...
| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Objective
The objective of this guide is to detail the configuration procedures of User Experience widgets on Fluig.
Quick Query
 Image Removed
Image Removed Image Added
Image Added
Requirements
- To have the user experiences configured.
- Provision of permission on fluig Identity.
Benefits
- Quick access to system contents in typical queries;
- Agility for decision making;
- Single access screen for the user.
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Step 1 |
|---|
|

Figure 1 - Quick Query widget settings.
|
| Card |
|---|
| |
Figure 2 - Quick Query widget settings.
|
| Card |
|---|
|
When adding the widget, fluig detects the related ERP companies through fluig Identity. We will setup the widget to return a simplified report of orders per item from the ‘Headquarters’‘Matriz’. - Title: Orders per Pedidos por item - Quick query: ORDERS PER PEDIDOS POR ITEM - Company: Headquarters Matriz

Figure 3 - Quick Query widget settings.
|
| Card |
|---|
| |
- Next, click Save and post the widget editing on the page.

Figure 4 - Quick Query widget settings.
|
| Card |
|---|
| |
- When viewing the page, the quick query report will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner.

Figure 5 - Quick Query widget settings.
|
|
...
Analytics

Requirements
- fluig integrated with Identity
Analytics app configured
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Step 1 |
|---|
| |

Figure 6 - Analytics Widget Settings.
|
| Card |
|---|
| |
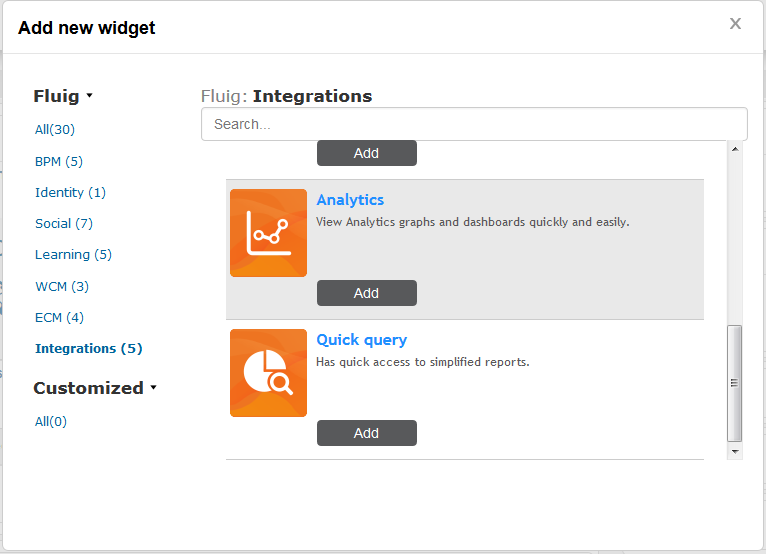
On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add the Analytics widget that allows viewing charts and dashboards from Analytics more easily and quickly.

Figure 7 - Analytics Widget Settings.
|
| Card |
|---|
|
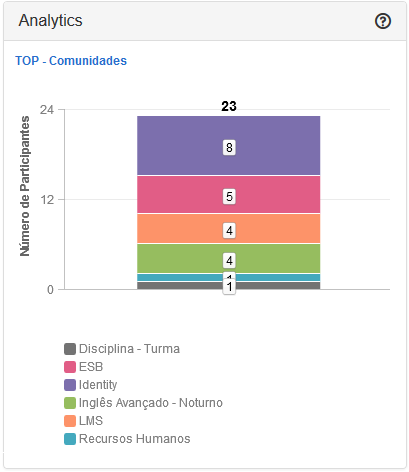
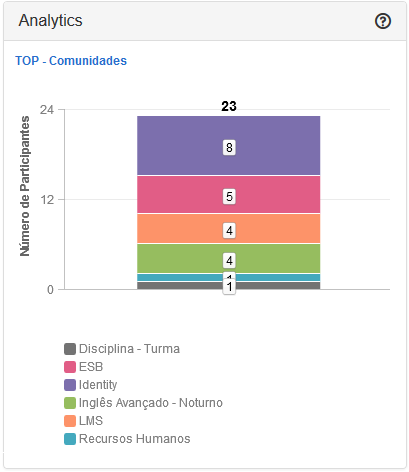
When After adding the widget , fluig detects the related ERP companies through fluig Identity. We will enter the widget title as 'TOP - Communities' and, after setup, the analysis chart of the communities most accessed by the company on Fluig will be displayed. For this widget, it is necessary to configure the fields, title, URL, application, height and width.
 Image Removed Image Removed
to the page, setup data must be entered in order for the widget to display the graphics of the fluig Analytics or TOTVS Analytics project. Enter the desired name of the Analytics widget in the Title. In the example below, the report relates to the most accessed communities, which is why the widget title is “TOP - Communities”.
 Image Added Image Added
Figure 8 - Analytics Widget Settings.
- The URL field refers to the Embedded URL of the chart on the Analytics you wish to view on fluig. This URL is obtained when accessing Analytics. In the chart to be viewed, click on "Embed" at the bottom of the chart:
 Image Removed Image Removed
Figure 9 - Analytics Widget Settings.
- Next, copy the URL segment of the Analytics chart to enter it on the widget URL field on fluig.
 Image Removed Image Removed
Figure 10 - Analytics Widget Settings.
- report URI in Analytics. To obtain this information, access Analytics and browse to the graphic to be added to fluig. Click “Embed”, copy the URI field content and paste it on the URL field of the widget settings.
 Image Added Image Added
Analytics Widget Settings.
- The application code must be obtained on fluig Identity. For such, open the properties of the GoodData application configured in Identity with the fluig/TOTVS Analytics project and click “More information”. A window will be shown with the application code. Copy and paste into the application Code field in the widget settings.
 Image Added Image Added
Analytics Widget Settings.
|
| Card |
|---|
| |
- Next, click Save and post the widget editing on the page.

Figure 11 - Analytics Widget Settings.
|
| Card |
|---|
| |
- When viewing the page, the fluig Analytics chart will be displayed.
|
|
...
- If necessary, access the widget help feature through the question mark icon in the upper right corner.
 Image Added Image Added
|
|
Centralized access

Requirements
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Step 1 |
|---|
|

Figure 13 - Centralized Access Widget Settings
|
| Card |
|---|
| |
On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add a Centralized access widget that allows easy access to fluig-integrated system routines.

Figure 14 - Centralized Access Widget Settings.
|
| Card |
|---|
|
When adding the widget, fluig detects the related ERP companies through fluig Identity. We will configure the title of the widget as 'Routines' and we will display the 'complete' menu configured in ERP. - The following types of menu can be configured for centralized access: Complete, Favorites, Most accessed and Custom List.

Figure 15 - Centralized Access Widget settings.
The following behaviors are created for each type: - Full: displays all user Menu routines in the selected company.
- Favorites: displays all user Menu routines in the company selected that were marked as favorites.
- Most accessed: displays the routines sorted from most accessed to least accessed.
- Custom list: allows the page administrator to select from a list the routines that will be displayed to users
|
| Card |
|---|
| |
- Next, click Save and post the widget editing on the page.

Figure 16 - Centralized Access Widget settings.
|
| Card |
|---|
| |
- When viewing the page, the menu will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner.

Figure 17 - Centralized Access Widget settings. |
|
...