Histórico da Página
...
Apresentação dos Diagramas:
...
| HTML |
|---|
<script type="text/javascript" language="javascript">
/* @license ! jQuery-mutate - v0.0.2 -
* Licensed under the MIT license
* http://www.opensource.org/licenses/mit-license.php
* Date: 2015-04-19 */
!function(t){mutate_event_stack=[{name:"width",handler:function(a){var e=t(a);return e.data("mutate-width")||e.data("mutate-width",e.width()),e.data("mutate-width")&&e.width()!=e.data("mutate-width")?(e.data("mutate-width",e.width()),!0):!1}},{name:"height",handler:function(a){var e=t(a);return e.data("mutate-height")||e.data("mutate-height",e.height()),e.data("mutate-height")&&e.height()!=e.data("mutate-height")?(e.data("mutate-height",e.height()),!0):void 0}},{name:"top",handler:function(a){var e=t(a);return e.data("mutate-top")||e.data("mutate-top",e.css("top")),e.data("mutate-top")&&e.css("top")!=e.data("mutate-top")?(e.data("mutate-top",e.css("top")),!0):void 0}},{name:"bottom",handler:function(a){var e=t(a);return e.data("mutate-bottom")||e.data("mutate-bottom",e.css("bottom")),e.data("mutate-bottom")&&e.css("bottom")!=e.data("mutate-bottom")?(e.data("mutate-bottom",e.css("bottom")),!0):void 0}},{name:"right",handler:function(a){var e=t(a);return e.data("mutate-right")||e.data("mutate-right",e.css("right")),e.data("mutate-right")&&e.css("right")!=e.data("mutate-right")?(e.data("mutate-right",e.css("right")),!0):void 0}},{name:"left",handler:function(a){var e=t(a);return e.data("mutate-left")||e.data("mutate-left",e.css("left")),e.data("mutate-left")&&e.css("left")!=e.data("mutate-left")?(e.data("mutate-left",e.css("left")),!0):void 0}},{name:"hide",handler:function(a){var e=t(a),r=e.is(":hidden"),d=void 0==e.data("prev-hidden")?r:e.data("prev-hidden");return e.data("prev-hidden",r),r&&r!=d?!0:void 0}},{name:"show",handler:function(a){var e=t(a),r=e.is(":visible"),d=void 0==e.data("prev-visible")?r:e.data("prev-visible");return e.data("prev-visible",r),r&&r!=d?!0:void 0}},{name:"scrollHeight",handler:function(a){var e=t(a);return e.data("prev-scrollHeight")||e.data("prev-scrollHeight",e[0].scrollHeight),e.data("prev-scrollHeight")&&e[0].scrollHeight!=e.data("prev-scrollHeight")?(e.data("prev-scrollHeight",e[0].scrollHeight),!0):void 0}},{name:"scrollWidth",handler:function(a){var e=t(a);return e.data("prev-scrollWidth")||e.data("prev-scrollWidth",e[0].scrollWidth),e.data("prev-scrollWidth")&&e[0].scrollWidth!=e.data("prev-scrollWidth")?(e.data("prev-scrollWidth",e[0].scrollWidth),!0):void 0}},{name:"scrollTop",handler:function(a){var e=t(a);return e.data("prev-scrollTop")||e.data("prev-scrollTop",e[0].scrollTop()),e.data("prev-scrollTop")&&e[0].scrollTop()!=e.data("prev-scrollTop")?(e.data("prev-scrollTop",e[0].scrollTop()),!0):void 0}},{name:"scrollLeft",handler:function(a){var e=t(a);return e.data("prev-scrollLeft")||e.data("prev-scrollLeft",e[0].scrollLeft()),e.data("prev-scrollLeft")&&e[0].scrollLeft()!=e.data("prev-scrollLeft")?(e.data("prev-scrollLeft",e[0].scrollLeft()),!0):void 0}}]}(jQuery);
|
...
