...
Assim, quando o usuário utilizar os processos de Separação, Conferência, Recebimento, Auditoria e Inventário do Modulo Meu Winthor RF Mobile, ao bipar os itens as rotinas irão validar se a etiqueta que foi bipada está de acordo com o que foi parametrizado na 1128 e identificar os respectivos produtos.
...
| Totvs custom tabs box |
|---|
| tabs | Procedimentos Iniciais, Saiba Como Utilizar |
|---|
| ids | passo1,passo2 |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | passo1 |
|---|
| - Instale / Atualize os seguintes serviços abaixo:
- Windows
- Android
- Rotina 1128
- Logistica Core
- Logistica Infrastructure
- Separação
- Conferência
- Recebimento
- Auditoria
- Inventário
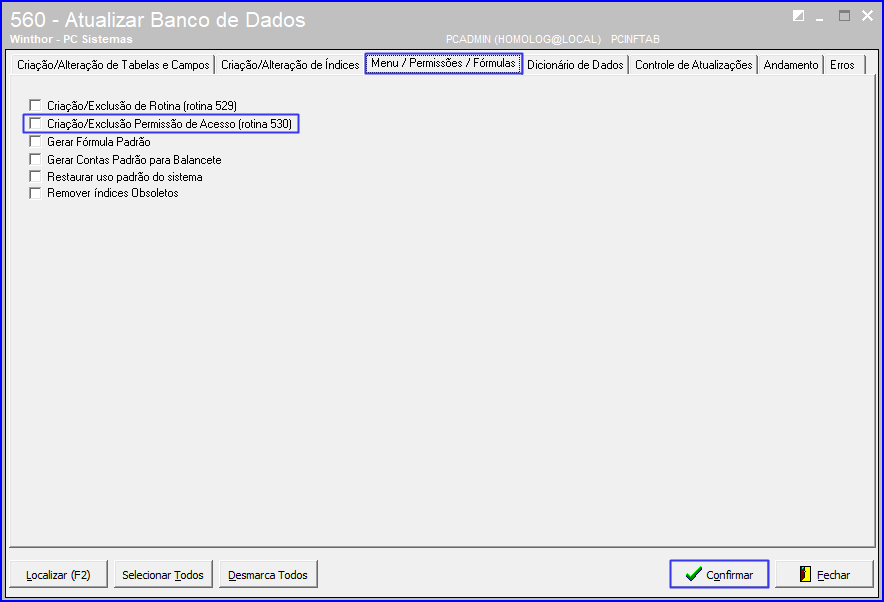
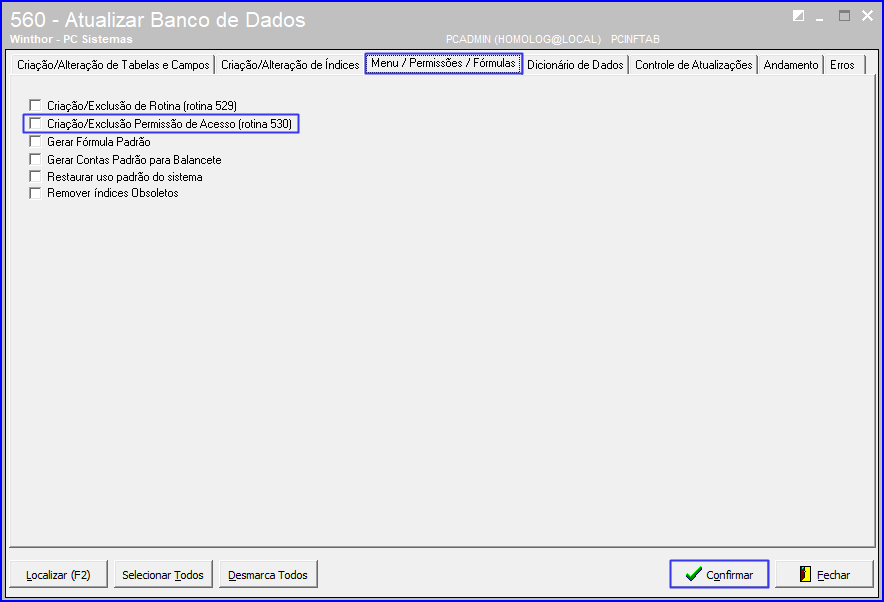
- Acesse a rotina 560 na versão mais recente disponível, e na aba "Menu / Permissões / Fórmulas" marque a opção "Criação / Exclusão Permissão de Acesso (Rotina 530)" e clique o botão Confirmar;

|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | passo2 |
|---|
| - Acesse a rotina 132
 Image Removed132, pesquise pelo parâmetro "4195 - Utilizar decodificação de etiqueta por fornecedor" e clique Salvar; Image Removed132, pesquise pelo parâmetro "4195 - Utilizar decodificação de etiqueta por fornecedor" e clique Salvar;
 Image Added Image Added
- Acesse a rotina 530, pesquise pela rotina 1128, marque as opções conforme a necessidade e clique Confirmar;
 Image Added Image Added
- Acesse o WTA (Winthor Anywhere) e abra a rotina 1128. Após isso, clique o botão
 Image Added para configurar os campos das etiquetas; Image Added para configurar os campos das etiquetas;
- Selecione os campos desejados clicando no botão
 Image Added. Após selecionar todos os campos que desejar, role o mouse para a parte inferior da tela e clique o botão Voltar; Image Added. Após selecionar todos os campos que desejar, role o mouse para a parte inferior da tela e clique o botão Voltar;
 Image Added Image Added
- A rotina irá retornar para tela inicial. Clique o botão
 Image Added para selecionar um fornecedor para configurar um template de etiqueta; Image Added para selecionar um fornecedor para configurar um template de etiqueta;
 Image Added Image Added
- Clique o botão "Adicionar novo" para adicionar um novo template ou selecione um template já existente;
