Histórico da Página
...
| Aviso | ||
|---|---|---|
| ||
A partir da versão 12.1.2205 é possível utilizar a atividade "Gravar Log" em fórmulas visuais programadas para API's (POCO). Vide: Fórmula Visual em API |
Configuração:
...
| HTML |
|---|
<script type="text/javascript" language="javascript">Parâmetros da Atividade /* @license ! jQuery-mutate - v0.0.2 -
* Licensed under the MIT license
* http://www.opensource.org/licenses/mit-license.php
* Date: 2015-04-19 */
!function(t){mutate_event_stack=[{name:"width",handler:function(a){var e=t(a);return e.data("mutate-width")||e.data("mutate-width",e.width()),e.data("mutate-width")&&e.width()!=e.data("mutate-width")?(e.data("mutate-width",e.width()),!0):!1}},{name:"height",handler:function(a){var e=t(a);return e.data("mutate-height")||e.data("mutate-height",e.height()),e.data("mutate-height")&&e.height()!=e.data("mutate-height")?(e.data("mutate-height",e.height()),!0):void 0}},{name:"top",handler:function(a){var e=t(a);return e.data("mutate-top")||e.data("mutate-top",e.css("top")),e.data("mutate-top")&&e.css("top")!=e.data("mutate-top")?(e.data("mutate-top",e.css("top")),!0):void 0}},{name:"bottom",handler:function(a){var e=t(a);return e.data("mutate-bottom")||e.data("mutate-bottom",e.css("bottom")),e.data("mutate-bottom")&&e.css("bottom")!=e.data("mutate-bottom")?(e.data("mutate-bottom",e.css("bottom")),!0):void 0}},{name:"right",handler:function(a){var e=t(a);return e.data("mutate-right")||e.data("mutate-right",e.css("right")),e.data("mutate-right")&&e.css("right")!=e.data("mutate-right")?(e.data("mutate-right",e.css("right")),!0):void 0}},{name:"left",handler:function(a){var e=t(a);return e.data("mutate-left")||e.data("mutate-left",e.css("left")),e.data("mutate-left")&&e.css("left")!=e.data("mutate-left")?(e.data("mutate-left",e.css("left")),!0):void 0}},{name:"hide",handler:function(a){var e=t(a),r=e.is(":hidden"),d=void 0==e.data("prev-hidden")?r:e.data("prev-hidden");return e.data("prev-hidden",r),r&&r!=d?!0:void 0}},{name:"show",handler:function(a){var e=t(a),r=e.is(":visible"),d=void 0==e.data("prev-visible")?r:e.data("prev-visible");return e.data("prev-visible",r),r&&r!=d?!0:void 0}},{name:"scrollHeight",handler:function(a){var e=t(a);return e.data("prev-scrollHeight")||e.data("prev-scrollHeight",e[0].scrollHeight),e.data("prev-scrollHeight")&&e[0].scrollHeight!=e.data("prev-scrollHeight")?(e.data("prev-scrollHeight",e[0].scrollHeight),!0):void 0}},{name:"scrollWidth",handler:function(a){var e=t(a);return e.data("prev-scrollWidth")||e.data("prev-scrollWidth",e[0].scrollWidth),e.data("prev-scrollWidth")&&e[0].scrollWidth!=e.data("prev-scrollWidth")?(e.data("prev-scrollWidth",e[0].scrollWidth),!0):void 0}},{name:"scrollTop",handler:function(a){var e=t(a);return e.data("prev-scrollTop")||e.data("prev-scrollTop",e[0].scrollTop()),e.data("prev-scrollTop")&&e[0].scrollTop()!=e.data("prev-scrollTop")?(e.data("prev-scrollTop",e[0].scrollTop()),!0):void 0}},{name:"scrollLeft",handler:function(a){var e=t(a);return e.data("prev-scrollLeft")||e.data("prev-scrollLeft",e[0].scrollLeft()),e.data("prev-scrollLeft")&&e[0].scrollLeft()!=e.data("prev-scrollLeft")?(e.data("prev-scrollLeft",e[0].scrollLeft()),!0):void 0}}]}(jQuery);
|
| HTML |
|---|
/* @license ! jQuery-mutate - v0.0.1 -
* Licensed under the MIT license
* http://www.opensource.org/licenses/mit-license.php
* Date: 2015-04-19 */
