Histórico da Página
Índice
| Índice | ||||||||
|---|---|---|---|---|---|---|---|---|
| minLevel | 2 | indent | 10px||||||
|
Objetivo
O objetivo deste guia é apresentar os elementos que constituem a estrutura de uma página no TOTVS Fluig Plataforma.
Elementos de uma Página
O Fluig Plataforma é constituído de páginas , e essas possuem os seguintes elementos: Layout, Slots e Widgets Layout, Slots e Widgets.
Uma página é constituída de um layout, que por sua vez possui slots que definem o posicionamento e a disposição dentro do layout onde as os widgets são inseridasinseridos. Toda página permite definir o seu o modo de visualização como pública ou privada.
Página privada
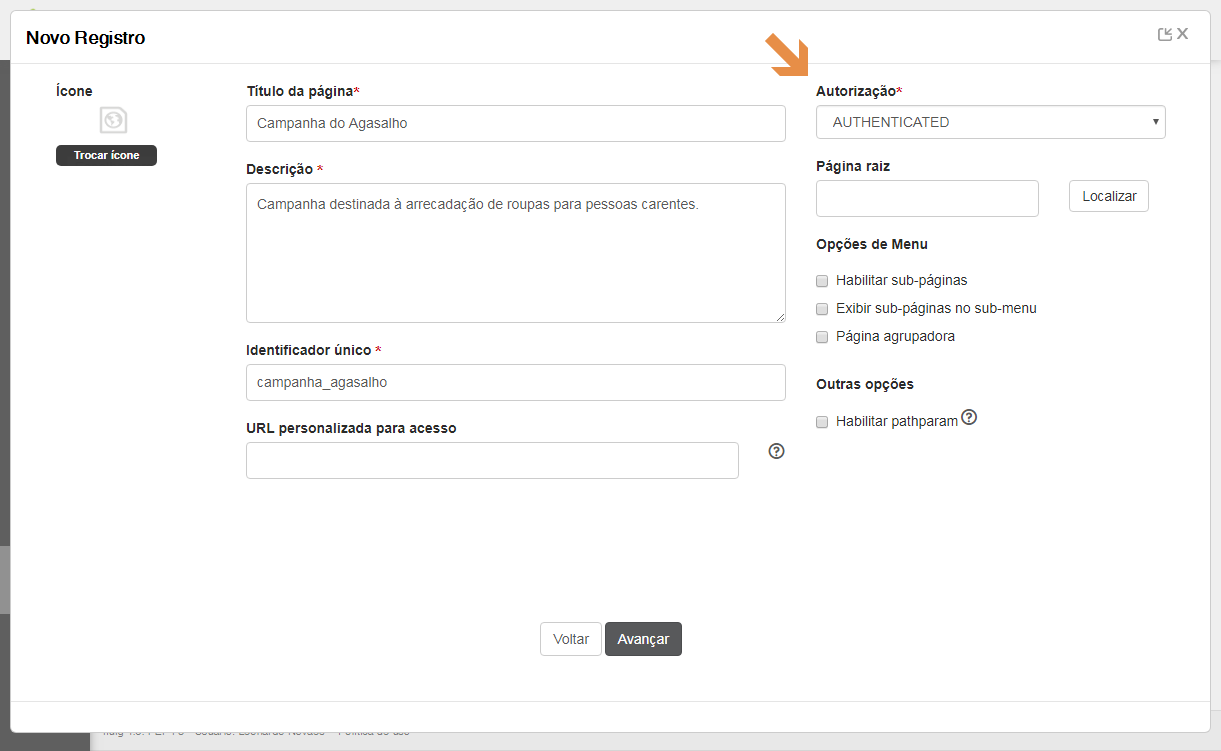
Para determinar que uma página seja esteja acessível apenas aos usuários logados no sistemaautenticados na plataforma, ao criar ou editar a página, basta selecionar na "Autorização", criá-la ou editá-la basta selecionar a opção "AUTHENTICATED" no campo "Autorização". Desta maneira, somente usuários logados autenticados terão acesso a esta página.
Caso um usuário acesse uma página autenticada cuja autorização seja Authenticated sem estar autenticado, ele será redirecionado para que faça a autenticaçãopágina de login. Somente após autenticado o mesmo a autenticação ele poderá visualizar a página solicitada.
Criação de páginas - Autorização: AUTHENTICATED.
| Informações | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||
Consideres Considerando os seguintes dados:
A URL desta página ficará assim: http://meuserver.com.br:8080/portal/p/001/campanha_agasalho Onde:
|
...
