Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
|
Plataforma
Produto: Fluig Studio
Ocorrência
Método "setVisible=false" não executado na visualização do formulário através dos eventos de formulário (displayFields).
| Bloco de código | ||
|---|---|---|
| ||
<form name="form" role="form"> <input type="text" id="texto1" name="texto1" value="texto1" > <input type="text" id="texto2" name="texto2" value="texto2" > </form> |
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form,customHTML){
form.setVisible("texto2", false);
form.setShowDisabledFields(true);
} |
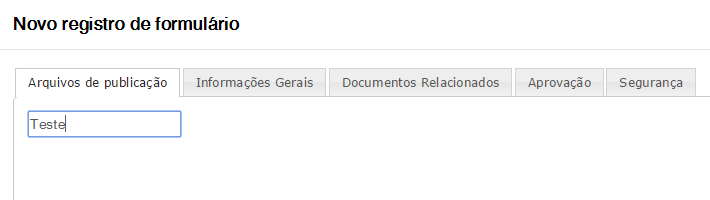
Figura 1 - Criação de novo registro de formulário, contendo apenas o campo desejado visível para inserção.
...
Figura 2 - Visualização do formulário do novo registro inserido, exibindo também o campo que fora definido como invisível.
Causa
É uma característica do sistema mostrar todos os campos existentes no formulário, independente de métodos executados nos eventos.
Estes eventos somente são considerados nas inclusões/modificações do formulário.
Solução
Para setar a não visibilidade de determinado campo (setVisible=false), fora adequado para input type igual a "hidden" ao invés de "text" para o campo desejado.
Desta forma, o campo permanecerá invisível para todas as etapas (inclusão/consulta e modificação).
| Bloco de código | ||
|---|---|---|
| ||
<form name="form" role="form"> <input type="text" id="texto1" name="texto1" value="texto1" > <input type="hidden" id="texto2" name="texto2" value="texto2" > </form> |
Observações
Para o evento displayFields, existe o método setShowDisabledFields, pela qual, serve para renderizar a visualização do formulário em seu formato original com os campos desabilitados, porém este não inclui a visualização de campos invisíveis.
...