Histórico da Página
...
Além das rotinas convencionais em ADVPL, que são acionadas no Protheus através do menu, se faz necessário que o menu também abra rotinas do tipo aplicativos web, no formato de front-end/back-end, como as rotinas que são criadas em Angular com o Portinari PO UI ou o antigo THF (TOTVS HTML Framework - Depreciado).
Para que isso seja possível, é necessário que esses aplicativos sejam armazenados no RPO e que tenham um controle de alterações. Essa solução deverá para permitir que o processo de atualização de um app seja feito com a aplicação de um patch, assim como uma rotina advpl comum.
...
| Informações |
|---|
Disponível a partir da LIB 20190705. |
| Informações | ||
|---|---|---|
| ||
O consumo de licenças para aplicações PO-UI no Protheus funciona da seguinte forma: |
| Âncora | ||||
|---|---|---|---|---|
|
02. SOLUÇÃO
Criada a função FwCallApp("nome-do-aplicativo") para abrir através do menu, um aplicativo que tenha sido criado dentro dos seguintes padrões obrigatórios:
- Sua página principal precisa ter o nome index.html
- Dentro da <head> da index é necessário ter a tag <base href="/">
- Não fazer uso de nenhum recurso externo, com exceção apenas do back-end REST.
- Includes de arquivos js ou css diretamente de um CDN (Content Delivery Network) não são permitidos. É necessário baixar os arquivos de deixá-los disponíveis off-line.
- Todos os arquivos utilizados precisam ser salvos em uma pasta com o nome do aplicativo.
- A pasta com o nome do aplicativo deve ser criado com letras minúsculas.
- A pasta precisa ser compactada no formato zip.
- A extensão .zip precisa ser renomeada para .app
- O arquivo nome-do-aplicativo.app precisa ser compilado como resource no RPO.
- Caso utilize a comunicação com o back-end, é necessário possuir no diretório do app o arquivo /assets/data/appconfig.json com a chave "serverBackendapi_baseUrl": "/". (Será detalhado mais abaixo).
- Caso utilize rotas, será necessário existir uma rota para “index.html” apontando para o componente principal. (Geralmente aponta para o mesmo componente que a rota vazia '').
...
Com esse token enviado no header Authorization de cada requisição HTTP é garantido o acesso às API’s com o perfil do usuário que se logou no Protheus antes de executar o aplicativo através do menu.
A partir da LIB 20210405 também será gravado na sessionStorage as informações de Grupo de Empresas e Filial, mais informações na documentação abaixo:
Contexto de Grupo de Empresas e Filial em aplicativos PO-UI embarcados no Protheus
Comunicação com o REST Server
Além do token de acesso, o front-end precisará saber o endereço em que o REST Server foi configurado.
Essa informação está disponível no arquivo appconfig.json que foi mencionado no item 8 dos padrões da solução.
Exemplo de arquivo de configuração:
{
"name": "Protheus THFPO UI",
"version": "121.231.0",
"serverBackendapi_baseUrl": "/",
"restEntryPoint": " rest",
"versionAPI": ""
}
Essa chave serverBackend api_baseUrl é utilizada para definir o endereço e porta do servidor REST, e caso seja informada apenas como "/" será manipulada pela FwCallApp no momento de descompactação do resource. A chave serverBackend chave api_baseUrl será atualizada para o endereço dinâmico que estiver respondendo o serviço do REST. Caso tenha outro valor diferente de barra, o mesmo não será alterado, porém é importante que o valor de endereço não contenha barra no final e que cada endpoint que será requisitado tenha seu endereço iniciado por barra (Isso irá evitar erros na concatenação do endereço).
* Existe também as chaves serverBackend e restEntryPoint que tinha o mesmo papel da api_baseUrl, mas devido à padronização de marcas, foram substituídas pela api_baseUrl.
Sendo assim o aplicativo tem o token na sessionStorage e o endereço no appconfig para fazer suas requisições ao backend.
...
Apenas para esclarecimento, essa tag se faz necessária pois o aplicativo não estará na pasta raiz do servidor HTTP. Ela estará em uma pasta com o nome do aplicativo que estará em uma pasta chamada app-root que por sua vez estará na pasta raiz.