 Image Added Image Added
- No campo "Descrição" insira uma descrição à sua escolha para o template de etiqueta, e clique o botão
 Image Added para inserir os campos que irão conter no template; Image Added para inserir os campos que irão conter no template;
 Image Added Image Added
- Após selecionar os campos desejados, no campo "tamanho" insira quantos números irá conter naquela configuração, conforme imagem abaixo.
Exemplo: Se inserir o número 8 no tamanho da configuração "(9999) EAN/PUC (Não oficial Gs1-128", o número 3 na configuração "(10) Número de Batch ou Lote" e o número 4 na configuração "(12) Data de Vencimento" significa que este template de etiqueta terá um total de 15 dígitos e desses 15 dígitos os 8 primeiros irão se referir ao EAN do produto, os próximos 3 dígitos se referirão ao número de lote e os últimos 4 dígitos serão a data de vencimento;
 Image Added Image Added
- Após configurar o template clique o botão "Salvar";
Editando / excluindo templates- Para editar um template, é necessário ter a permissão "2- Excluir templete de etiqueta" e "3 - Editar templates de etiqueta" habilitada na rotina 530;
- Na rotina 1128, selecione o fornecedor desejado, e no campo "Template de etiqueta" clique no template que deseja editar;
 Image Added Image Added
- Altere os campos conforme sua necessidade. É possível alterar a descrição, inserir uma nova configuração clicando o botão
 Image Added ou excluir uma configuração existente no template clicando Image Added ou excluir uma configuração existente no template clicando  Image Added, conforme imagem abaixo; Image Added, conforme imagem abaixo;
 Image Added Image Added
- Após isso, clique o botão "Salvar". Se desejar apenas excluir o template existente, clique o botão "Excluir".
Utilizando os templates nos serviços do Meu Winthor RFPara utilizar os templates basta configurá-los na rotina 1128. Após isso, o usuário pode seguir com o processo normal de utilização dos serviços do Meu Winthor RF (separação, conferência etc), com a diferença de que no momento em que bipar os itens, os serviços irão buscar os fornecedores daqueles itens e validar as configurações realizadas na rotina 1128 para estes fornecedores, e assim irão trazer os itens de acordo com os templates configurados. |
|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|