Histórico da Página
Índice
- Sobre Layouts
- Slot
- Estrutura de Arquivos
- Variáveis Disponíveis no FTL
- Fluxograma de Renderização
- Criando um Layout
Sobre Layouts
O layout define a composição de uma página e é composto por múltiplos slots. A quantidade, posição e dimensão desses slots é o que define o corpo de um layout. Dessa forma, o layout é a estrutura de uma página, definindo a distribuição dos Widgets que a compõe por meio dos slots.
Slot
Slots são contêineres definidos que são aptos a comportarem widgets. A quantidade, posição e dimensão desses slots é o que define o corpo de um layout. Sendo assim, o layout é o esqueleto de uma página (sua estrutura), definindo a distribuição dos widgets que a compõem através dos slots.
Estrutura de Arquivos
Layouts possuem a estrutura de arquivos semelhante à de um widget comum, e também são empacotados em formato “war”. A estrutura de pastas-fonte de um layout é a que segue:
<codigo-do-layout> |
|---|
Onde:
| Arquivo / Pasta | Descrição |
|---|---|
| <código-do-layout> | Nome/Identificador do layout |
| src/main/resources/application.info | Arquivo de configuração do layout onde é persistida, entre outras informações, o código do layout, título e desenvolvedor. Este arquivo será mais detalhado nas próximas páginas deste documento. |
| src/main/resources/layout.ftl | Arquivo do Freemarker que será interpretado durante a renderização do layout. Contém a configuração dos slots. |
| src/main/resources/<código-do-layout>.properties | Arquivo de strings traduzíveis utilizadas pelo layout. Deve possuir derivações de acordo com o idioma suportado pelo layout. |
| src/main/webapp/WEB-INF/web.xml | Descritor padrão de uma aplicação Java para web. |
| src/main/webapp/WEB-INF/jboss-web.xml | Descritor específico para o JBoss. Deve conter pelo menos a propriedade “context-root”. O context-root representa o contexto Web do layout e é recomendado que seja o próprio código do layout. |
| src/main/webapp/resources/css | Folhas de estilo do layout (caso seja necessário). |
| src/main/webapp/resources/js | Arquivos Javascript do layout (caso seja necessário). |
| src/main/webapp/resources/images/icon.png | Ícone que representa o layout, é exibido, por exemplo, durante a criação de páginas para que o usuário possa pré-visualizar a distribuição de slots do layout. |
Para o sistema, o que diferencia um layout de um widget comum é a definição da propriedade “application.type = layout” no arquivo descritor “application.info”. Este arquivo é um descritor detalhado dos widgets e também dos layouts. É através deste que a aplicação tem conhecimento das propriedades do layout, identificação do desenvolvedor, arquivos necessários para sua renderização, arquivos de linguagem e outras propriedades.
Arquivo application.info
Abaixo o detalhamento de todas as propriedades do arquivo application.info:| Propriedade | Descrição |
|---|---|
| application.type = <layout> | O valor layout define que o componente é do tipo layout, existem outras opções como widget e theme. |
| application.code = <código-do-layout> | Iidentificador do layout. |
| application.title = <título-do-layout> | Título do layout. |
| application.description = <descrição-do layout> | Descrição do layout. |
| application.category = <SYSTEM> | Categoria do layout. Propriedade utilizada para filtro em determinados funções do sistema, esta propriedade é para uso futuro, atualmente não é utilizada. |
| application.renderer = <freemarker> | Indica o tipo de renderizador exigido (atualmente somente o Freemarker é suportado). |
| application.icon = <icon.png> | Ícone para representação visual do layout. Caso não informado o sistema assumirá um ícone padrão para sua representação visual. |
| developer.code = <developer-code> | Código do desenvolvedor do layout. |
| developer.name = <TOTVS S.A.> | Nome do desenvolvedor. |
| developer.url = <http://www.totvs.com> | URL do desenvolvedor. |
| layout.file=layout.ftl = <layout.ftl> | Nome do arquivo a ser renderização. Se não informado, será assumido “layout.ftl”. |
| locale.file.base.name = <prefixo> | Nome base do arquivo de tradução que será seguido pelo locale (ex.: prefixo_PT_BR e prefixo_EN_US). Se não informado, será usado o código do layout. |
| application.resource.css.1 = </resources/css/<codigo-do-layout>.css> | Opcional. Nome do arquivo CSS a ser carregado durante a renderização. Podem ser informado vários arquivos, o número no final do dome da propriedade indica a ordem de carga. |
application.resource.js.2 = </resources/js/<código-do-javascript>.js> | Opcional. Nome do arquivo JS a ser carregado durante a renderização. Podem ser informado vários arquivos, o número no final do nome da propriedade indica a ordem de carga. |
| slot.SlotMenu = <menu> | Opcional. Entretanto, quando o arquivo .ftl possuir slot de Menu (SlotMenu), é necessário informar qual widget de menu deve ser utilizada. "menu" deve ser informado nesse caso. |
| slot.SlotLogin = <sociallogin> | Opcional. Entretanto, quando o arquivo .ftl possuir slot de Login (SlotLogin), é necessário informar qual sidget de login deve ser usada. Apesar de haver mais de um opção para menu, recomendamos a utiliação do valor "sociallogin" nesse caso. |
Variáveis Disponíveis no FTL
Os principal arquivo de um projeto de layout é o “layout.ftl”. É neste arquivo que será definido, via marcação HTML e Freemarker, a quantidade e disposição dos slots.
