Histórico da Página
...
| Índice | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Objetivo
O objetivo deste guia é apresentar os elementos que constituem a estrutura de uma página no fluigTOTVS Fluig Plataforma.
Elementos de uma Página
O fluig Fluig Plataforma é constituído de páginas e essas possuem os seguintes elementos: Layout, Slots e Widgets.
Uma página é constituída de um layout, que por sua vez possui slots que definem o posicionamento e a disposição dentro do layout onde os widgets são inseridos. Toda página permite definir o o modo de visualização como pública ou privada.
Página privada
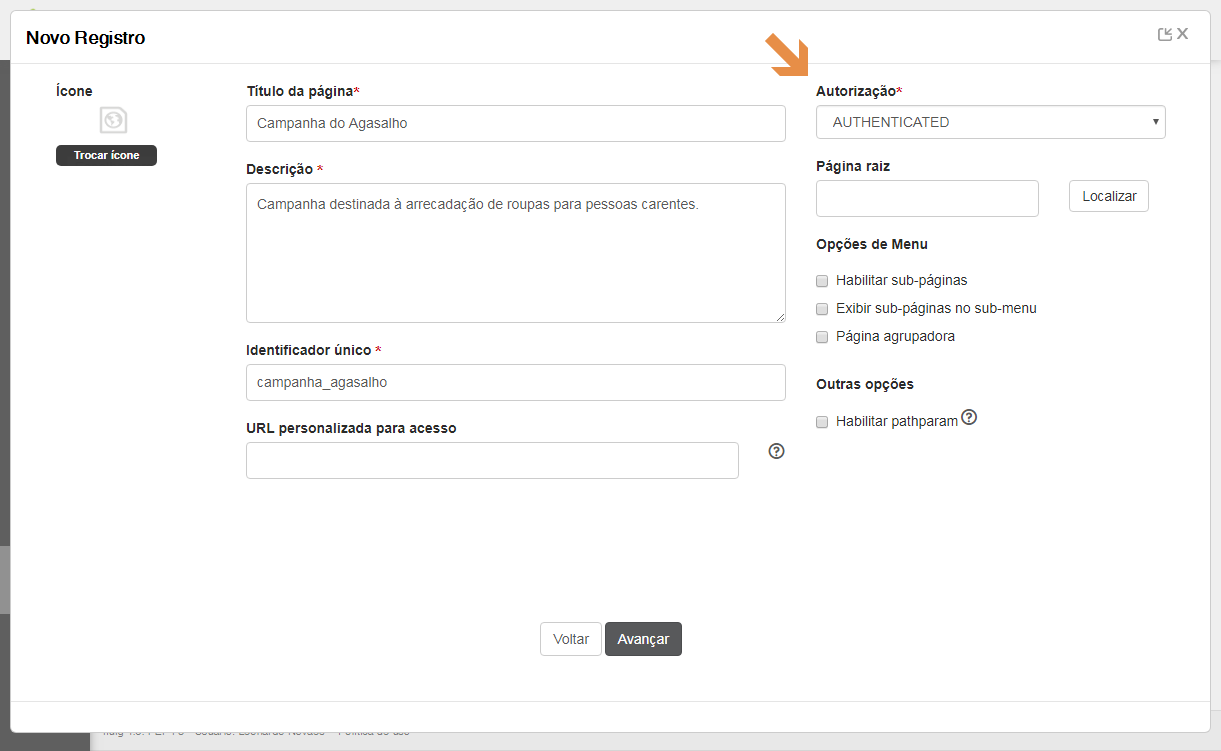
Para determinar que uma página esteja acessível apenas aos usuários autenticados na plataforma, ao criacriá-la ou editaeditá-la basta selecionar a opção "AUTHENTICATED" no campo "Autorização". Desta maneira, somente usuários autenticados terão acesso a esta página.
Caso um usuário acesse uma página autenticada cuja autorização seja Authenticated sem estar autenticado, ele será redirecionado para que faça a autenticaçãopágina de login. Somente após a autenticação ele poderá visualizar a página solicitada.
Criação de páginas - Autorização: AUTHENTICATED
...
| Informações | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||
Consideres Considerando os seguintes dados:
A URL desta página ficará assim: http://meuserver.com.br:8080/portal/p/001/campanha_agasalho Onde:
|
...