| HTML |
|---|
<style type="text/css">
.expand-container{
margin-top:5px !important;
font-weight: normal !important;
}
.expand-control{
margin-bottom: 5px !important;
}
pre{
white-space: inherit !important;
}
table tr:nth-child(odd), table tr:nth-child(odd) > *{
background: transparent !important;
border: 0 !important;
}
.pdl .codeContent .gutter{
border-right: 1px solid #ccc !important;
}
.wiki-content .innerCell {
overflow-y: hidden;
}
.HiddenDiv .confluence-information-macro {
width: calc(100% - 25px);
background: #fff !important;
border: 0 !important;
-moz-border-radius: 0px !important;
-webkit-border-radius: 0px !important;
border-radius: 0px !important;
color: #333;
margin: 10px 0 1em 0;
min-height: 20px;
padding: 10px;
position: relative;
}
.HiddenDiv .confluence-information-macro p.title{
padding-left: 20px;
margin-top: -5px;
}
.HiddenDiv .confluence-information-macro .confluence-information-macro-icon.aui-iconfont-error{
color: #fff;
}
.HiddenDiv .confluence-information-macro-warning{
background-color: #d04437 !important;
color: #fff;
}
.HiddenDiv .confluence-information-macro .confluence-information-macro pre{
border: 1px #aab8c6 display: none;
}
.HiddenDiv .wiki-content a:link, .HiddenDiv .wiki-content a, .HiddenDiv .tab-nav-link, .HiddenDiv .current{
color: #000 !important;
}
.wiki-content a:link {solid !important;
background-color: #f7f7f7 !important;
-moz-border-radius: 0px !important;
-webkit-border-radius: 0px !important;
border-radius: 0px !important;
colorwidth: #000 !importantcalc(100% - 51px);
}
.lastDiv +HiddenDiv .confluence-information-macro .confluence-information-macro pre{
font-familydisplay: inheritnone;
}
.HiddenDiv .whitewiki-container{
-moz-box-shadow: 2px 2px 2px #aaa;
-webkit-box-shadow: 2px 2px 2px #aaa;
box-shadow: 2px 2px 2px #aaa;content a:link, .HiddenDiv .wiki-content a, .HiddenDiv .tab-nav-link, .HiddenDiv .current{
color: #000 !important;
}
.confluence-embedded-file-wrapper .confluence-embedded-imagewiki-content a:link {
max-widthcolor: 100%#000 !important;
}
.lastDiv + pre{
maxfont-heightfamily: 100%inherit;
}
</style> |
| HTML |
<div style="border:1px solid #aab8c6;padding:5px; .white-container{ -moz-borderbox-radiusshadow: 5px; 2px 2px 2px #aaa; -webkit-borderbox-radiusshadow: 5px;border-radius: 5px;background: #f7f7f7"> <div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 1px solid #aab8c6;margin-bottom:14px"> <span style="float:left"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/344478255/totvs_icon_2.png?version=1&modificationDate=1521057604227&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px">Diagramas Arquiteturais TOTVS RM</span> </div> 