Para facilitar o desenvolvimento, alguns métodos da camada de negócio são ofertados pela infra-estrutura do WCM e podem ser acessados via Freemarker. As variáveis disponibilizadas são acessadas através da sintaxe ${nome-da-variável} em qualquer local do FTL, a seguir uma lista das variáveis disponíveis:
| Variável | Descrição |
|---|---|
| serverBaseURL | URL do servidor (sem nenhum contexto). |
| i18n | objeto com as strings internacionalizadas. |
| themeURI | Contexto do tema (por exemplo: /themedefault). |
| themeURL | URL completa do tema (serverBaseURL + themeURI). |
| pageId | ID da página. |
| layoutId | ID do layout. |
| layoutURI | Contexto do layout (por exemplo: /layoutdefault). |
| layoutURL | URL completa do layout (serverBaseURL + layoutURI). |
| serverContextURL | Contexto do sistema. |
| locale | Objeto com a localização selecionada para o usuário. |
| user | Login do usuário (ou vazio se não está logado). |
| tenantId | ID do Tenant do usuário logado (-1 se não está logado). |
| tenantCode | Código do Tenant do usuário logado (ou vazio se não está logado). |
| pageFriendlyURL | URI da página (formado pelo contexto + código da empresa + código da página). |
| wcmEnums | Variável de acesso aos enum’s da aplicação. Será detalhado abaixo. |
| wcm | Objeto com os serviços disponibilizados pelo SDK do WCM. Será detalhado abaixo. |
| pageRender | Objeto que também disponibiliza serviços do SDK. Será detalhado abaixo. |
O objeto “pagetRender” disponibiliza os seguintes métodos do SDK:
| Método | Descrição |
|---|---|
| PageVO getPage() | Retorna um objeto do tipo VO com todas as informações da página corrente, como sua página pai (caso exista), páginas filhas, layout e tema, entre outras propriedades. |
| List<PageVO> listPageBreadcrumb() | Retorna uma lista de páginas ordenadas em modo de navegação estrutural, possibilitando a localização da página atual em meio estrutura de páginas do sistema. |
| void renderInstance(long instanceId) | Método que inicia a renderização de um widget utilizando o FTL “decoration.ftl”, ou seja, irá renderizar o widget e seu título no slot onde foi invocado o método. |
| void renderInstanceNoDecorator(long instanceId) | Método que inicia a renderização de um widget utilizando o FTL “nodecoration.ftl”, ou seja, irá renderizar o widget sem a barra de título, no slot onde foi invocado o método. |
| boolean isUserLogged() | Retorna se existe um usuário logado através do VO da página. |
| UserVO getUser() | Retorna objeto VO do usuário corrente contendo informações como nome, email e código do Tenant entre outras propriedades. |
| List<Long> getInstancesIds(Slog slot) | Retorna uma lista com ID de todas os widgets contidas no “slot” informado. |
| List<Long> getInstancesByCode(String code) | Retorna o ID de instância de todas os widgets com o código informado “code” contidas na página. |
| boolean hasPermission(long instanceId, String permission) | Verifica se o widget com o “instanceId” informado possui uma determinada permissão, conforme a “permission” desejada. |
| boolean hasViewPermission(long instanceId) | Verifica se o usuário logado possui permissão de visualização do widget. |
| boolean hasEditPermission(long instanceId) | Verifica se o usuário logado possui permissão de edição para a instancia (“instanceId”) em questão. |
| String getHomePage() | Retorna a URL de acesso a página inicial (home). |
| boolean isUserLoggedInOAuthWithConsumerKey(String consumerKey) | Identifica se um usuário logado possui um token válido para o chave de consumo (“consumerKey”) informada. |
| List<WidgetVO> listAllowedWidgetsByUser() | Retorna a lista de Widgets as quais o usuário possuí permissão de visualização. |
| Long getTenantId() | Retorna o ID do Tenant do usuário corrente. |
Fluxograma de Renderização
Toda página renderizada no WCM possui o mesmo fluxo para sua construção. O primeiro arquivo chamado no processo de renderização é o “master.ftl”, onde são informados os metadados da página. O arquivo master invoca o método “pageRender.renderTheme()”, responsável pela renderização do tema, que por sua vez irá chamar a renderização do layout, onde posteriormente serão renderizadas os widgets que compõem a tela, concluindo a construção da página.
