Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Objetivo
...
O objetivo deste guia é descrever o desenvolvimento de formulários avançados no fluig, abordando algumas regras iniciais para dar uma base para outras personalizações e customizações.
Pré-requisitos
...
Antes de iniciar o desenvolvimento de formulários, assista aos vídeos how to no item Criação de formulários.
Não utilize a declaração
...
<!DOCTYPE> HTML
...
Ao publicar uma definição de um formulário não é recomendada recomendamos a utilização de declarações <!DOCTYPE>:
| Bloco de código | ||
|---|---|---|
| ||
<!DOCTYPE>, Ex: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
A utilização dessas pode impactar em algumas funcionalidades da definição de formulário ou do Workflow na utilização do navegador Microsoft® Internet Explorer ®Microsoft® Internet Explorer®.
Pré-requisitos
Customização de Formulários
A customização de definição de formulários é realizada pela criação de scripts na linguagem JavaScript. O código de implementação de cada script é armazenado em banco de dados e dispensa o uso de quaisquer outros arquivos, como por exemplo, “plugin.p”.
...
Antes de iniciar o desenvolvimento de formulários, assista aos vídeos how to no item Criação de formulários.
Desenvolvimento de Formulários
...
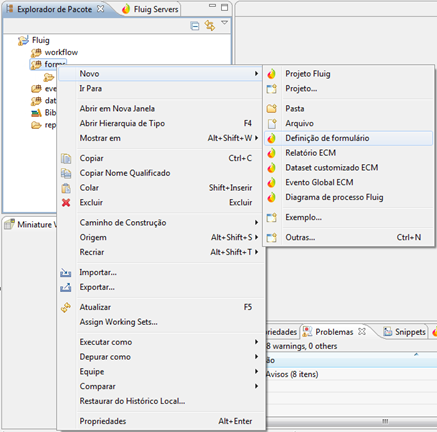
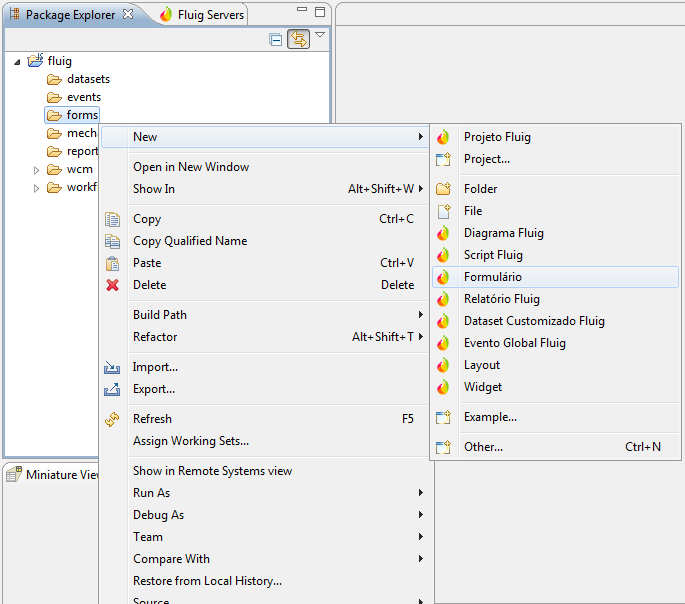
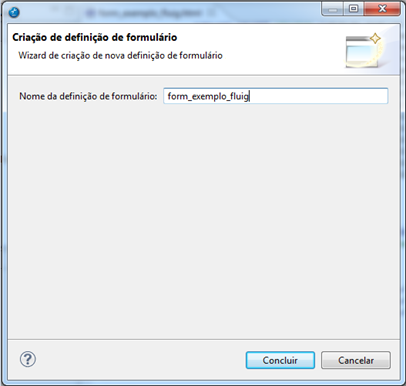
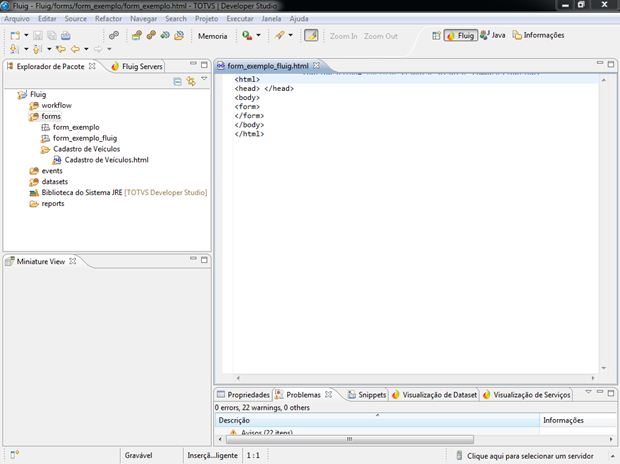
Para facilitar o desenvolvimento do formulários, você pode usar o Fluig Studio Os eventos de customização para a definição de formulários são criados a partir do plugin Fluig Designer. Para publicar um formulário siga os passos conforme exemplo a seguir:
| Deck of Cards | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||
|
Após a criação de uma definição de formulário é possível realizar a criação de scripts para customização. O eventos para formulários são criados conforme passos a seguir:
...
| effectDuration | 0.5 |
|---|---|
| id | samples |
| history | false |
| effectType | fade |
| Card | ||||||
|---|---|---|---|---|---|---|
| ||||||
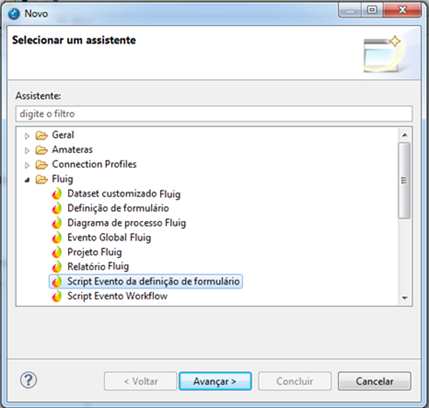
Figura 5 - Criação de script evento da definição de formulário.
|
...
| id | 2 |
|---|---|
| label | Passo 2 |
Selecione a opção Script Evento de definição de formulário e clique no botão Avançar.
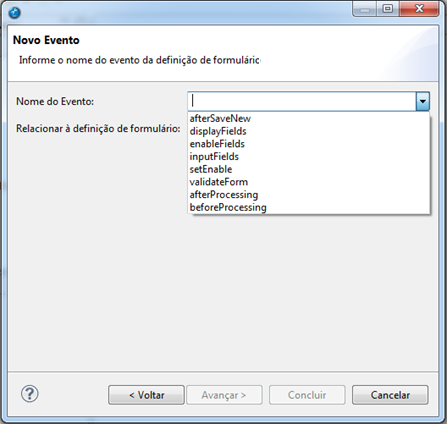
Figura 6 - Criação de script evento da definição de formulário.
...
| id | 3 |
|---|---|
| label | Passo 3 |
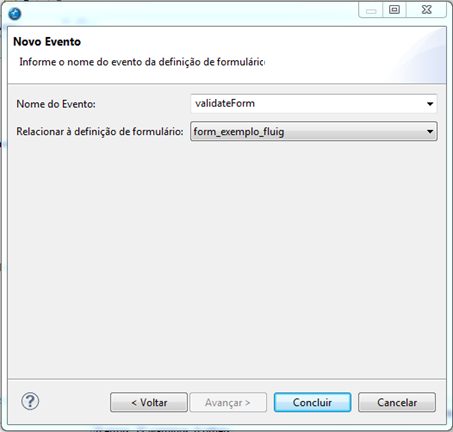
Nesta tela é necessário informar os campos pertinentes ao evento que se deseja adicionar e clicar no botão Concluir.
Figura 7 - Criação de script evento da definição de formulário.
| Card | ||||
|---|---|---|---|---|
| ||||
Figura 8 - Criação de script evento da definição de formulário.
|
| Card | ||||
|---|---|---|---|---|
| ||||
Figura 9 - Criação de script evento da definição de formulário.
|
...
| id | 6 |
|---|---|
| label | Passo 6 |
Exportando o formulário para o Fluig
...
Após o desenvolvimento, você pode enviar para o fluig o seu formulário. Para saber como e ter mais informações sobre as formas de armazenamento de dados, você pode consultar a nossa documentação sobre Exportando formulários e Modelos de Armazenamento de Formulários.
Garantindo a criação dos campos
Apenas são considerados os campos dentro da tag <form> do html principal usando o atributo name do html. Caso tenha outros arquivos html que compõe o formulário ou criação de campos dinâmicos, estes podem não conseguir ser persistidos corretamente no banco de dados.
Caso necessário, você pode criar os campos como não visíveis para que o fluig entenda que existe aquele campo (ainda que depois será substituído pela sua customização)
Boas práticas de desenvolvimento
Evite a inserção de scripts diretamente no arquivo html. Opte por usar um arquivo .js separado para isso e importe-o no seu html através da tag
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<script src="minhasfuncoes.js"></script> |
Estrutura de pastas
O Fluig não tem suporte a estrutura de pastas no formulário. Por isso, mesmo que você organize seus arquivos em pastas, como no exemplo abaixo:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
.
├── Cadastro de itens.html
├── img
│ └── logo.png
└── js
└── itens.js
|
Para o fluig, o seu formulário será entendido assim:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
.
├── Cadastro de itens.html
├── logo.png
└── itens.js
|
Ainda que nenhum arquivo seja perdido, para evitar confusões nas declarações no formulário o ideal é criar os formulário com todos os arquivos na raiz. A exceção são os eventos de formulário como será visto nessa documentação
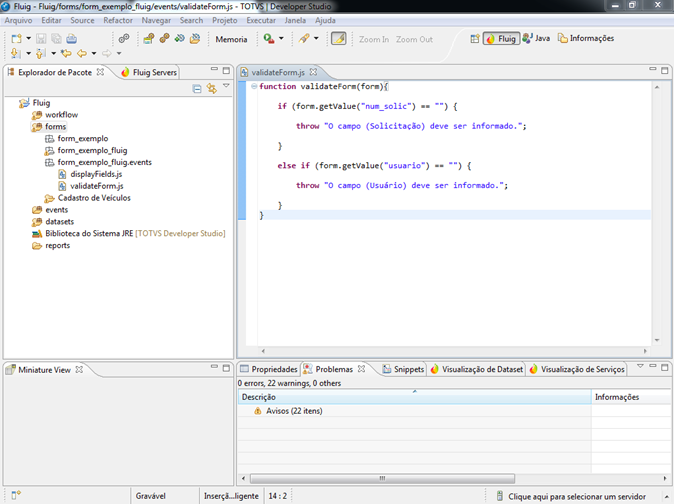
No exemplo utilizamos o evento validateForm para validar o preenchimento dos campos solicitação e usuário.
Além disso é possível notar que o recurso FormControler, já detalhado neste treinamento, foi utilizado para verificar o valor dos campos através de ‘form.getValue(“fieldname”)’.
Este e outros eventos poderiam ser utilizados para qualquer customização que fosse necessária.
Ao exportar a definição de formulário os eventos pertinentes a estes também serão exportados para o servidor Fluig.
Figura 10 - Criação de script evento da definição de formulário.
Todos os eventos da definição de formulário recebem a referência ao formulário. Através dessa referência é possível acessar os campos do formulário, acessar/definir o valor de um campo e acessar/definir o estado de apresentação do campo. Os detalhes de cada evento são apresentados nas próximas seções deste documento.
O Fluig é possível utilizar log de execução nos eventos de customização. Através da variável global log é possível obter o feedback da execução de cada evento. Existem quatro níveis de log, são eles:
- error: apresentação de erros.
- debug: depurar a execução.
- warn: informar possível problema de execução.
- info: apresentação de mensagens.
A apresentação de cada um dos tipos de log está condicionada a configuração do servidor de aplicação. Por exemplo, no JBoss®, por padrão, as mensagens do tipo info e warn são apresentadas no console do servidor e as do tipo debug, error são apresentadas no arquivo de log. Abaixo um exemplo de uso do log em script:
| Bloco de código | ||
|---|---|---|
| ||
log.info(“Testando o log info”); |
Teríamos no console do servidor a mensagem “Testando o log info”.
É possível saber o estado de edição de um formulário através da variável form passada como parâmetro para os eventos da definição formulário. Para acessar o estado de edição:
| Bloco de código | ||
|---|---|---|
| ||
form.getFormMode() |
A chamada a função form.getFormMode() vai retornar uma string com o modo de edição do formulário. Existem os seguintes valores para o modo de edição do formulário:
- ADD: indicando modo de inclusão.
- MOD: indicando modo de edição.
- VIEW: indicando mode de visualização.
- NONE: indicando que não há comunicação com o formulário, por exemplo, ocorre no momento da validação dos campos do formulário onde este não está sendo apresentado.
A seguir serão detalhados os eventos disponíveis para a customização de uma definição de formulário no Fluig.
AfterProcessing
É o último evento a ser disparado para o fichário. O evento recebe como parâmetro uma referência ao formulário da definição de formulário.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function afterProcessing(form){
} |
No contexto deste evento a variável form pode ser usada somente para consulta aos campos da definição de formulário, seus valores e estado de apresentação.
AfterSaveNew
Esse evento é disparado após a criação de um novo formulário. O evento recebe como parâmetro uma referência ao formulário da definição de formulário.
Para obter o valor de um determinado campo do formulário:
| Bloco de código | ||
|---|---|---|
| ||
form.getValue("nome-do-campo") |
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function afterSaveNew(form) {
log.info("Colaborador de abertura: " + form.getValue("RNC_colab_abertura"));
} |
A consulta aos campos do formulário é case insensitve. No exemplo acima, poderíamos obter o valor do campo usando rnc_colab_abertura.
BeforeProcessing
Esse evento é o primeiro a ser disparado. Ocorre antes de qualquer outro evento da definição de formulário. O evento recebe como parâmetro uma referência ao formulário da definição de formulário.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function beforeProcessing(form){
} |
No contexto deste evento a variável form pode ser usada somente para consulta aos campos da definição de fromulário, seus valores e estado de apresentação.
DisplayFields
Esse evento é disparado no momento em que os objetos do formulário são apresentados. O evento recebe como parâmetro uma referência ao formulário da definição de formulário e a referência para saída de apresentação do formulário.
Nesse evento é possível alterar os valores a serem apresentados no campo do formulário. Para isto basta usar o seguinte procedimento:
| Bloco de código | ||
|---|---|---|
| ||
form.setValue(“nome-do-campo”, “valor”); |
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form, customHTML) {
if ( form.getFormMode() == “MOD” ) {
form.setValue('RNC_colab_abertura', new java.lang.Integer(1));
}
} |
Ainda no evento DisplayFields é possível utilizar dois métodos de forma independente ou conjunta para alterar a forma de como é apresentada a renderização do formulário e ocultar os botões “Imprimir” e “Imprimir em nova Janela”.
Para visualizar o formulário no formato original com os campos desabilitados, deve-se utilizar o método setShowDisabledFields.
...
Exemplo de visualização sem a utilização dos métodos:
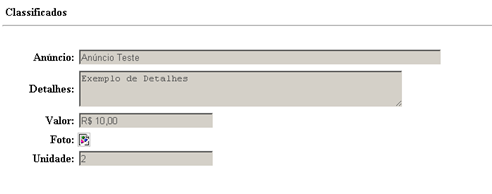
Figura 11 - Exemplo sem utilização dos métodos.
Exemplo de utilização dos métodos:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form, customHTML) {
form.setShowDisabledFields(true);
form.setHidePrintLink(true);
} |
Figura 12 - Exemplo de utilização dos métodos.
É importante destacar que este evento é o único que permite a alteração dos valores a serem apresentados nos campos formulário antes da renderização deste.
Abaixo um exemplo para usar a saída de apresentação do formulário:
| Bloco de código | ||
|---|---|---|
| ||
if(form.getFormMode() != "VIEW") {
customHTML += '<script> ';
customHTML += "function MostraEscondeBtn_zoom()";
customHTML += "{";
customHTML += "document.getElementById('zoomUsuario').className = 'show';";
customHTML += "document.getElementById('zoomModulo').className = 'show';";
customHTML += "}";
customHTML += '</script>';
} |
EnableFields
Esse evento é disparado no momento em que os objetos do formulário são habilitados, permitindo desabilitar alguns campos, caso haja a necessidade. O evento recebe como parâmetro uma referência ao formulário da definição de formulário.
Para habilitar ou desabilitar um campo do formulário o seguinte procedimento deve ser executado:
| Bloco de código | ||
|---|---|---|
| ||
form.setEnabled("nome-do-campo",true/false) |
Onde “true” habilita o campo e “false” desabilita o campo.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function enableFields(form) {
if ( form.getFormMode() != 'ADD' ){
form.setEnabled("rnc_area",false);
form. setEnabled("rnc_tipo_ocorrencia",false);
}
} |
É importante destacar que o evento ocorre no momento da renderização do formulário e é o único que permite alterar o estado de apresentação dos campos do formulário.
Outra forma de desabilitar os campos é utilizando comandos JavaScript implementados diretamente em funções do formulário. Porém, neste caso, não é permitido utilizar a propriedade disabled, pois os campos não serão gravados ao salvar a ficha. Para esta situação, deve-se utilizar a propriedade readonly conforme exemplo abaixo:
| Bloco de código | ||
|---|---|---|
| ||
document.forms['nomeForm'].nomeCampo.setAttribute('readonly',true); |
InputFields
Esse evento é disparado no momento em que os dados do formulário são passados para a BO responsável por formulário do Fluig. O evento recebe como parâmetro uma referência ao formulário da definição de formulário. Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function inputFields(form){
} |
SetEnable
Esse evento pode ser executado em diferentes eventos das definições de formulário. Este evento não é implementado automaticamente na customização da definição de formulário.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function setEnable() {
log.info(“Teste de chamada de função”);
}
function displayFields(form, customHTML) {
setEnable();
} |
ValidateForm
Esse evento é executado antes da gravação dos dados do formulário no banco de dados. O evento recebe como parâmetro uma referência ao formulário da definição de formulário. Em caso de erros de validação dos dados do formulário esse evento irá retornar uma mensagem de erro.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function validateForm(form) {
if (form.getValue('RNC_colab_abertura') == null){
throw "O colaborador de abertura não foi informado";
}
} |