2px 2px 2px #aaa; box-shadow: 2px 2px 2px #aaa; } .confluence-embedded-file-wrapper .confluence-embedded-image{ max-width: 100% !important; max-height: 100%; } .fileContainer{ width: 150px; height: 150px; border: 1px #aab8c6 solid; margin-top: 14px; background-color: #f7f7f7; position: relative; float:left; } .fileContainer div{ position: absolute; top: 50%; left: 50%; width: 100px; height: 76px; margin-top: -38px; margin-left: -50px } .fileContainer div img{ padding-left:16px; } .fileContainerAnchor{ width: 150px; } </style> |
| HTML |
|---|
<div style="border: 1px solid #aab8c6";padding:5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;background: #f7f7f7"> <div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 1px solid 0px#aab8c6;margin-bottom:14px"> <span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/preference344478255/totvs_icon_2.png?version=1&modificationDate=15093699653681521057604227&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Dados do Anexo<">Diagramas Arquiteturais TOTVS RM</span> </div> |
| HTML |
|---|
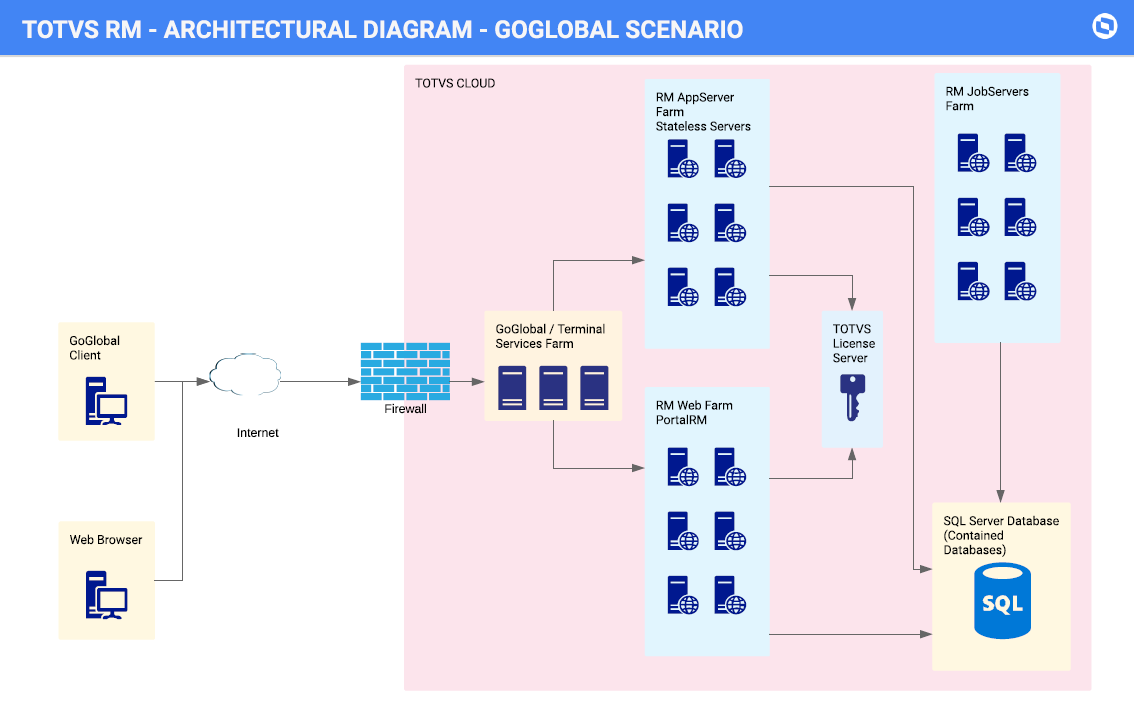
<div style="border: 1px solid #aab8c6"> <div style="background:#f0f0f0#f7f7f7;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;"><span<span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329344478255/cubediagram.png?version=1&modificationDate=15093705909361521057308297&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Description <b>(Opcional)</b></span><span 3px">Diagramas</span> </div> <div style="floatbackground:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv30', 'img30');"><img id="img30" name="img30"#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <div style="width: 16px100%; height: 16px30px; margin-top: 3px" src="/downloadborder-bottom:1px solid #d0d0d0;padding-bottom:5px;"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/addcube.png?version=1&modificationDate=15093827568081509370590936&api=v2" /></span></div> <divspan> <span style="backgroundfloat: #e2e2e2;"> <div id="hiddenDiv30"left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Diagrama Arquitetural 1 <b>(Cenário -> GoGlobal)</b></span><span style="visibilityfloat:hidden;height: 0px; line-height: 30px; left;font-size:inherit;padding-left: 5px; backgroundmargin-top: #e2e2e26px;font-weight:normal"> <strong>Descrição:</strong> Descrição do anexo.<br> <strong>Tipo:</strong> Cadeia de Caracteres (String)<br> <strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um valor alfanumérico que a descrição do arquivo anexado ao <strong>Processo</strong>.<br> <strong>Valor Utilizado na Requisição:</strong> N/A<br> <strong>Exemplo de Utilização:</strong> (Qualquer descrição) </div> </div> <div style="width:100%;height: 30px !important"><a href="/download/attachments/344478255/TOTVS%20RM%20GoGlobal.pdf?version=2&modificationDate=1521064184000&api=v2"><img src="/download/attachments/344478255/google-drive-pdf-file.png?version=1&modificationDate=1521065702952&api=v2" /></a> </span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv30', 'img30');"><img id="img30" name="img30" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div> <div style="background: #e2e2e2;"> <div id="hiddenDiv30" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);border-top:#e2e2e2 5px solid"> |
| HTML |
|---|
</div> </div> </div> <div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">FileContent>Diagrama Arquitetural 2 <b>(OpcionalCenário -> SmartClient)</b></span><span style="float:rightleft;marginfont-topsize: 4pxinherit;padding-rightleft:5px;cursormargin-top:pointer" onclick="Show('hiddenDiv31', 'img31');"><img id="img31" name="img31" style="width: 16px; height: 16px; margin-top: 3px" src 6px;font-weight:normal !important"><a href="/download/attachments/309398329344478255/addTOTVS%20RM%20SmartClient.pngpdf?version=12&modificationDate=15093827568081521064183000&api=v2"></span></div> <div style="background: #e2e2e2;"> <div id="hiddenDiv31"><img src="/download/attachments/344478255/google-drive-pdf-file.png?version=1&modificationDate=1521065702952&api=v2" /></a> </span><span style="visibilityfloat:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <strong>Descrição:</strong> Conteúdo do Arquivo em Data64, caso queira que o arquivo seja transferido por stream.<br> <strong>Tipo:</strong> Array de Bytes (byte[])<br> <strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Array de Bytes</strong>, ou seja, deve-se utilizar um array de bytes que representem o arquivo à ser anexado ao <strong>Processo</strong>.<br> <strong>Valor Utilizado na Requisição:</strong> N/A<br> <strong>Exemplo de Utilização:</strong> right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv31', 'img31');"><img id="img31" name="img31" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div> <div style="background: #e2e2e2;"> <div id="hiddenDiv31" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);border-top:#e2e2e2 5px solid"> |
| HTML |
|---|
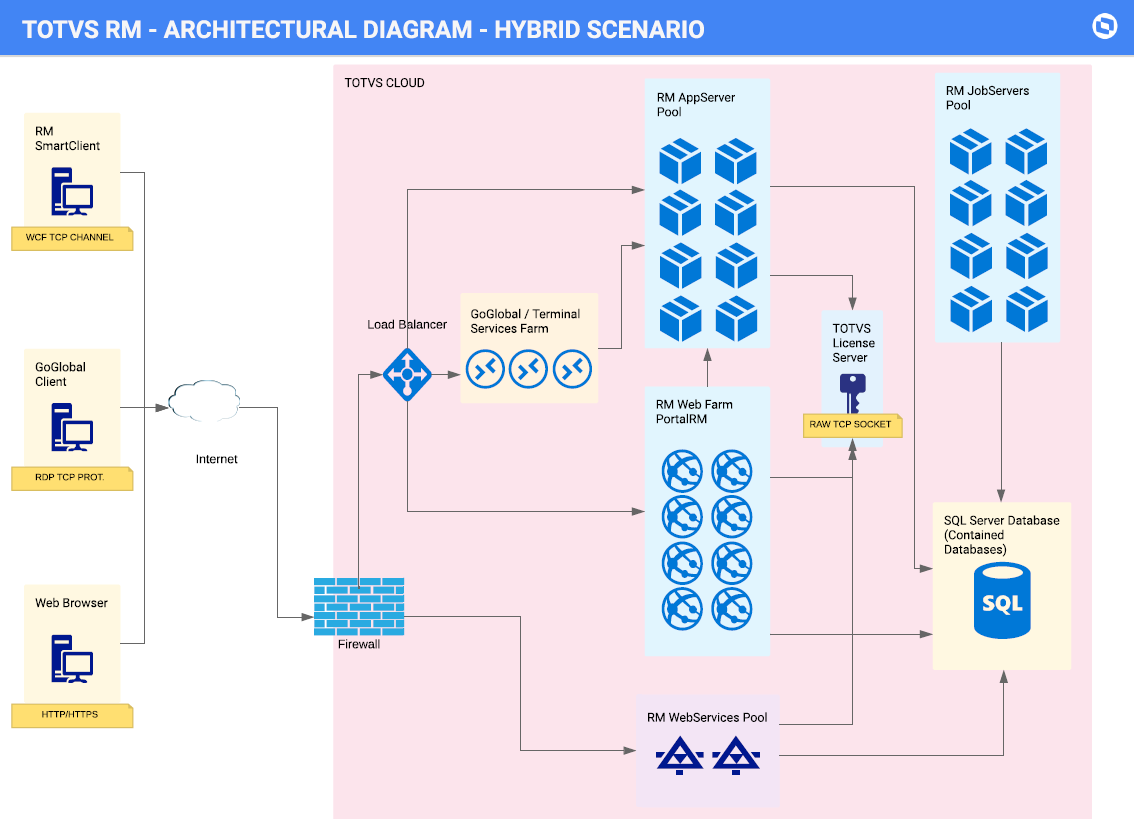
</div>(Qualquer arquivo, sendo ele um Array de Bytes (byte[])) </div> </div> <div style="width:100%;height: 30px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Filename>Diagrama Arquitetural 3 <b>(Opcional)Cenário -> Híbrido)</b></span><span style="float:rightleft;marginfont-topsize: 4pxinherit;padding-rightleft:5px;cursormargin-top:pointer" onclick="Show('hiddenDiv32', 'img32');"><img id="img32" name="img32" style="width: 16px; height: 16px; margin-top: 3px" src 6px;font-weight:normal !important"><a href="/download/attachments/309398329/add344478255/TOTVS%20RM%20Hybrid%20Scenario%20%282%29.pdf?version=4&modificationDate=1521122911000&api=v2"><img src="/download/attachments/344478255/google-drive-pdf-file.png?version=1&modificationDate=15093827568081521065702952&api=v2" /></span></div> <diva> </span><span style="backgroundfloat:right;margin-top: #e2e2e2;"> <div id="hiddenDiv32" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <strong>Descrição:</strong> Nome do arquivo físico.<br> <strong>Tipo:</strong> Cadeia de Caracteres (String)<br> <strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um valor alfanumérico que represente o nome do arquivo físico do anexo vinculado ao <strong>Processo</strong>.<br> <strong>Valor Utilizado na Requisição:</strong> N/A<br> <strong>Exemplo de Utilização:</strong> (Qualquer nome) </div> 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv32', 'img32');"><img id="img32" name="img32" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div> <div style="background: #e2e2e2;"> <div id="hiddenDiv32" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);border-top:#e2e2e2 5px solid"> |
| HTML |
|---|
</div>
</div>
</div>
</div>
</div>
</div>
<div style="padding:7px"></div> |
| HTML |
|---|
<div style="border:1px solid #aab8c6;padding:5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;background: #f7f7f7">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 1px solid #aab8c6;margin-bottom:14px">
<span style="float:left"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/344478255/totvs_icon_2.png?version=1&modificationDate=1521057604227&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px">Diagramas de Infraestrutura TOTVS RM</span>
</div>
|
| HTML |
|---|
<div style="border: 1px solid #aab8c6">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/344478255/diagram.png?version=1&modificationDate=1521057308297&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Diagramas</span>
</div>
<div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
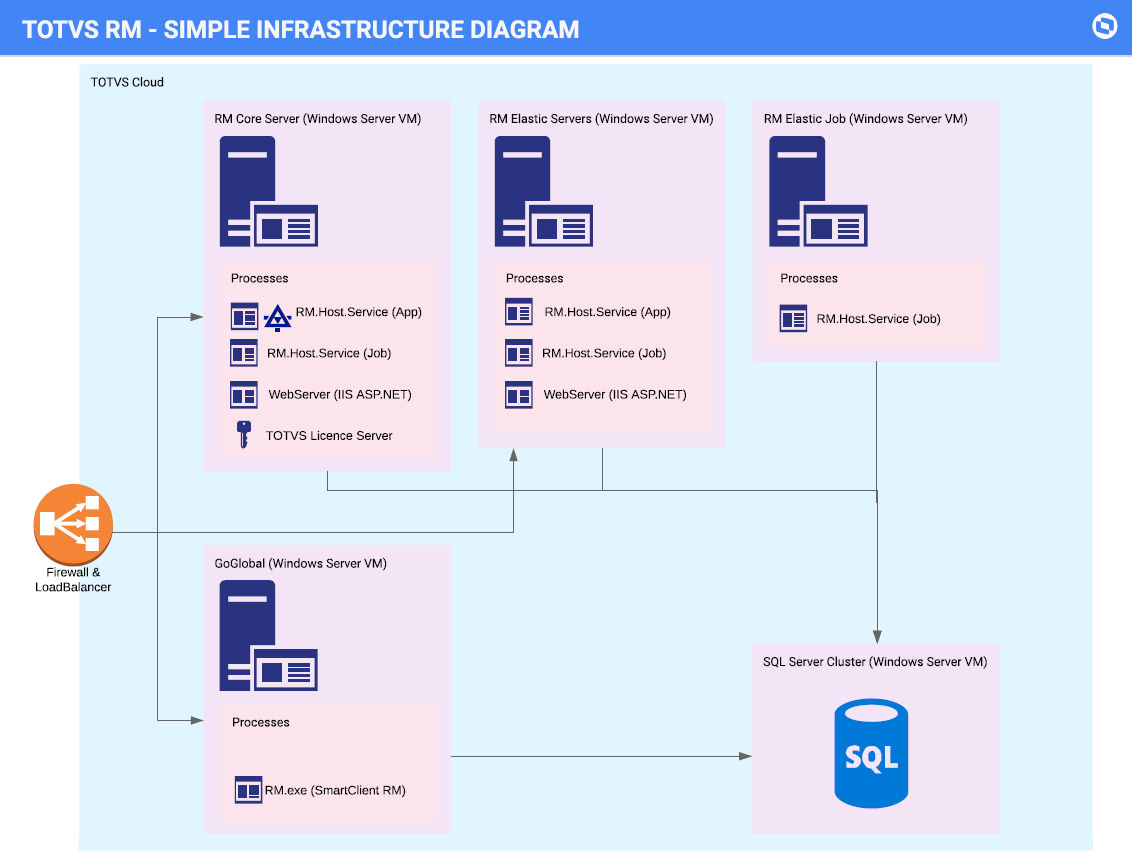
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Diagrama de Infraestrutura 1 <b>(Datacenter)</b></span><span style="float:left;font-size:inherit;padding-left:5px;margin-top: 6px;font-weight:normal !important"><a href="/download/attachments/344478255/DataCenter%20Infrastructure.pdf?version=2&modificationDate=1521064181000&api=v2"><img src="/download/attachments/344478255/google-drive-pdf-file.png?version=1&modificationDate=1521065702952&api=v2" /></a> </span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv40', 'img40');"><img id="img40" name="img40" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv40" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);border-top:#e2e2e2 5px solid"> |
| HTML |
|---|
</div>
</div>
</div>
<div style="width:100%;height: 30px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Diagrama de Infraestrutura 2 <b>(Datacenter Híbrido)</b></span><span style="float:left;font-size:inherit;padding-left:5px;margin-top: 6px;font-weight:normal !important"><a href="/download/attachments/344478255/Datacenter%20Hybrid.pdf?version=2&modificationDate=1521064182000&api=v2"><img src="/download/attachments/344478255/google-drive-pdf-file.png?version=1&modificationDate=1521065702952&api=v2" /></a> </span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv42', 'img42');"><img id="img42" name="img42" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv42" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);border-top:#e2e2e2 5px solid"> |
| HTML |
|---|
</div>
</div>
</div>
</div>
</div>
</div> |
| HTML |
|---|
<a class="fileContainerAnchor" href="/download/attachments/344478255/AllPDF.zip?version=1&modificationDate=1521126364000&api=v2"> <div class="fileContainer"> <div> <img src="/download/attachments/344478255/compressed-zip-file.png?version=1&modificationDate=1521126324771&api=v2"> <span><b>Baixar AllPDF.ZIP</b></span> </div> </div> </div>a> |
| HTML |
|---|
<script type="text/javascript" language="javascript">
Show = function(divName, imgName){
window["currentElement"] = divName;
if(typeof divName === "string"){
if(document.getElementById(divName).offsetHeight < 2){
$("#" + divName).animate({height: $("#" + divName).get(0).scrollHeight + 7});
$("#" + divName).css("visibility", "visible");
$("#" + imgName).attr('src', '/download/attachments/309398329/remove.png?version=1&modificationDate=1509386912062&api=v2');
$(".HiddenDiv .tab-nav-link").on("click", function(){
window["currentElement"] = $(this).parents().find(".HiddenDiv").attr("id");
});
$(".HiddenDiv .confluence-information-macro").mutate('height',function (element,info){
this.selector.each(function(index, element){
if($(this).parent().attr("id") == window["currentElement"])
$(this).parent().height($(this).outerHeight() + 61);
});
});
}
else{
$("#" + divName).animate({height: "0px"});
$("#" + divName).css("visibility", "hidden");
$("#" + imgName).attr('src', '/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2');
}
}
}
</script> |
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas