Histórico da Página
Índice
| Índice |
|---|
Objetivo da Central de Componentes
|
Objetivo
A Central de Componentes é uma funcionalidade do Fluig que permite a customização de componentes disponíveis no sistema. Você pode efetuar o download do componente desejado, customiza-lo da maneira que desejar e enviar ele novamente para o Fluig. A opção de download está disponível somente para alguns componentes.
Download de um Componente
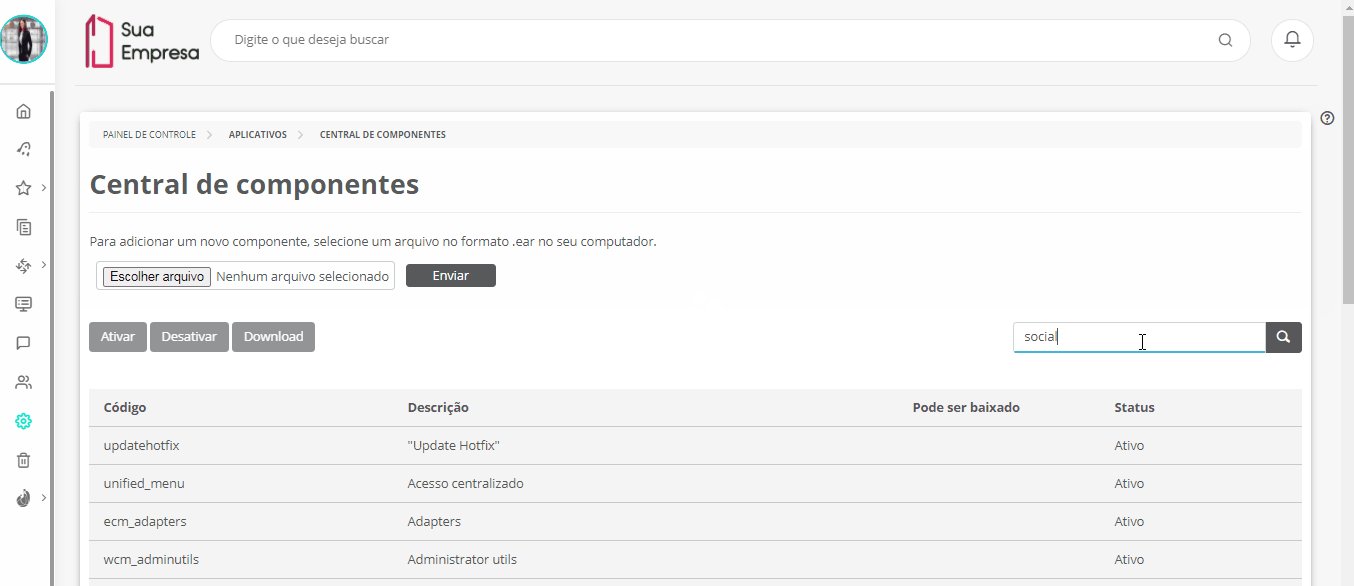
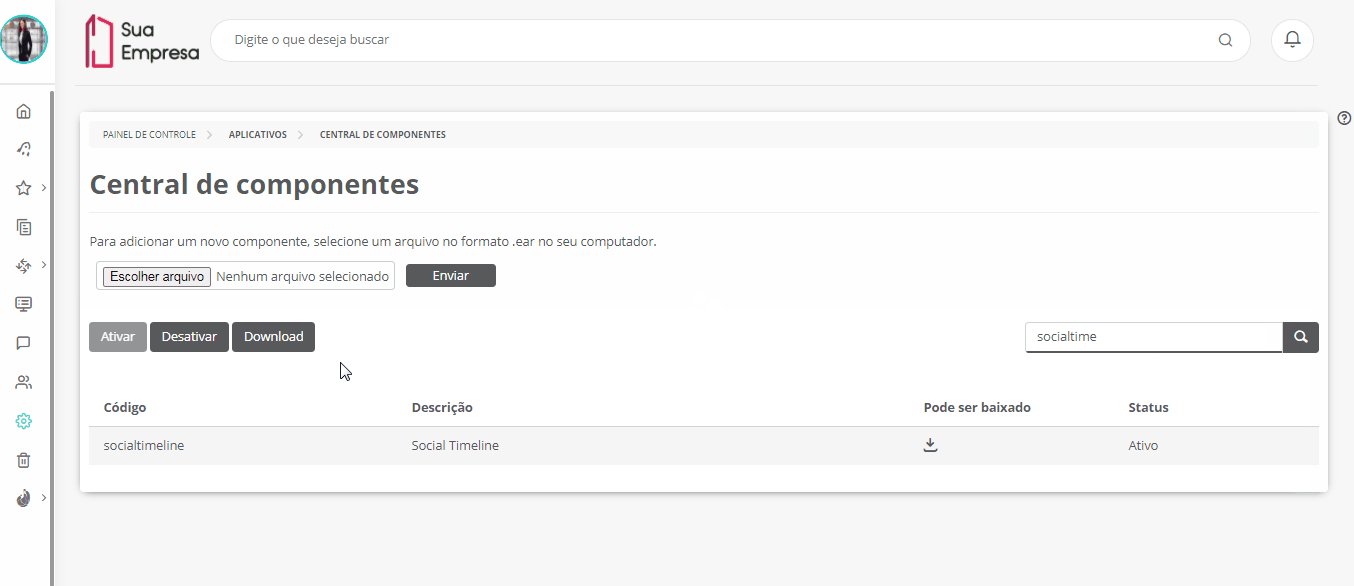
Para customizar um componente é necessário primeiro efetuar o download do mesmo.
| Deck of Cards | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
Desenvolvimento de um Componente
permite gerenciar todos os componentes existentes na plataforma. É possível adicionar componentes adquiridos na Fluig Store e, também, baixar componentes para personalizá-los e importá-los novamente. A opção de download é exibida apenas para componentes que permitem desenvolvimentos sobre a plataforma.
Fazer download de um componente
Para personalizar um componente, primeiramente é necessário fazer o download do mesmo pela Central de Componentes.
Customização de um componente
