Histórico da Página
Índice
| Índice | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Sobre Widgets
Os Widgets widgets são componentes de tela que oferecem funcionalidades específicas na página Home ou para criação de novas páginas para recursos específicos em páginas ou comunidades para o acompanhamento de Tarefas, Processos ou Documentos, entre outros. A organização de cada cada widget nas nas páginas é personalizável via edição de página.
| Informações | ||
|---|---|---|
| ||
Os Widgets widgets podem apresentar conteúdos relacionados ao site criado a partir do WCM, componentes do ERP ou ainda promover a integração com sistemas de terceiros. |
Widgets Padrão
O TOTVS Fluig Plataforma possui diversos Widgets widgets padrão que podem ser utilizados para a composição de uma página pelo usuário. Na tabela abaixo são apresentados alguns Widgets widgets disponíveis:
| Documentos Favoritos |
Documentos Populares
Gráficos de Processos
Permite acompanhar o gráfico com índices gerais dos processos.
Permite ao usuário acessar palavras chaves que dão acesso a itens de navegação do portal.
Cada palavra chave tem a característica de ser atalho de acesso. As palavras chaves são
cadastradas, por exemplo, durante a publicação de documentos.
Permite acompanhar solicitações pendentes, atrasadas ou que estão em andamento.
Acompanhar documentos que devem ser aprovados ou que aguardam aprovação.
Perspectiva de
Listas
Permite visualizar determinadas listas cadastradas no Fluig. Uma lista específica é adicionada no Widget,
e na página é possível consultar e adicionar dados nesta lista.
Social All Communities
Permite visualizar abas disponíveis na comunidade, navegação entre conteúdo:
Imagens, Vídeos, Documentos, entre outros.
Histórico
Permite acompanhar o histórico de acesso a documentos do usuário.
Widgets Customizados
| Tenha acesso fácil aos documentos mais utilizados no dia a dia. | |||||||
| Documentos Populares | |||||||
Veja quais são os documentos mais acessados.
| |||||||
| Processos Favoritos | |||||||
| Inicie novas solicitações dos processos que você mais utiliza. | |||||||
| Mural de Avisos | |||||||
| Exiba avisos em páginas. | |||||||
| Gráficos de Tarefas | |||||||
| De forma visual, veja como estão suas pendências. | |||||||
| Nova publicação | |||||||
| Crie publicações em comunidades. | |||||||
| Timeline | |||||||
| Acompanhe as publicações de uma comunidades. | |||||||
| Visualizador de gráficos | |||||||
Visualize gráficos de forma fácil e rápida.
| |||||||
| Listar registros de datasets | |||||||
Visualize registros de datasets em suas páginas ou comunidades. | |||||||
| Endereço Web | |||||||
Acesse endereços web de forma fácil e rápida.
| |||||||
| Editor de conteúdo | |||||||
Personalize páginas e comunidades com o conteúdo desejado.
| |||||||
| Mini launchpad | |||||||
Tenha acesso rápido a um app do TOTVS Identity.
| |||||||
| Listas | |||||||
| Visualize perspectivas de listas em suas páginas ou comunidades. | |||||||
| Tarefas Pendentes | |||||||
| Visualize suas pendências de maneira resumida. | |||||||
| Favoritos sociais | |||||||
| Tenha acesso fácil a contatos e comunidades que mais utiliza no dia a dia. | |||||||
| Lista de conexões sociais | |||||||
| Visualize suas conexões de comunidades, seguindo e seguidores. | |||||||
Informações Sociais | |||||||
| Visualize as informações de perfil ou comunidade. | |||||||
| Navegação de comunidades | |||||||
| Navegue nas galerias de comunidades. | |||||||
| Nuvem de Tags | |||||||
| Visualize as tags mais populares de uma comunidade ou de toda a plataforma. | |||||||
| Acesso Centralizado | |||||||
| Tenha acesso fácil à rotinas de sistemas integrados ao Fluig Plataforma. | |||||||
| Analytics | |||||||
Visualize gráficos e Dashboards do Analytics de forma fácil e rápida.
| |||||||
| Consulta Rápida | |||||||
| Tenha acesso rápido a relatórios simplificados. | |||||||
| Aplicação ERP | |||||||
Integre aplicações do ERP e exiba informações de maneira simples, em formato de página completa. | |||||||
| Container ERP | |||||||
Integre aplicações do ERP e exiba informações de maneira simples e compacta. | |||||||
| Lista de desejos | |||||||
| Visualize os treinamentos e trilhas que adicionou em sua lista de desejos. | |||||||
| Evolução de aprendizado | |||||||
| Acompanhe sua evolução em Turmas, Trilhas e Treinamentos que participou. | |||||||
| Conquistas de aprendizado | |||||||
| Visualize todas as suas conquistas nos Treinamentos, Trilhas e Turmas que participou, incluindo a quantidade de êxitos, comparada à média geral, habilidades principais (Top 5) e pontuações. | |||||||
Detalhe de conquistas | |||||||
Confira os detalhes das conquistas de Treinamentos, Trilhas e Turmas, e também suas habilidades. | |||||||
| Quadro de avisos | |||||||
Visualize o quadro de avisos das Turmas e Disciplinas no qual já está matriculado. | |||||||
| Conquistas | |||||||
Visualize suas conquistas a partir dos objetivos atingidos. | |||||||
| Matriz de conhecimento | |||||||
Visualize graficamente seus conhecimentos com base nas pontuações conquistadas. | |||||||
| Nível e experiência | |||||||
Acompanhe seu nível atual e suas experiências alcançadas. | |||||||
| Perfil de conquistas | |||||||
Exiba todas as suas conquistas e troféus de maneira personalizada. | |||||||
| Ranking | |||||||
Veja o ranking dos usuários com mais pontos a partir da participação ativa na rede. | |||||||
| Troféus | |||||||
Navegue entre seus troféus conquistados e exiba-os em seu perfil. | |||||||
| Adicionar ao calendário | |||||||
Crie e divulgue eventos facilmente. Os interessados podem adicioná-los à sua agenda com apenas um clique.
|
| Informações |
|---|
Veja o exemplo em nosso repositório aqui. |
Widgets Personalizados
Os widgets personalizados são desenvolvidos pelo próprio usuário por meio de templates de Os Widgets customizados são criados pelo próprio usuário por meio de templates de código. Por intermédio deles, o usuário pode fornecer conteúdo personalizado, renderizar componentes de ERP de ERP ou mesmo de outros sistemas de terceiros.
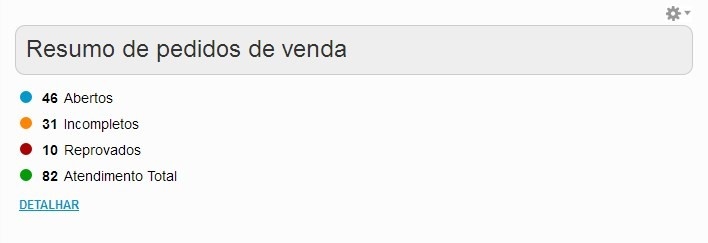
É possível citar como exemplo de Widget Customizadowidget personalizado, o Widget de widget Resumo de Pedidos de Venda, que busca informações no no ERP e e apresenta um totalizador para os usuários:
| Informações | ||
|---|---|---|
| ||
Para mais informações sobre criação de widgets personalizado acesse o guia Construção de componentes WCM no Fluig Studio. |
Utilizar Widgets
