| Dica |
|---|
|
 Image Added ¿Habla Español? Haga clic aquí para ver la documentación en Español. Image Added ¿Habla Español? Haga clic aquí para ver la documentación en Español.
 Image Added Do you speak English? Click here to view the documentation in English. Image Added Do you speak English? Click here to view the documentation in English.
|
...
| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true | style |
|---|
| none | exclude | .*ndice |
|---|
|
Objetivo
O objetivo deste guia é detalhar os procedimentos de configuração das widgets de Experiência de Uso no Fluig.
Sobre Experiências de Uso
Explicação.
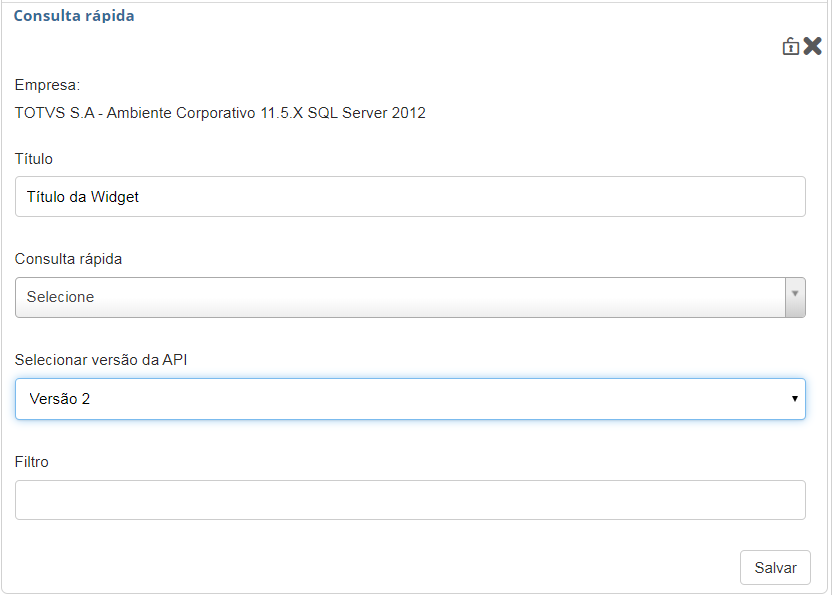
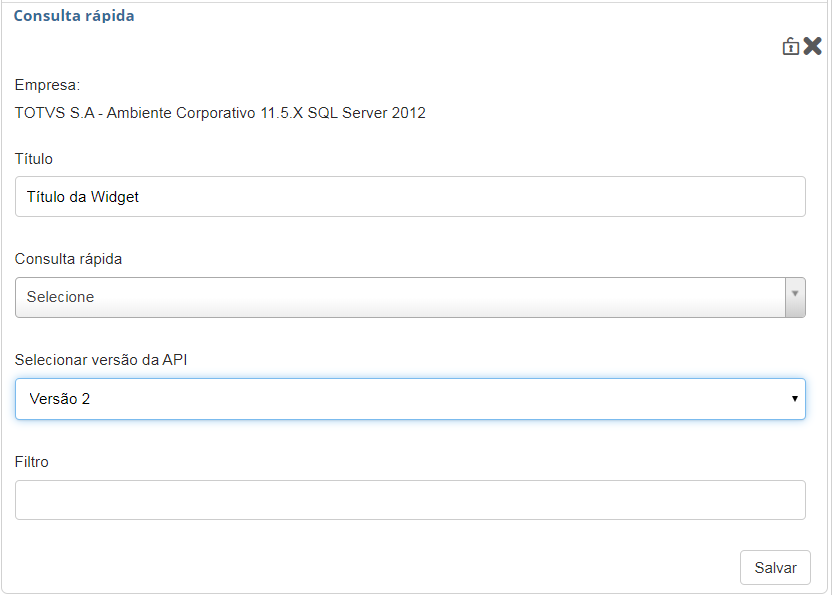
Consulta Rápida
 Image Added
Image Added
Requisitos
- Possuir as experiências de uso configuradas.
- Provisão do permissionamento no Identity.
...
Benefícios
- Acesso rápido à ao conteúdo dos sistemas em consultas típicas
- Agilidade para tomada de ações
- Uma única tela de acesso para o usuário
Configuração do widget
...
