01. DADOS GERAIS
02. SITUAÇÃO/REQUISITO
No release 12.1.25 o sistema cria verbas e IDs de forma automática, porém não integra com o TAF.
03. SOLUÇÃO
Inclusão Criação de nova tela no cadastro de verbas, que Cadastro de Verbas (GPEA040): será exibida caso a rotina crie automaticamente as verbas com os novos IDs e a integração com o TAF esteja habilitada.
Caso existam verbas recém-cadastradas, o usuário deve informar nesta tela a competência inicial para envio dos eventos S-1010.
| Totvs custom tabs box |
|---|
| tabs | Passo 01, Passo 02, Passo 03, Passo 04 |
|---|
| ids | passo1,passo2 |
|---|
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | passo1 |
|---|
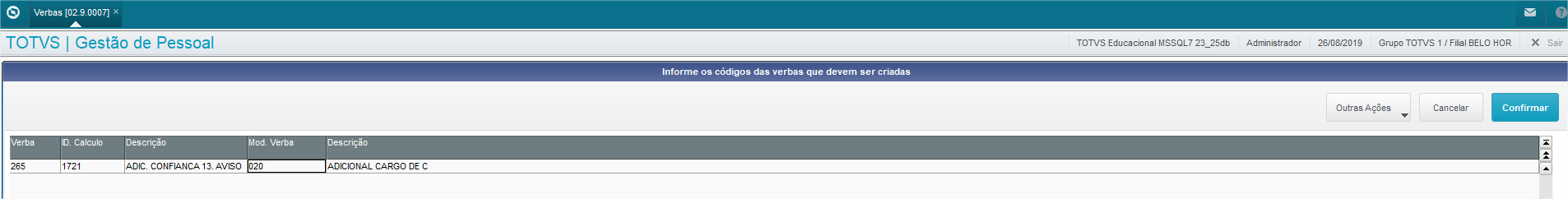
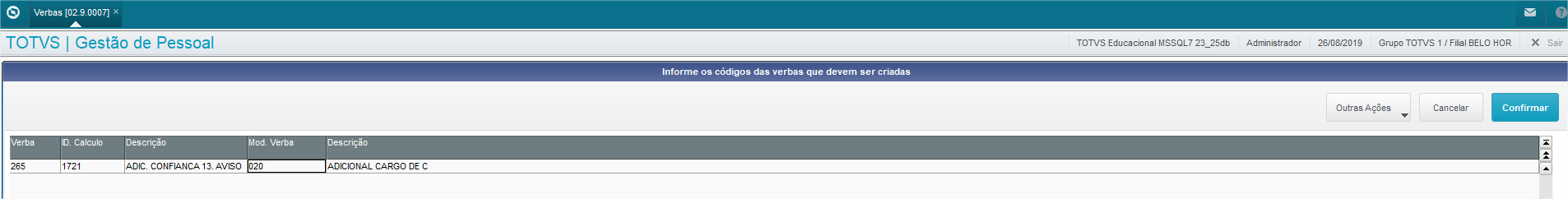
| Caso existam verbas a serem criadas devido aos novos IDs, serão exibidas ao acessar a rotina do Cadastro de Verbas (GPEA040): 

Caso a integração com o TAF esteja habilitada, após o preenchimento das informações necessárias para geração das novas verbas, ao confirmar será exibida uma nova tela., conforme aba passo2 |
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | passo2 |
|---|
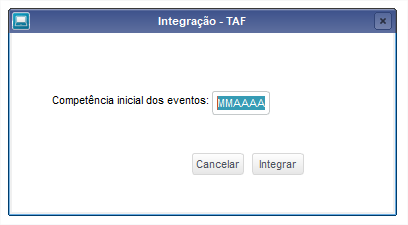
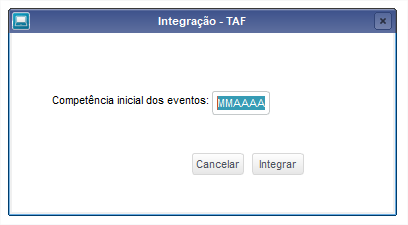
| | Para que as rubricas correspondentes sejam integradas ao TAF, o usuário deve informar a competência para a geração do evento S-1010 (formato MMAAAA) e confirmar a operação: 

|
|
04. DEMAIS INFORMAÇÕES
| Card documentos |
|---|
| Informacao | Use esse box para destacar informações relevantes e/ou de destaque. |
|---|
| Titulo | IMPORTANTE! |
|---|
|
...
Caso nenhuma verba seja criada pelo processo automático, ou a integração com o TAF esteja desabilitada (MV_RHTAF = .F.) a nova tela não será exibida. Nessa situação, ou caso o usuário clique no botão "Cancelar" ou no "x" fechando a janela de integração, a mesma não ocorrerá.
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|