O fluxograma a seguir exemplifica o processo de renderização de uma página:
Criando um Layout
É possível criar um layout a partir do Fluig Studio:
- Selecione um projeto Fluig (ou crie um novo<LINK>);
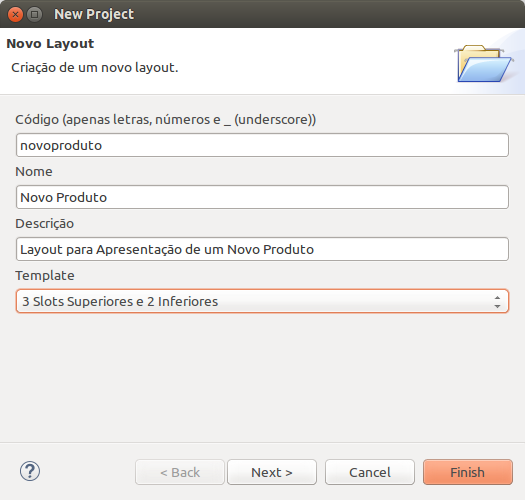
- Vá no Menu do Studio e escolha: "Arquivo", "Novo" e selecione "Layout". A tela abaixo aparecerá;
| Campo | Função |
|---|---|
| Código | Será usado para identificar o layout dentro da plataforma. São aceitos apenas letras, número e "_" (underscore) |
| Nome | É o título que aparecerá no momento da <LINK criação de página>. |
| Descrição | Um breve explicação sobre o layout, a que se destina ou mesmo sua composição (Ex: 3 slots verticais) |
| Template | No momento da criação de um layout via studio, estão disponíveis os layouts padrão do Fluig. Pode usar qualquer um deles como base para a customização de um novo layout, ou pode-se optar pela opção "Nenhum" e criar um layout a partir do zero. |
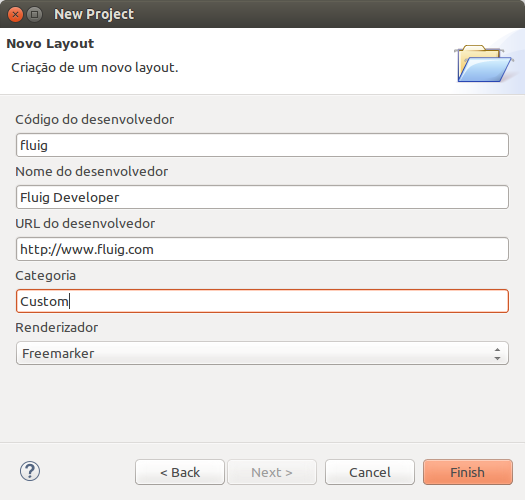
- Uma vez que as informações obrigatórias forem informadas, pode-se optar por finalizar o wizard ou seguir para a próxima tela, que contém as informações opcionais
| Campo | Função |
|---|---|
| Código do Desenvolvedor | Identificação do profissional ou empresa criador do layout. |
| Nome do Desenvolvedor | Nome, Razão Social ou Nome Fantasia do profissional ou empresa criador do layout. |
| URL do Desenvolvedor | Site do profissional ou empresa criador do layout |
| Categoria | Identificador para uma eventual categorização dos layouts dentro do Fluig |
| Renderizador | Tipo de linguagem usada para montar dinamicamente o layout. No momento só existe a opção "Freemarker". |
- Finalizando o wizard, o Studio preparará um ambiente semelhante a esse:
- Ou, no caso de ter-se optado por um layout vazio, aparecerá o seguinte conteúdo:
- Para criar um slot, nesse caso, pode-se usar o Snippet "Slot de um Layout" disponível nos exemplos de código do studio.
- Apesar de a estrutura fornecida pelos templates do Studio não serem obrigatórios, é aconselhável o uso de alguns elementos essenciais quando do desenvolvimento de um layout a partir da estaca zero, como por exemplo:
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="fluig-style-guide">
<div id="wcm_header" class="wcm-header-background wcm-header">
<div class="header-grouper-right">
<div id="SlotLogin" slot="true" class="slot-header-actions">
<#list (pageRender.getInstancesIds("SlotLogin"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
</div>
</div>
<div id="wcm-content" class="clearfix wcm-background">
<#if pageRender.isEditMode()=true>
<div name="formatBar" id="formatBar"></div>
<div id="edicaoPagina" class="clearfix">
<#else>
<div id="visualizacaoPagina" class="clearfix">
</#if>
<div class="editable-slot slotfull layout-1-1" id="slotFullZZZ">
<div id="SlotZZZ" slot="true" decorator="false" editableSlot="true">
<#list (pageRender.getInstancesIds("SlotZZZ"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
</div>
</div>
</div>
</div> |