Índice
| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true |
|---|
| style | none |
|---|
| exclude | .*ndice |
|---|
|
Objetivo
O objetivo deste guia é apresentar as características da biblioteca WCM.
Conceito
A biblioteca WCM contém os elementos básicos que podem ser inseridos num layout na sua montagem, elementos tais como menu, cabeçalho e rodapé da página.
...
Para utilizar a biblioteca WCM é necessário fazer a sua importação no layout, a . A importação é feita inserindo o seguinte código no topo do arquivo do layout:
| Bloco de código |
|---|
|
<#import "/wcm.ftl" as wcm/> |
Após importada a , sua utilização é feita da seguinte maneira:
| Bloco de código |
|---|
|
<@wcm.FUNÇÃO PARÂMETROS/>
<!--Ex: -->
<@wcm.header publicauthenticated="true"/>
<@wcm.menu /> |
Funções disponíveis
As funções disponíveis
...
na biblioteca WCM são apresentadas nos quadros a seguir:
| Deck of Cards |
|---|
|
| Card |
|---|
| id | 1 |
|---|
| label | Header |
|---|
| title | Header |
|---|
| Insere o cabeçalho no layout, podendo indicar por parâmetro se é publico ou não. | Bloco de código |
|---|
<@wcm.header |
|
public| Parâmetro | Valores | Valor padrão | Obrigatório | Descrição |
|---|
|
|
...
authenticated | true/false | false | Não | Indica se o cabeçalho é publico ou se o usuário precisa estar logado |
|
|
...
 Image Added Image Added
Figura 1 - Cabeçalho do layout |
| Card |
|---|
| Insere o menu no layout |
|
...
e não possui parâmetros. | Bloco de código |
|---|
<@wcm.menu /> |
|
|
...
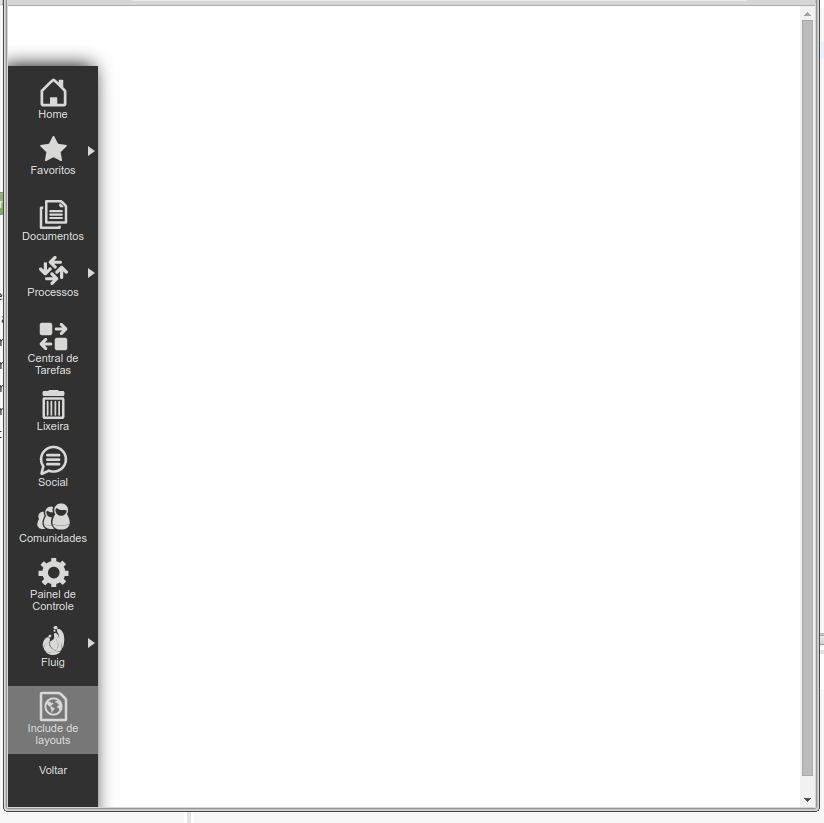
 Image Added Image Added
Figura 2 - Menu lateral do layout |
| Card |
|---|
| id | 3 |
|---|
| label | RenderSlot |
|---|
| title | RenderSlot |
|---|
| RenderSlotInsere um slot no layout |
|
...
. Os parâmetros incluem o id do slot e se o slot é editável ou não. | Bloco de código |
|---|
<@wcm.renderSlot id="SlotA" editableSlot="true"/> |
| Parâmetro | Valores | Valor padrão | Obrigatório | Descrição |
|---|
| id | string | Não possui | Sim | Valor do id do slot |
|
|
...
| . Ex.: "SlotA". | | decorator | true/false | false | Não |
|
|
...
| Indica se o título do widget será renderizado. | | editableSlot | true/false | false | Não | Indica se o slot é editável ou não. | | class | string | Não possui | Não | Classe CSS a ser inserida no slot |
|
|
...
 Image Added Image Added
Figura 2 - Slot do layout |
| Card |
|---|
| id | 1 |
|---|
| label | Footer |
|---|
| title | Footer |
|---|
| Insere o rodapé no layout. Recebe por parâmetro a chave da label a ser exibida antes do nome do usuário. | Bloco de código |
|---|
<@wcm.footer layoutuserlabel="wcm.layoutdefault.user" /> |
| Parâmetro | Valores | Valor padrão | Obrigatório | Descrição |
|---|
| layoutuserlabel | string | Não possui | Sim | Chave i18n da label a ser exibida antes do nome do usuário. Ex.: Usuário: João da Silva |
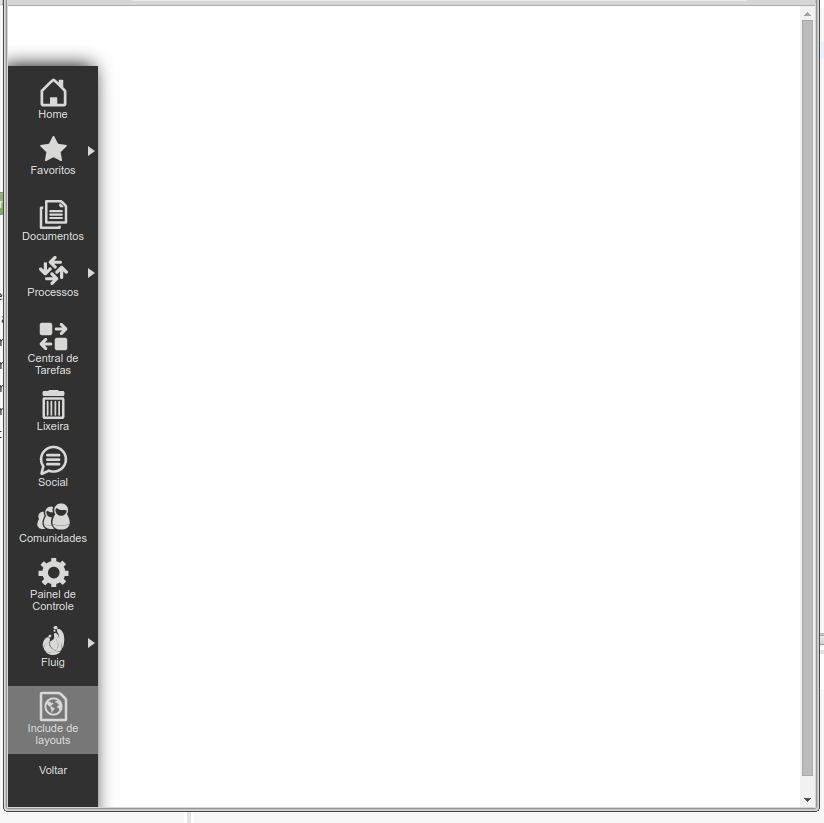
 Image Added Image Added
Figura 4 - Rodapé do layout |
|