Consulta Rápida
...
no Fluig Plataforma
Acompanhe, movimentando-se nas abas abaixo, o passo a passo para configuração do widget de ' Consulta Rápida ' no Fluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1Passo 1 |
|---|
|
 Image Removed Image Removed
Figura 1 - Configuração Widget de consulta rápida.  Image Added Image Added
Inclui novo widget.
|
| Card |
|---|
|
Na tela de adição de widgets- Na janela Adicionar novo widget, o filtro
integração filtra as widgets relacionadas a - Integrações separa os widgets relacionados às experiências de uso. Neste exemplo iremos adicionar
a - o widget de Consulta Rápida, que permite ter acesso rápido aos relatórios simplificados.
 Image RemovedFigura 2 - Configuração Widget de consulta rápida Image RemovedFigura 2 - Configuração Widget de consulta rápida Image Added Image Added
Adicionar novo widget ao slot da página.
|
| Card |
|---|
|
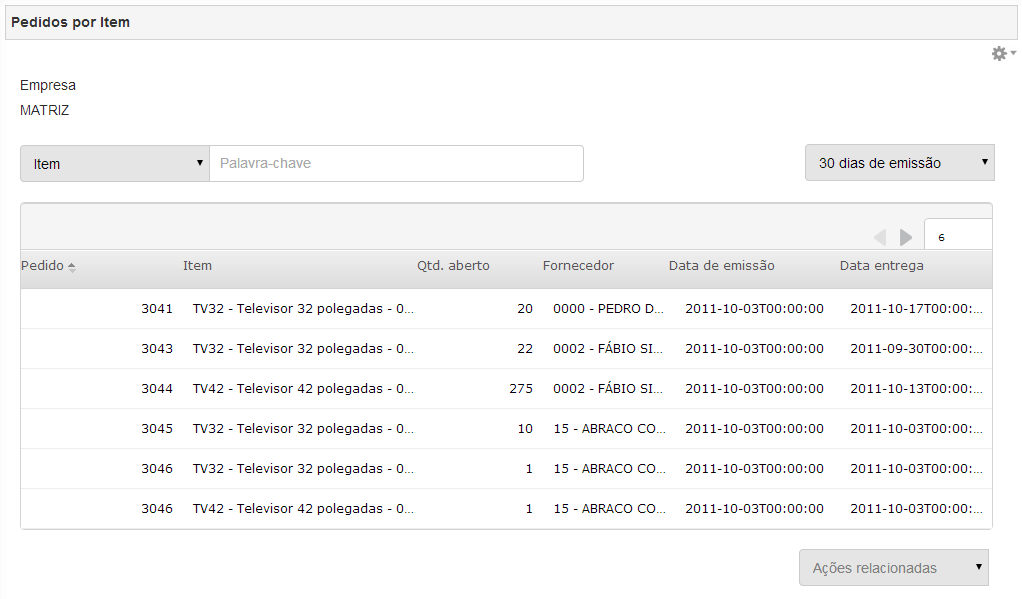
Iremos configurar o widget para retornar um relatório simplificado de pedidos por item da empresa '"Matriz'". - Título: Pedidos por Item - Consulta Rápida: PEDIDOS POR ITEM - Empresa: Matriz
 Image Removed Image Removed
- Após configurar o widget, deve-se clicar em Salvar para guardar e aplicar as configurações.
 Image Added Image Added
Configuração widget Figura 3 - Configuração Widget de consulta rápida.
|
| Card |
|---|
|
- Publique a página para que o novo widget configurado possa ser visualizado por todos os usuários.
 Image Added Image Added
Publicação da página com o widget Consulta Rápida.
|
| Card |
|---|
|
- Ao visualizar a página, o relatório da consulta rápida será exibido.
- Caso necessário, é possível acessar a ajuda do widget através do ícone
 localizado no canto superior direito. localizado no canto superior direito.
 Image Added Image Added
Visualização do widget de consulta rápida.
|
|
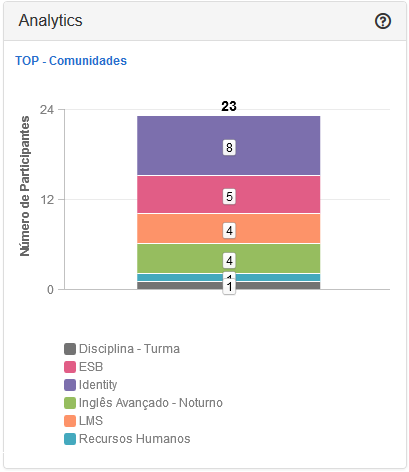
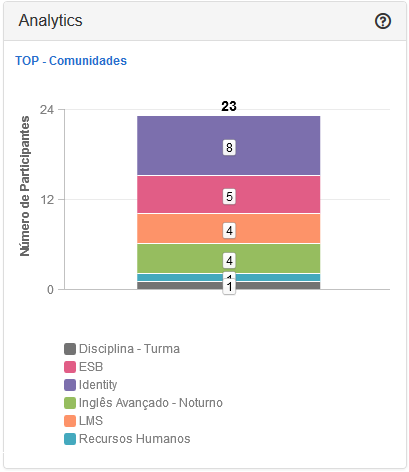
Analytics
 Image Added
Image Added
Requisitos
- Instalação do TOTVS Fluig Plataforma integrada ao Identity.
Aplicativo Fluig Analytics configurado no Identity.
Benefícios
- Dashboards dinâmicos
- Dados de análise utilizados onde são necessários
- Acesso compartilhado com perfis de usuários
- Novas visões em minutos
Configuração do widget Analytics no Fluig Plataforma
Acompanhe, movimentando-se nas abas abaixo, o passo a passo para configuração do widget Analytics no Fluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
|
- Na edição da página em que deseja adicionar o widget, clique em Adicionar novo widget para incluí-lo no slot.
 Image Added Image Added
Incluir novo widget.
|
| Card |
|---|
|
- Na janela Adicionar novo widget, o filtro Integrações separa os widgets relacionados às experiências de uso. Neste exemplo iremos adicionar o widget Analytics que permite visualizar gráficos e dashboards do Analytics de forma fácil e rápida.
 Image Added Image Added
Adicionar novo widget ao slot da página.
|
| Card |
|---|
|
- Após a inclusão do widget na página, é necessário informar os dados de configuração para que o widget possa apresentar os gráficos do projeto Fluig Analytics ou TOTVS Analytics.
- Informar o nome desejado para o widget Analytics no Título. No exemplo a seguir, o relatório apresentado será de comunidades mais acessadas, por isso o título do widget será definido como "TOP - Comunidades".
 Image Added Image Added
- O campo URL refere-se à URL do relatório no Analytics. Para obter esta informação, acessar o Analytics e navegar até o gráfico que será incluído na plataforma Fluig. Clicar na opção Embed, copiar o conteúdo do campo URI e colar no campo URL das configurações do widget.
 Image Added Veja o passo a passo Image Added Veja o passo a passo - O código da aplicação deve ser obtido no Identity. Para isso, acesse o menu Aplicativos e filtre pelos aplicativos GoodData. Acesse as propriedades do aplicativo GoodData configurado no Identity com o projeto Fluig/TOTVS Analytics e acione a opção Mais informações. Será apresentada uma janela com o código do aplicativo. Esse código deve ser copiado e colado no campo Código da aplicação das configurações do widget.
 Image Added Veja o passo a passo Image Added Veja o passo a passo
|
| Card |
|---|
|
- Publicar a página para que o novo widget configurado possa ser visualizado por todos os usuários.
 Image Added Image Added
- Na sequência, clique em salvar e publique a edição de widget feita na página.
 Image Removed Image Removed
Publicação da página com o widget Consulta Rápida Figura 4 - Configuração Widget de consulta rápida.
|
| Card |
|---|
| |
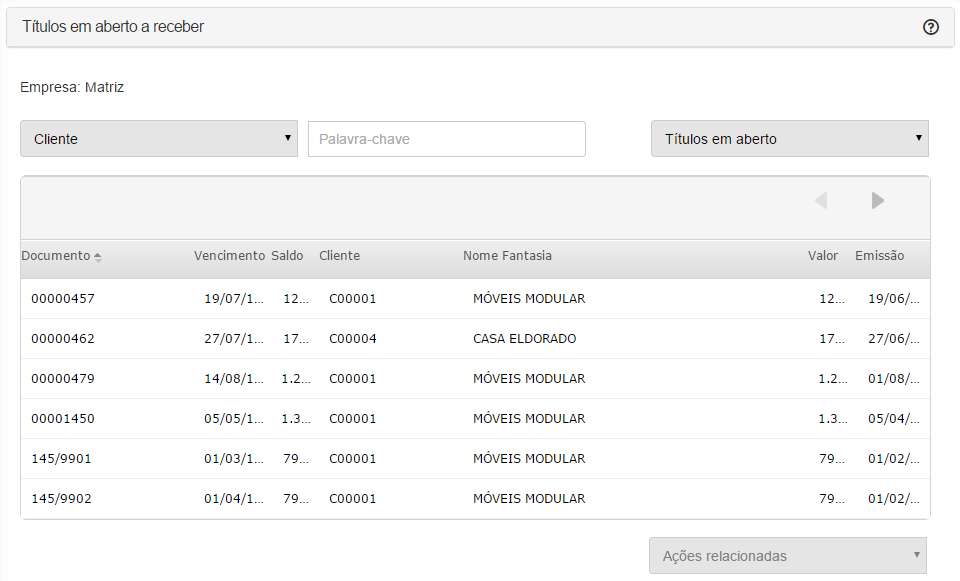
- Ao visualizar a página, o relatório da consulta rápida do Analytics será exibido.
 Image Removed Image Removed
Figura 5 - Configuração Widget de consulta rápida. |
|
Acesso Centralizado
Requisitos
- Caso necessário, é possível acessar a ajuda do widget através do ícone
 localizado no canto superior direito. localizado no canto superior direito.
 Image Added Image Added
Widget Analytics exibindo o relatório TOP - Comunidades
|
|
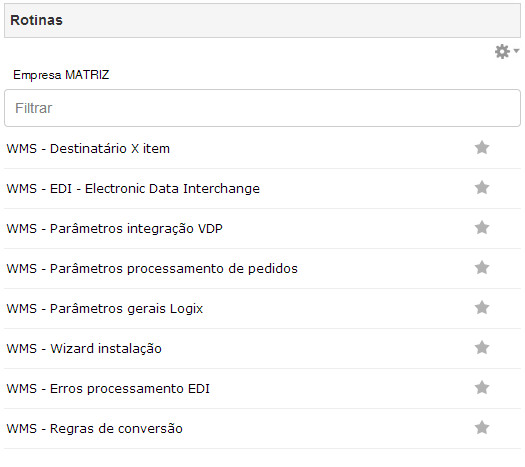
Acesso Centralizado
 Image Added
Image Added
Requisitos
- Possuir as experiências de uso configuradas.
- Provisão do permissionamento no Identity.
Benefícios
- Visão de das rotinas disponibilizadas
- Acesso em ambientes locais e na nuvem
- Criação de listas de rotinas ligadas a um contexto
Configuração do widget
...
Acesso Centralizado
...
no Fluig
...
Plataforma
Acompanhe, movimentando-se nas abas abaixo, o passo a passo para configuração do widget de 'Consulta Rápida' Acesso Centralizado no Fluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| |
- Na edição da página em que se deseja adicionar o widget, clique em ‘Adicionar Nova Widget’ para adicionar o widget ao Adicionar novo widget para incluí-lo no slot.
 Image Removed Image Removed
Figura 6 - Configuração Widget de acesso centralizado.  Image Added Image Added
Incluir novo widget.
|
| Card |
|---|
|
Na tela de adição de widgets- Na janela Adicionar novo widget, o filtro
integração filtra as widgets relacionadas a - Integrações separa os widgets relacionados às experiências de uso. Neste exemplo iremos adicionar
a - o widget de Acesso Centralizado que permite ter acesso fácil à rotinas de sistemas integrados ao Fluig.
 Image Removed Image Removed  Image Added Image Added
Adicionar novo widget ao slot da páginaFigura 7 - Configuração Widget de acesso centralizado.
|
| Card |
|---|
|
Completo , Favoritos, Mais acessados e Lista Personalizada.: exibe todas as rotinas de Menu do usuário na empresa selecionada. Favoritos: exibe todas as rotinas de Menu do usuário na empresa selecionada que foram marcadas como favoritas. Mais acessados: exibe as rotinas na ordem das mais acessadas para as menos acessadas. Lista personalizada: permite que o administrador da página selecione a partir de uma lista as rotinas que serão exibidas para os usuários.  Image Added Image Added
 Image Removed Image Removed
Figura 8 - Configuração Widget de acesso centralizado.
|
| Card |
|---|
|
- Publique a página para que o novo widget configurado possa ser visualizado por todos os usuários.
 Image Added Image Added
Publicação da página com o widget Acesso Centralizado - Na sequência, clique em salvar e publique a edição de widget feita na página.
 Image Removed Image Removed
Figura 9 - Configuração Widget de acesso centralizado.
|
| Card |
|---|
|
- Ao visualizar a página, a página o do menu será exibidoexibida.
 Image Removed Image Removed
- Caso necessário, é possível acessar a ajuda do widget através do ícone
 localizado no canto superior direito. localizado no canto superior direito.
 Image Added Image Added
Visualização do widget Figura 10 - Configuração Widget de acesso centralizado. |
|
...