Histórico da Página
...
Criando um novo aplicativo do Facebook
...
1º- Acesse o website aos desenvolvedores do Facebook (http://developers.facebook.com).
| Informações | ||
|---|---|---|
| ||
Para criar um novo aplicativo do Facebook, é necessário que a instituição tenha um cadastro válido na plataforma do Facebook. |
2º-
...
Acessar o menu Meus Aplicativos
...
→ Criar aplicativo
...
3º-
...
Selecionar o tipo do Aplicativo
Selecione Nenhum e Avançar
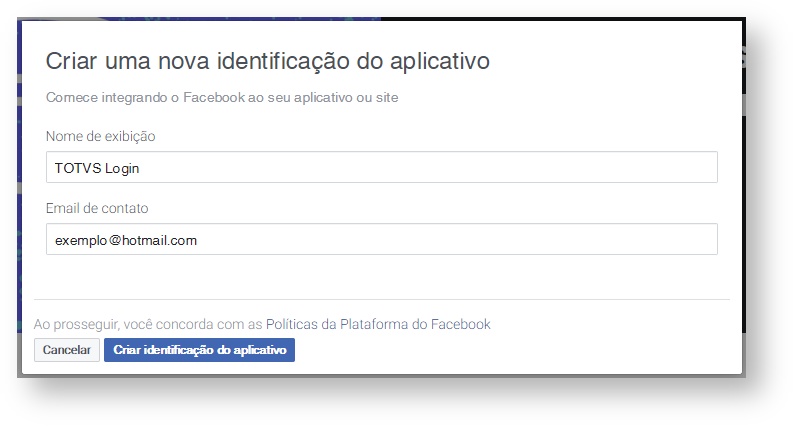
4º- Criar um novo aplicativo Facebook
Informe , informando o Nome de exibição (Nome do aplicativo) e o E-mail de contato do responsável pelo aplicativo.
No exemplo a seguir usaremos o nome: “TOTVS Login”:
5º- Selecionar o Produto → Login do Facebook
4º- Ao criar o aplicativo, serão exibidos todos os serviços que o Facebook disponibiliza para acesso externo via aplicativo. Neste exemplo escolheremos Login do Facebook e em seguida clique em Configurar:
...
6º-
...
Acessar o menu lateral Login do Facebook
...
→ Configurações
Nesta . Nesta etapa, você deverá informar a as URI’s de redirecionamento do OAuth válidos. Salve as alterações.
Por exemplo:
- Para o portal do aluno de teste, nós poderíamos informar um endereço baseado em “localhost”, pois o Portal do Aluno de exemplo encontra-se na mesma máquina em que é feito a configuração (definimos o endereço: http://localhost:8080/web/app/edu/PortalEducacional/).
- Para o portal que está configurado com SSL informe o endereço correto de redirecionamento. (Neste exemplo usamos: https://testeframe.com.br/RM12122/Login.aspx ou http://localhost/Corpore.Net/Login.aspx)
- Antes, para configurar o aplicativo do Facebook para login na MDI, neste campo era necessário informar o endereço: https://www.facebook.com/connect/login_success.html. Esta funcionalidade não é mais necessária, e inclusive, não é mais permitida pelo facebook nas versões atuais do OAuth.
...
7º- Clique no menu lateral na opção Configurações
...
→ Básico.
Nesta página é obrigatório preencher a URL da Política de Privacidade (Ex.: https: Nessa seção, será necessário definir apenas a configuração Domínio do aplicativo; Também é possível definir configurações adicionais, como: Logo da empresa, URL da política de privacidade, URL de Termos de Serviço e etc (que são opcionais para o funcionamento do serviço desejado, mas recomendável que a instituição faça seu preenchimento.) Observação: Para ativar o aplicativo é necessário preencher a URL da Política de Privacidade (Ex.: https://pt-br.facebook.com/msqrd/privacy), a categoria do aplicativo e salvar as alterações.
Poderá ser informado Domínio do aplicativo, opcional; Pode ocorrer de ao preencher este campo e salvar as alterações .
ele permaneça vazio, isto não vai gerar problema, pode prosseguir.
Também é possível definir configurações adicionais, como: Logo da empresa, URL da política de privacidade, URL de Termos de Serviço e etc (que são opcionais para o funcionamento do serviço desejado, mas recomendável que a instituição faça seu preenchimento.)
8º- ID e Chave Secreta do Aplicativo
7º- Após definir todas as configurações necessárias para funcionamento do aplicativo de Login via Facebook, precisaremos de alguns dados para fazermos a configuração do aplicativo com o sistema RM.
Para isso, permaneça na tela de Configurações > → Básico, onde estão as informações necessárias para fazer essa integração.
Anote os dados destacados conforme a imagem abaixo:abaixo, clique em Mostrar.
| Informações | ||
|---|---|---|
| ||
Não se deve marcar a configuração "Exigir chave secreta do Aplicativo". |
...