!function(a){function b(){var c=mutate;"undefined"!=c.event_stack&&c.event_stack.length&&a.each(c.event_stack,function(a,b){mutate.add_event(b)}),c.event_stack=[],a.each(c.stack,function(b,d){a(d.selector).each(function(a,b){c.events[d.event_name](b)===!0?d.callback&&d.callback(b,d):d.false_callback&&d.false_callback(b,d)})}),setTimeout(b,mutate.speed)}mutate={speed:100,event_stack:mutate_event_stack,stack:[],events:{},add_event:function(a){mutate.events[a.name]=a.handler},add:function(a,b,c,d){mutate.stack[mutate.stack.length]={event_name:a,selector:b,callback:c,false_callback:d}}},b(),a.fn.extend({mutate:function(){var b=!1,c=arguments[1],d=this,e=arguments[2]?arguments[2]:function(){};return"extend"==arguments[0].toLowerCase()?(mutate.add_event(c),this):(a.each(a.trim(arguments[0]).split(" "),function(a,f){b=f,mutate.add(b,d,c,e)}),this)}})}(jQuery);
</script> |
| HTML |
|---|
<style type="text/css">
.expand-container{
margin-top:5px !important;
font-weight: normal !important;
}
.expand-control{
margin-bottom: 5px !important;
}
pre{
white-space: inherit !important;
}
table tr:nth-child(odd), table tr:nth-child(odd) > *{
background: transparent !important;
border: 0 !important;
}
.pdl .codeContent .gutter{
border-right: 1px solid #ccc !important;
}
.wiki-content .innerCell {
overflow-y: hidden;
}
.HiddenDiv .confluence-information-macro {
width: calc(100% - 25px);
background: #fff !important;
border: 0 !important;
-moz-border-radius: 0px !important;
-webkit-border-radius: 0px !important;
border-radius: 0px !important;
color: #333;
margin: 10px 0 1em 0;
min-height: 20px;
padding: 10px;
position: relative;
}
.HiddenDiv .confluence-information-macro .confluence-information-macro pre{
display: none;
}
.HiddenDiv .wiki-content a:link, .HiddenDiv .wiki-content a, .HiddenDiv .tab-nav-link, .HiddenDiv .current{
color: #000 !important;
}
.wiki-content a:link {
color: #000 !important;
}
.lastDiv + pre{
font-family: inherit;
}
.white-container{
-moz-box-shadow: 2px 2px 2px #aaa;
-webkit-box-shadow: 2px 2px 2px #aaa;
box-shadow: 2px 2px 2px #aaa;
}
.confluence-embedded-file-wrapper .confluence-embedded-image{
max-width: 100% !important;
max-height: 100%;
}
</style> |
...
A
...
finalidade
...
da
...
atividade
...
"Gravar
...
Log
...
do
...
Processo"
...
é
...
executar
...
a
...
gravação
...
de
...
logs,
...
seja
...
em
...
arquivos
...
ou
...
no
...
histórico
...
de
...
processos,
...
por
...
toda
...
a
...
extensão
...
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px;"> |
| HTML |
|---|
</div>
Após atividade ter sido adicionada ao fluxo de trabalho, é necessário configurar as propriedades da atividade.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
No exemplo acima, as propriedades foram preenchidas da seguinte maneira:
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
Após preencher as propriedades, <strong>lembrando que todas elas são opcionais</strong>, salve e execute a <strong>Fórmula Visual</strong>. Verifique o resultado do processo. A <strong>Fórmula Visual</strong> deverá executar com sucesso.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
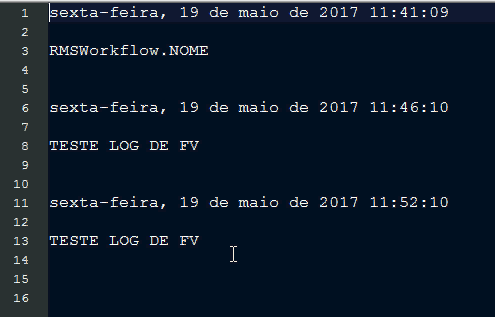
Como a opção do Tipo de Log está em <strong>File</strong>, o resultado será como a imagem mostrada abaixo:
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
...
da Fórmula Visual.
Um dos exemplos mais interessantes dessa atividade é a monitoração do fluxo de trabalho, ou seja, adicionando Logs entre as atividades, o usuário consegue avaliar corretamente qual o fluxo está sendo seguido, principalmente em uma fórmula visual extensa com diversas atividades, condições e Iterações.
Passo a Passo:
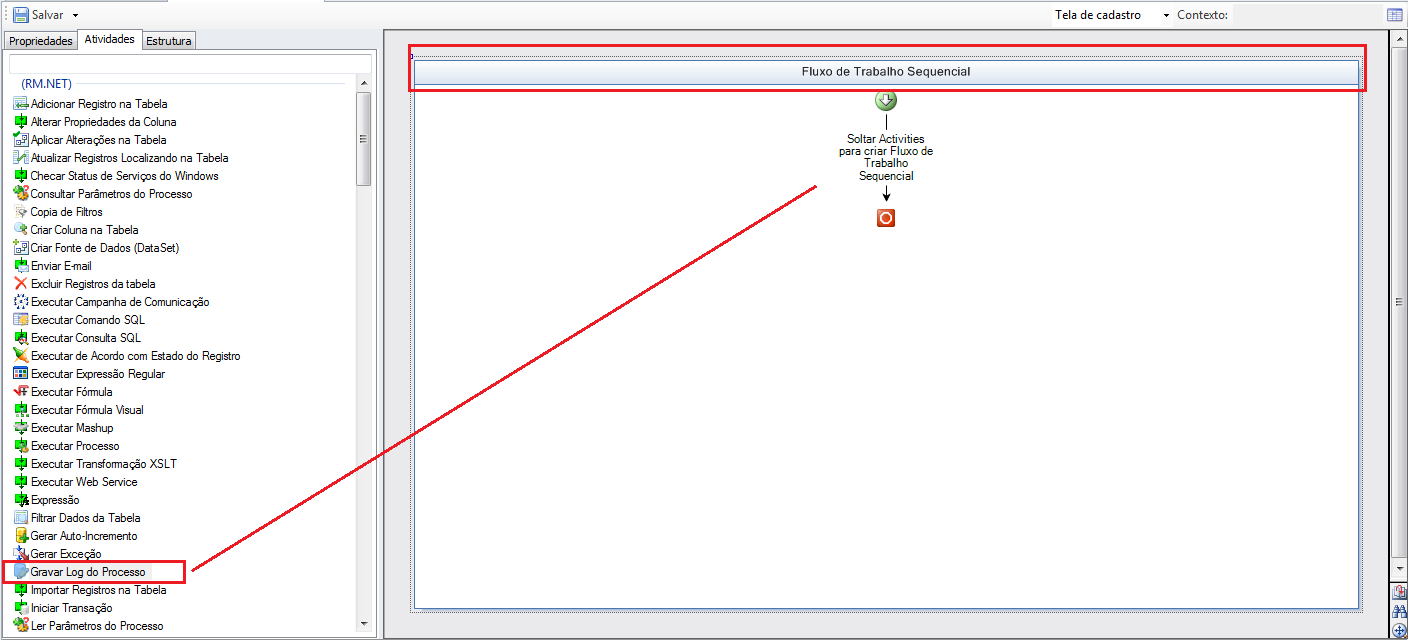
Primeiramente é necessário arrastar a atividade "Gravar Log do Processo" para o "Fluxo de Trabalho Sequencial " em sua fórmula visual.