Sendo assim qualquer chamada do tipo <script type="text/javascript" src="runtime.js"> iria procurar o arquivo na pasta raiz.
Então graças à tag <base href="app-root/myapp/"> o arquivo irá ser buscado na pasta myapp e não na raiz.
Pasta dentro do arquivo .app
Quando é gerado o arquivo .app, é recomendado que a pasta dentro do mesmo esteja com letras minúsculas.
Essa recomendação deve-se ao comportamento do appserver que sempre trabalha em lower case por padrão quando utilizadas funções de leitura e escrita no File System. Além disso, vale ressaltar, que o Appserver pode estar sendo executado em Linux, que á um S.O. case sensitive.
04.
...
ERROS COMUNS
| Expandir | ||
|---|---|---|
| ||
Ao abrir a aplicação, pode ser exibida a seguinte mensagem: Nesse caso, a aplicação não conseguiu conexão, portanto deve-se validar a configuração da porta multiprotocolo conforme tópico 02. SOLUÇÃO desta documentação. Para mais informações, clique aqui. |
| Expandir | ||
|---|---|---|
| ||
Caso seja apresentada a mensagem acima, verificar:
2. Se o aplicativo possui o arquivo index.html em protheus_data/http-root/app-root/nome_do_aplicativo. Nesse caso, o .app foi gerado sem o arquivo index, portanto deve-se criar o arquivo e gerar o build da aplicação novamente; 3. A estrutura do arquivo index.html, que deve seguir as orientações do tópico 02. SOLUÇÃO. Nesse caso, a estrutura já estava incorreta quando o .app foi gerado, portanto deve-se ajustar o arquivo e gerar o build da aplicação novamente. |
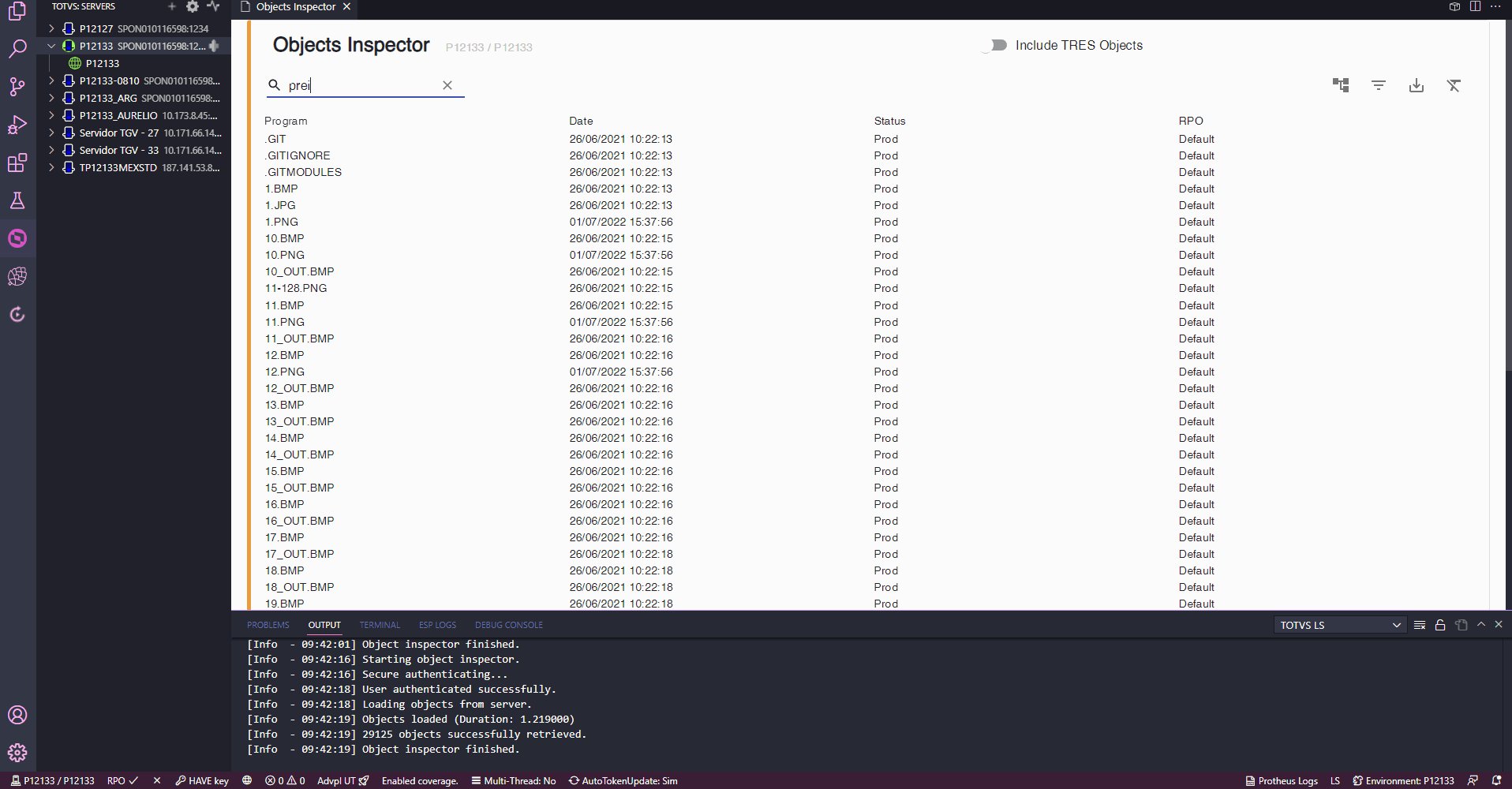
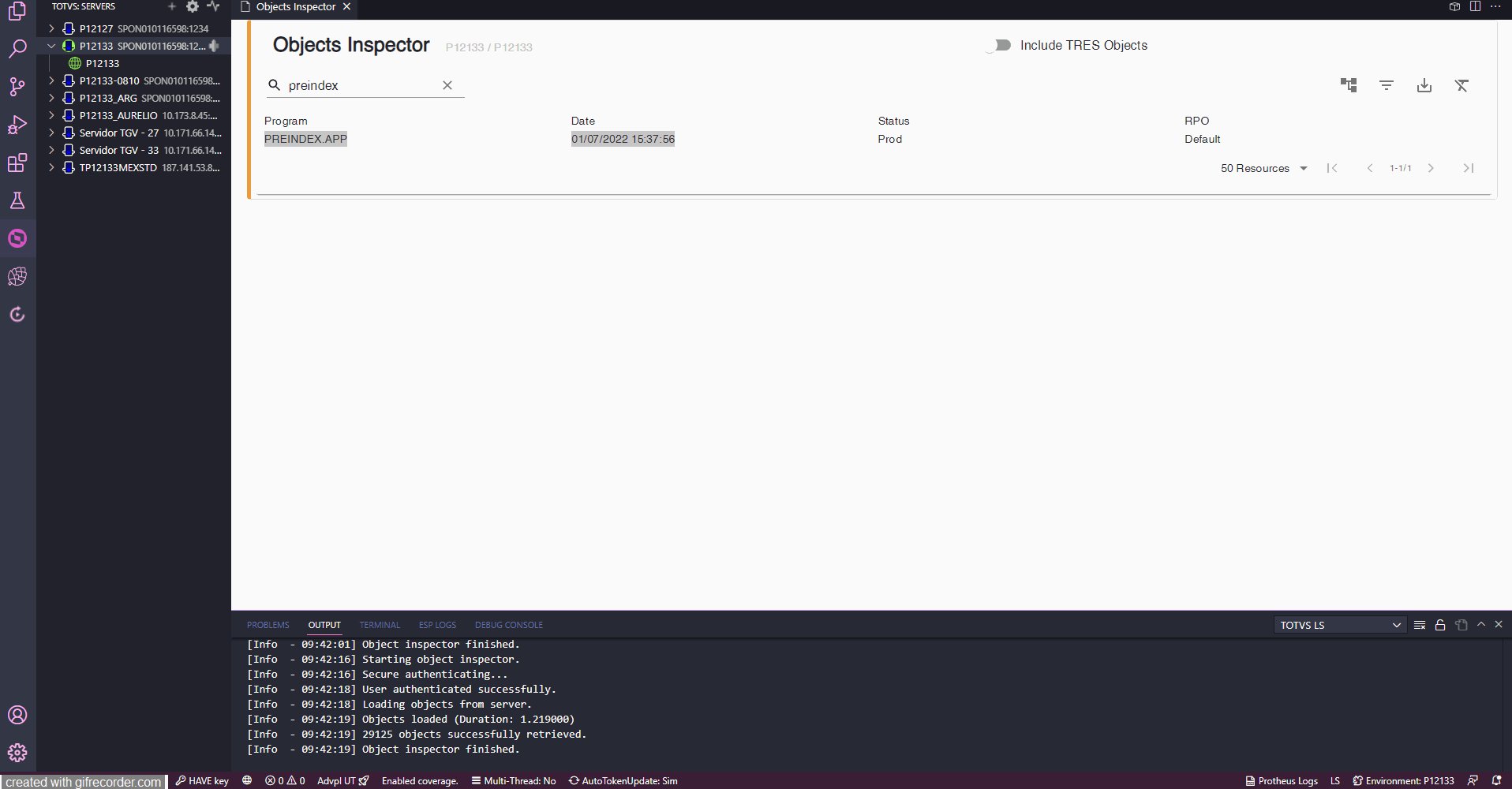
| Expandir | ||
|---|---|---|
| ||
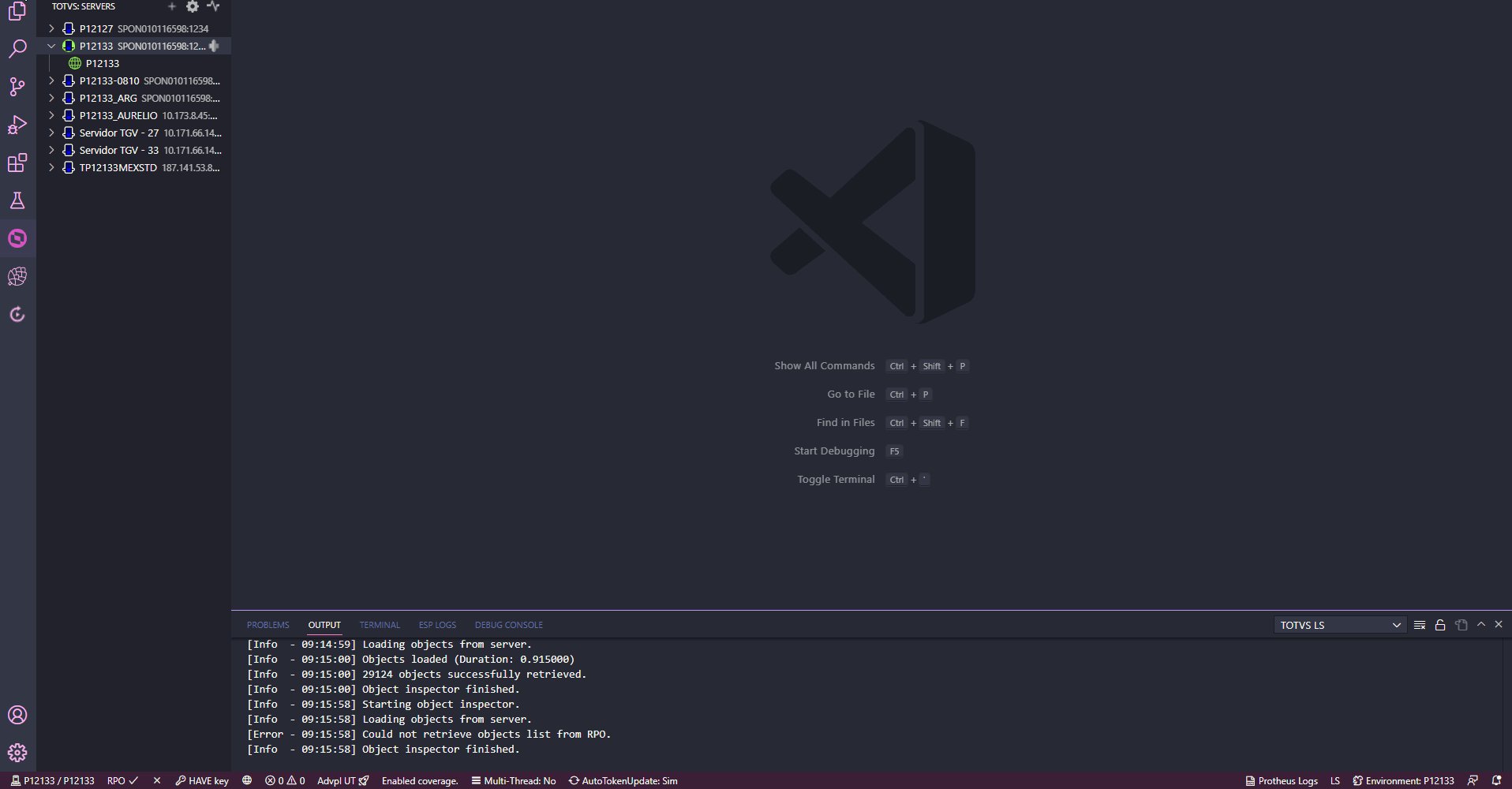
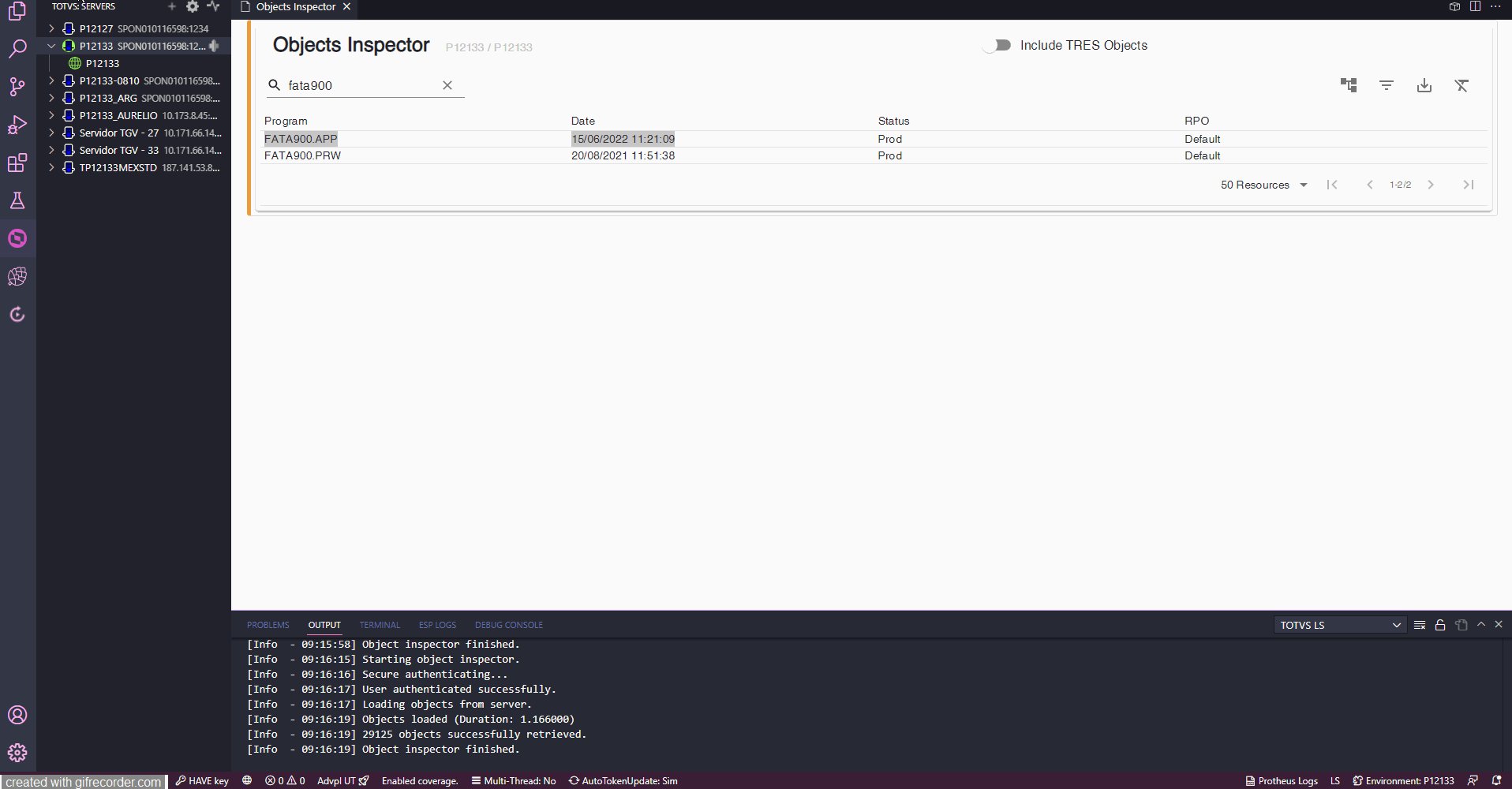
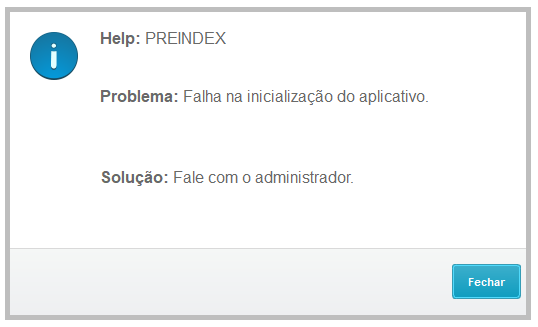
Caso seja apresentada a mensagem acima, deve-se verificar se o aplicativo preindex.app está no rpo: Se o .app não for encontrado no rpo, deve-se aplicar a última lib publicada. |
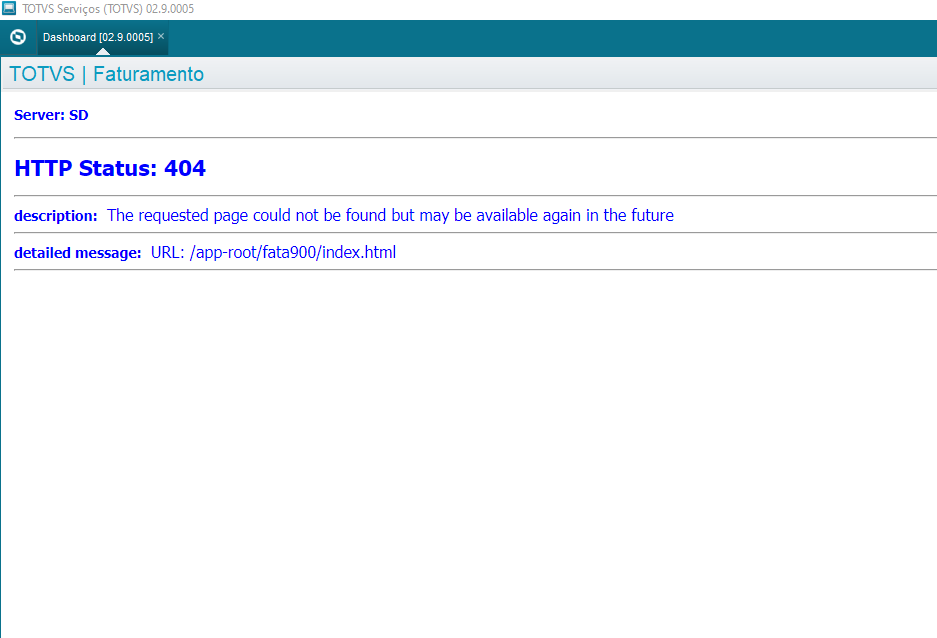
| Expandir | ||
|---|---|---|
| ||
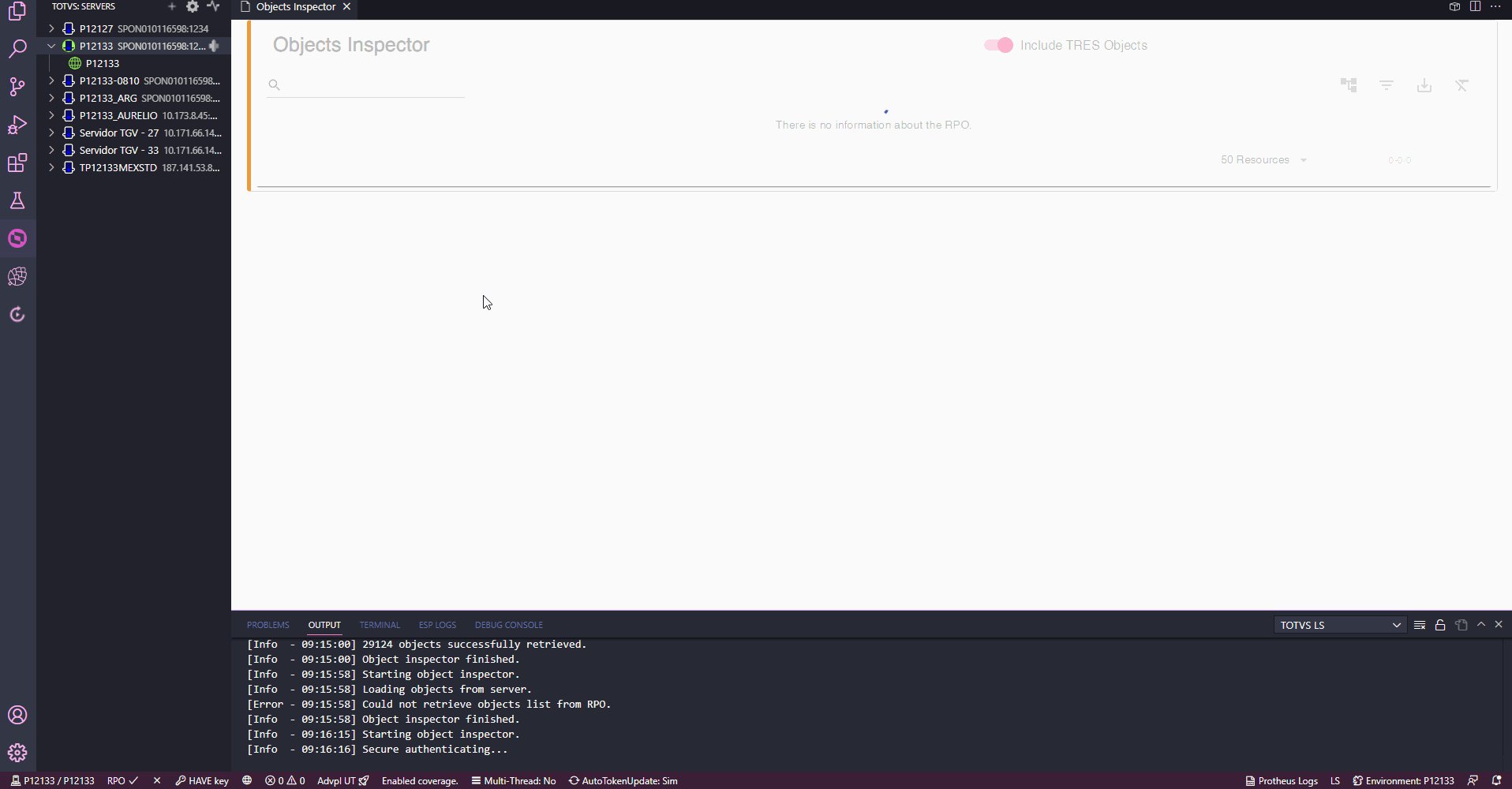
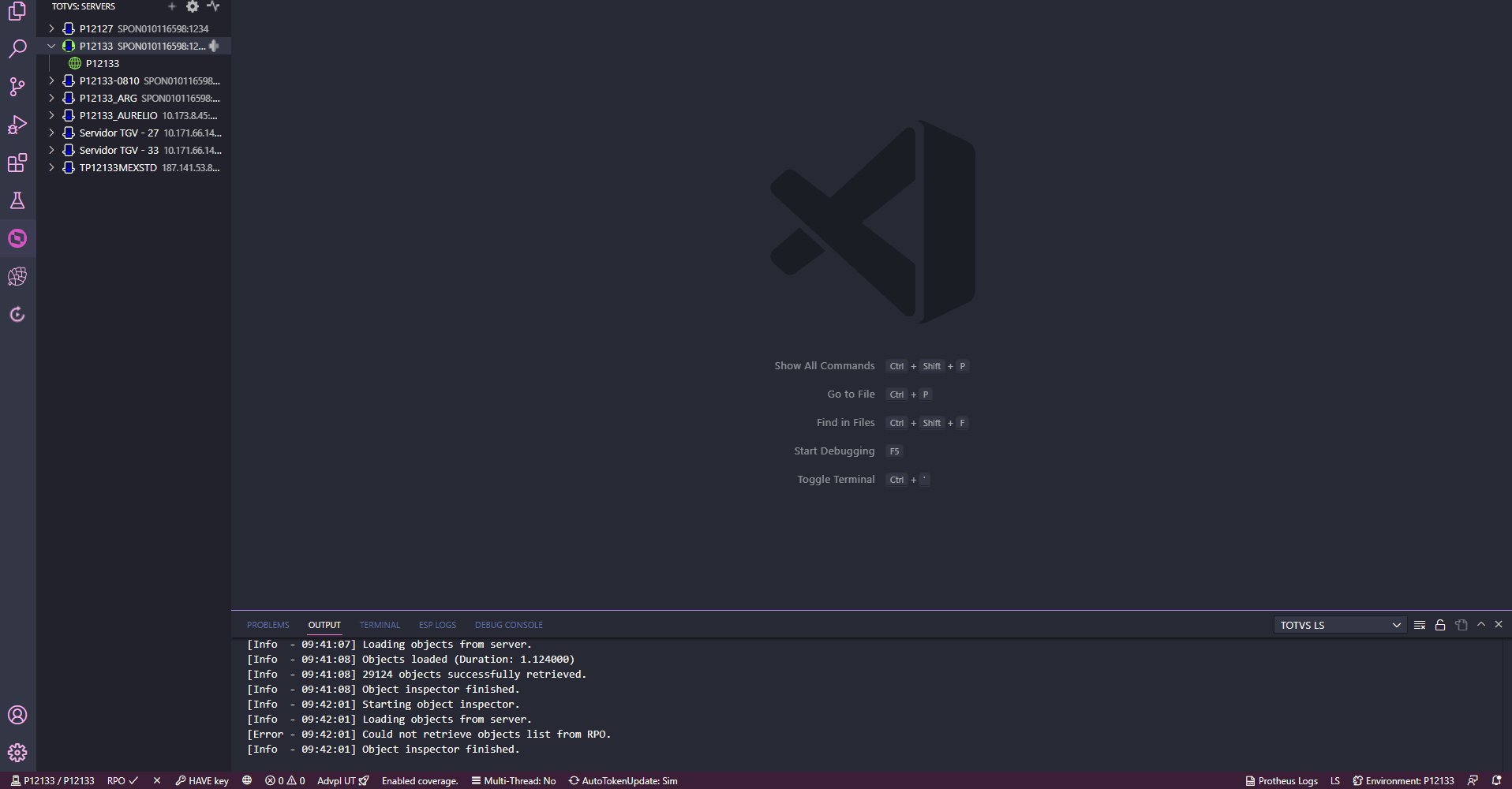
Caso seja apresentada a mensagem abaixo, deve-se verificar se o arquivo apontado em 'detailed message' existe em protheus_data/http-root/app-root/nome_do_aplicativo: Caso não existir, apagar a pasta do aplicativo que foi criada em protheus_data/http-root/app-root e abrir a aplicação, para que os arquivos do .app sejam gerados novamente. |
05. ASSUNTOS RELACIONADOS
PO UI - https://po-ui.io/
...
THF - https://thf.totvs.com.br
REST Server - http://tdn.totvs.com/pages/viewpage.action?pageId=75268866
Criação de parâmetros - http://tdn.totvs.com/pages/viewpage.action?pageId=306857908
...