Histórico da Página
01. DADOS GERAIS
| Produto: | TOTVS Backoffice |
|---|---|
| Linha de Produto: | Linha Protheus |
| Segmento: | Backoffice |
| Módulo: | Gestão de Compras |
| Função: | MATA020 - Cadastro de Fornecedores |
| País: | Brasil |
| Ticket: | Não há. |
| Requisito/Story/Issue (informe o requisito relacionado) : | DMANMAT02-30222 |
02. SITUAÇÃO/REQUISITO
Criar nova Nova funcionalidade que permita permite o preenchimento dos principais campos do cadastros cadastro de Fornecedores, utilizando a integração com a TOTVS API CAROL.
03. SOLUÇÃO
Foi realizada a implementação para o preenchimento dos principais campos do cadastro de Fornecedores, utilizando a integração entre TOTVS API TOTVS CAROL e Protheus, para consultar e carregar preencher os dados do de Fornecedor após informar o número do CNPJ no campo CNPJ/CPF (A2_CGC).
Será É necessário para utilização deste novo recurso a criação de um novo do parâmetro na (SX6 - Parâmetros) para que ira habilitar a consulta e o preenchimento dos dados do Fornecedor de acordo com o CNPJ informado, e de um novo gatilho (SX7 - Gatilhos), que será utilizado para carregar as informações para os campos, como .
Conforme está sendo demostrado na ilustração abaixo:
*Clique na imagem para ampliar.
Os campos que serão preenchidos automaticamente são:
| Campo: | Descrição: |
|---|---|
| A2_NOME | Nome |
| A2_NREDUZ | Nome Reduz |
| A2_EST | Estado |
| A2_CEP | CEP |
| A2_BAIRRO | Bairro |
| A2_MUN | Município |
| A2_END | Endereço |
| A2_TIPO | Tipo |
| A2_CNAE | CNAE |
| A2_DDD | DDD |
| A2_TEL | Telefone |
Os campos abaixo: , continuam com a necessidade do preenchimento manual são:
| Campo: | Descrição: |
|---|---|
| A2_COD | Código |
| A2_LOJA | Loja |
04. COMO CONFIGURAR
Informações:
Informações Importante:
- O passo a passo abaixo só
...
- deve ser realizado, caso
...
- o gatilho e o parâmetro não existam em seu ambiente.
- E para o cenário onde já existirem o gatilho e o parâmetro, é necessário somente ativar o parâmetro (MV_APIFOR=.T.).
Passo a Passo:
Totvs custom tabs box tabs Passo 01, Passo 02
...
ids passo1,passo2
...
Totvs custom tabs box items default yes referencia passo1 Criação do Gatilho:
Acessar o Configurador / Dicionário / Base de Dados.- Clicar na opção Gatilhos;
- Clicar em Incluir;
...
Incluir o gatilho da seguinte forma:
...
...
| default | no |
|---|---|
| referencia | passo2 |
- *Clique na imagem para ampliar.
Preencher os campos abaixo conforme (Tabela 1);
*Clique na imagem para ampliar.
Tabela 1:Campo:
Valor: Campo:
- *Clique na imagem para ampliar.
A2_CGC
...
Sequência:
Utilizar a ultima sequência
...
disponível. Cnt. Domínio: A2_TELEX Tipo: 1 - Primário Regra:
...
M020APICGC() Posiciona: 2 - Não
...
- Clique no botão Salvar.
Totvs custom tabs box items default no referencia
...
passo2 Criação do Parâmetro:
...
Acessar o Configurador / Dicionário / Base de Dados.- Clicar em
...
- Parâmetros;
Clicar em
...
Incluir;
*Clique na imagem para ampliar.Preencher os campos abaixo conforme (Tabela 2);
Informações: Descrição: *Clique na imagem para ampliar.
*Clique na imagem para ampliar.
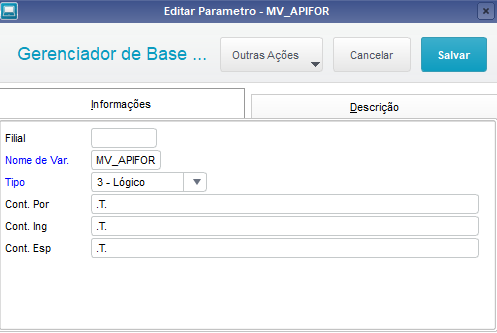
Tabela 2:Campo: Aba: Valor: Filial: Informações Preencher este campo,
...
caso o controle dos parâmetros seja por
...
Filial Nome var: Informações MV_APIFOR Tipo: Informações 3 - Lógico Conteúdo: Informações .T.
...
Descrição
...
:
Cont. Descriç
Cont. DescriçDescrição Habilita preenchimento automático dos campos básicos do cadastro de
...
Fornecedores, através da TOTVS API
...
CAROL.
...
05. DEMAIS INFORMAÇÕES
...
| Card documentos | ||||
|---|---|---|---|---|
|
Esta funcionalidade somente estará disponível a partir do release 12.1.27, sendo que será disponibilizada no pacote de expedição contínua do módulo de Compras e com a aplicação do pacote/patch mencionado no link abaixo:
Pacotes de Atualização - Compras
Vale informar que não existe custo adicional para utilizar essa funcionalidade, pois a tecnologia da Carol foi embarcada no Protheus.
Quando os campos de Nome (A2_NOME) / Nome reduzido (A2_NREDUZ) / Bairro (A2_BAIRRO) / Município (A2_MUN) / Endereço (A2_END) não forem carregados ao informar o CNPJ, verifique no dicionário de dados o tamanho dos campos correspondentes e aumente caso haja necessidade.
Sobre os Dados:
Os dados desta API são os mesmos encontrados no portal da Receita Federal > Dados Públicos CNPJ:
Eles são atualizados a cada 3 meses, ou seja, dados de respostas para CNPJs que foram cadastrados antes deste período podem não ser encontrados.
06. ASSUNTOS RELACIONADOS
- Para o correto funcionamento é necessário liberar o endereço - https://app.carol.ai/api - no firewall da rede.
07. IMPORTANTE
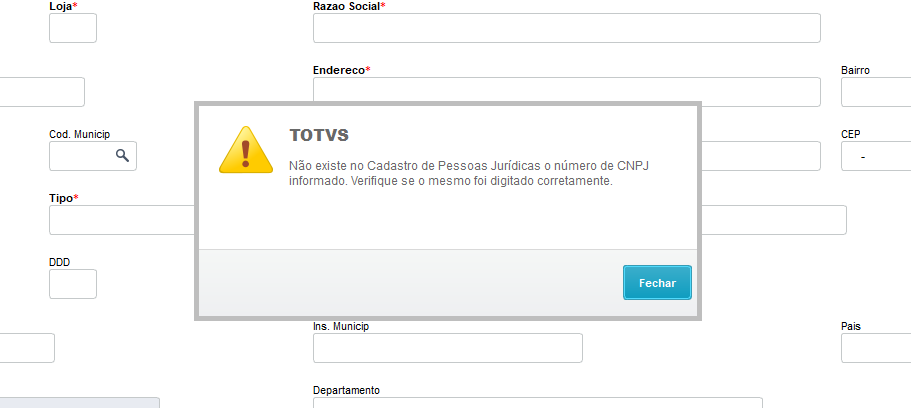
- Ao digitar um CNPJ que não exista na base de dados da TOTVS API CAROL, será apresentada uma mensagem, conforme a imagem abaixo:
*Clique na imagem para ampliar.
- Caso ocorra queda de conexão entre a TOTVS API CAROL e o Protheus, será apresentada a mensagem de erro abaixo:
*Clique na imagem para ampliar.
- Caso a função APIFORCLI responsável pela comunicação com a TOTVS API CAROL, não esteja compilada, será apresentada a mensagem abaixo:
*Clique na imagem para ampliar.
05. ASSUNTOS RELACIONADOS
...
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|