A seguir visualize como utilizar Widgets widgets em uma página. Movimente-se nas abas para acompanhar o passo a passo:Para acesso ao
| Deck of Cards | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
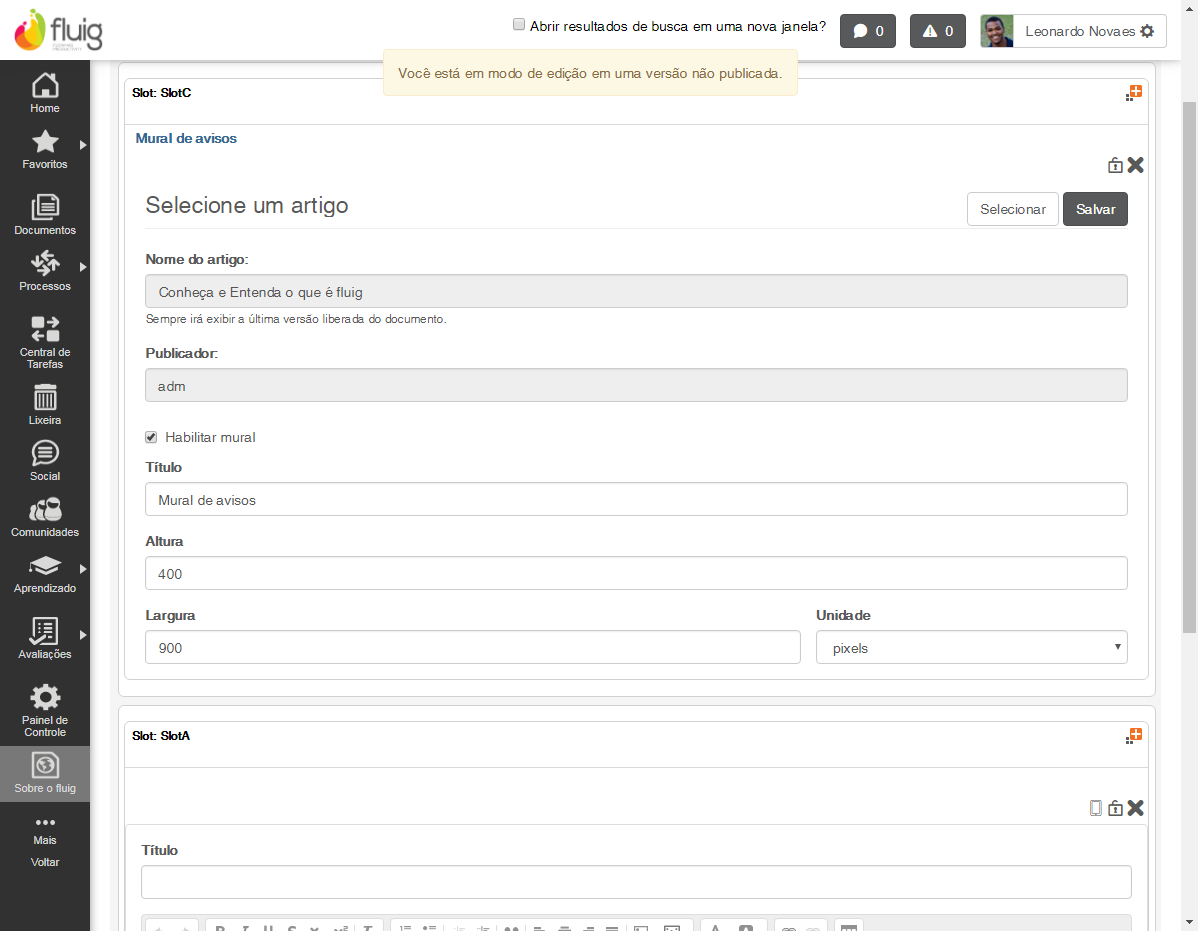
Configuração de Widgets
A configuração dos widgets é realizada por meio da edição de página, na qual os widgets existentes
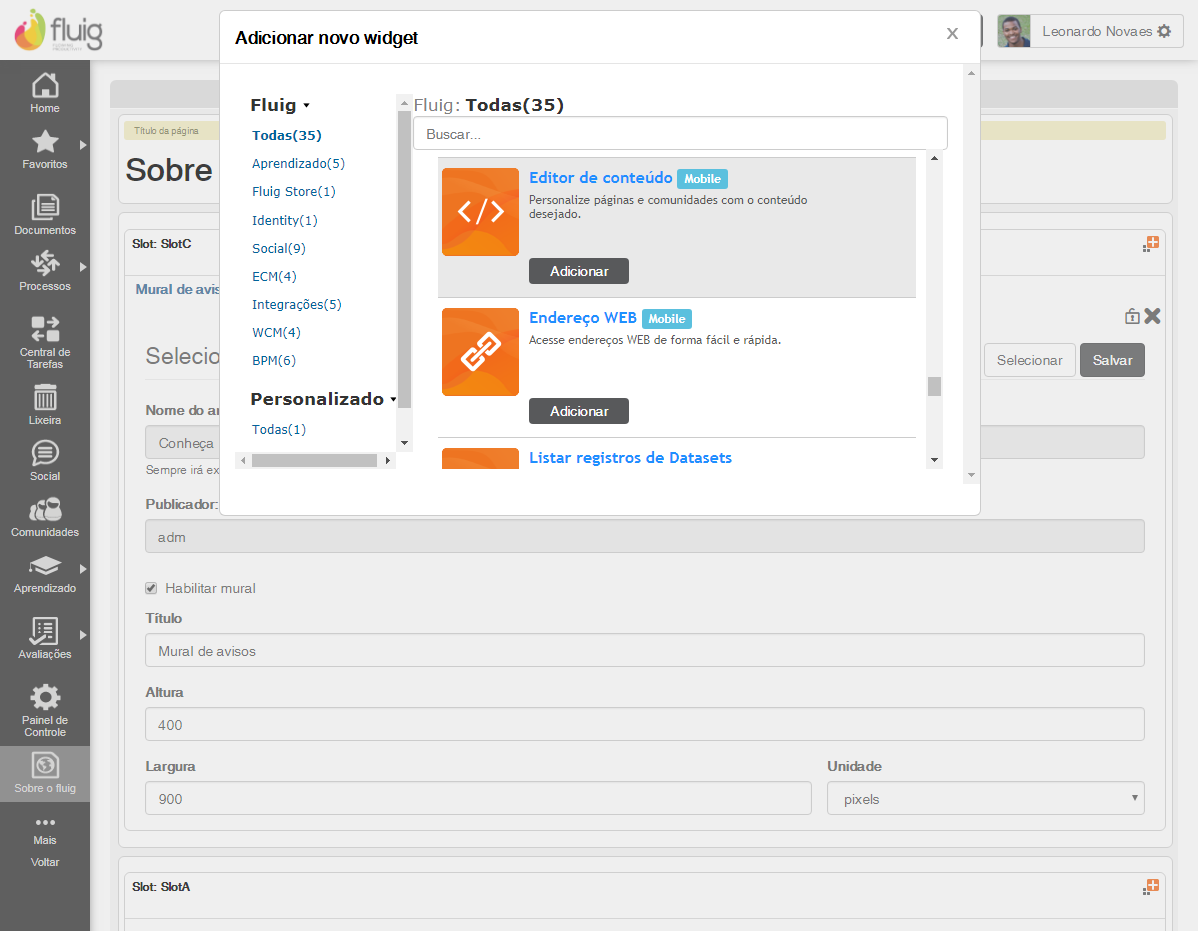
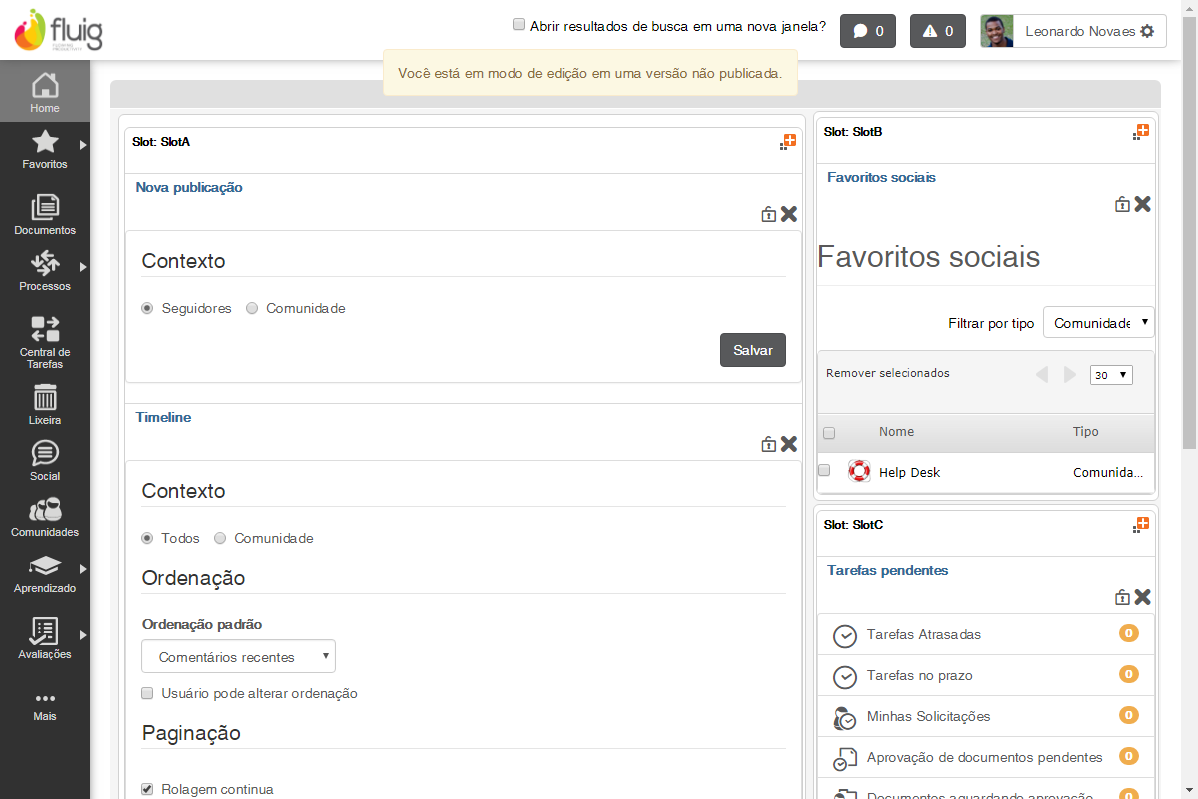
