Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Definição de Formulário Mobile
No Fluig, é possível movimentar solicitações workflow, a partir de aplicativos móveis. Devido a isso, ao salvar uma definição de formulários no Fluig, automaticamente os a definição de formulários mobile são geradosé geradas, de acordo com o mapeamento dos campos do formulários do processo.
Apesar do Fluig dispor da geração automática, existem diversas particularidades para o desenvolvimento e customização de definição de formulário Mobile, estas serão tradadas no decorrer deste guia.
Recomendações para Processos com Definição de Formulário Mobile
Definição de Formulário Responsivo: Hoje no mercado existem variados tamanhos de telas e resoluções, por isso qualquer definição de formulário desenvolvido desenvolvida para Mobile deve ser responsivo, ou seja, deve se ajustar a qualquer tamanho de tela.
Estética: A aparência visual e design do html devem ser atraentes para os usuários, conseguimos isso através de CSS ou jQueryMobile que será explicado nas próximas sessões.
Usabilidade: O Formulário A Definição de Formulário deve ser fácil de usar, contendo apenas o campos importantes para tarefas ou processo.
Área de clique: Os elementos do HTML devem estar bem posicionados de forma que facilite a área de clique, pois hoje existem dispositivos que as telas são muito pequenas.Segue um exemplo:
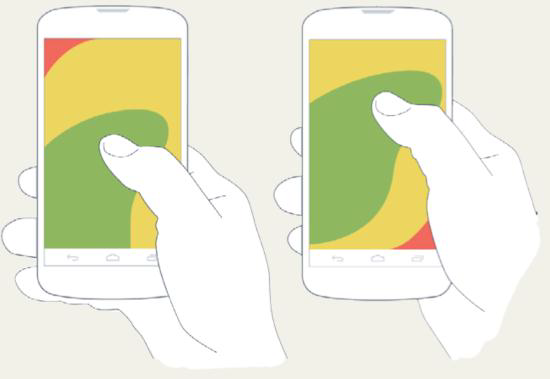
Posicionamento das ações: As ações mais importantes devem estar posicionadas onde o usuário consegue alcançar mais facilmente, conforme a figura:
- Customizações: As customizações devem ser feitas dentro dos eventos do processo ou formulário de definições de formulário na Web, todos os eventos que são aplicados nos formulários Web também são aplicados nos formulários Mobile. Para mais informações acesse o guia Customização de Formulários.
- Arquivos anexos: Os arquivos anexos do da definição de formulário Web não são carregados para o a definição de formulário Mobile, por isso o CSS e as funções Javascript's devem ser implementadas dentro do HTML Mobile.
- Acesso a serviços internos e externos: Qualquer acesso a webservices ou outros serviços interno ou externo deve ser feito via javascript. Recomendamos o uso de jQuery Soap para Webservices.
- Nem todas informações precisam estar no Formulário na Definição de Formulário Mobile: O grande limitador do Mobile é o tamanho de tela, por isso mapeie os campos que são mais importantes para que tenham prioridade no formuláriona definição formulário. Existem campos que são informativos e não tem grande utilidade no processo ou tarefas, estes não precisam ser inclusos no Formulário na definição de formulário Mobile.
- Tipos: Definições de Formulário Mobile suporta os tipos:
- text
- textArea
- radio
- select
- combobox
- checkbox.
Benefícios
Porque devo usar o a Definição de Formulário Mobile?
- Permite iniciar/movimentar solicitações de qualquer dispositivo móvel, independente de sua localização geográfica.
- Acesso rápido as informações, mostrando apenas as informações mais relevantes.
- Permite a continuidade do processo, mesmo fora do ambiente empresarial.
- Através da funcionalidade "Processo Off-line" consigo preencher informações mesmo sem acesso a internet, para futura sincronização.
Criando
...
uma Definição de Formulário Mobile
No Fluig é possível criar definições de formulários de diferentes maneiras, utilizando o Fluig Studio, através da modelagem de processos workflow ou através de upload de formulário definição de formulário na navegação de documentos.
...
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Customizando de Definição de Formulário Mobile
Com a inclusão de definição de formulários que suportem a visualização em dispositivos móveis, é possível movimentar solicitações Workflow através destes dispositivos e realizar o preenchimento das informações da definição de formulários HTML, garantindo formulários com maior mobilidade e agilidade para realizar movimentações de solicitações workflow.
Como já vimos, o Formulário a Definição de Formulário Mobile não carrega arquivos anexos, logo, toda customização deve ser feito feita dentro do HTML e eles tem , este possui uma série de particularidades que serão tratadas a seguir:
CSS
No Fluig Web é comum ter o arquivo CSS separado do HTML, porém quando estamos desenvolvendo o HTML Mobile precisamos manter tudo dentro de um único arquivo. O Ao customizar uma Definição de Formulário Mobile, o CSS utilizado para parte Web provavelmente não se aplica ao Mobilepara o arquivo do dispositivo móvel, por isso é recomendado que o a Definição de Formulário Mobile use um CSS próprio que deixe mantenha o formulário responsivo.
O CSS deve ser inserido dentro da head no arquivo .html Mobile e deve ser utilizada a tag <style tag:
| Bloco de código | ||
|---|---|---|
| ||
<style type="text/css"> |
...
Insira aqui o CSS |
...
