Histórico da Página
Customização e Parametrização do Novo Portal do Processo Seletivo
...
| id | 1 |
|---|
| Card | ||||
|---|---|---|---|---|
| ||||
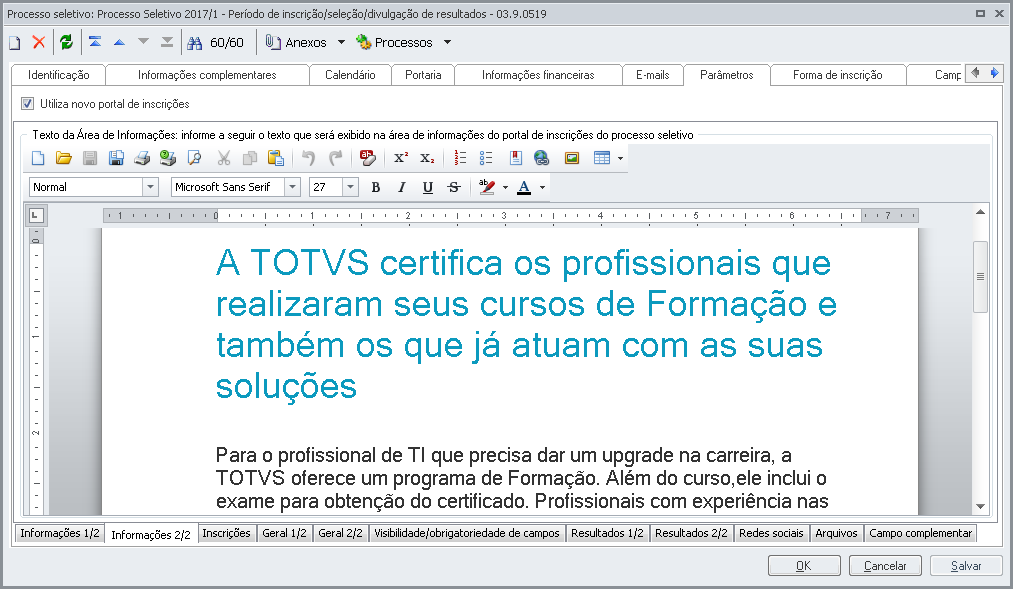
Nesta tela pode conter um texto parametrizado por processo seletivo e os arquivos do tipo 'Informação' vinculados ao processo seletivo selecionado. Parametrização do Texto de Informação 1- Acessar o cadastro de Processo seletivo para parametrizar um texto de informação.
Parametrização dos Arquivos a serem disponibilizados para download 2- Os arquivos são vinculados em grupos para cada processo seletivo, para isso existe o cadastro 'Grupos de arquivos' que serve para distinguir e separar arquivos entre o calendário do processo seletivo que seria os dois abaixo: "Informação": Quando o calendário do processo seletivo está na fase de 'Inscrições'.
"Resultado": Quando o calendário do processo seletivo está na fase de 'Divulgação de Resultados'.
|
| Card | ||||
|---|---|---|---|---|
| ||||
teste 2 |
...
| id | 4 |
|---|---|
| label | * Customização * |
É possível realizar customizações nas páginas do Novo Portal do processo seletivo através dos arquivos HTML. Pode ser realizado mudanças em todas as páginas para que o portal fique com a cara da instituição.
É possível customizar: os layouts de cada página / O CSS global do portal / Imagens. Cada grupo de arquivos encontra-se em suas respectivas pastas:
- Layouts de Página: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\js\templates";
- CSS global: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\assets\css";
- Imagens: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\assets\img".
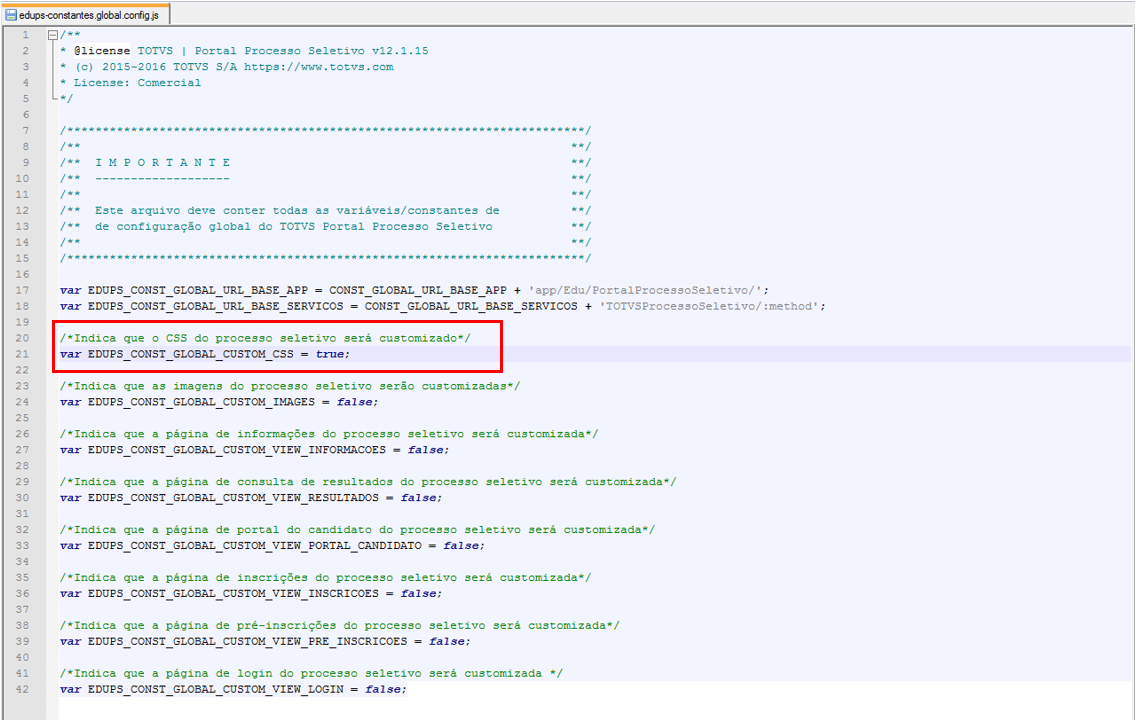
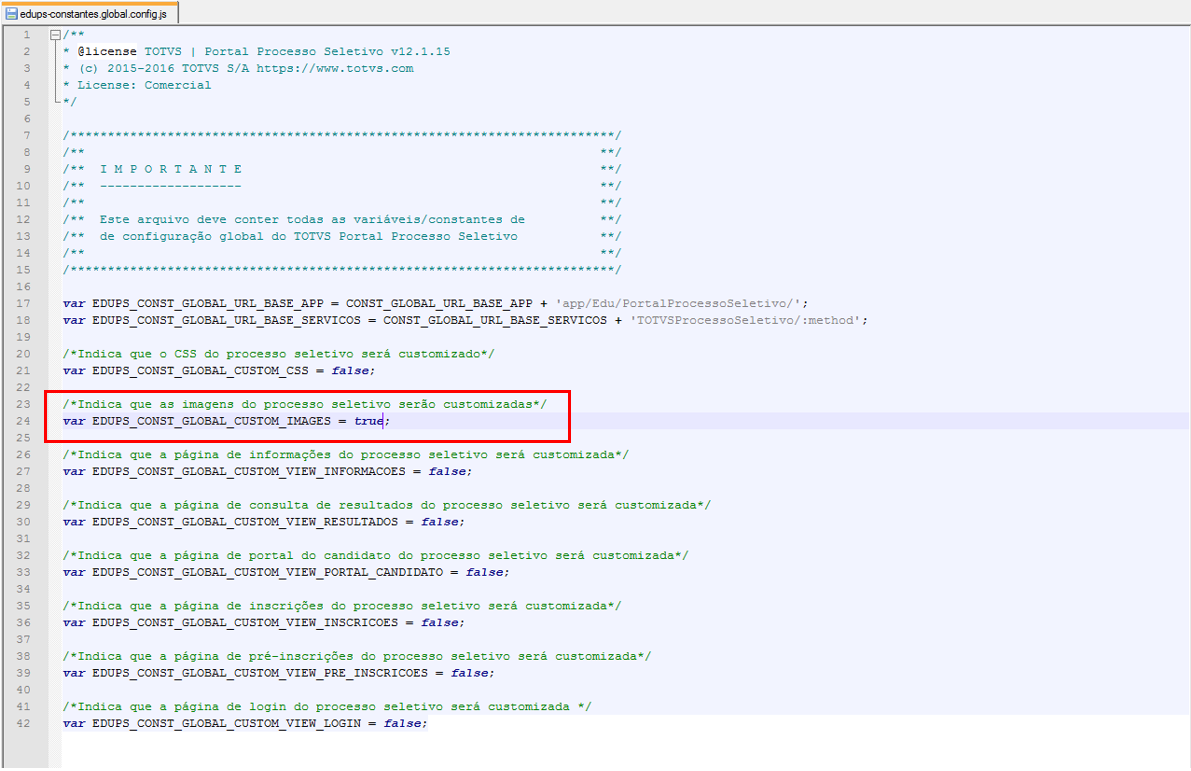
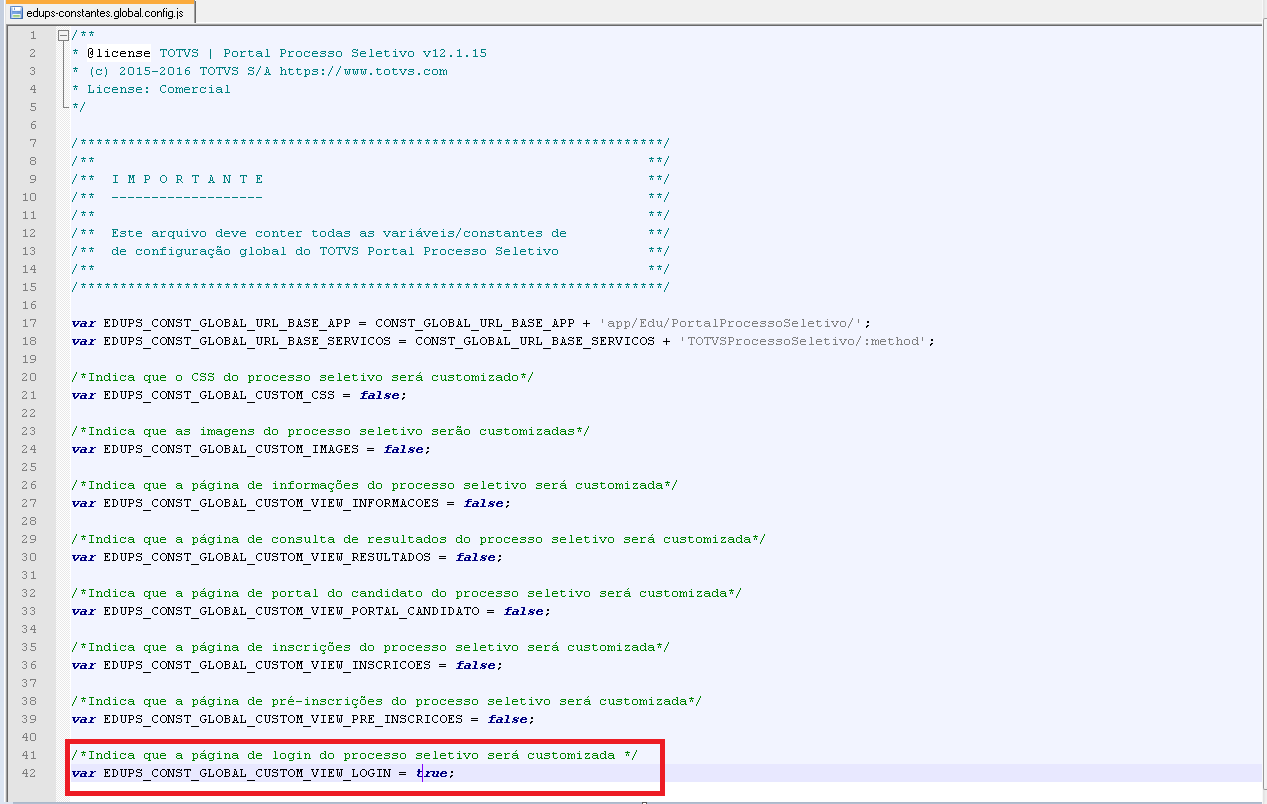
Foram criadas variáveis para verificar se o portal irá utilizar páginas default ou páginas customizadas. Essas variáveis estão salvas no arquivo "edups-constantes.global.config.js" que está disponível no caminho - "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\js". Dentro deste arquivo existe uma variável para cada página do portal, as variáveis vem com o valor default de "false", ou seja, o Portal irá utilizar as páginas criadas pela TOTVS. Para realizar a customização, primeiramente devemos alterar o valor da variável referente a página que será customizada para "true".
Ex:
/*Indica que a página de inscrições do processo seletivo será customizada*/
var EDUPS_CONST_GLOBAL_CUSTOM_VIEW_INSCRICOES = false;
Após a alteração a linha de comando deverá ficar assim:
var EDUPS_CONST_GLOBAL_CUSTOM_VIEW_INSCRICOES = true;
...
| id | 4 |
|---|
...
| id | 1 |
|---|---|
| label | Cores |
Customização de Cores
Após Instalar o TOTVS RM Portal deverá ser realizado os passos abaixo:
1º- Edite o arquivo "edups-constantes.global.config.js" com algum editor de sua preferência e altere o valor da variável referente ao CSS global do portal para true.
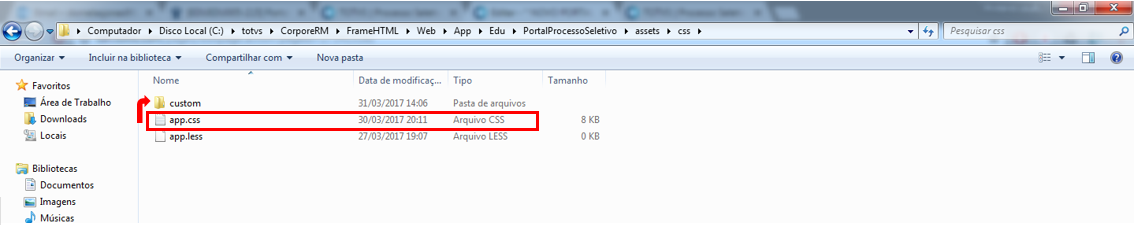
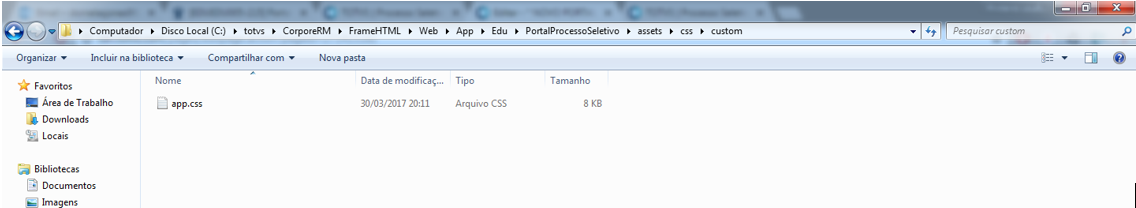
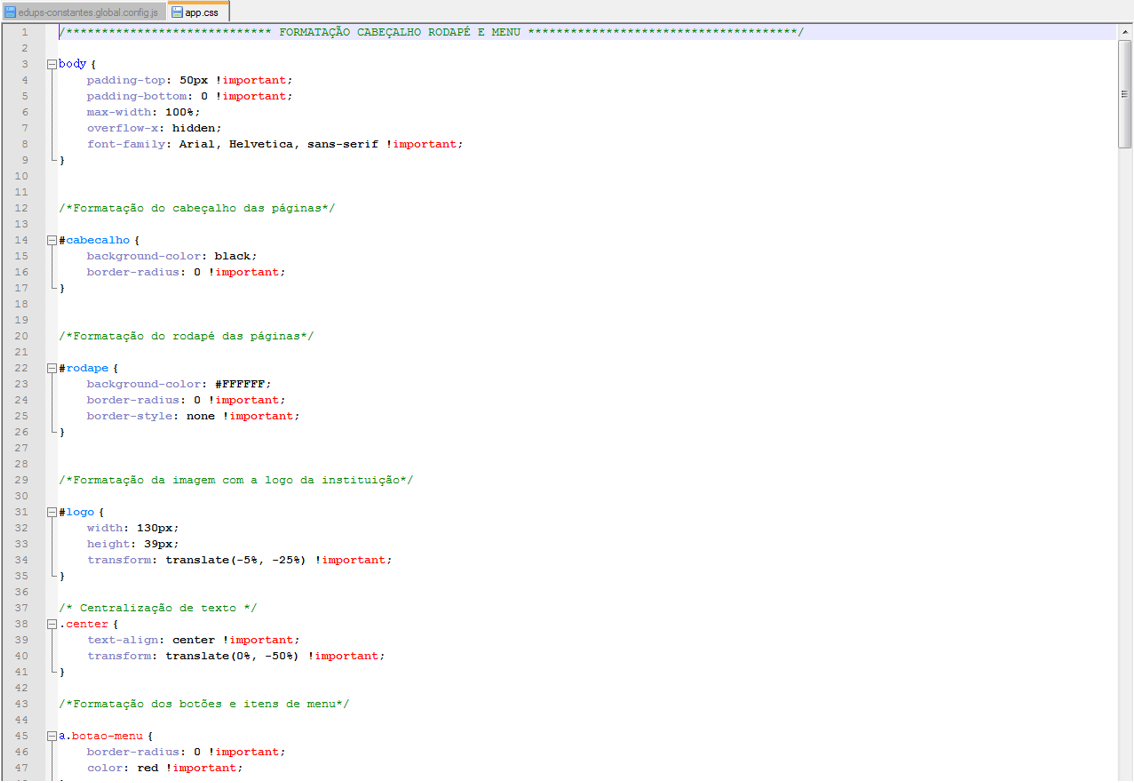
2º - Acesse o caminho: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\assets\css". Crie uma pasta com o nome "custom" e faça uma cópia do arquivo "app.css" para a pasta criada.
| Aviso | ||
|---|---|---|
| ||
|
3º Edite o arquivo na pasta "custom" e realize as alterações de acordo com a sua preferência. Este arquivo está em linguagem HTML.
| Dica | ||
|---|---|---|
| ||
Após realizar a customização, pode ser necessário limpar o cache do navegador que for utilizar para visualizar as alterações. |
Tela Original:
Tela Customizada:
| Card | |||||
|---|---|---|---|---|---|
| |||||
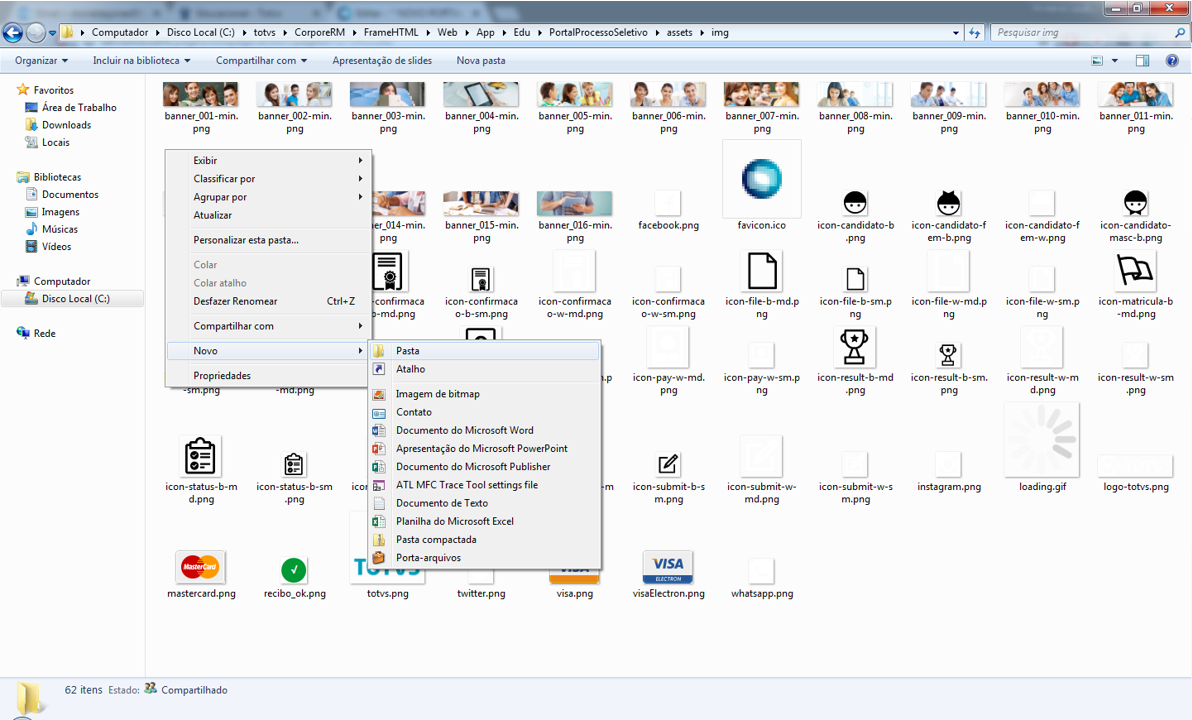
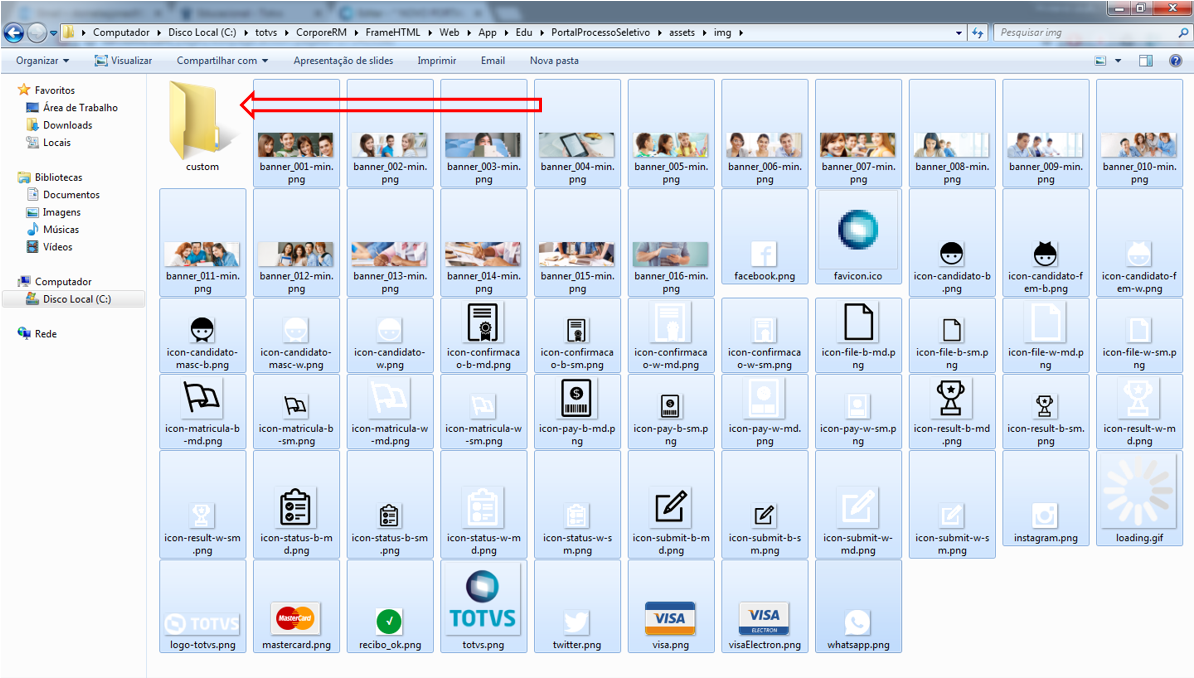
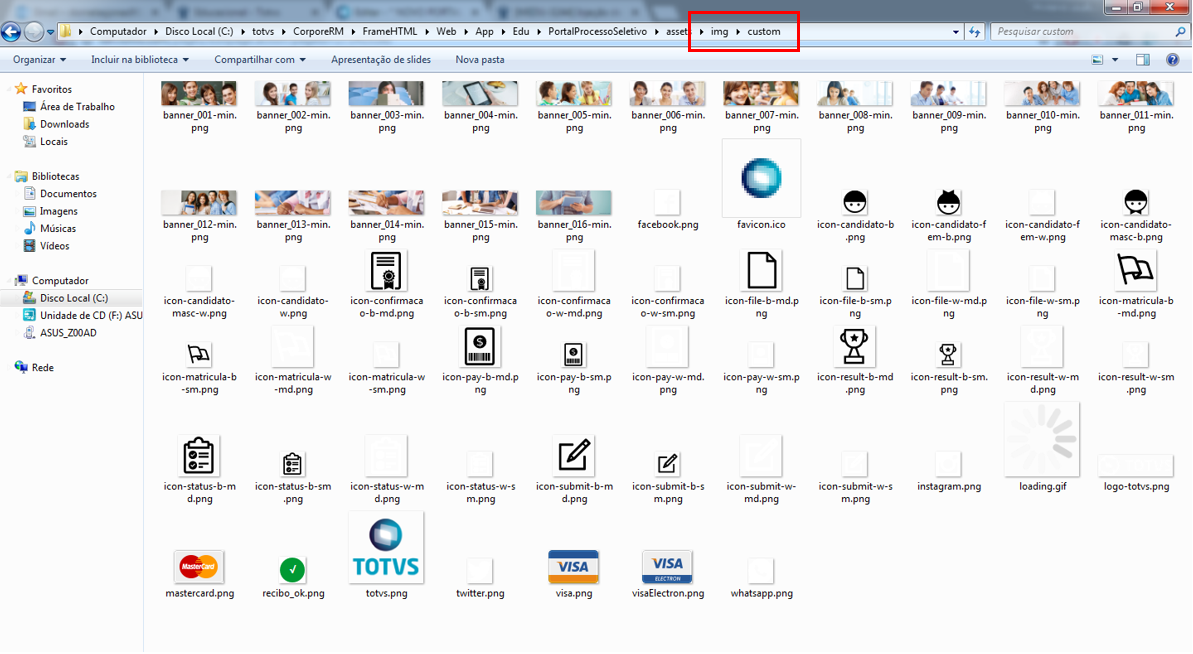
Customização de Imagens Após Instalar o TOTVS RM Portal deverá ser realizado os passos abaixo: 1º- Edite o arquivo "edups-constantes.global.config.js" com algum editor de sua preferência e altere o valor da variável referente as Imagens do portal para true. 2º - Acesse o caminho: "C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalProcessoSeletivo\assets\img". Crie uma pasta com o nome "custom" e faça uma cópia de TODAS imagens para a pasta criada.
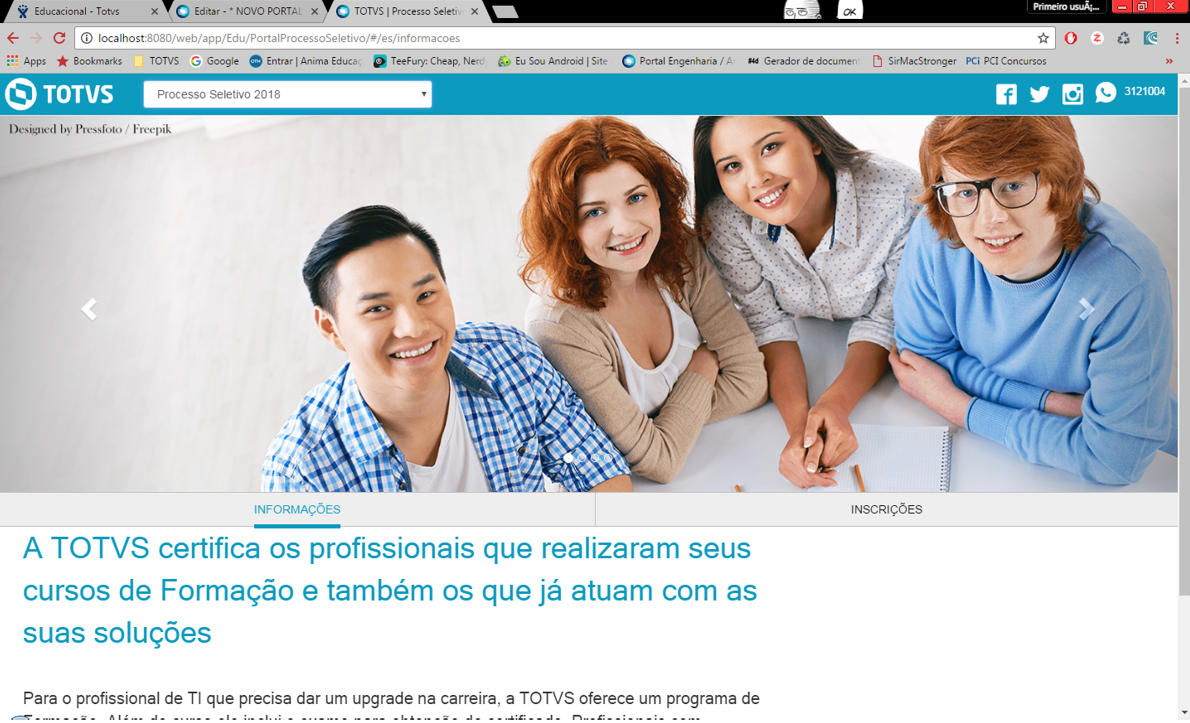
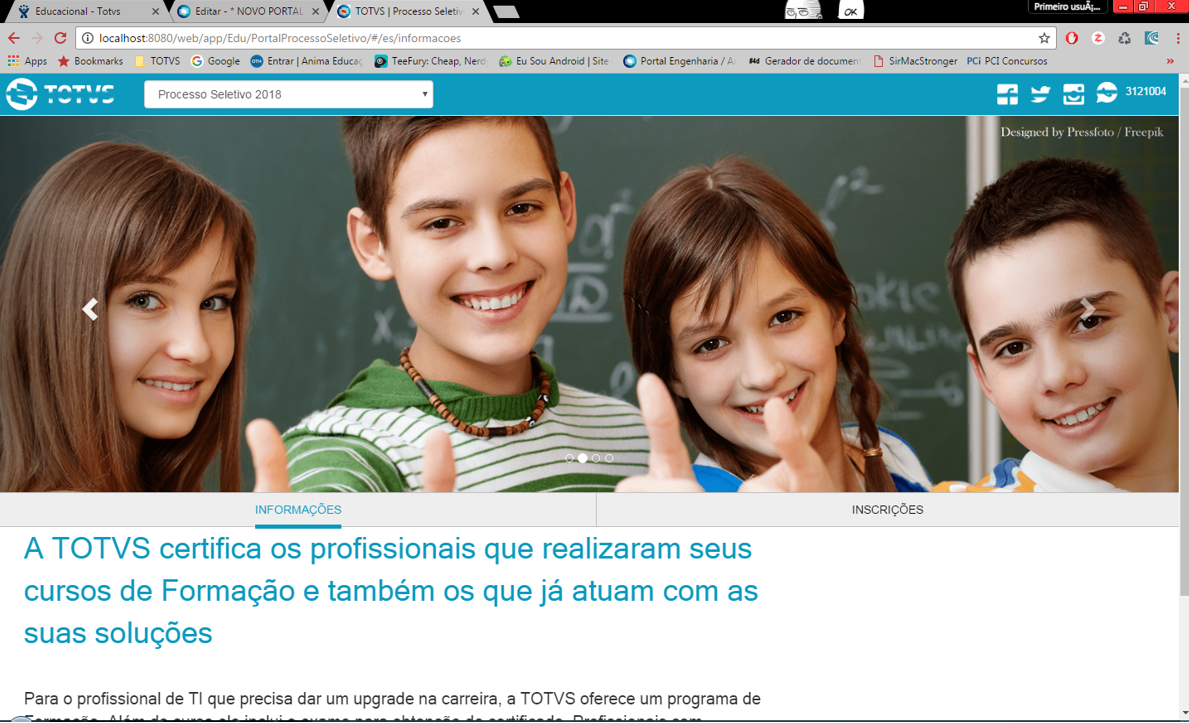
3º Altere as imagens de acordo com o desejado lembrando sempre que as novas imagens devem possuir o mesmo nome das imagens antigas. Tela Original Tela Customizada
|
| Card | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Customização Avançada Após Instalar o TOTVS RM Portal deverá ser realizado os passos abaixo:
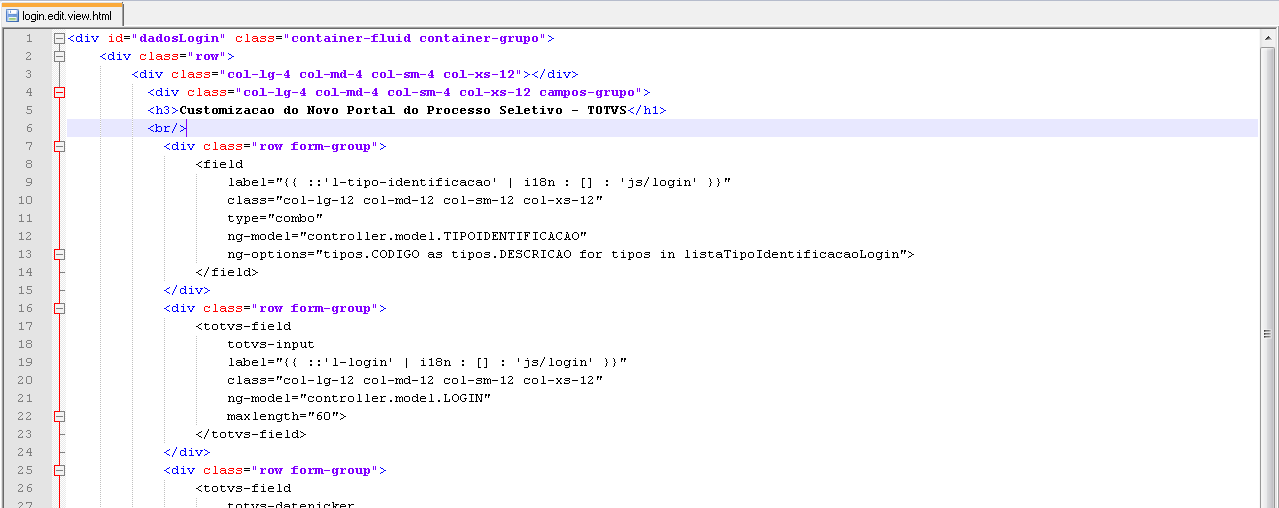
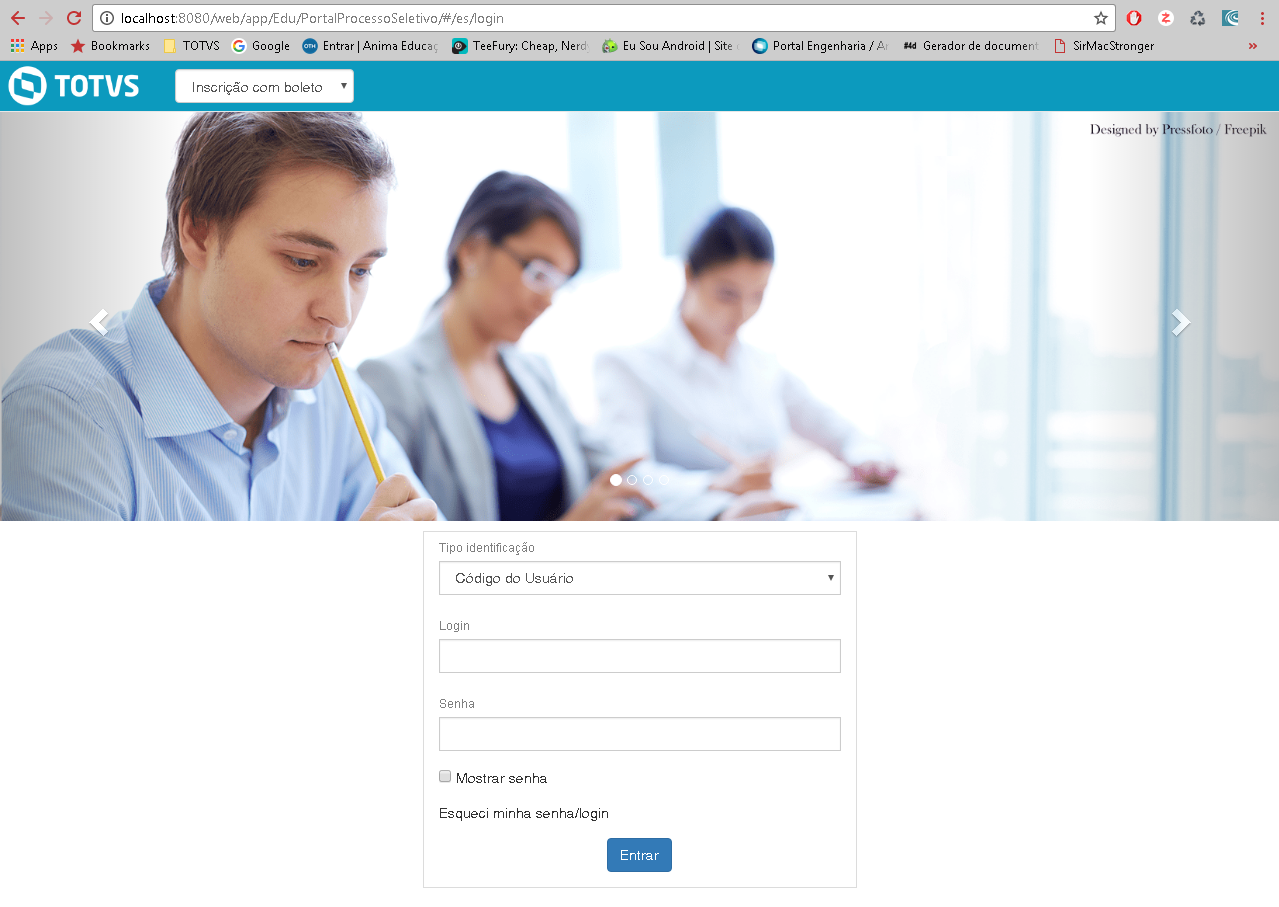
No exemplo abaixo, vamos customizar a página de Login. 1º- Edite o arquivo "edups-constantes.global.config.js" com algum editor de sua preferência e altere o valor da variável referente ao Login para true. 2º O template default se encontra no caminho: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\js\templates". Gere uma cópia do template referente a página que será customizada para a pasta "custom" que está no mesmo caminho.
3º Edite o arquivo na pasta CUSTOM e realize as alterações de acordo com a sua preferência. Este arquivo está em linguagem HTML.
Tela Original: Tela Customizada: |