Página pública
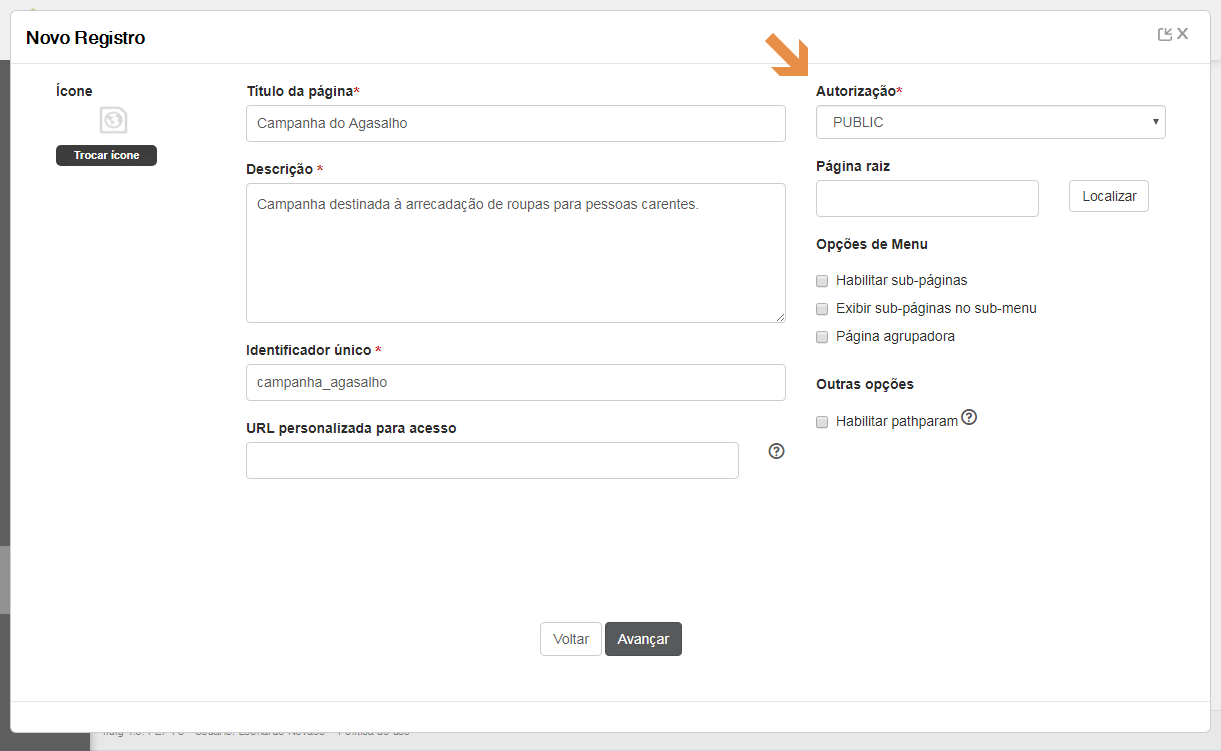
Para determinar que uma página seja acessada também por usuários que não estejam autenticados, ao criacriá-la ou editaeditá-la, basta selecionar a opção "PUBLIC" no campo "Autorização". Desta maneira, usuários visitantes e autenticados conseguem visualizar a página pública.
...
| Dica | ||
|---|---|---|
| ||
Para criar páginas públicas, em vez de utilizar esse recurso, você pode utilizar o recurso Pages Beta, que oferece diversos templates e componentes que facilitam a configuração das suas páginas. |
Criação de páginas - Autorização: PUBLIC
...
| Informações | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
Consideres Considerando os seguintes dados:
A URL desta página ficará assim: http://meuserver.com.br:8080/portal/001/campanha_agasalho Onde:
A ausência do elemento "/p" indica que o acesso a essa página será público, ou seja, sem autenticação. |
PathParam
O WCM A plataforma Fluig permite que uma página possa conter parametros contenha parâmetros em sua URL de forma que seja possível recuperar recuperá-los em um layout ou qualquer widget inserida inserido na página. Cada parametro parâmetro é nomeado de pelo formato "p" seguido da sua ordem na URL. Você pode recuperar cada parametro na URL diretamente no seu template Freemarker. Exemplo: , por exemplo, "p1", "p2", "p3" ...
Veja um exemplo prático:, etc. É possível recuperar cada parâmetro na URL diretamente no seu template Freemarker.
Por exemplo: http://meufluig.com/portal/p/meutenant/reservadesala/sala73/08:00/12:00
| URL | Descrição | Variável no template Freemarker |
|---|---|---|
| http://meufluig.com/portal/p/meutenant/reservadesala | Endereço da página com |
| identificador único "reservadesala" | - | |
| sala73 | Valor do parâmetro "p1" | ${p1} |
| 08:00 | Valor do parâmetro "p2" | ${p2} |
| 12:00 | Valor do parâmetro "p3" | ${p3} |
| Dica | ||
|---|---|---|
| ||
Para evitar erros na renderização do seu template Freemarker, você pode deve-se fornecer um valor padrão caso o pathparam PathParam não esteja presente na URL de acesso. Exemplo: ${p1|"sala01"} |
...
Definir comportamento distinto para um widget em páginas públicas ou autenticadas
É possível desenvolver seu um widget para que ele se comporte de forma diferente quando estiver em um contexto privado (com "/p" na URL) ou público (sem "/p" na URL). Para esses casos, utilize pode-se utilizar os seguintes comandos:
No arquivo *.js:
| Bloco de código | ||
|---|---|---|
| ||
if(WCMAPI.getUserIsLogged()){
// ExecuteExecuta uma ação quando o usuário estiver autenticado
} else {
// ExecuteExecuta outra quando não estiver
} |
...
| Bloco de código | ||
|---|---|---|
| ||
<#if widgetRender.isUserLogged()==true > <!-- ExecuteExecuta uma ação quando o usuário estiver autenticado --> <#else> <!-- ExecuteExecuta outra quando não estiver --> </#if> |
Layout
Toda página do fluig da plataforma Fluig é constituída por um layout que define a estrutura dela o que diz respeito ao posicionamento e ao tamanho dos slots.
...
| Informações |
|---|
Para saber mais acesse o guia sobre Widgets. |
...