Para adicionar um Widget na página, clique e arraste o item da lista de Widgets para um dos slots livres.
O Widget é adicionado à página.
Para adicionar outros Widgets na página, repita o procedimento anterior. Importante saber que é possível adicionar Widgets somente em slots vazios.
O segundo Widget é adicionado à página.
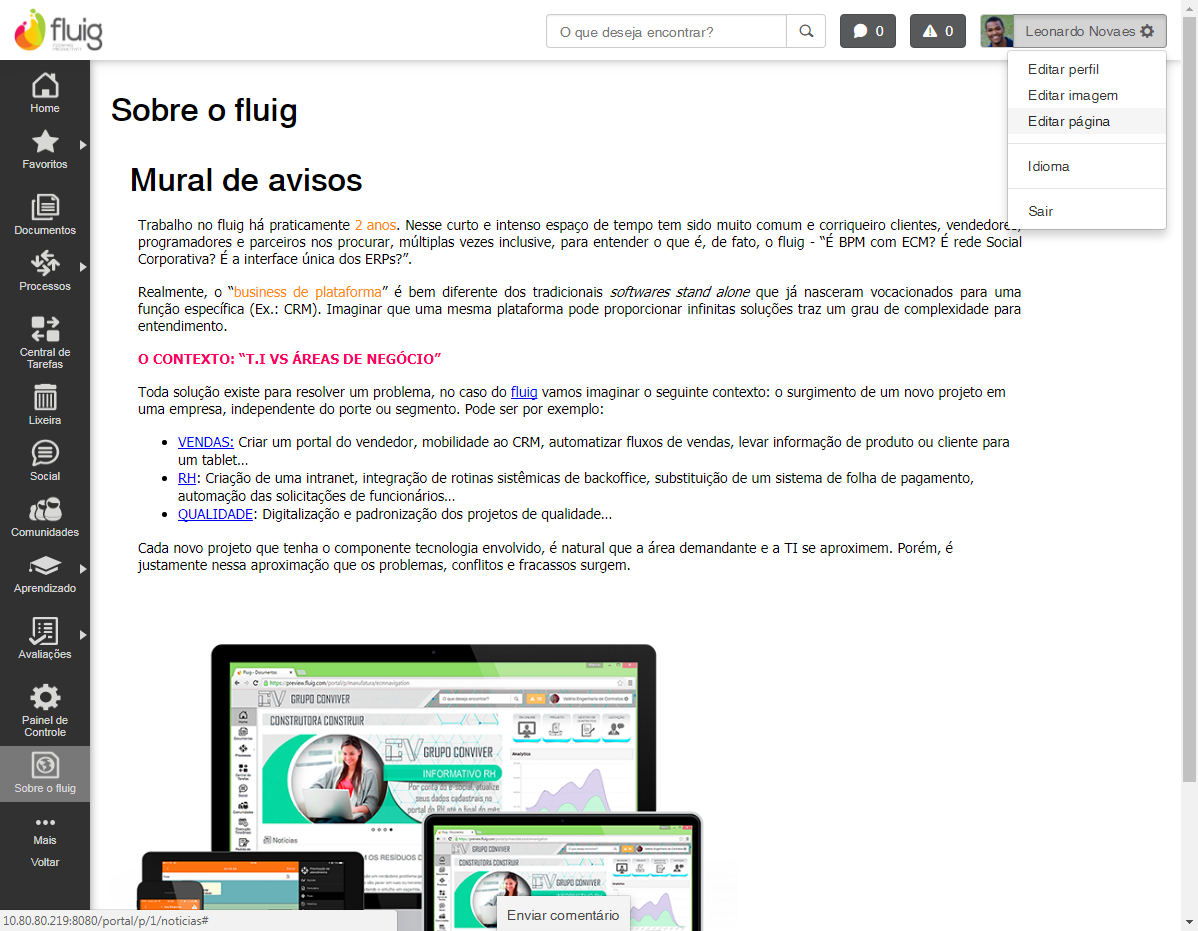
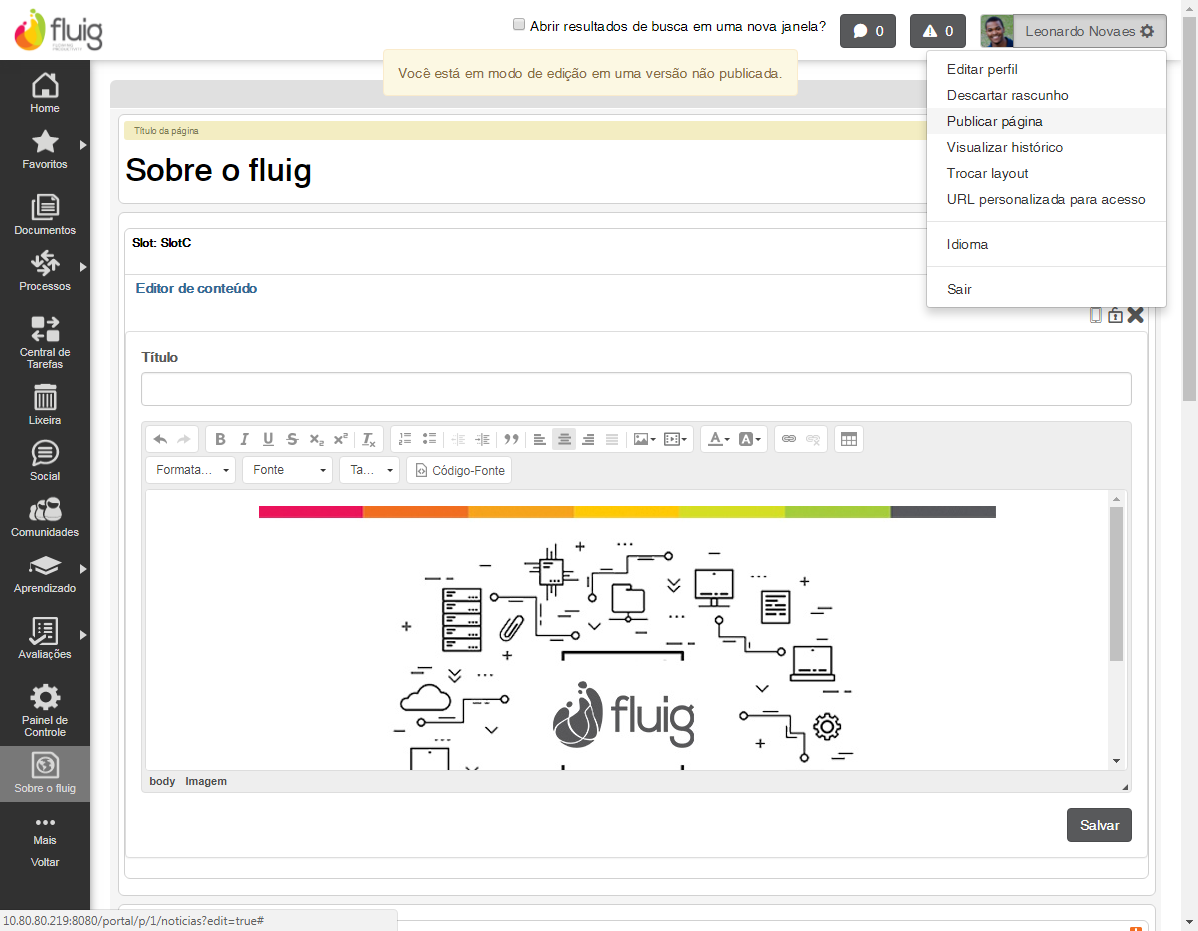
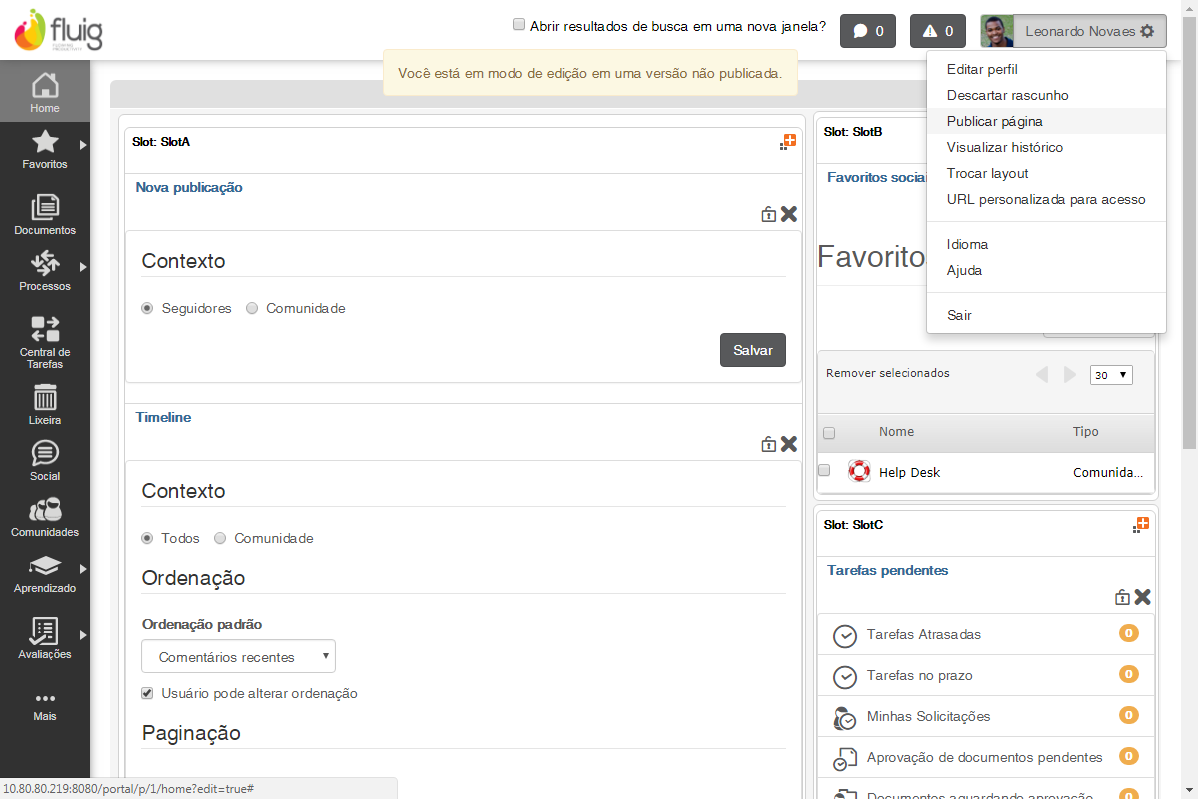
