| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Notificações Push
Criar e divulgar eventos ficou muito mais fácil: os convidados podem adicioná-lo à sua agenda com apenas um clique.
Instalação do componente de Push
...
Objetivo do componente
...
O widget Adicionar ao calendário permite a criação de eventos que, posteriormente, os interessados podem adicionar como um compromisso em seu calendário do Outlook, do Google, da Apple ou Yahoo.
Instalação do componente Adicionar ao calendário
...
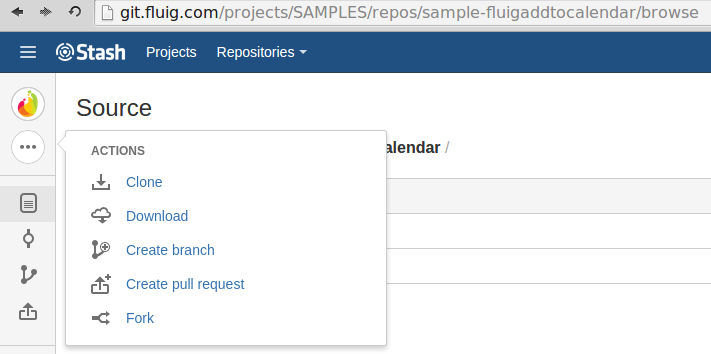
