Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Objetivo
...
O objetivo desse guia é apresentar Neste guia será apresentada a configuração de um widget desenvolvido sobre a plataforma e um evento de notificação.
Pré-requisitos
...
Conhecimento prévio em determinados pontos, sendo estes:
- Visão geral sobre a plataforma fluig
- Desenvolvimento de eventos
Eventos
...
...
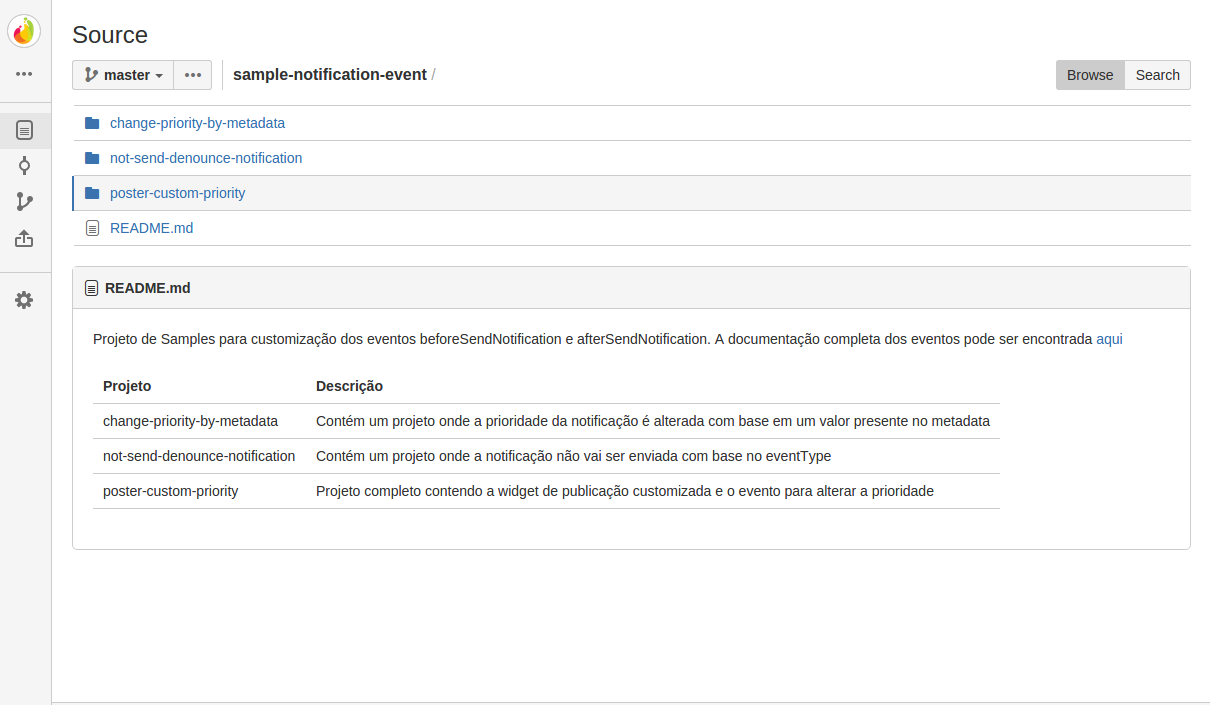
No repositório samples está disponível o sample-notification-event que contém o projeto poster-custom-priority.
Esse projeto disponibiliza um widget desenvolvido sobre a plataforma para postagem, definindo a notificação, um dataset personalizado que é utilizado no widget e um evento beforeSendNotification que considera o campo metadata da notificação para definir a nova prioridade da notificação.
Vale observar que a notificação não tem sua prioridade alterada automaticamente apenas enviando um parâmetro no customData, é preciso personalizar o evento beforeSendNotification pra para isso.
Passos de implementação
...
A seguir são apresentados os passos para implementar essa customização:
| Deck of Cards | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|