Após o download do Após o download da widget, o desenvolvedor deve realizar os seguintes passos antes de iniciar a alteração da do widget:
- Descompactar Descompacte o .zip;
- Importar Importe o projeto Maven através do pom.xml no Eclipse ou sua IDE de preferência;
- No arquivo application.info alterar altere os seguintes parâmetros:
- application.code=NOME_DA_SUA_WIDGET
- locale.file.base.name=NOME_DA_SUA_WIDGET
- Remover Remova o parâmetro application.extendible=true
- Adicionar Adicione o parâmetro application.origincode=NOME_DA_WIDGET_ORIGINAL. Exemplo: socialtimeline.
- Alterar Altere o nome dos dos arquivos de internacionalização do diretório src/main/resources, substuindo o nome da do widget atual pelo nome de sua seu widget:
- *.properties para NOME_DA_WIDGET.properties
- *_en_US.properties para NOME_DA_WIDGET_en_US.properties
- *_es.properties para NOME_DA_WIDGET_es.properties
- *_pt_BR.properties para NOME_DA_WIDGET_pt_BR.properties
- Alterar Altere o contexto do projeto Web no arquivo jboss-web.xml localizado no diretório src/main/webapp/WEB-INF:
- <context-root>/NOME_DA_WIDGET</context-root>
Pronto. A O widget está pronta pronto para ser customizada customizado e compilada compilado para poder ser feito o upload!
Adicionar um
...
componente no no TOTVS Fluig Plataforma
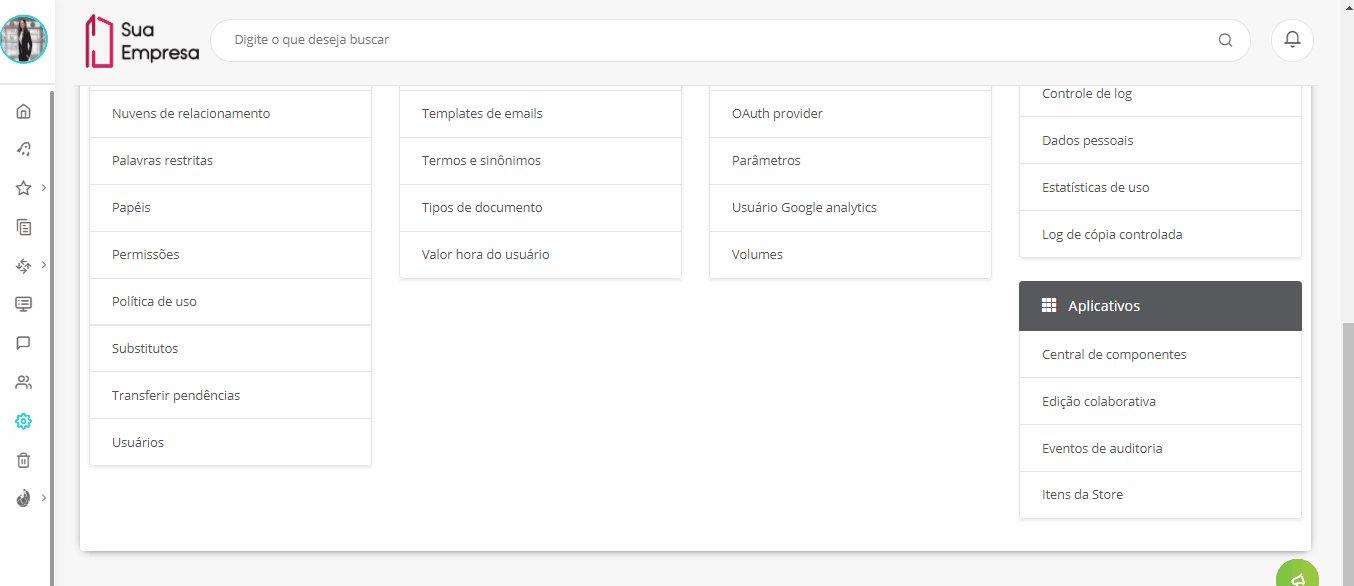
Para adicionar um Componente componente no Fluig faça o login como Administrador do Fluig ou da Empresa.Acompanhe os passos a seguir:Plataforma, deve-se fazer login como administrador e seguir os passos abaixo.
| Deck of Cards | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||
|
...
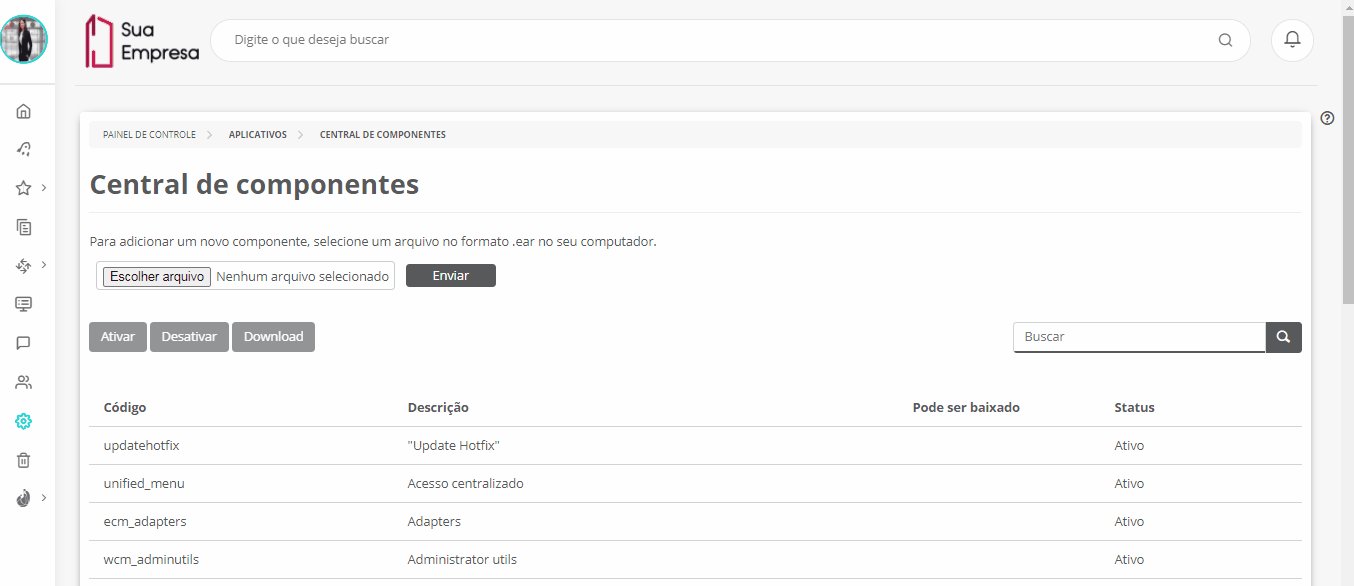
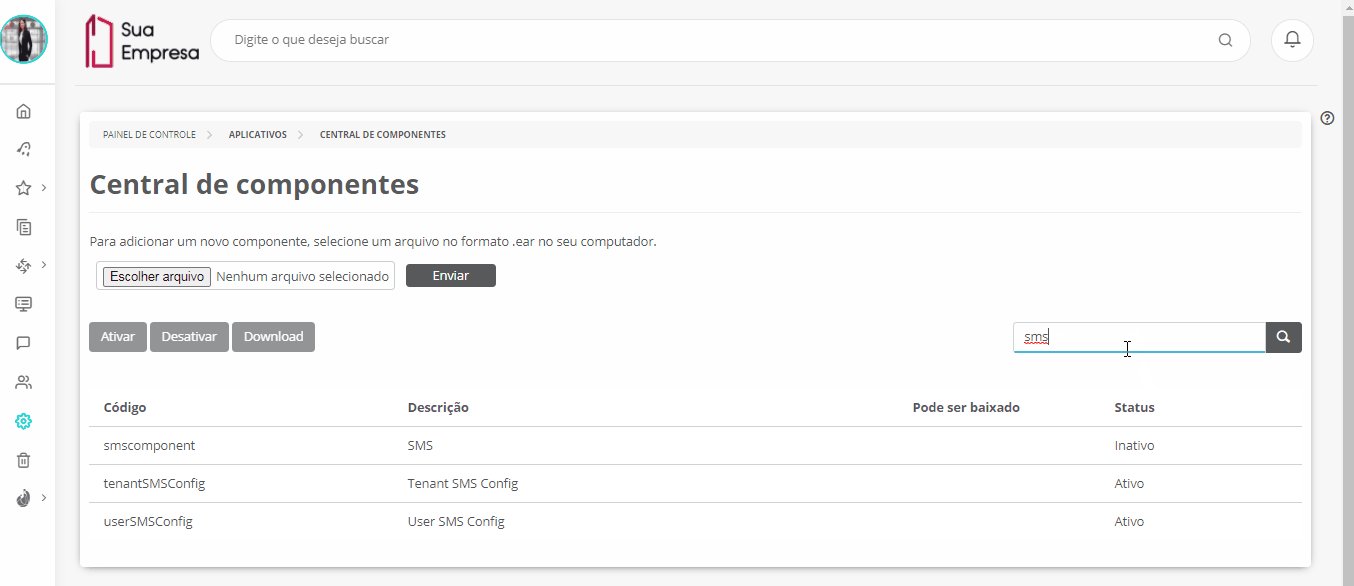
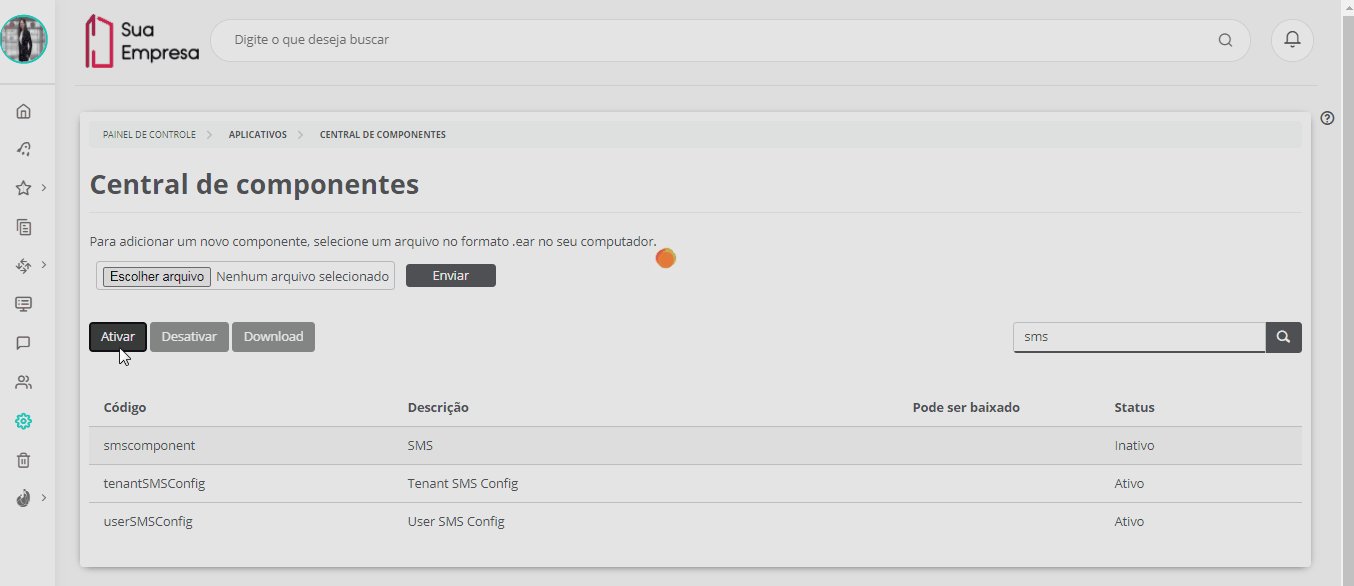
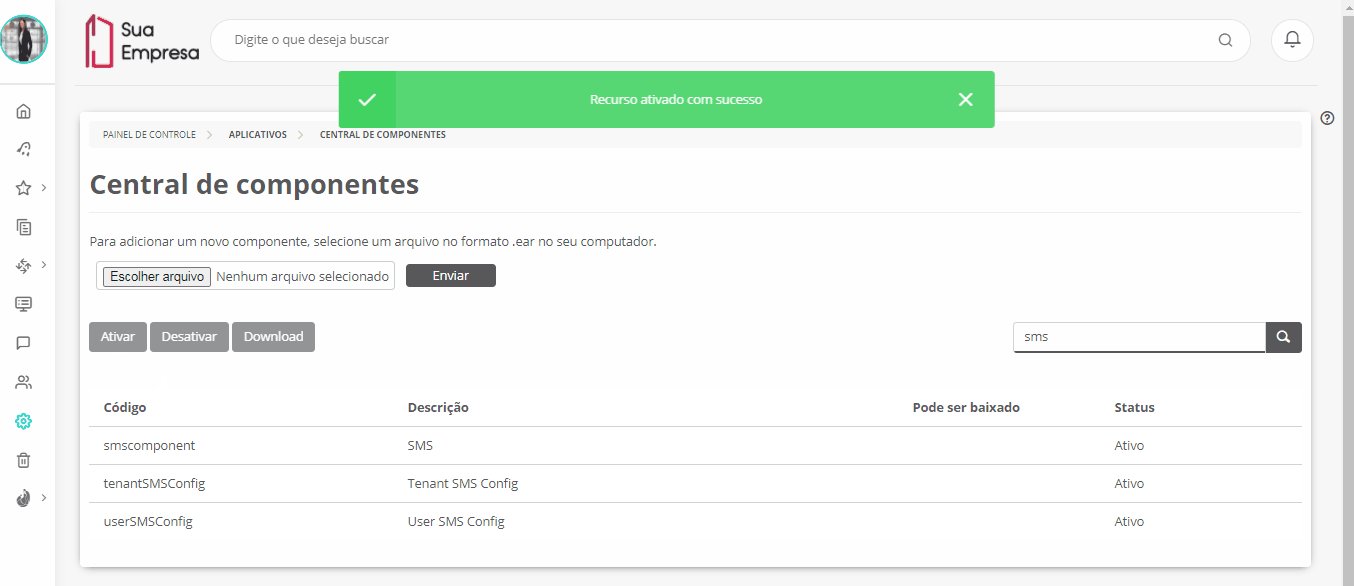
Ativar/Desativar um componente
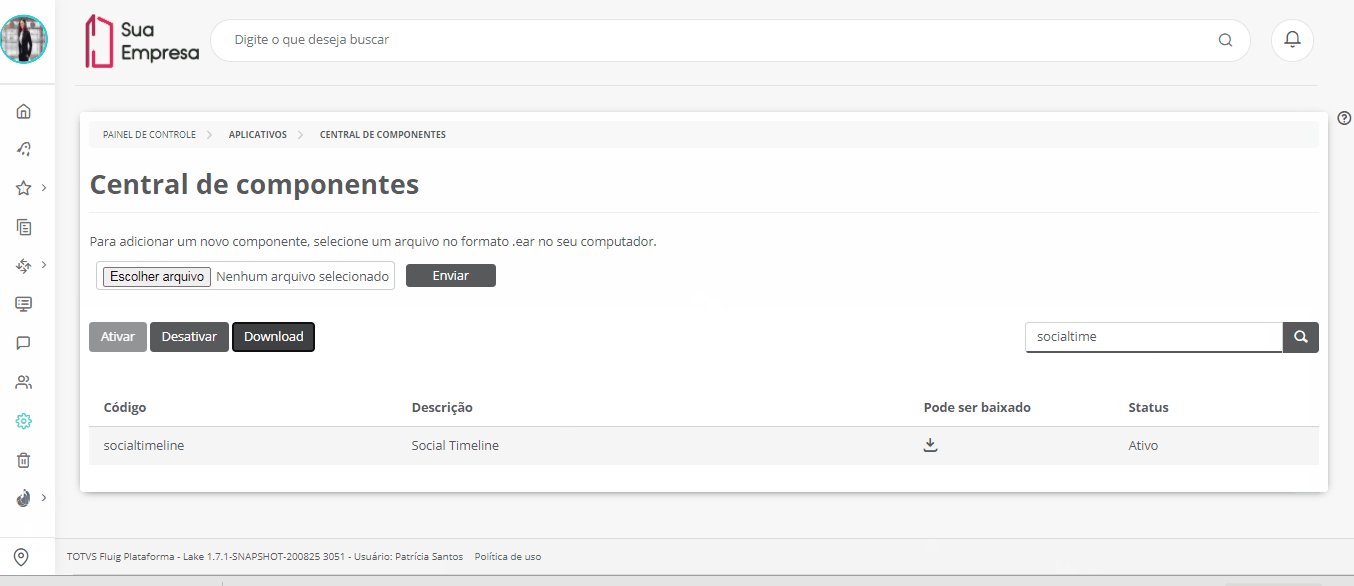
Por padrão, ao incluir um novo componente na plataforma, este componente virá desativado. Para ativá-lo, deve-se seguir os passos abaixo.