Na mesma página do item anterior, será necessário adicionar para qual plataforma nosso aplicativo será utilizado. Clique no botão Adicionar Plataforma e e escolha a opção opção WebSite.
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:0px 0px;"> |
| HTML |
|---|
</div> |
Em seguida, será criado uma seção na página que contém o campo URL do Site, onde iremos informar o local onde está hospedado o portal. Ex.: (http://localhost:8080/web/app/edu/PortalEducacional/).
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:0px 0px;"> |
| HTML |
|---|
</div> |
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:0px 0px;"> |
...
| HTML |
|---|
<script type="text/javascript" language="javascript">
Show = function(divName, imgName){
window["currentElement"] = divName;
if(typeof divName === "string"){
if(document.getElementById(divName).offsetHeight < 2){
$("#" + divName).animate({height: $("#" + divName).get(0).scrollHeight + 7});
$("#" + divName).css("visibility", "visible")
$("#" + imgName).attr('src', '/download/attachments/309398329/remove.png?version=1&modificationDate=1509386912062&api=v2');
$(".HiddenDiv .tab-nav-link").on("click", function(){
window["currentElement"] = $(this).parents().find(".HiddenDiv").attr("id");
});
$(".HiddenDiv .confluence-information-macro").mutate('height',function (element,info){
this.selector.each(function(index, element){
if($(this).parent().attr("id") == window["currentElement"])
$(this).parent().height($(this).outerHeight() + 61);
});
});
}
else{
$("#" + divName).animate({height: "0px"});
$("#" + divName).css("visibility", "hidden")
$("#" + imgName).attr('src', '/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2');
}
}
}
</script> |
...
...
9º-
...
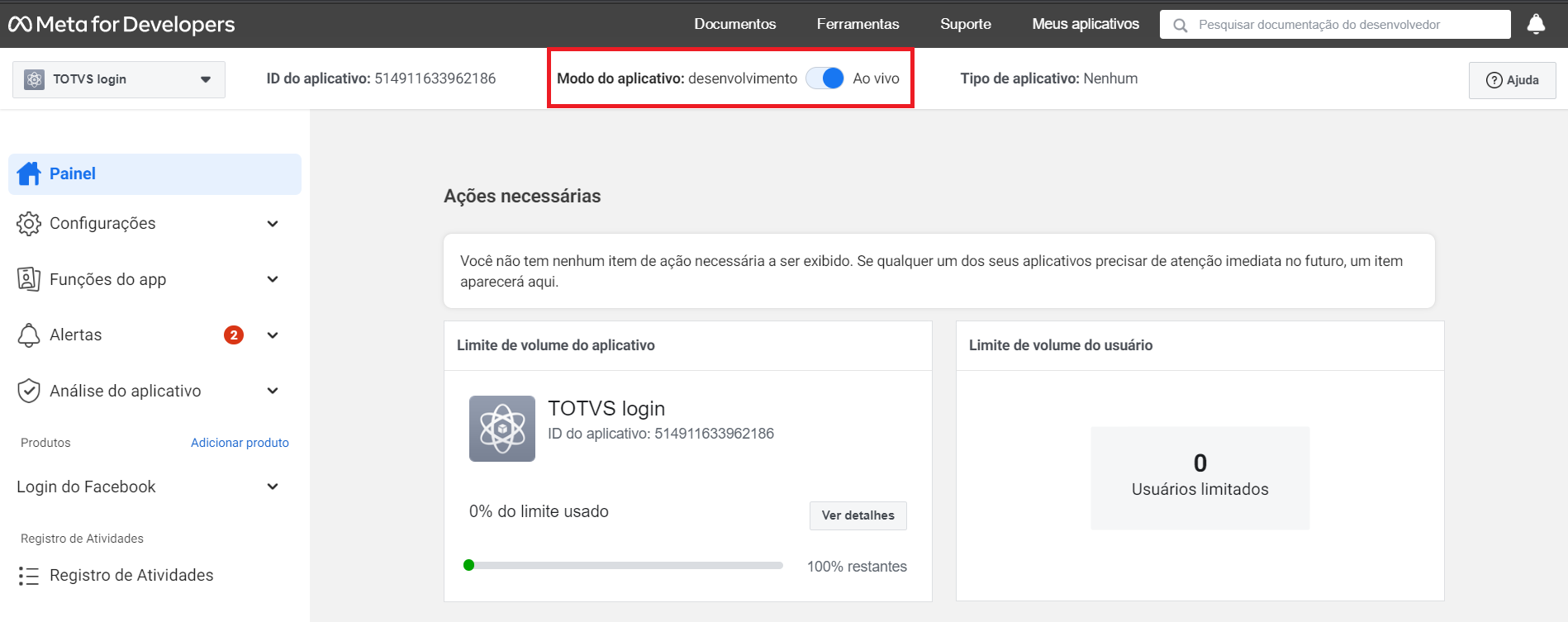
Publicar o aplicativo
Acesse o menu fixo de cima e ative Ao vivo o modo de desenvolvimento do aplicativo.
Após ativado:
| Informações | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|