Histórico da Página
...
Apresentação dos Diagramas:
...
| HTML |
|---|
<script type="text/javascript" language="javascript">
/* @license ! jQuery-mutate - v0.0.2 -
* Licensed under the MIT license
* http://www.opensource.org/licenses/mit-license.php
* Date: 2015-04-19 */
!function(t){mutate_event_stack=[{name:"width",handler:function(a){var e=t(a);return e.data("mutate-width")||e.data("mutate-width",e.width()),e.data("mutate-width")&&e.width()!=e.data("mutate-width")?(e.data("mutate-width",e.width()),!0):!1}},{name:"height",handler:function(a){var e=t(a);return e.data("mutate-height")||e.data("mutate-height",e.height()),e.data("mutate-height")&&e.height()!=e.data("mutate-height")?(e.data("mutate-height",e.height()),!0):void 0}},{name:"top",handler:function(a){var e=t(a);return e.data("mutate-top")||e.data("mutate-top",e.css("top")),e.data("mutate-top")&&e.css("top")!=e.data("mutate-top")?(e.data("mutate-top",e.css("top")),!0):void 0}},{name:"bottom",handler:function(a){var e=t(a);return e.data("mutate-bottom")||e.data("mutate-bottom",e.css("bottom")),e.data("mutate-bottom")&&e.css("bottom")!=e.data("mutate-bottom")?(e.data("mutate-bottom",e.css("bottom")),!0):void 0}},{name:"right",handler:function(a){var e=t(a);return e.data("mutate-right")||e.data("mutate-right",e.css("right")),e.data("mutate-right")&&e.css("right")!=e.data("mutate-right")?(e.data("mutate-right",e.css("right")),!0):void 0}},{name:"left",handler:function(a){var e=t(a);return e.data("mutate-left")||e.data("mutate-left",e.css("left")),e.data("mutate-left")&&e.css("left")!=e.data("mutate-left")?(e.data("mutate-left",e.css("left")),!0):void 0}},{name:"hide",handler:function(a){var e=t(a),r=e.is(":hidden"),d=void 0==e.data("prev-hidden")?r:e.data("prev-hidden");return e.data("prev-hidden",r),r&&r!=d?!0:void 0}},{name:"show",handler:function(a){var e=t(a),r=e.is(":visible"),d=void 0==e.data("prev-visible")?r:e.data("prev-visible");return e.data("prev-visible",r),r&&r!=d?!0:void 0}},{name:"scrollHeight",handler:function(a){var e=t(a);return e.data("prev-scrollHeight")||e.data("prev-scrollHeight",e[0].scrollHeight),e.data("prev-scrollHeight")&&e[0].scrollHeight!=e.data("prev-scrollHeight")?(e.data("prev-scrollHeight",e[0].scrollHeight),!0):void 0}},{name:"scrollWidth",handler:function(a){var e=t(a);return e.data("prev-scrollWidth")||e.data("prev-scrollWidth",e[0].scrollWidth),e.data("prev-scrollWidth")&&e[0].scrollWidth!=e.data("prev-scrollWidth")?(e.data("prev-scrollWidth",e[0].scrollWidth),!0):void 0}},{name:"scrollTop",handler:function(a){var e=t(a);return e.data("prev-scrollTop")||e.data("prev-scrollTop",e[0].scrollTop()),e.data("prev-scrollTop")&&e[0].scrollTop()!=e.data("prev-scrollTop")?(e.data("prev-scrollTop",e[0].scrollTop()),!0):void 0}},{name:"scrollLeft",handler:function(a){var e=t(a);return e.data("prev-scrollLeft")||e.data("prev-scrollLeft",e[0].scrollLeft()),e.data("prev-scrollLeft")&&e[0].scrollLeft()!=e.data("prev-scrollLeft")?(e.data("prev-scrollLeft",e[0].scrollLeft()),!0):void 0}}]}(jQuery);
|
...
| HTML |
|---|
<style type="text/css">
.expand-container{
margin-top:5px !important;
font-weight: normal !important;
}
.expand-control{
margin-bottom: 5px !important;
}
pre{
white-space: inherit !important;
}
table tr:nth-child(odd), table tr:nth-child(odd) > *{
background: transparent !important;
border: 0 !important;
}
.pdl .codeContent .gutter{
border-right: 1px solid #ccc !important;
}
.wiki-content .innerCell {
overflow-y: hidden;
}
.HiddenDiv .confluence-information-macro {
width: calc(100% - 25px);
background: #fff !important;
border: 0 !important;
-moz-border-radius: 0px !important;
-webkit-border-radius: 0px !important;
border-radius: 0px !important;
color: #333;
margin: 10px 0 1em 0;
min-height: 20px;
padding: 10px;
position: relative;
}
.HiddenDiv .confluence-information-macro p.title{
padding-left: 20px;
margin-top: -5px;
}
.HiddenDiv .confluence-information-macro .confluence-information-macro-icon.aui-iconfont-error{
color: #fff;
}
.HiddenDiv .confluence-information-macro-warning{
background-color: #d04437 !important;
color: #fff;
}
.HiddenDiv .confluence-information-macro .confluence-information-macro pre{
border: 1px #aab8c6 display: none;
}
.HiddenDiv .wiki-content a:link, .HiddenDiv .wiki-content a, .HiddenDiv .tab-nav-link, .HiddenDiv .current{solid !important;
background-color: #f7f7f7 !important;
-moz-border-radius: 0px !important;
-webkit-border-radius: 0px !important;
colorborder-radius: #0000px !important;
}
width: calc(100% - 51px);
}
.HiddenDiv .confluence-information-macro .confluence-information-macro pre{
display: none;
}
.HiddenDiv .wiki-content a:link, .HiddenDiv .wiki-content a, .HiddenDiv .tab-nav-link, .HiddenDiv .current{
color: #000 !important;
}
.lastDiv + prewiki-content a:link {
font-family: color: #000 !important;
}
.lastDiv + pre{
font-family: inherit;
}
.white-container{
-moz-box-shadow: 2px 2px 2px #aaa;
-webkit-box-shadow: 2px 2px 2px #aaa;
box-shadow: 2px 2px 2px #aaa;
}
.confluence-embedded-file-wrapper .confluence-embedded-image{
max-width: 100% !important;
max-height: 100%;
}
</style>.fileContainer{
width: 150px;
height: 150px;
border: 1px #aab8c6 solid;
margin-top: 14px;
background-color: #f7f7f7;
position: relative;
float:left;
}
.fileContainer div{
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 76px;
margin-top: -38px;
margin-left: -50px
}
.fileContainer div img{
padding-left:16px;
}
.fileContainerAnchor{
width: 150px;
}
</style> |
| HTML |
|---|
<div style="border:1px solid #aab8c6;padding:5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;background: #f7f7f7">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 1px solid #aab8c6;margin-bottom:14px |
| HTML |
<div style="border:1px solid #aab8c6;padding:5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;background: #f7f7f7"> <div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 1px solid #aab8c6;margin-bottom:14px"> <span style="float:left"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/344478255/totvs_icon_2.png?version=1&modificationDate=1521057604227&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px">Diagramas</span> </div> <div style="border: 1px solid #aab8c6"> <div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/190516500/info344478255/totvs_icon_2.png?version=1&modificationDate=15095689587171521057604227&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Informações Gerais<">Diagramas Arquiteturais TOTVS RM</span> </div> |
| HTML |
|---|
<div style="border: 1px solid #aab8c6"> <div style="background:#f0f0f0#f7f7f7;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <div><span<span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/327324727/fluig_16_16344478255/diagram.png?version=1&modificationDate=15144931769101521057308297&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Atividade <b>Iniciar Solicitação Simples</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv22', 'img22');"><img id="img22" name="img22" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div> 3px">Diagramas</span> </div> <div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> </div> <div style="background: #e2e2e2;"> <div id="hiddenDiv22" class="HiddenDiv" <div style="visibilitywidth:hidden100%;height: 0px30px; lineborder-heightbottom:1px solid 30px#d0d0d0; padding-leftbottom: 5px; background"><span style="float:left;margin-top: #e2e2e2;"> <strong>Objetivo:</strong> A finalidade da atividade "Iniciar Solicitação Simples" é permitir que um Colaborador crie uma solicitação de um <strong>Processo</strong>.<br> <strong>Passo a Passo:</strong> Primeiramente é necessário arrastar a atividade <strong>"Iniciar Solicitação Simples"</strong> para o <strong>"Fluxo de Trabalho Sequencial"</strong> em sua fórmula visual. |
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px;"> |
| HTML |
|---|
</div>
Após atividade ter sido adicionada ao fluxo de trabalho, é necessário configurar as propriedades da atividade.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
No exemplo acima, as propriedades foram preenchidas da seguinte maneira:
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
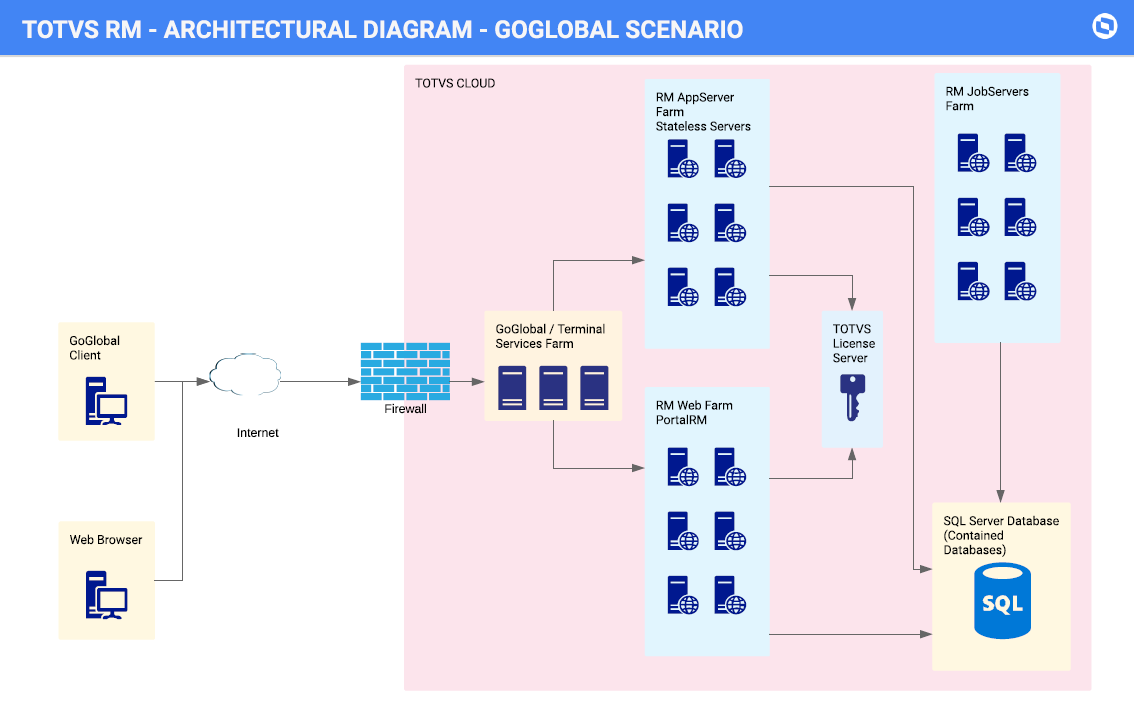
</div> Caso queira enviar um <strong>CardData (Dados do formulário vinculado à um processo)</strong>, basta vinculá-lo, ou a uma atividade <strong>Recuperar Campos do Formulário do Processo (RMSFluigGetProcessFormFields)</strong> ou à qualquer outra atividade com uma propriedade do tipo <strong>string[][]</strong>4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Diagrama Arquitetural 1 <b>(Cenário -> GoGlobal)</b></span><span style="float:left;font-size:inherit;padding-left:5px;margin-top: 6px;font-weight:normal !important"><a href="/download/attachments/344478255/TOTVS%20RM%20GoGlobal.pdf?version=2&modificationDate=1521064184000&api=v2"><img src="/download/attachments/344478255/google-drive-pdf-file.png?version=1&modificationDate=1521065702952&api=v2" /></a> </span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv30', 'img30');"><img id="img30" name="img30" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div> <div style="background: #e2e2e2;"> <div id="hiddenDiv30" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0pxborder-top:#e2e2e2 5px solid"> |
| HTML |
|---|
</div> Caso queira enviar um <strong>Anexo</strong>, preencha as propriedades da sessão <strong>Dados do Anexo</strong></div> </div> <div style="backgroundwidth:100%;height: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div> |
| Aviso | ||
|---|---|---|
| ||
Lembrando que apenas um anexo por vez poderá ser enviado. |
| HTML |
|---|
Após preencher as propriedades, salve e execute a <strong>Fórmula Visual</strong>. Verifique o resultado do processo. A <strong>Fórmula Visual</strong> deverá executar com sucesso.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
Resultado: Primeiramente vamos relembrar a Atividade <strong>"Recuperar Campos do Formulário do Processo (RMSFluigGetProcessFormFields)"</strong>:
Observe os dados preenchidos.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>No Fluig perceberemos que uma nova Solicitação de <strong>Processo</strong> foi criada.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Diagrama Arquitetural 2 <b>(Cenário -> SmartClient)</b></span><span style="float:left;font-size:inherit;padding-left:5px;margin-top: 6px;font-weight:normal !important"><a href="/download/attachments/344478255/TOTVS%20RM%20SmartClient.pdf?version=2&modificationDate=1521064183000&api=v2"><img src="/download/attachments/344478255/google-drive-pdf-file.png?version=1&modificationDate=1521065702952&api=v2" /></a> </span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv31', 'img31');"><img id="img31" name="img31" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv31" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);border-top:#e2e2e2 5px solid">
|
| HTML |
|---|
</div>
</div>
</div>
<div style="width:100%;height: 30px;padding-top:5px"><span |
| HTML |
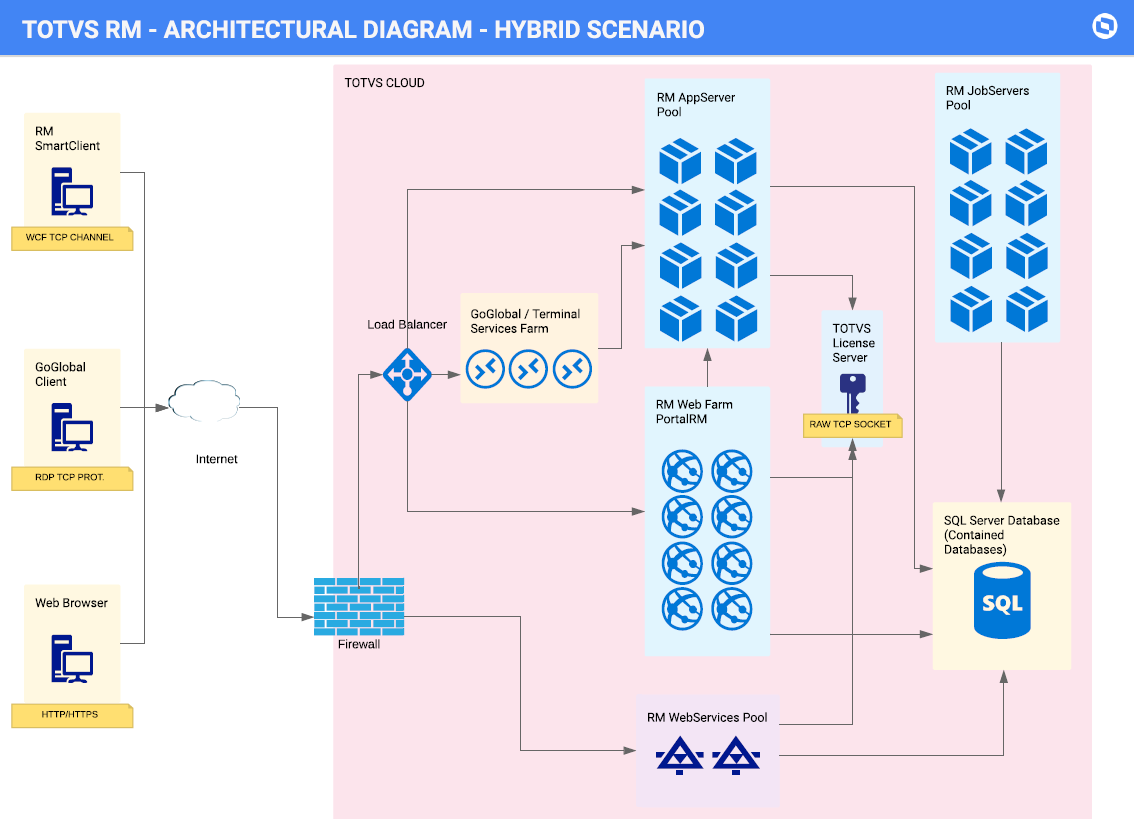
</div> </div> </div> </div> <div style="padding:7px"></div> <div style="border: 1px solid #aab8c6"> <div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/preferencecube.png?version=1&modificationDate=15093699653681509370590936&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Dados do Anexo</span> </div> <div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img4px;font-weight:normal !important">Diagrama Arquitetural 3 <b>(Cenário -> Híbrido)</b></span><span style="float:left;font-size:inherit;padding-left:5px;margin-top: 6px;font-weight:normal !important"><a href="/download/attachments/344478255/TOTVS%20RM%20Hybrid%20Scenario%20%282%29.pdf?version=4&modificationDate=1521122911000&api=v2"><img src="/download/attachments/344478255/google-drive-pdf-file.png?version=1&modificationDate=1521065702952&api=v2" /></a> </span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv32', 'img32');"><img id="img32" name="img32" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/cubeadd.png?version=1&modificationDate=15093705909361509382756808&api=v2" ></><span></span>div> <div style="background: #e2e2e2;"> <div <span id="hiddenDiv32" style="float:left;font-size:inherit;visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px;margin-top background: 4px#e2e2e2;font-weight:normal !important">Description <b>(Opcional)</b></span><span "> <div style="floatbackground:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv30', 'img30');"><img id="img30" name="img30" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api= #fff; padding:10px;text-align:center;width:calc(100% - 25px);border-top:#e2e2e2 5px solid"> |
| HTML |
|---|
</div>
</div>
</div>
</div>
</div>
</div>
<div style="padding:7px"></div> |
| HTML |
|---|
<div style="border:1px solid #aab8c6;padding:5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;background: #f7f7f7"> v2"></span></div> <div style="background: #e2e2e2;"> <div id="hiddenDiv30" style="visibility:hidden;height: 0px;#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 1px solid #aab8c6;margin-bottom:14px"> <span style="float:left"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/344478255/totvs_icon_2.png?version=1&modificationDate=1521057604227&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px">Diagramas de Infraestrutura TOTVS RM</span> </div> |
| HTML |
|---|
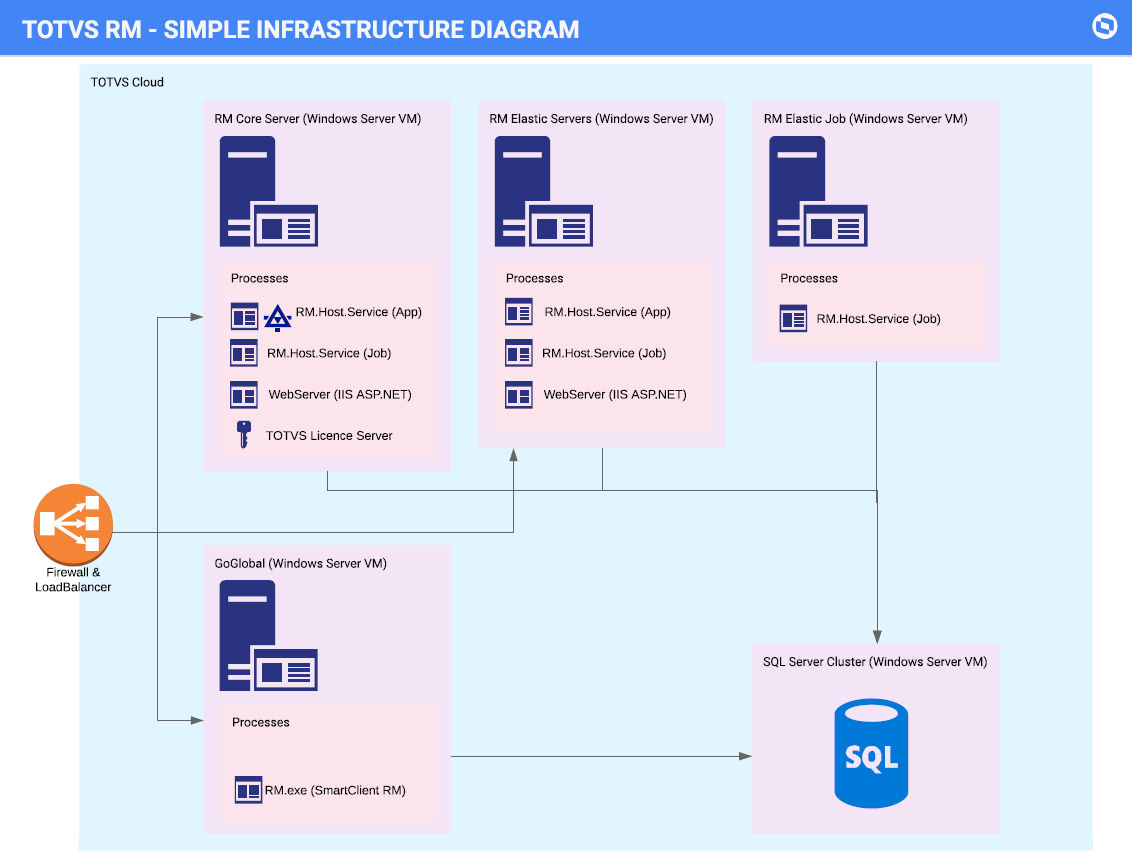
<div style="border: 1px solid #aab8c6"> <div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <span line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <strong>Descrição:</strong> Descrição do anexo.<br> <strong>Tipo:</strong> Cadeia de Caracteres (String)<br> <strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um valor alfanumérico que a descrição do arquivo anexado ao <strong>Processo</strong>.<br> <strong>Valor Utilizado na Requisição:</strong> N/A<br> <strong>Exemplo de Utilização:</strong> (Qualquer descrição) </div> </div> <div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329344478255/cubediagram.png?version=1&modificationDate=15093705909361521057308297&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">FileContent <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv31', 'img31');"><img id="img31" name="img31" 3px">Diagramas</span> </div> <div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/addcube.png?version=1&modificationDate=15093827568081509370590936&api=v2" /></span></div> <div style="background: #e2e2e2;"> <div id="hiddenDiv31"span> <span style="visibilityfloat:hidden;height: 0px; line-height: 30px; left;font-size:inherit;padding-left: 5px; backgroundmargin-top: #e2e2e24px;font-weight:normal"> <strong>Descrição:</strong> Conteúdo do Arquivo em Data64, caso queira que o arquivo seja transferido por stream.<br> <strong>Tipo:</strong> Array de Bytes (byte[])<br> <strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Array de Bytes</strong>, ou seja, deve-se utilizar um array de bytes que representem o arquivo à ser anexado ao <strong>Processo</strong>.<br> <strong>Valor Utilizado na Requisição:</strong> N/A<br> <strong>Exemplo de Utilização:</strong> (Qualquer arquivo, sendo ele um Array de Bytes (byte[])) </div> </div> <div style="width:100%;height: 30px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Filename <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv32', 'img32');"><img id="img32" name="img32" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div> <div style="background: #e2e2e2;"> <div id="hiddenDiv32" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <strong>Descrição:</strong> Nome do arquivo físico.<br> <strong>Tipo:</strong> Cadeia de Caracteres (String)<br> <strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um valor alfanumérico que represente o nome do arquivo físico do anexo vinculado ao <strong>Processo</strong>.<br> <strong>Valor Utilizado na Requisição:</strong> N/A<br> <strong>Exemplo de Utilização:</strong> (Qualquer nome) </div> </div> </div> </div> <div style="padding:7px"></div> <div style="border: 1px solid #aab8c6"> <div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/preference.png?version=1&modificationDate=1509369965368&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Dados dos registros do formulário</span> </div> <div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <div style="width:100%;height: 30px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">CardData <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv20', 'img20');"><img id="img20" name="img20" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div> <div style="background: #e2e2e2;"> <div id="hiddenDiv20" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <strong>Descrição:</strong> Itens de um Formulário de um Processo<br> <strong>Tipo:</strong> Array de Array de Cadeia de Caracteres (String[][])<br> <strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Array de Array de Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um conjunto de valores alfanuméricos que represente os campos do formulário do <strong>Processo</strong>.<br> <strong>Valor Utilizado na Requisição:</strong> Activity=rmsFluigGetProcessFormFieldsActivity1, Path=Retorno (Associação)<br> </div> </div> </div> </div> <div style="padding:7px"></div> <div style="border: 1px solid #aab8c6"> <div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/preference.png?version=1&modificationDate=1509369965368&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Parâmetros do Método SimpleStartProcess</span> </div> <div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Comments <b>(Obrigatório)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv12', 'img12');"><img id="img12" name="img12" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div> <div style="background: #e2e2e2;"> <div id="hiddenDiv12" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <strong>Descrição:</strong> Comentários.<br> <strong>Tipo:</strong> Cadeia de Caracteres (String)<br> <strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um valor alfanumérico para acrescentar comentários ao <strong>Processo</strong>.<br> <strong>Valor Utilizado na Requisição:</strong> Teste<br> </div> </div> <div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">CompanyId <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv3', 'img3');"><img id="img3" name="img3" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div> <div style="background: #e2e2e2;"> <div id="hiddenDiv3" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <strong>Descrição:</strong> Código da Empresa.<br> <strong>Tipo:</strong> Inteiro<br> <strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Inteiro</strong>, ou seja, deve-se utilizar um valor numérico que represente o Código da Empresa vinculada ao <strong>Processo</strong>.<br> <strong>Valor Utilizado na Requisição:</strong> N/A<br> <strong>Exemplo de Utilização:</strong> (Qualquer valor numérico que represente o Código da Empresa) </div> </div> <div style="width:100%;height: 30px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">ProcessId <b>(Obrigatório)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv18', 'img18');"><img id="img18" name="img18" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div> <div style="background: #e2e2e2;"> <div id="hiddenDiv18" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <strong>Descrição:</strong> Código do Processo<br> <strong>Tipo:</strong> Cadeia de Caracteres (String)<br> <strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um valor alfanumérico que represente o Código do <strong>Processo</strong>.<br> <strong>Valor Utilizado na Requisição:</strong> Activity=rmsFluigGetProcessFormFieldsActivity1, Path=ProcessId (Associação)<br> </div> </div> </div> </div> <div style="padding:7px"></div> <div style="border: 1px solid #aab8c6"> <div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;"> <span style="float:left;margin-top: 4px"><img !important">Diagrama de Infraestrutura 1 <b>(Datacenter)</b></span><span style="float:left;font-size:inherit;padding-left:5px;margin-top: 6px;font-weight:normal !important"><a href="/download/attachments/344478255/DataCenter%20Infrastructure.pdf?version=2&modificationDate=1521064181000&api=v2"><img src="/download/attachments/344478255/google-drive-pdf-file.png?version=1&modificationDate=1521065702952&api=v2" /></a> </span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv40', 'img40');"><img id="img40" name="img40" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/preferenceadd.png?version=1&modificationDate=15093699653681509382756808&api=v2" ></><span></span>div> <div style="background: #e2e2e2;"> <div id="hiddenDiv40" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; <spanbackground: #e2e2e2;font-weight:normal"> <div style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Retorno do Método SimpleStartProcess</span> background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);border-top:#e2e2e2 5px solid"> |
| HTML |
|---|
</div> </div> </div> <div style="background:#f0f0f0;width:calc(100% - 10px);height:auto 30px;min-height:30px;color: #000padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:bold;font-sizenormal !important"><img style="width: 16px;padding height:5px 16px;border margin-bottomtop: 0px;">3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span> <div><span<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important"><img>Diagrama de Infraestrutura 2 <b>(Datacenter Híbrido)</b></span><span style="width: 16px; height: 16px; margin-top:3px" srcfloat:left;font-size:inherit;padding-left:5px;margin-top: 6px;font-weight:normal !important"><a href="/download/attachments/309398329344478255/cubeDatacenter%20Hybrid.pngpdf?version=12&modificationDate=15093705909361521064182000&api=v2"><img /></span> <span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Retorno<src="/download/attachments/344478255/google-drive-pdf-file.png?version=1&modificationDate=1521065702952&api=v2" /></a> </span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv6hiddenDiv42', 'img6img42');"><img id="img6img42" name="img6img42" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div> </div> <div style="background: #e2e2e2;"> <div id="hiddenDiv6" class="HiddenDivhiddenDiv42" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;"> <strong>Descrição:</strong> Retorno do método SimpleStartProcess.<br> <strong>Tipo:</strong> Array de uma Cadeia de caracteres (String[])-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal"> <div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0pxborder-top:#e2e2e2 5px solid"> |
Estrutura de retorno com sucesso (Webservice):
| Informações | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||
|
Estrutura de retorno com erro (Webservice):
| Informações | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||
|
| HTML |
|---|
</div>
</div>
</div>
</div>
</div>
</div> |
| HTML |
|---|
<a class="fileContainerAnchor" href="/download/attachments/344478255/AllPDF.zip?version=1&modificationDate=1521126364000&api=v2">
<div class="fileContainer">
<div>
<img src="/download/attachments/344478255/compressed-zip-file.png?version=1&modificationDate=1521126324771&api=v2">
<span><b>Baixar AllPDF.ZIP</b></span>
|
| HTML |
</div> </div> </div> </div> </div>a> |
| HTML |
|---|
<script type="text/javascript" language="javascript">
Show = function(divName, imgName){
window["currentElement"] = divName;
if(typeof divName === "string"){
if(document.getElementById(divName).offsetHeight < 2){
$("#" + divName).animate({height: $("#" + divName).get(0).scrollHeight + 7});
$("#" + divName).css("visibility", "visible");
$("#" + imgName).attr('src', '/download/attachments/309398329/remove.png?version=1&modificationDate=1509386912062&api=v2');
$(".HiddenDiv .tab-nav-link").on("click", function(){
window["currentElement"] = $(this).parents().find(".HiddenDiv").attr("id");
});
$(".HiddenDiv .confluence-information-macro").mutate('height',function (element,info){
this.selector.each(function(index, element){
if($(this).parent().attr("id") == window["currentElement"])
$(this).parent().height($(this).outerHeight() + 61);
});
});
}
else{
$("#" + divName).animate({height: "0px"});
$("#" + divName).css("visibility", "hidden");
$("#" + imgName).attr('src', '/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2');
}
}
}
</script> |
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas