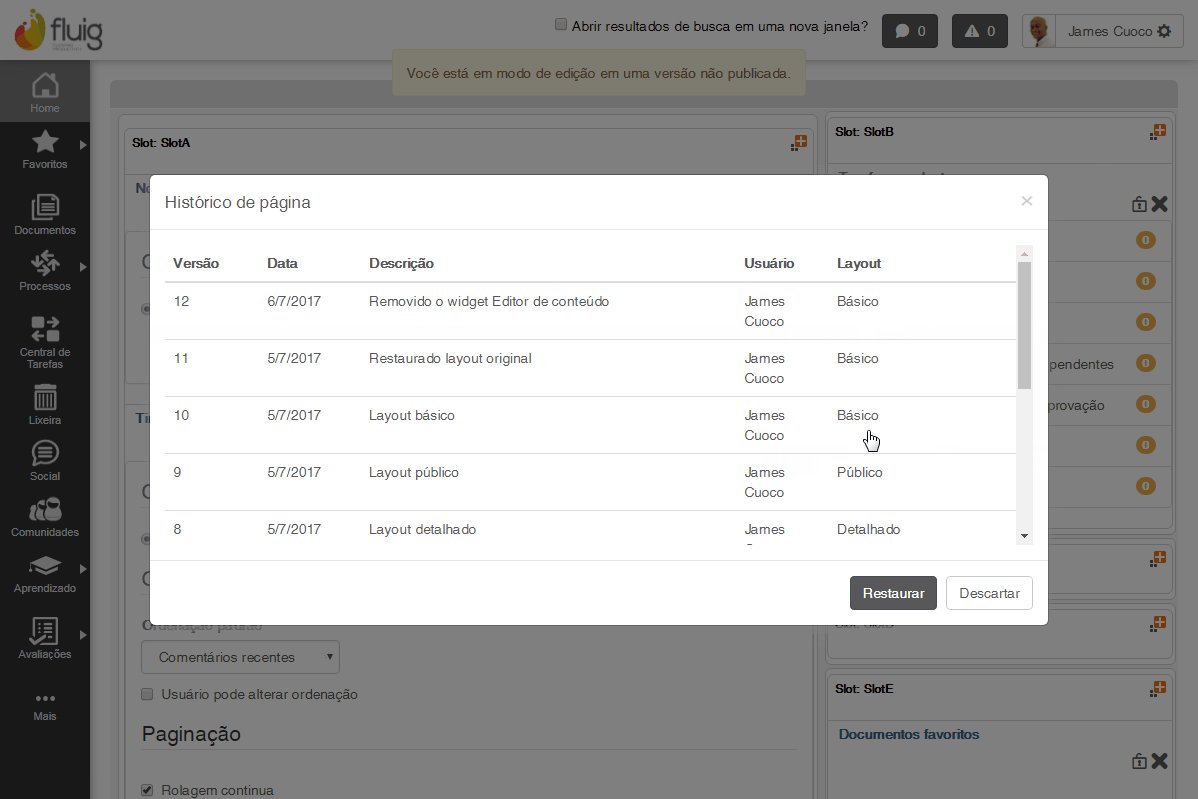
No histórico da página é possível acompanhar informações sobre os layouts que já foram utilizados por ela. Se desejado, é possível restaurar uma versão antiga.
Consulta ao histórico de alterações na página
Sobre o processo de troca de layout em uma página
Quando uma página tem seu layout alterado, a plataforma Fluig redistribui os
(clique na imagem para ampliar)
Versão Anterior
(clique nas imagens para amplicar)
Restaurando Versões com Layouts Diferentes
Em essência não há qualquer diferença entre a restauração de uma página onde o layout foi modificado de uma onde não foi, pois as informações a respeito de posicionamento das widgets também é versionada dentro da plataforma Fluig. A única mudança ocacionada é que agora informações a respeito do layout utilizado também aparecem na tela de histórico de versões:
(clique na imagem para ampliar)
Sobre o Processo de Modificação de Layout em uma Página
Quando uma página sofre mudança de layout, a plataforma Fluig redistribui as widgets pelos novos slots obedecendo as sequintes seguintes regras:
- Cada widget é analisada analisado de forma independente obedecendo a posição em que se encontra na página e slot;.
- Se o novo layout possuir um um slot com o mesmo nome daquele em que a o widget estava alocada alocado no layout antigo, o Fluig a posicionará ali ou;a plataforma Fluig determinará que o widget deve assumir a posição do slot com o mesmo nome.
- Se não houver um slot de mesmo nome, um outro será escolhido de forma aleatórea;aleatória e a página é apresentada de maneira diferente.
- Sempre que a o widget é inserida inserido em seu novo slot (seja ele de mesmo nome ou não), será posta disposto na última posição possível para aquele slot;
...
- .
...
E quando há mais slots?
A quantidade de widgets por slot
...
diminui, uma vez que eles
...
ficam mais
...
espalhados, obedecendo a regra de mesmo nome citada
...
anteriormente na regra 2.
E quando há
...
menos slots?
A quantidade de widgets por slot
...
| title | E se não houver nenhum nome de slot igual? |
|---|
...
aumenta.