| Deck of Cards | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|
|
Redeploy de componentes (Atualização de componentes)
Quando um componente é modificado, se ele possui o arquivo "pages.xml", é necessário clicar em Ativar novamente para criar as novas páginas.
A Central de componentes agirá da seguinte maneira:
- Para as páginas já existentes.
- Se a página possui rascunho, ele será liberado como uma versão nova e a página que está no componente será a próxima versão. Ex.:
- página criada pela publicação de componente - v1;
- usuário editou a página - criou um rascunho e não liberou;
- novo componente é deployado e a página em questão faz parte desse componente: rascunho criado pelo usuário é liberado, criando a v2. Com a publicação do componente, a v3 da página é criada de acordo com o componente. Desta forma, o usuário não perde alterações realizadas - se ele desejar pode restaurar a v2 como nova versão da página - v4.
- Para páginas sem rascunhos será criada apenas uma nova versão e liberada. Ex.:
- página criada pela publicação de componente - v1;
- novo componente é deployado e a página em questão faz parte desse componente: com a publicação do componente, a v2 da página é criada de acordo com o componente. Desta forma, o usuário não perde alterações realizadas - se ele desejar pode restaurar a v1 como nova versão da página - v3.
- Se a página possui rascunho, ele será liberado como uma versão nova e a página que está no componente será a próxima versão. Ex.:
- Para as páginas novas.
- Será feita a criação e publicação delas.
Caso a nova versão do componente não tenha mais algumas páginas será necessário desativar e reativar o componente. Exemplo:
- componente publicado com 5 páginas;
- ativar o componente (criação das páginas);
- alteração do arquivo "pages.xml", removendo páginas;
- enviar novamente o componente com 2 páginas;
- desativar (exclui as páginas existentes);
- ativar novamente.
Se o componente não for desativado, as páginas ainda existirão.