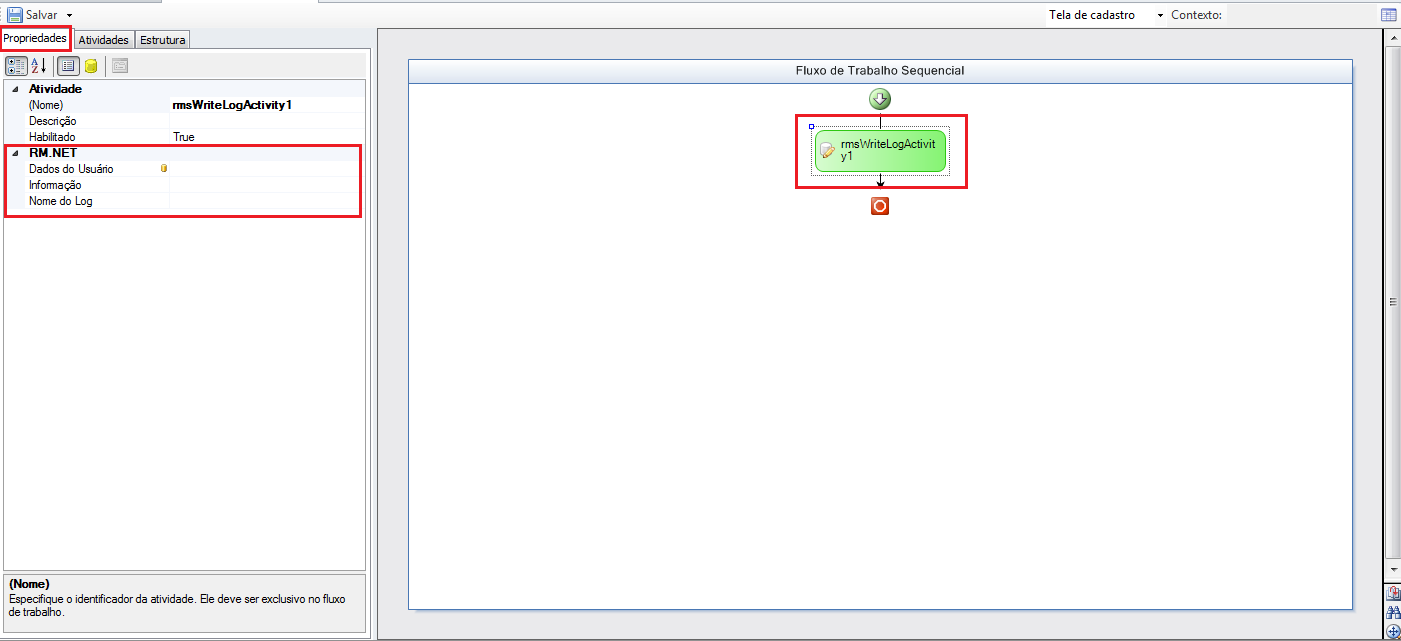
Após atividade ter sido adicionada ao fluxo de trabalho, é necessário configurar as propriedades da atividade.
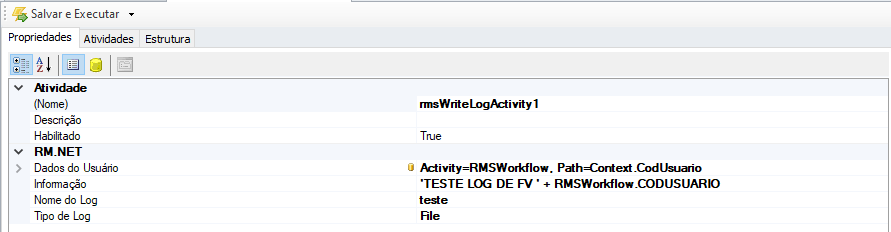
No exemplo acima, as propriedades foram preenchidas da seguinte maneira:
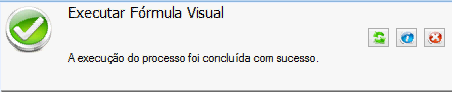
Após preencher as propriedades, <strong>lembrando que todas elas são opcionais</strong>, salve e execute a <strong>Fórmula Visual</strong>. Verifique o resultado do processo. A <strong>Fórmula Visual</strong> deverá executar com sucesso.
Como a opção do Tipo de Log está em <strong>File</strong>, o resultado será como a imagem mostrada abaixo:
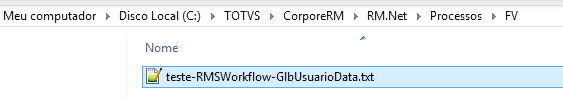
O caminho em que o Log é gerado é: /Totvs/CorporeRM/RM.Net/Processos/Logs/FV/
...
| HTML |
|---|
</div>
<strong>Observação: </strong>Como podem perceber acima, o <strong>nome do Log</strong> pode conter várias informações sobre a Fórmula Visual que foi <strong>"logada"</strong>, como:<br>
<strong>- Classe do Workflow:</strong>; RMSWorkflow<br>
<strong>- Nome do DataServer principal do Workflow:</strong> GlbUsuarioData<br>
Entre outros...
