01. DADOS GERAIS
Virtual Age| Totvs Moda |
| Segmento: | Moda |
|---|
| Módulo: | Financeiro |
|---|
| Função: | FCRFP021 - Alteração de Despesa da Duplicata |
|---|
| Ticket: | 7856981 |
|---|
| Requisito/Story/Issue (informe o requisito relacionado) : | DVAFIN-4570 |
|---|
02. SITUAÇÃO/REQUISITO
Quando a contabilização for automática, ao realizar a alteração da despesa , através do componente FCPFP021, de uma duplicata que possui liquidação de abatimento., não realizar o cancelamento da contabilização e nem a contabilização.
03. SOLUÇÃO
Adaptar o componente FCPFP021, para atender a situação/requisito acima.
...
| Totvs custom tabs box |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | passo1 |
|---|
|  Image Modified Image Modified
Imagem 1 - A imagem acima mostra, para a empresa 001, que o parâmetro "TP_CONTAUT_CTP" foi configurado com 03 - LIQUIDAÇÃO FINANCEIRA, para que a liquidação financeira seja contabilizada automaticamente.
 Image Modified Image Modified
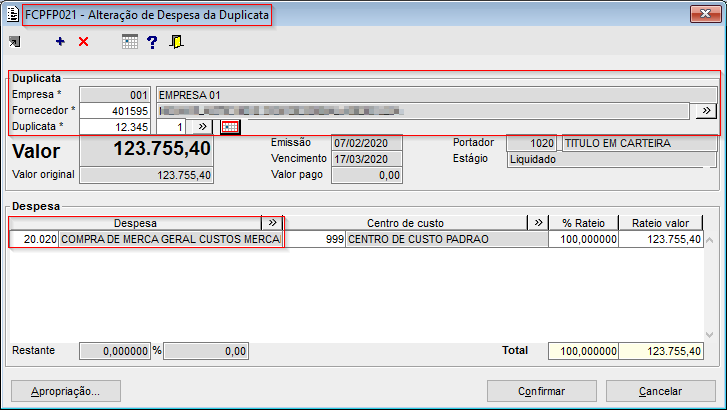
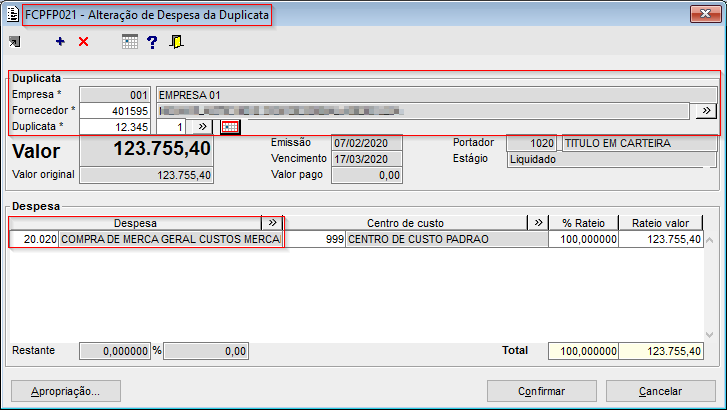
Imagem 2 - A imagem acima mostra a despesa 20.020, da duplicata 12.345/1, da empresa 001, do fornecedor 501585,
 Image Modified Image Modified
Imagem 3 - A imagem acima, mostra a duplicata 12.345/1, da empresa 001, do fornecedor 501585, recebendo o abatimento total.
 Image Modified Image Modified
Imagem 4 - A imagem acima mostra a duplicata 12.345/1, da empresa 001, do fornecedor 501585, com a despesa sendo alterada para 3.027.
 Image Modified Image Modified
Imagem 5 - A imagem acima mostra a primeira mensagem que era exibida antes da adaptação do processo.
 Image Modified Image Modified
Imagem 6 - A imagem acima mostra a segunda mensagem que era exibida antes da adaptação do processo.
 Image Modified Image Modified
Imagem 7 - A Imagem acima mostra a mensagem que passou a ser exibida após a adaptação do processo para atender a situação/requisito. | | Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | passo1 |
|---|
| | Totvs custom tabs box items |
|---|
| default | no |
|---|
referencia | passo2
|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|