|
Página pública
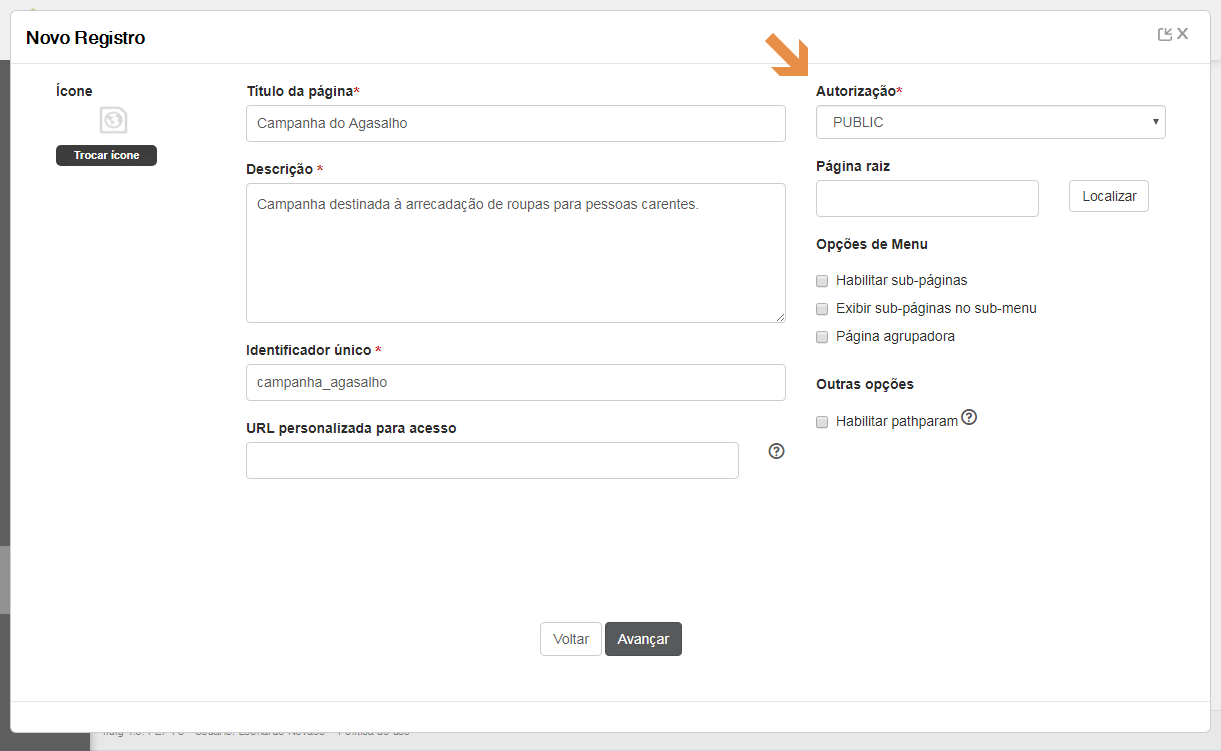
Para determinar que uma página seja acessível acessada também a por usuários que não estejam logadosautenticados, ao criar ou editar a páginacriá-la ou editá-la, basta selecionar na "Autorização", a opção "PUBLIC" no campo "Autorização". Desta maneira, usuários visitantes e autenticados conseguem visualizar a página pública. Usuários autenticados também visualizam a página.
| Dica | ||
|---|---|---|
| ||
Para criar páginas públicas, em vez de utilizar esse recurso, você pode utilizar o recurso Pages Beta, que oferece diversos templates e componentes que facilitam a configuração das suas páginas. |
Criação de páginas - Autorização: PUBLIC.
| Informações | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||
Consideres Considerando os seguintes dados:
A URL desta página ficará assim: http://meuserver.com.br:8080/portal/001/campanha_agasalho Onde:
A ausência do elemento "/p" indica que o acesso a essa página será público, ou seja, sem autenticação. |
PathParam
A plataforma Fluig permite que uma página contenha parâmetros em sua URL de forma que seja
...
possível recuperá-los em um layout ou qualquer widget inserido na página. Cada parâmetro é nomeado pelo formato "p" seguido da sua ordem na URL, por exemplo, "p1", "p2", "p3", etc. É possível recuperar cada parâmetro na URL diretamente no seu template Freemarker.
Por exemplo: http://meufluig.com/portal/p/meutenant/reservadesala/sala73/08:00/12:00
| URL | Descrição | Variável no template Freemarker |
|---|---|---|
| http://meufluig.com/portal/p/meutenant/reservadesala | Endereço da página com identificador único "reservadesala" | - |
| sala73 | Valor do parâmetro "p1" | ${p1} |
| 08:00 | Valor do parâmetro "p2" | ${p2} |
| 12:00 | Valor do parâmetro "p3" | ${p3} |
| Dica | ||
|---|---|---|
| ||
Para evitar erros na renderização do template Freemarker, deve-se fornecer um valor padrão caso o PathParam não esteja presente na URL de acesso. Exemplo: ${p1|"sala01"} |
...
Definir comportamento distinto para um
widget em páginas públicas ou autenticadas
É possível desenvolver sua um widget de forma para que ela ele se comporte de forma diferente quando estiver em um contexto privado (com "/p" na urlURL) ou público (sem "/p" na urlURL). Para esses casos, utilize pode-se utilizar os seguintes comandos:
No arquivo *.js:
| Bloco de código | ||
|---|---|---|
| ||
if(WCMAPI.getUserIsLogged()){
// ExecuteExecuta uma ação quando o usuário estiver autenticado
} else {
// ExecuteExecuta outra quando não estiver
} |
...
| Bloco de código | ||
|---|---|---|
| ||
<#if widgetRender.isUserLogged()==true > // Execute<!-- Executa uma ação quando o usuário estiver autenticado --> <#else> // Execute<!-- Executa outra quando não estiver --> </#if> |
Layout
Toda página no da plataforma Fluig é constituída por um layout , que define a estrutura de uma página, referente a dela o que diz respeito ao posicionamento e ao tamanho dos slots.
| Informações |
|---|
Para saber mais acesse o guia sobre Layouts. |
...
Slots
Para que as widgets fiquem organizadas Os slots servem para organizar os widgets dentro de um layout, são necessários slots. Os slots . Eles são áreas pré-definidas dentro do layout onde as os widgets podem ser distribuídas distribuídos na ordem desejada por todo o layout para atender a cada usuárionecessidade.
| Informações |
|---|
Para saber mais acesse o guia sobre Slots. |
Widgets
Dentro de uma página , os widgets são os componentes concretos, que podem mostrar exibir e consultar informações, variando de componente para componente.
| Informações |
|---|
Para saber mais acesse o guia sobre Widgets. |