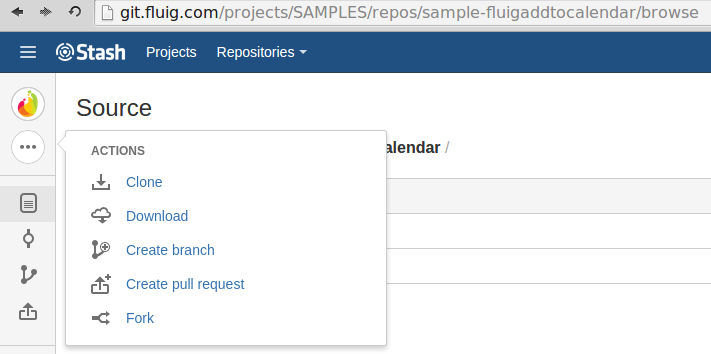
- Para que esse widget seja exibido na lista de widgets disponíveis para páginas, primeiramente é necessário fazer o download do código-fonte do componente (Add-to-calendar) no diretório público do fluig no Git.
- Após acessar o repositório da widget, siga as instruções do README.md para compilar e dar deploy no componente.
Adicionando o widget em uma página
...
O passo a passo abaixo demonstra como incluir o widget Adicionar ao calendário em uma página da plataforma.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