Depois de adicionar os Widgets, para visualizar a página, clique no ícone Engrenagem e posteriormente em Visualizar.
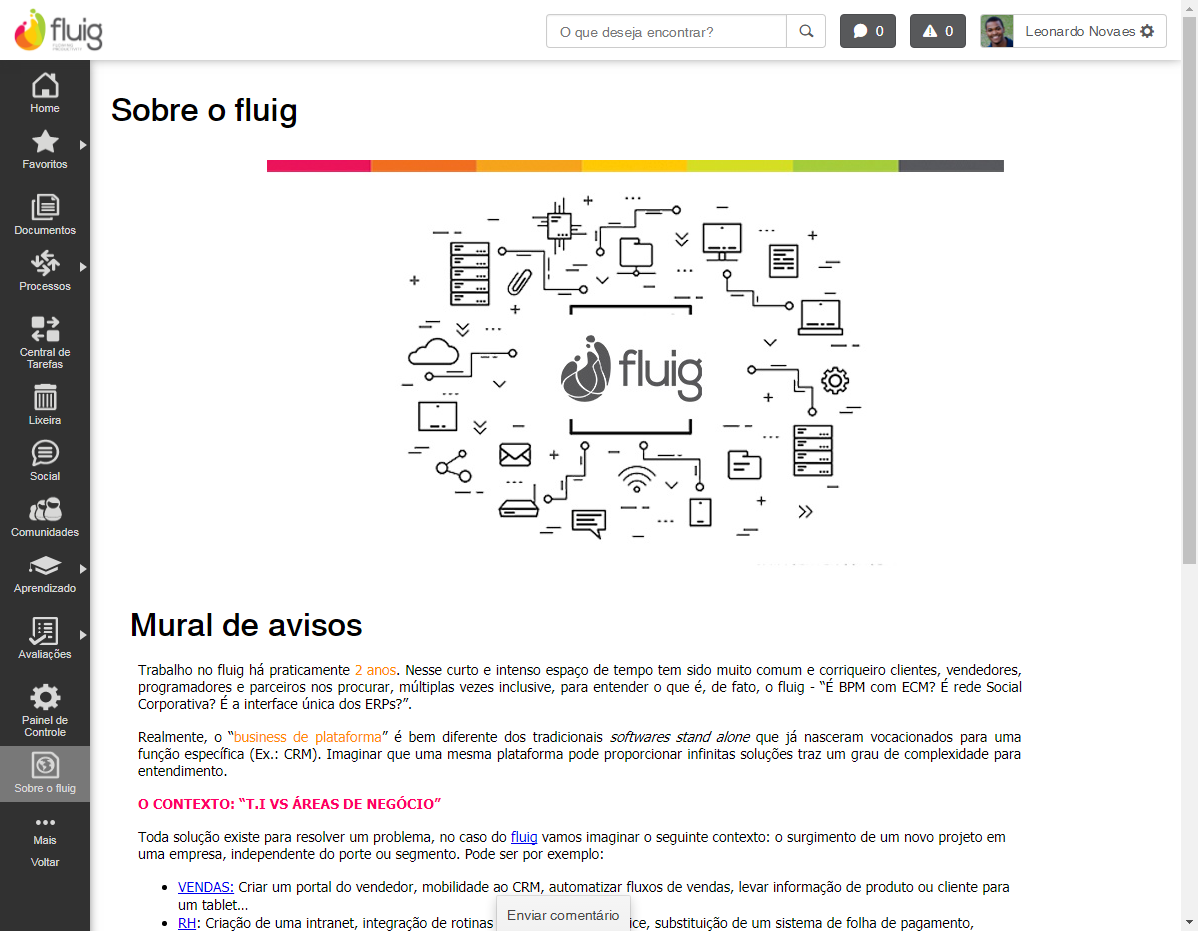
A página é apresentada.
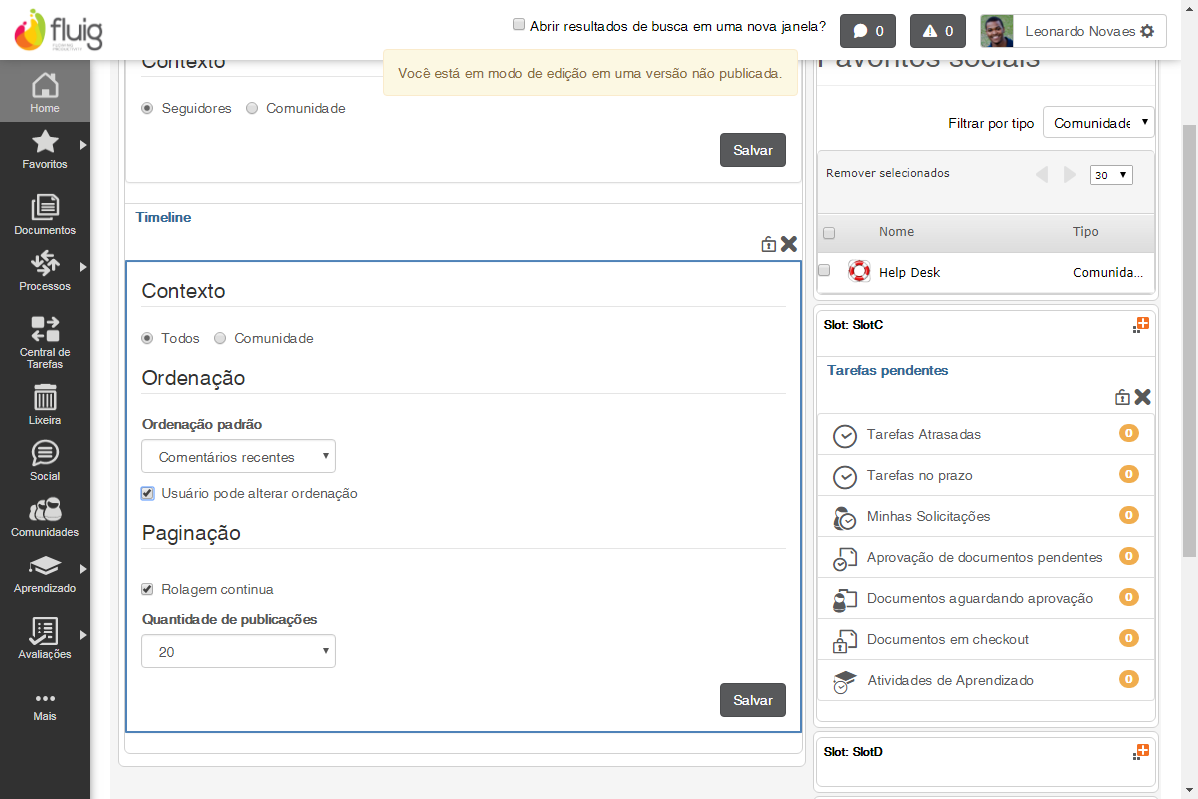
Configuração de Widgets
Alguns Widgets necessitam de configuração para o correto funcionamento. Esta configuração é feita por meio do recurso Editar presente no menu de ações do Widget. Exemplos: Widgets Editor HTML, Perspectiva de Listas e Link Externo, entre outros. Abaixo segue as configurações do Widget Link Externo para edição:
Outra forma de configurar Widgets é por meio da tela de edição de página, no qual todos os Widgets adicionados na página são dispostos em modo de edição.
| Deck of Cards | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
|
...
|
Os Widgets que permitem configuração apresentam o ícone Engrenagem. Clique nesse ícone e posteriormente em Editar.
O modo de edição do Widget é aberto.
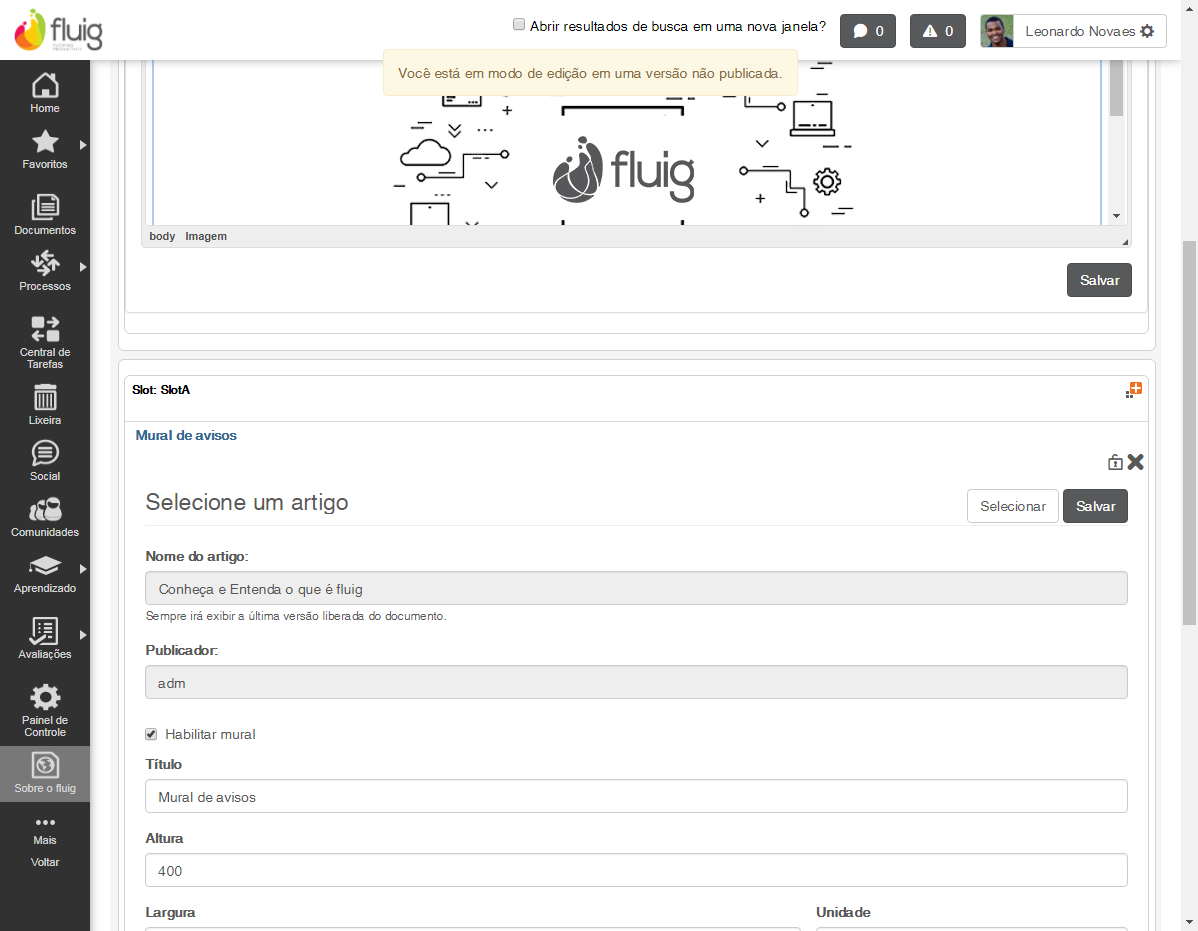
Para o Widget Editor HTML insira um título e um conteúdo HTML através do editor gráfico. Após finalizado clique em Salvar, representado por um Disquete, no menu do editor gráfico.
Para visualizar a edição realizada no Widget, clique no ícone Engrenagem e posteriormente em Visualizar.
Note que agora o Widget possui um novo conteúdo. Nesta página ainda existe o Widget Perspectiva de lista que também necessita ser configurado, para isso acesse o modo de edição dele.
O modo de edição do Widget é aberto. Note que o modo de edição de cada Widget é diferente. Clique em Selecionar.
A tela Selecionar Perspectiva é aberta. Selecione uma lista, em seguida selecione uma perspectiva e para finalizar clique em Selecionar.
A configuração do Widget é finalizada
Ao acessar novamente a página, o Widget Perspectiva de lista apresenta uma lista dos contatos da empresa
|
...