</div>
</div>
</div>
<div style="padding:7px"></div>
<div style="border: 1px solid #aab8c6">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/preference.png?version=1&modificationDate=1509369965368&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Parâmetros da Atividade</span>
</div>
<div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Dados do Usuário <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv3', 'img3');"><img id="img3" name="img3" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;"> <div id="hiddenDiv3" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> Dados do Usuário.<br>
<strong>Tipo:</strong> Cadeia de Caracteres (String)<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um valor alfanumérico que represente dados adicionais diversos a serem utilizados na <strong>Fórmula Visual</strong>.<br>
<strong>Valor Utilizado na Requisição:</strong> N/A<br>
<strong>Exemplo de Utilização:</strong> (Qualquer valor, depende de várias variáveis, como: DataServer, Serviço de um WebService, etc...)
</div>
</div>
<div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Tipo de Log <b>(Obrigatório)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv5', 'img5');"><img id="img5" name="img5" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv5" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> Definição se o log será escrito em um arquivo em disco ou se será gerado um log para o processo da execução da Fórmula Visual.<br>
<strong>Opções:</strong> <i>File</i> (arquivo) ou <i>Process</i> (processo)<br>
<strong>Como Usar:</strong> Se a opção <i>File</i> estiver selecionada, a saída do log será um arquivo criado na pasta <i>Processos\Logs\FV</i>. Caso a opção escolihda seja <i>Process</i>, a saída do log poderá ser vista no log da lista de processos.<br>
<strong>Valor Utilizado na Requisição:</strong> File<br>
</div>
</div>
<div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Informação <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv4', 'img4');"><img id="img4" name="img4" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv4" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> Informação que será adicionada no log.<br>
<strong>Tipo:</strong> Cadeia de Caracteres (String)<br>
<strong>Entrada:</strong> Expressão<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong>, ou seja, deve-se utilizar uma expressão que apresente os dados que serão adicionados no <strong>Log</strong>.<br>
<strong>Valor Utilizado na Requisição:</strong> TESTE LOG DE FV<br>
</div>
</div>
<div style="width:100%;height: 30px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Nome do Log <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv18', 'img18');"><img id="img18" name="img18" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv18" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> Nome do Arquivo de Log.<br>
<strong>Tipo:</strong> Cadeia de Caracteres (String)<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um valor alfanumérico que represente o nome do <strong>Log</strong>.<br>
<strong>Valor Utilizado na Requisição:</strong> teste<br>
<strong>Valor padrão:</strong> <i>LogNameDefault</i>
</div>
</div>
</div>
</div>
</div> |
...
Observação: Como podem perceber acima, o nome do Log pode conter várias informações sobre a Fórmula Visual que foi "logada", como:
- Classe do Workflow: RMSWorkflow
- Nome do DataServer principal do Workflow: GlbUsuarioData
Entre outros...
Parâmetros da Atividade
Dados do Usuário (Opcional)
Descrição: Dados do Usuário.
Tipo: Cadeia de Caracteres (String)
Como Usar: Esse parâmetro é do tipo Cadeia de Caracteres, ou seja, deve-se utilizar um valor alfanumérico que represente dados adicionais diversos a serem utilizados na Fórmula Visual.
Valor Utilizado na Requisição: N/A
Exemplo de Utilização: (Qualquer valor, depende de várias variáveis, como: DataServer, Serviço de um WebService, etc...)
Tipo de Log (Obrigatório)
Descrição: Definição se o log será escrito em um arquivo em disco ou se será gerado um log para o processo da execução da Fórmula Visual.
Opções: File (arquivo) ou Process (processo)
Como Usar: Se a opção File estiver selecionada, a saída do log será um arquivo criado na pasta Processos\Logs\FV. Caso a opção escolihda seja Process, a saída do log poderá ser vista no log da lista de processos.
Valor Utilizado na Requisição: File
Informação (Opcional)
Descrição: Informação que será adicionada no log.
Tipo: Cadeia de Caracteres (String)
Entrada: Expressão
Como Usar: Esse parâmetro é do tipo Cadeia de Caracteres, ou seja, deve-se utilizar uma expressão que apresente os dados que serão adicionados no Log.
Valor Utilizado na Requisição: TESTE LOG DE FV
Nome do Log (Opcional)
Descrição: Nome do Arquivo de Log.
Tipo: Cadeia de Caracteres (String)
Como Usar: Esse parâmetro é do tipo Cadeia de Caracteres, ou seja, deve-se utilizar um valor alfanumérico que represente o nome do Log.
Valor Utilizado na Requisição: teste
Valor padrão: LogNameDefault