|
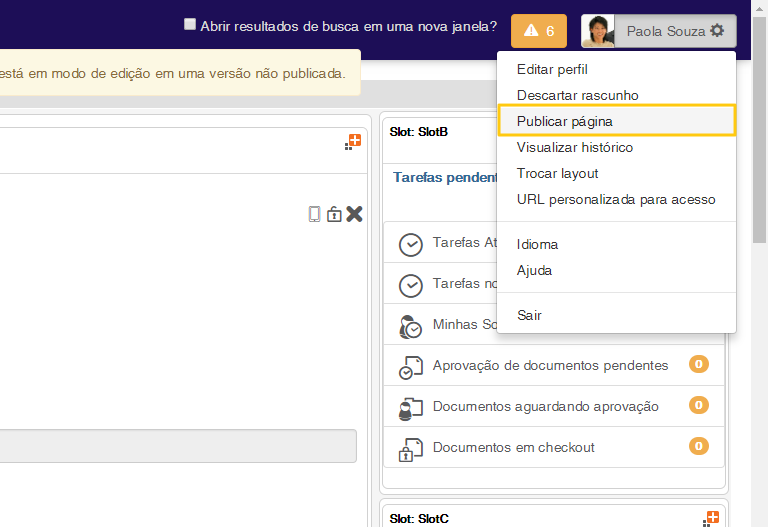
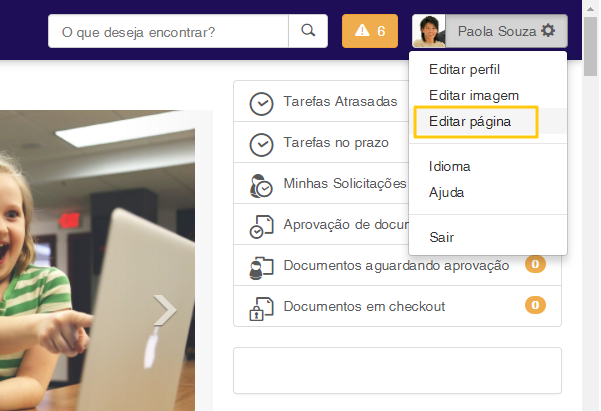
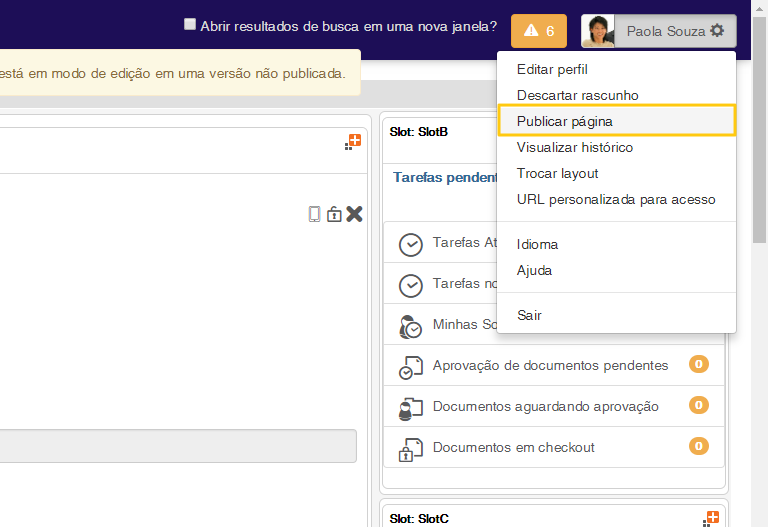
- Acesse a página em que deseja adicionar o widget de calendário, acione o menu de configuração no canto superior direito e selecione a opção Editar página.
 Image Added Image Added
|
| Card |
|---|
|
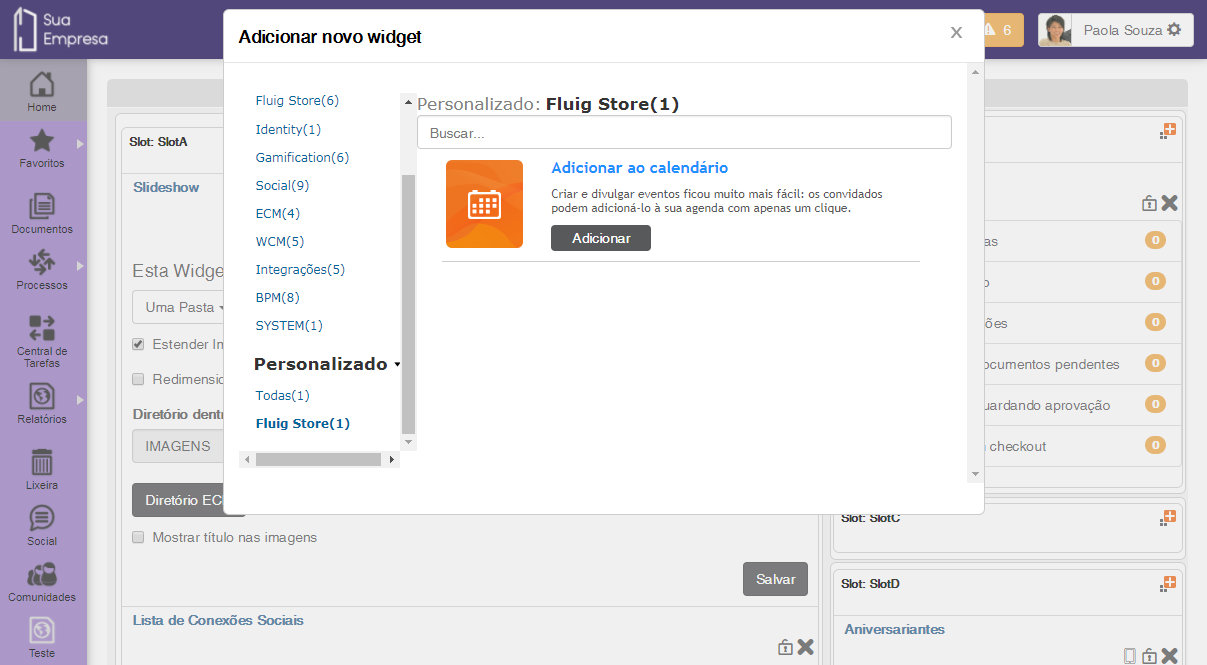
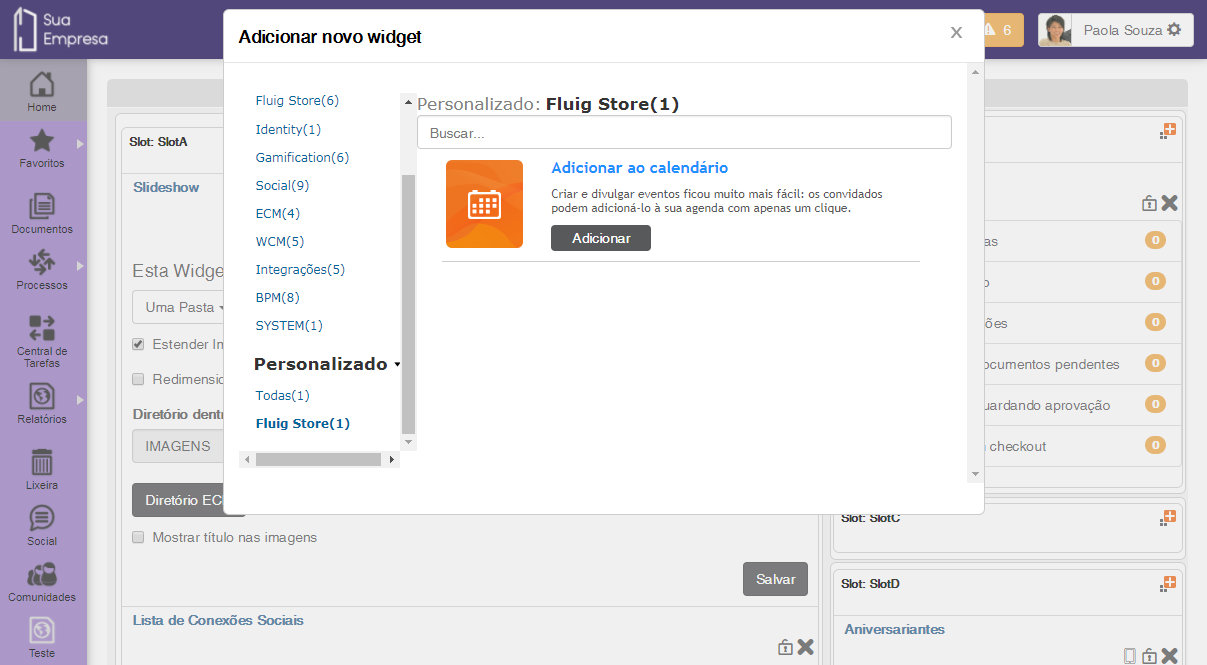
- Selecione algum slot da página em edição e acione Adicionar uma nova widget.
 Image Added Image Added
|
| Card |
|---|
|
No painel de seleção de widgets, navegue até a opção Adicionar ao calendário, localizada em Personalizado → Fluig Store → Adicionar ao Calendário, e acione Adicionar.
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added
|
|
Alterações para o widget Adicionar ao calendário
...
Para ter acesso ao código fonte do componente e efetuar alterações no widget padrão conforme as necessidades da sua empresa, siga os passos descritos abaixo.
| Informações |
|---|
|
Caso deseje utilizar o componente padrão e não tenha interesse em personalizá-lo, o procedimento abaixo não é necessário |
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| |
 Image Modified Image Modified
|
| Card |
|---|
| |
 Image Modified Image Modified
|
| Card |
|---|
| |
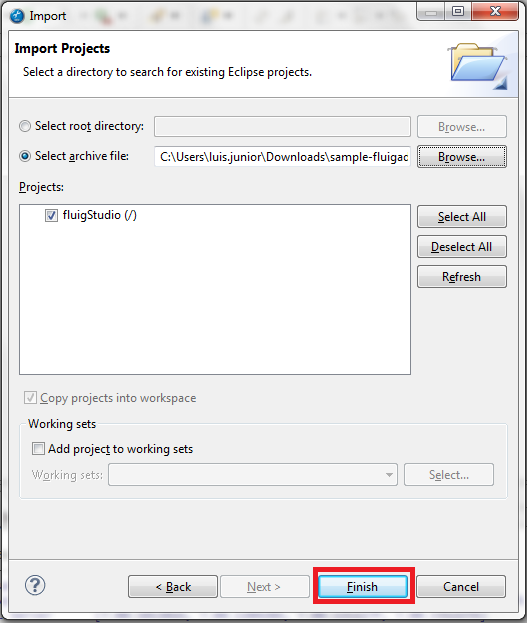
Efetuado o download do sample-fluigaddtocalendar, acesse o fluig DesignerStudio, acione a opção File > → Import, no menu superior esquedoesquerdo.

|
| Card |
|---|
|

|
| Card |
|---|
|

|
|
note | title | Atenção |
Em ambientes em que o Fluig está instalado em mais de um servidor você deverá publicar manualmente o arquivo application-global-push-sender-server.ear na pasta {INSTALAÇÃO_FLUIG}/jboss/apps/ de todos os servidores disponíveis. |
| Nota |
|---|
|
Seu servidor do fluig deverá estar liberado para estabelecer comunicação via internet com o seguinte endereço: https://go.urbanairship.com. Esta liberação deverá ser realizada para o host e NÃO para o IP. |
Manual de uso
Ao habilitar o componente de notificações Push os usuários de sua empresa passarão a receber as notificações do Fluig na central de notificações de seus dispositivos móveis através da tecnologia PUSH. Disponível para smartphones com sistema operacional Android, IOS ou Windows Phone.
| Dica |
|---|
Conheça nossos aplicativos disponíveis para a plataforma Fluig. |
Ligar e desligar notificações Push
O meio de notificação Push pode ser habilitado ou desabilitado, pelo administrador da empresa, através da funcionalidade Painel de Controle > Colaboração > Notificações. Basta acionar o botão ON/OFF associado a notificação Push.
 Image Removed
Image Removed
Configurar Notificações Push para o usuário
Cada usuário pode gerenciar as notificações que deseja receber, quando habilitadas. Para isso basta acessar as configurações de notificações do usuário e marcar quais notificações deseja receber via Push.
 Image Removed
Image Removed
|
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added |
|
| Nota |
|---|
|
| O recebimento de notificação Push não é 100% garantido pelas plataformas móveis (Android e Apple), eventualmente, algumas mensagens podem não ser entregues. Para mais informações clique aqui. |