</style>. |
Acompanhe a seguir, movimentando-se pelas abas abaixo, alguns Segue alguns exemplos de componentes CSS que podem ser aplicados nos na definição de formulários Mobile, eles estão separados por componentes:
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
...
| Bloco de código | ||
|---|---|---|
| ||
<html > <head> <title>Formulário de Compras </title> <style type="text/css"> <!--Aqui você deve incluir a estrutura do CSS de cada componente--> </style> </head> <body> </ body > </html> |
| Nota | ||
|---|---|---|
| ||
Essa é a estrutura básica, dentro de cada tag deve ter elementos e lógicas correspondentes a elas. |
jQuery Mobile
O jQuery Mobile é um framework de interface para dispositivos móveis que visa dar um layout responsivo para os as definições de formulários. Ele facilita muito no desenvolvimento, pois você não precisa ficar criando um CSS próprio para cada elemento e pode ser utilizado no Fluig Mobile. Existem vários É possível acompanhar exemplos no link: http://demos.jquerymobile.com/1.4.2/.
Ele Este pode ser incorporado no HMTL Mobile de forma simples:
| Bloco de código | ||
|---|---|---|
| ||
<html > <head> <script type="text/javascript" src="http://code.jquery.com/jquery-1.5.2.min.js"></script> </head> <body> </ body > </html> |
JavaScript
Assim como o CSS, o javascript também deve estar dentro do HTML Mobile, logo toda lógica que na web, normalmente, fica em arquivos .js anexados, deve ser transferido para o Formulário Mobile.em arquivos .js, deve ser transferido para a Definição de Formulário Mobile.
Para O javascript tem que ficar dentro do uma tag <script language="javascript"> aqui vai a lógica em javascript </script>, para manter uma organização dentro do HTML, recomendamos deixar as lógicas no final no arquivo.:
| Bloco de código | ||
|---|---|---|
| ||
<html> <head> </head> <body> </body> </html> <script language="javascript"> /* Aqui você deve incluir a lógica javascript */ </script> |
| Nota | ||
|---|---|---|
| ||
Para testar o formulário a Definição de Formulário Mobile, primeiro abra - o arquivo html Mobile em um navegador no desktop normal, se ele abrir no desktop sem nenhum erro, deve abrir normalmente dentro do . Se não houverem inconsistências, o formulário provavelmente abrirá corretamente também no Fluig Mobile. |
Serviços
Para utilizar serviços internos ou externos ao Fluig é necessário instanciarinstanciar, executar e tratar o retorno do serviço via javascript. Para webservices, recomendamos o uso de jQuery Soap.
...
- O uso de serviços internos do Fluig, como por exemplo Dataset, devem ser feitos preferencialmente nas eventos de customização de Definição de Formulário e Processos, pois assim tudo que é aplicado na desta maneira o que será customizado para a web, também será aplicado no Mobile. Evita adotado para mobile, evitando a replicação de código.
- Técnicas especiais para formulário web, como por exemplo a chamadas de dataset dentro do formulário, não são aplicadas no Mobile.
Tradução de Formulários
A tradução de Definição de formulário Formulário Mobile deve ser feita da mesma forma que o formulário web, conforme documentação: seguindo o guia de Tradução de Formulários . A única diferença Porém o diferencial, é que será preciso incluir mais três arquivos com as literais de tradução dos Formulários Mobile com a seguinte nomenclaturanovos arquivos com as literais seguindo a nomenclatura abaixo:
- Português: nome_do_formulario_mobile_pt_BR.properties;
- Inglês: nome_do_formulario_mobile_en_US.properties;
- Espanhol: nome_do_formulario_mobile_es.properties.
- compras_ecmmobile_pt_BR.properties;
- compras_ecmmobile_en_US.properties;
- compras_ecmmobile_es.properties.
Pai Filho para dispositivos móveis
Os campos que empregam a técnica de pai e filho não são inseridos no na definição de formulário gerado automaticamente para dispositivos móveis pelo Fluig. Porem o produto lhe permite desenvolver um uma definição de formulário customizado customizada para dispositivos móveis consultando estes campos.
| Nota |
|---|
| A edição de campos pai e filho através de dispositivos mobile móveis não é possível, mesmo em definição de formulários customizados. Somente customizadas. Estes campos são disponíveis apenas para consulta. |
A consulta aos campos pai e filho em dispositivos móveis é realizada por meio de funções javaScript, disponíveis dentro do objeto masterList no momento da exibição do formulário. São elas:
getValue
Retorna uma string com o valor de um campo pai e filho, recebendo como parâmetros o numero de sequencia do filho e o nome do campo.
| Bloco de código | ||
|---|---|---|
| ||
masterList.getValue(sequence,field); |
getValues
Retorna um objeto com todos os valores dos campos pai e filho, agrupados pelo numero de sequencia. Este método não possui parâmetros.
| Bloco de código | ||
|---|---|---|
| ||
masterList.getValues(); |
getValuesBySequence
Retorna um objeto com todos os valores do campos de uma determinada sequencia. Recebe como paramento o numero da sequencia.
| Bloco de código | ||
|---|---|---|
| ||
masterList.getValuesBySequence(sequence); |
getValuesByField
Retorna todas as sequencias e valores de um determinado campo. Recebe como parâmetro o nome do campo.
| Bloco de código |
|---|
masterList.getValuesByField(field); |
...
masterList.getValuesByField(field); |
Exemplo
Faça o download dos arquivos exemplo aqui.
Abaixo segue um exemplo de definição de formulário que foi mapeado para o uso em Mobiledispositivos móveis:
- Definição de Formulário Web
- Definição de Formulário Mobile
| Informações | ||
|---|---|---|
| ||
Como podemos ver, |
...
a Definição de Formulário Web tem muitos campos e seu mapeamento |
...
para dispositivos móveis deve ser feito com muito cuidado. Os campos |
...
Dados da proposta |
...
foram mapeados para Mobile, notem que tem campos que não existem no Mobile, pois não se faz necessário neste contexto: |
O itens Itens que estão em uma tabela foram podem ser transformados em um collapsible do jQueryMobile.
Ao acionar o botão '+', o item é expandido: