...
| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Sobre Widgets
Os WidgetsOs widgets são componentes de tela que oferecem recursos específicos em páginas ou comunidades para o acompanhamento de Tarefas, Processos ou Documentos, entre outros. A organização de cada widget nas páginas é personalizável via edição de página.
| Informações |
|---|
|
Os Widgets widgets podem apresentar conteúdos relacionados ao site criado a partir do WCM, componentes do ERP ou ainda promover a integração com sistemas de terceiros. |
Widgets Padrão
O fluig TOTVS Fluig Plataforma possui diversos Widgets widgets padrão que podem ser utilizados para a composição de uma página pelo usuário. Na tabela abaixo são apresentados alguns Widgets widgets disponíveis:
| Documentos Favoritos |
|---|
| Tenha acesso fácil aos documentos mais utilizados no dia |
--| dia. |
 Image Modified Image Modified | Documentos Populares |
|---|
Veja quais são os documentos mais acessados. |
Esta Este widget possui compatibilidade para visualização no |
|
fluig customizar personalizar esse widget. |
|
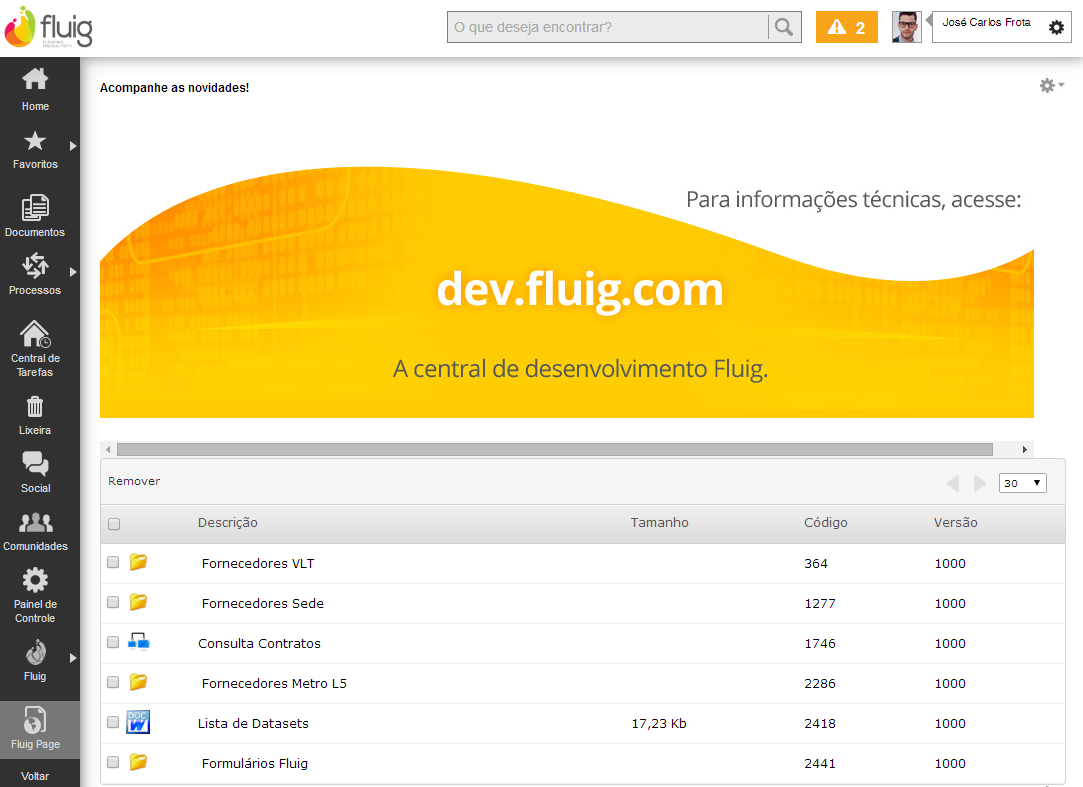
 Image Modified Image Modified | Listar registros de datasets |
|---|
Visualize registros de datasets em suas páginas ou comunidades. |
 Image Modified Image Modified | Endereço |
|---|
WEB WEB web de forma fácil e rápida. |
a de Endereço Web renderize corretamente a URL solicitada, é necessário que o servidor de destino da URL aceite requisições do tipo cross-origin |
|
. Nesses casos , ou seja, requisições realizadas por páginas web de domínios diferentes. Caso contrário, o seguinte erro será exibido no console do navegador: |
|
"Requisição cross-origin bloqueada: A política de mesma origem (Same Origin Policy) impede a leitura do recurso remoto em http://<URL_USADO_NA_WIDGET>. (Motivo: o cabeçalho CORS 'Access-Control-Allow-Origin' não está presente)" |
| Informações |
|---|
Esta widget possui compatibilidade para visualização no |
|
fluig |
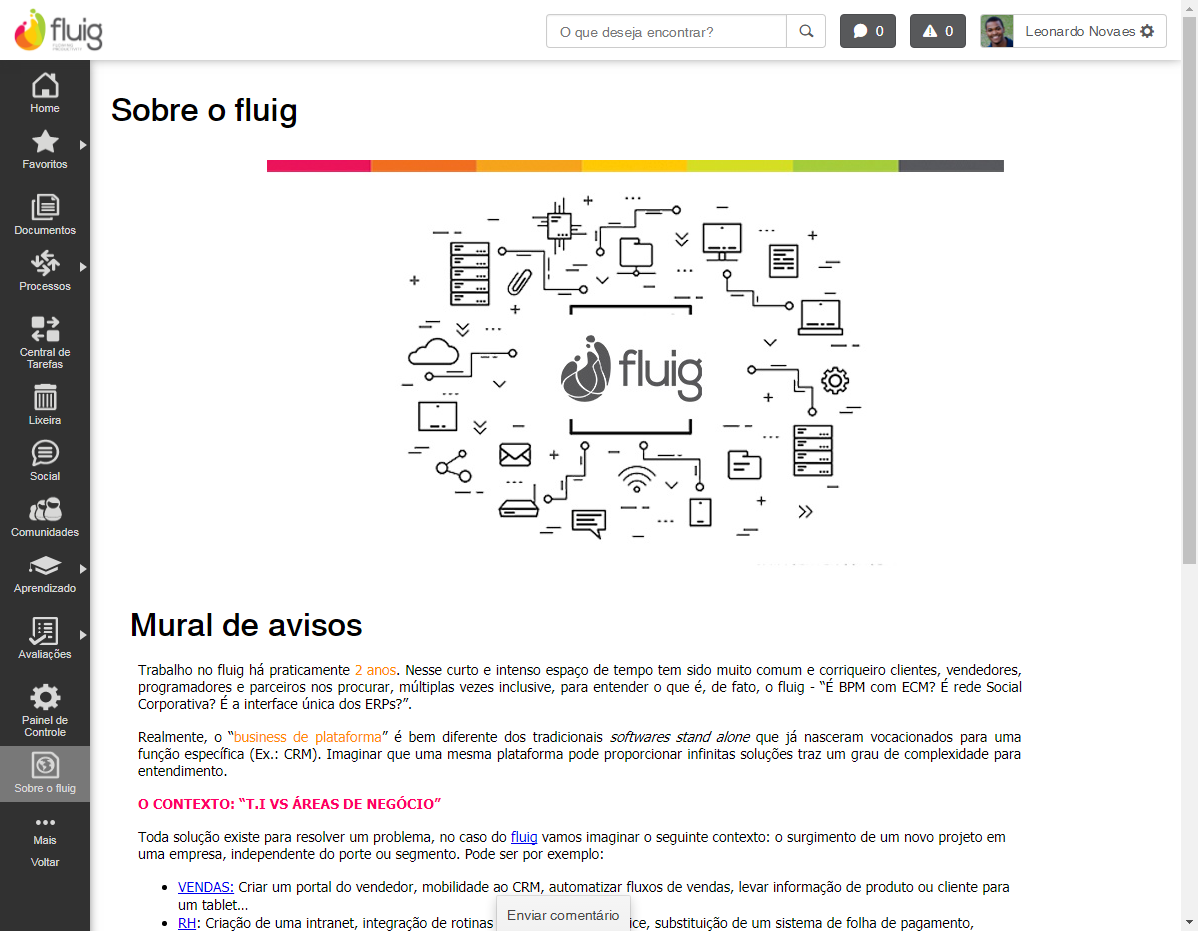
 Image Modified Image Modified | Editor de conteúdo |
|---|
Personalize páginas e comunidades com o conteúdo desejado. | Informações |
|---|
Esta widget possui compatibilidade para visualização no |
|
fluig | Nota |
|---|
| Não é recomendada a utilização de JavaScript nesta widget. |
|
 Image Modified Image Modified | Mini launchpad |
|---|
|
à fluig Apps apps com usuário e senha definidos no |
|
fluig --  Image Added Image Added |
|---|
| | Nuvem de Tags |
Visualize as tags mais populares de uma comunidade ou de toda a plataforma.
|
 Image Modified Image Modified | Acesso Centralizado |
| Tenha acesso fácil à rotinas de sistemas integrados ao |
fluig| Fluig Plataforma. |
 Image Modified Image Modified | Analytics |
|---|
Visualize gráficos e Dashboards do Analytics de forma fácil e rápida. | Informações |
|---|
Esta widget possui compatibilidade para visualização no |
|
fluig |
 Image Modified Image Modified | Consulta Rápida |
|---|
| Tenha acesso rápido |
à | a relatórios simplificados. |
 Image Modified Image Modified | Aplicação ERP |
|---|
Integre aplicações do ERP e exiba informações de maneira simples, em formato de página completa. |
 Image Modified Image Modified | Container ERP |
|---|
Integre aplicações do ERP e exiba informações de maneira simples e compacta. |
 Image Modified Image Modified | Lista de desejos |
|---|
| Visualize os treinamentos e trilhas que adicionou em sua lista de desejos. |
 Image Modified Image Modified | Evolução de aprendizado
|
|---|
| Acompanhe sua evolução em Turmas, Trilhas e Treinamentos que participou. |
 Image Modified Image Modified | Conquistas de aprendizado
|
|---|
| Visualize todas as suas conquistas nos Treinamentos, Trilhas e Turmas que participou, incluindo a quantidade de êxitos, comparada à média geral, habilidades principais (Top 5) e pontuações. |
 Image Modified Image Modified | Detalhe de conquistas |
|---|
Confira os detalhes das conquistas de Treinamentos, Trilhas e Turmas, e também suas habilidades. |
 Image Modified Image Modified | Quadro de avisos |
|---|
Visualize o quadro de avisos das Turmas e Disciplinas no qual já está matriculado. |
 Image Modified Image Modified | Conquistas |
|---|
Visualize suas conquistas a partir dos objetivos atingidos. |
infoEsse widget faz parte da solução Gamificação que está disponível na fluig Store. |
 Image Modified Image Modified | Matriz de conhecimento |
|---|
Visualize graficamente seus conhecimentos com base nas pontuações conquistadas. |
| Informações |
|---|
Esse widget faz parte da solução Gamificação que está disponível na fluig Store. |
 Image Modified Image Modified | Nível e experiência |
|---|
Acompanhe seu nível atual e suas experiências alcançadas. |
infoEsse widget faz parte da solução Gamificação que está disponível na fluig Store. |
 Image Modified Image Modified | Perfil de conquistas |
|---|
Exiba todas as suas conquistas e troféus de maneira personalizada. |
infoEsse widget faz parte da solução Gamificação que está disponível na fluig Store. |
 Image Modified Image Modified | Ranking |
|---|
Veja o ranking dos usuários com mais pontos a partir da participação ativa na rede |
.| Informações |
|---|
Esse widget faz parte da solução Gamificação que está disponível na fluig Store |
 Image Modified Image Modified
|
|---|
| Troféus |
|---|
Navegue entre seus troféus conquistados e exiba-os em seu perfil. |
| Informações |
|---|
Esse widget faz parte da solução Gamificação que está disponível na fluig Store. |
 Image Modified Image Modified | Adicionar ao calendário |
Crie e divulgue eventos facilmente. Os interessados podem adicioná-los à sua agenda com apenas um clique. | Informações |
|---|
Esse widget está disponível na |
|
fluig
...
|
 Image Added Image Added
|
Facilite o acesso as informações essenciais para os usuários, permitindo adicionar links de páginas externas e internas. |
 Image Added Image Added
|
Permite exibir uma lista personalizada dos processos disponíveis para inicialização em suas páginas ou comunidades. |
 Image Added Image Added
| Últimos acessos
Permite exibir os últimos acessos feitos dentro da plataforma. O principal objetivo é facilitar o acesso e utilidade das informações essenciais para os usuários. |
 Image Added Image Added
| Templates
Permite visualizar os templates de processos disponíveis e criar processos em branco. |
| Informações |
|---|
Veja o exemplo em nosso repositório aqui. |
Widgets Personalizados
Os Widgets Os widgets personalizados são criados desenvolvidos pelo próprio usuário por meio de templates de código. Por intermédio deles, o usuário pode fornecer conteúdo personalizado, renderizar componentes de ERP de ERP ou mesmo de outros sistemas de terceiros.
É possível citar como exemplo de Widget de widget personalizado, o Widget de o widget Resumo de Pedidos de Venda, que busca informações no ERP e apresenta um totalizador para os usuários:
...
| Informações |
|---|
|
Para mais informações sobre criação de widgets personalizado acesse o guia Construção de componentes WCM no fluig Fluig Studio. |
...
Utilizar Widgets
A seguir visualize como utilizar Widgets em utilizar widgets em uma página. Movimente-se nas abas para acompanhar o passo a passo:
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| |
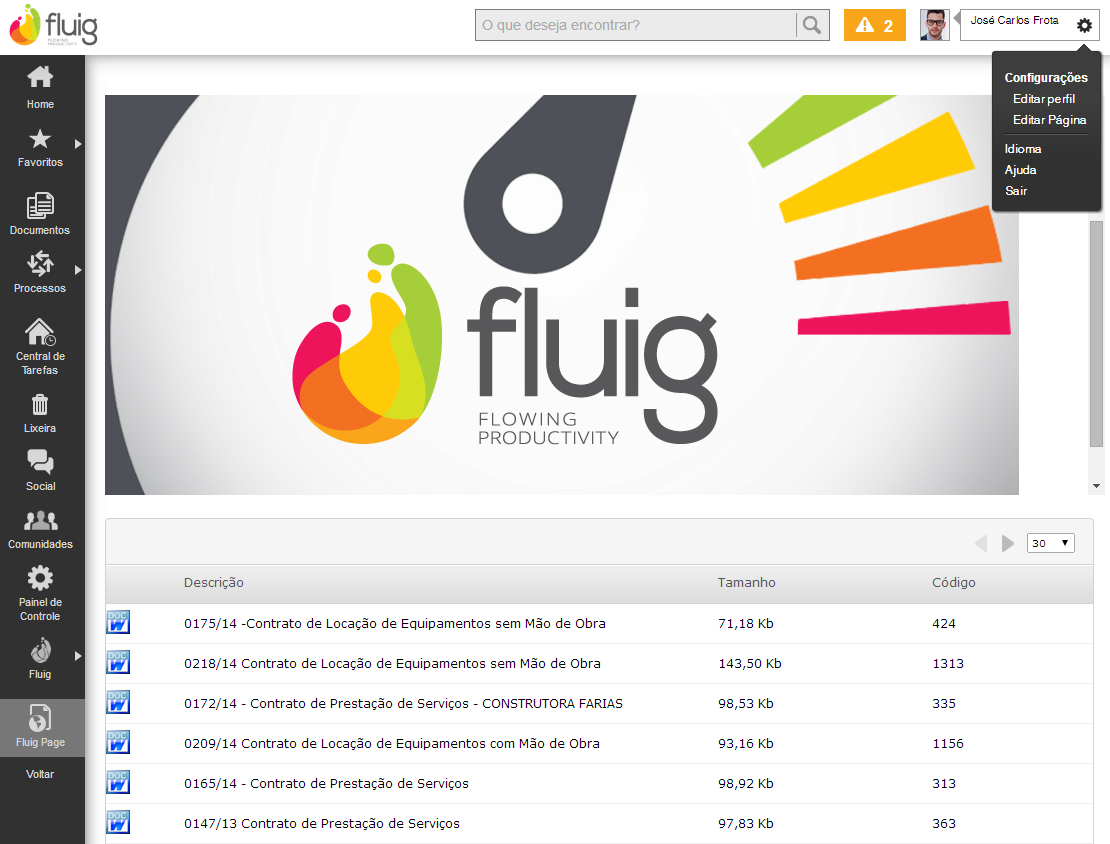
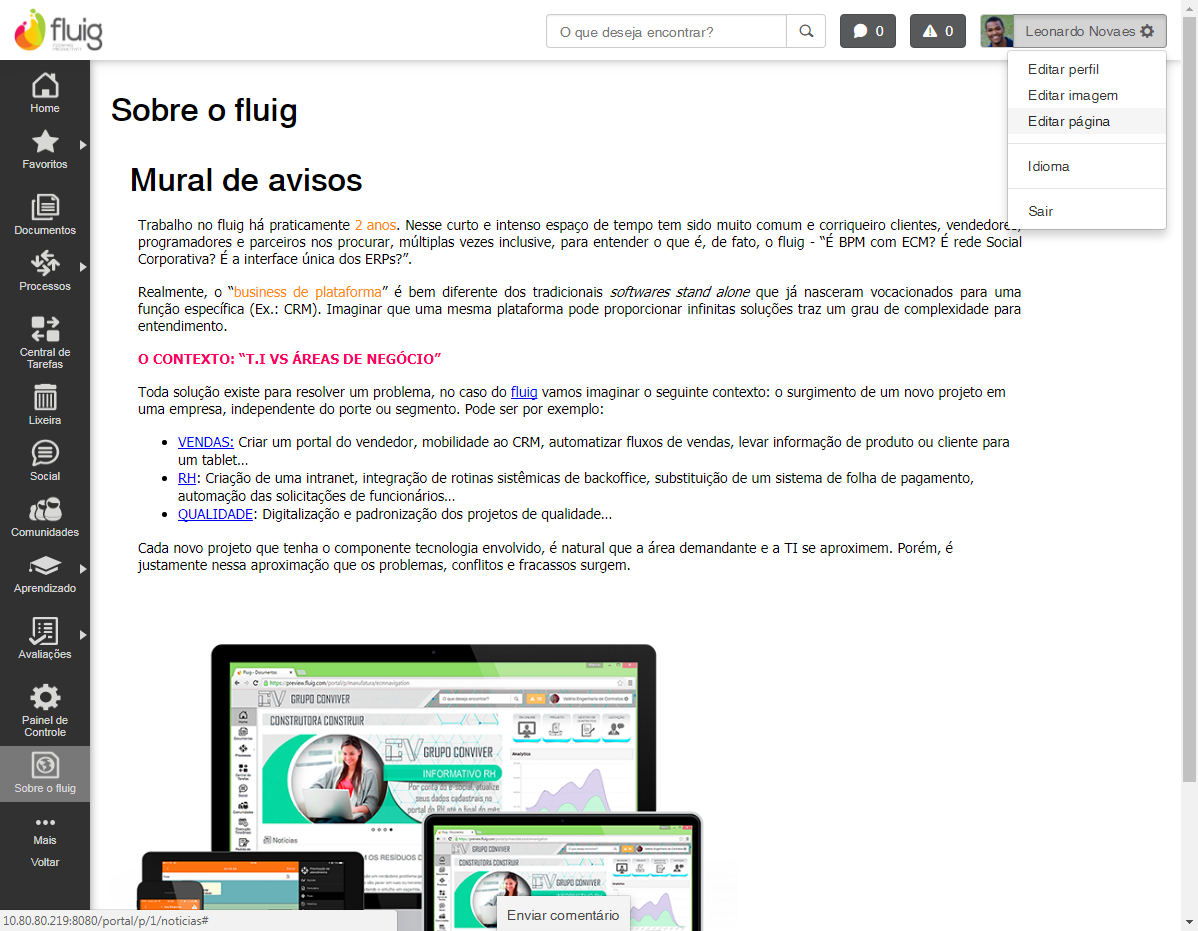
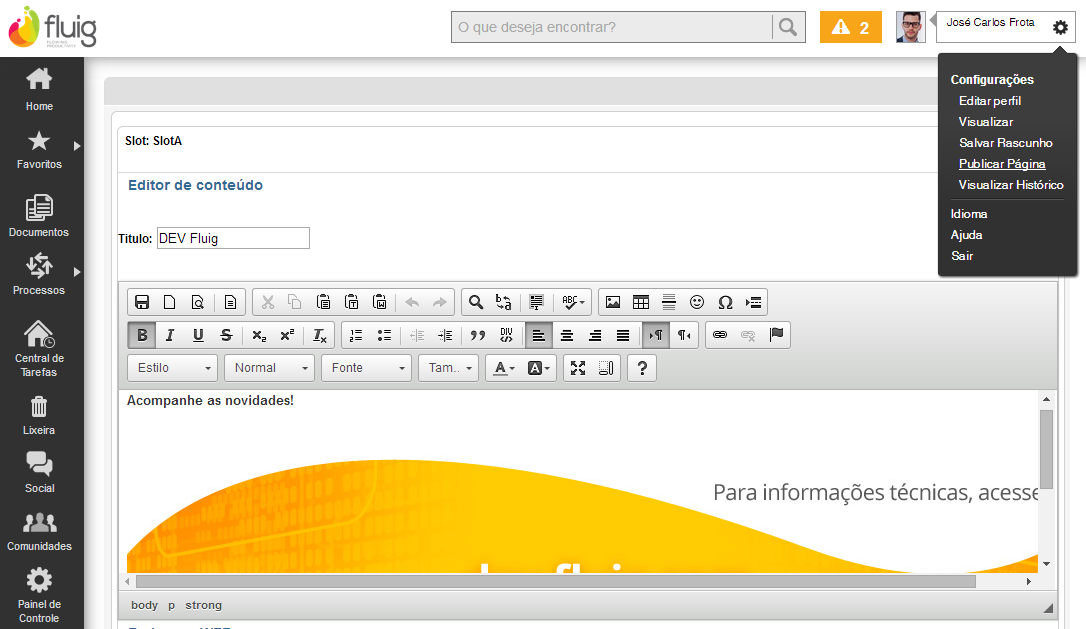
Para acesso ao abrir o modo de edição de uma página, abra ela no acesse-a pelo menu lateral esquerdo e , clique em Configurações localizado no canto superior direito e posteriormente em Editar Página.
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
| |
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
|
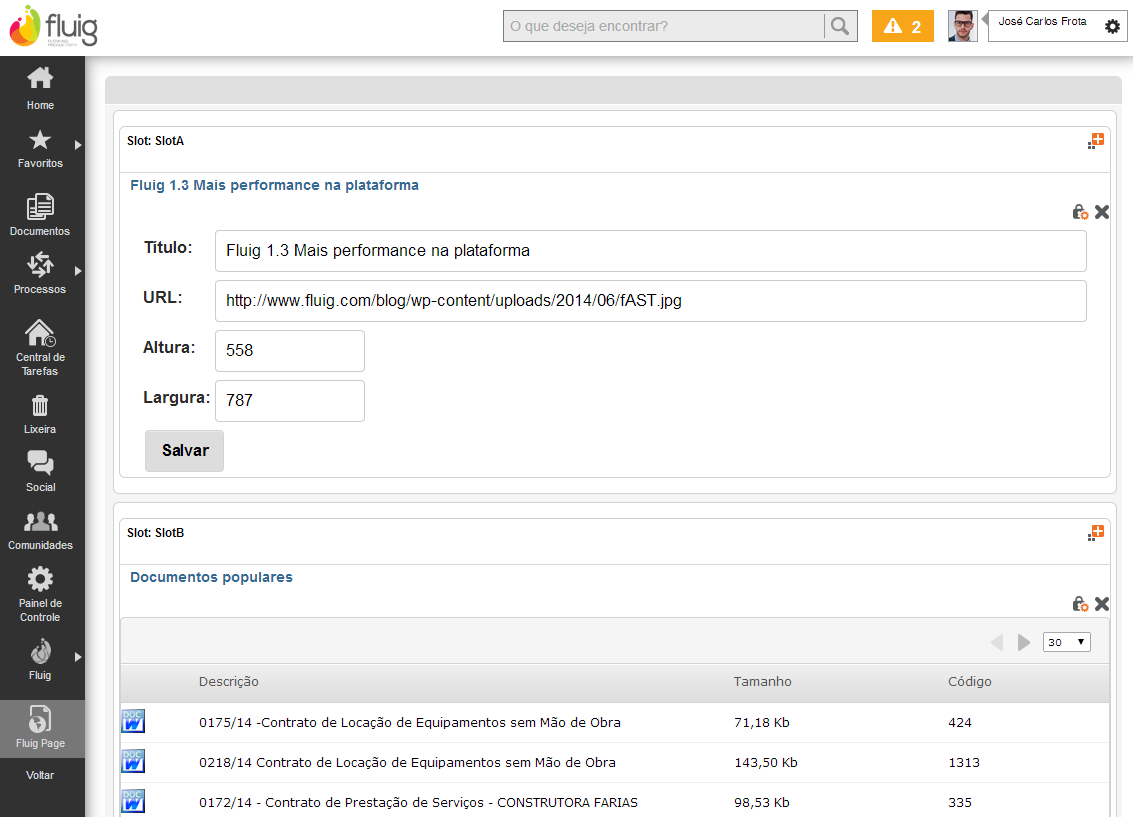
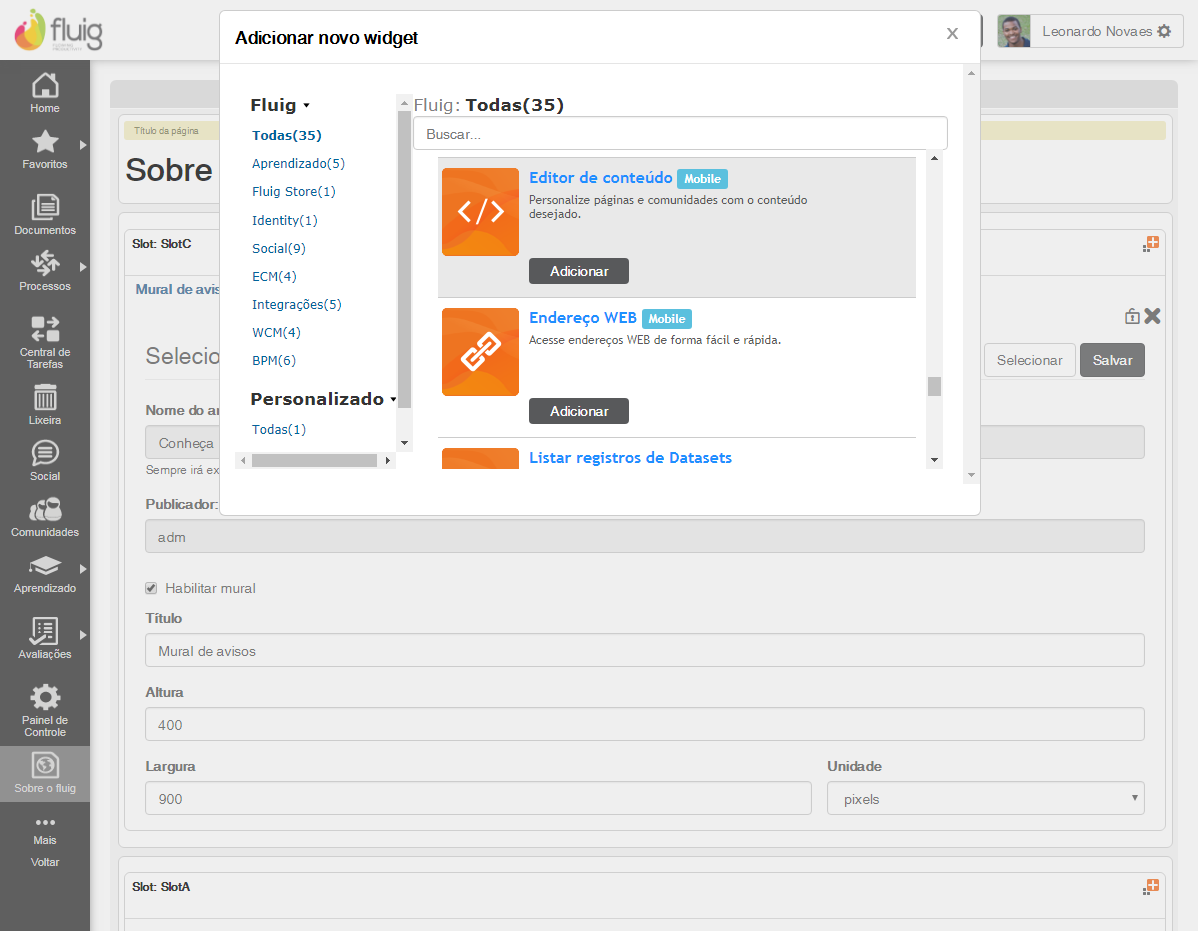
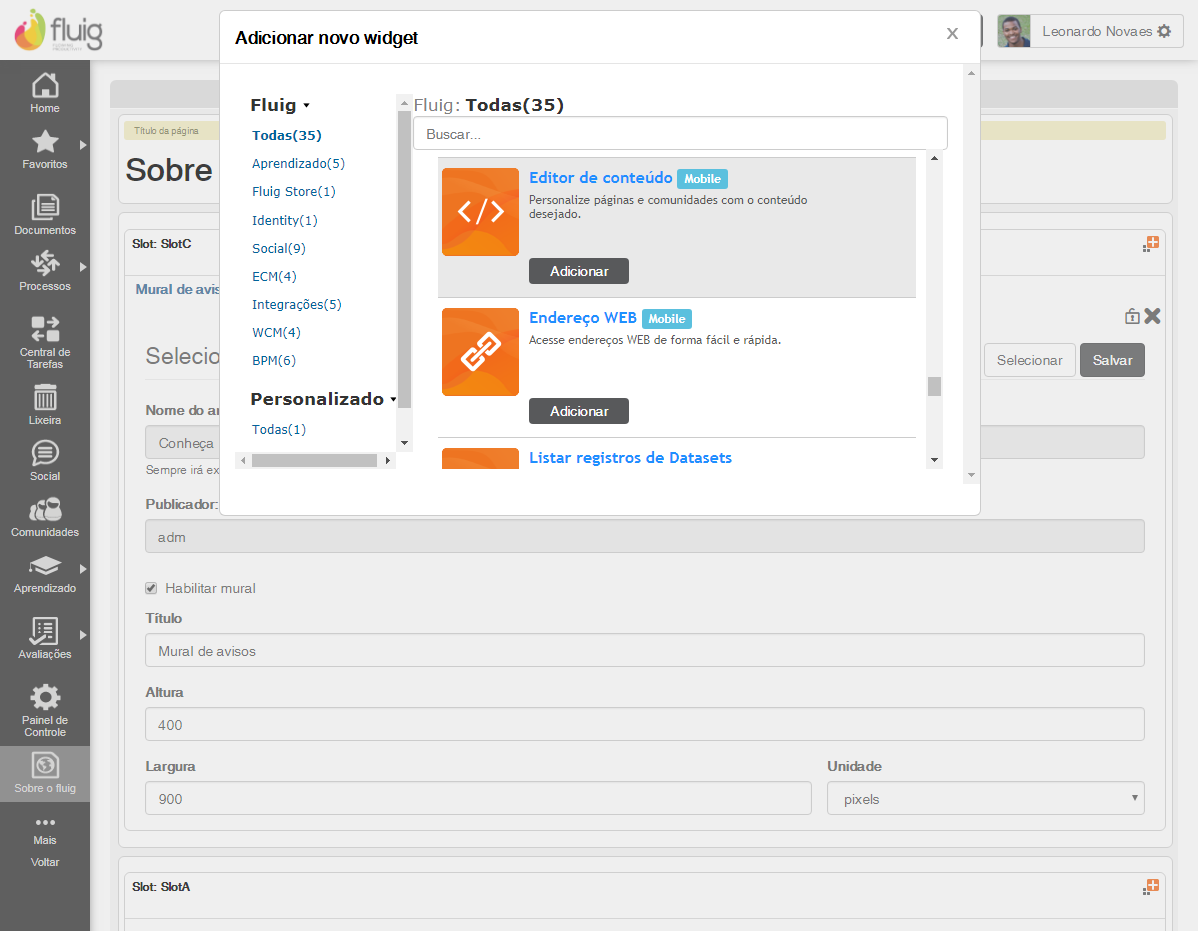
É possível adicionar mais que um widget a um slot, p. Para adicionar um novo Widget na novo widget na página, clique em  e procure pelo Widget widget desejado. Posteriormente, basta acessar o clicar no botão Adicionar e Fechar. e procure pelo Widget widget desejado. Posteriormente, basta acessar o clicar no botão Adicionar e Fechar. Image Removed Image Removed
 Image Added Image Added
|
| Card |
|---|
|
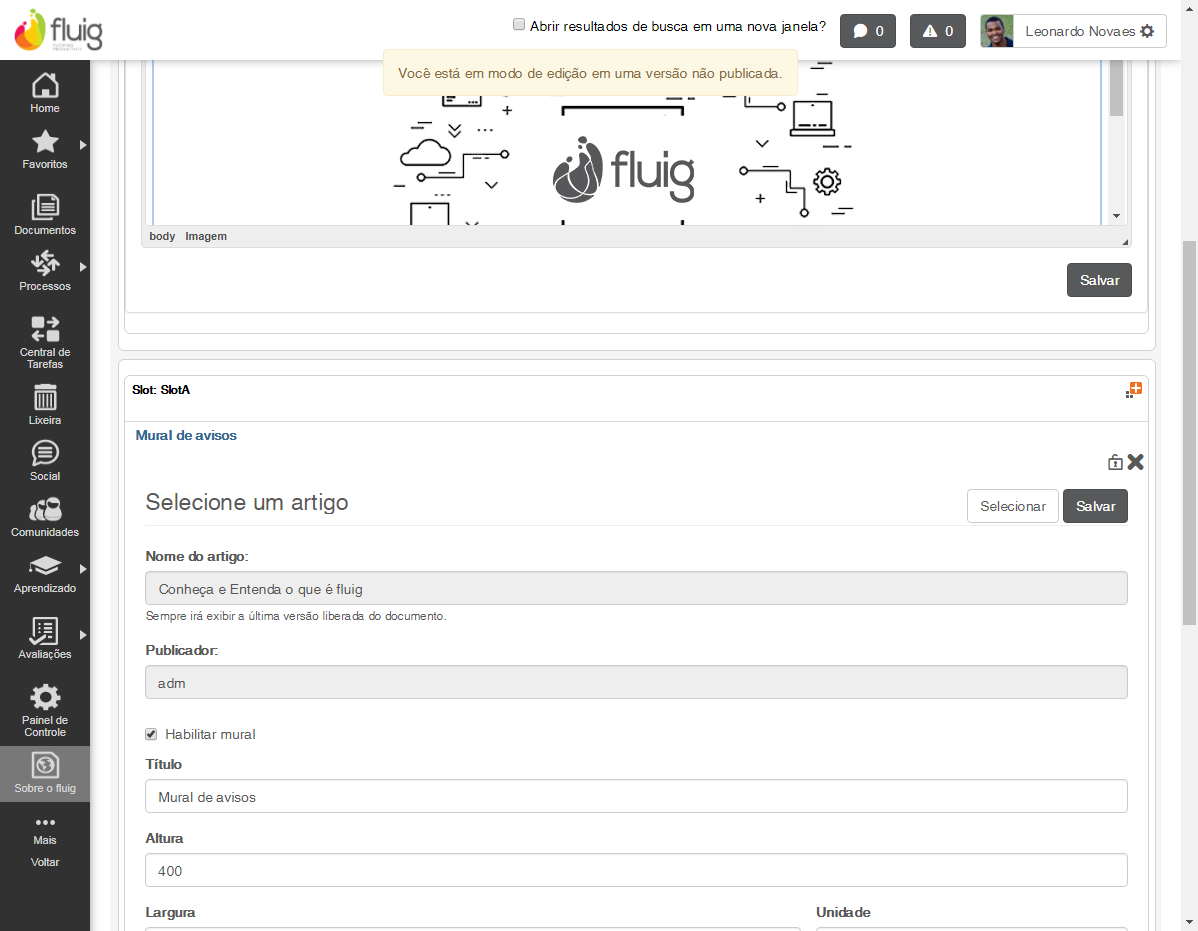
 Image Added Image Added
|
| Card |
|---|
|
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
| |
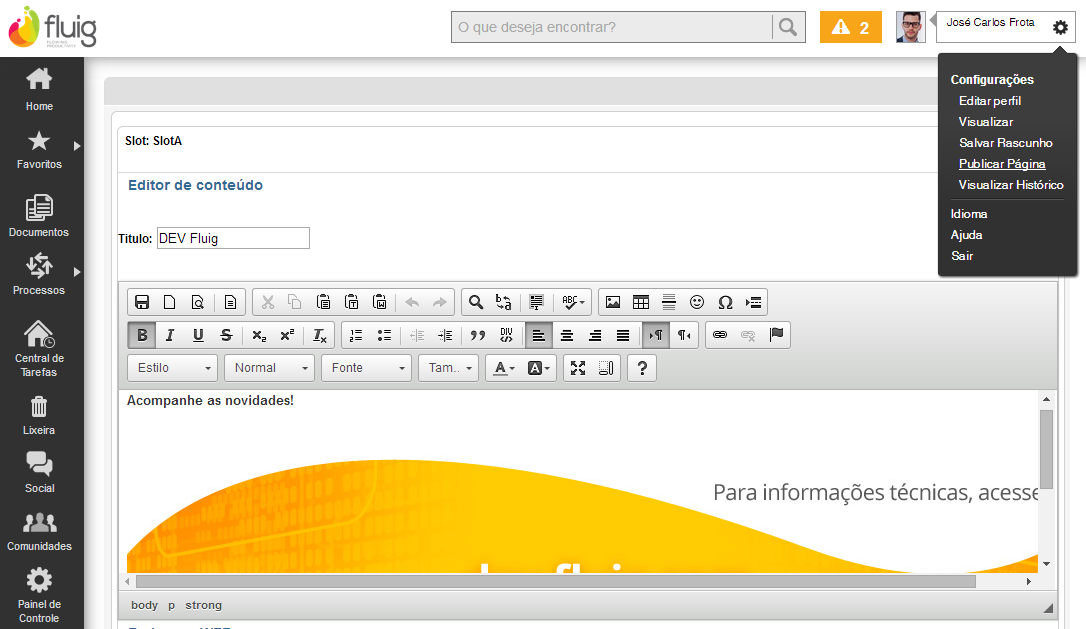
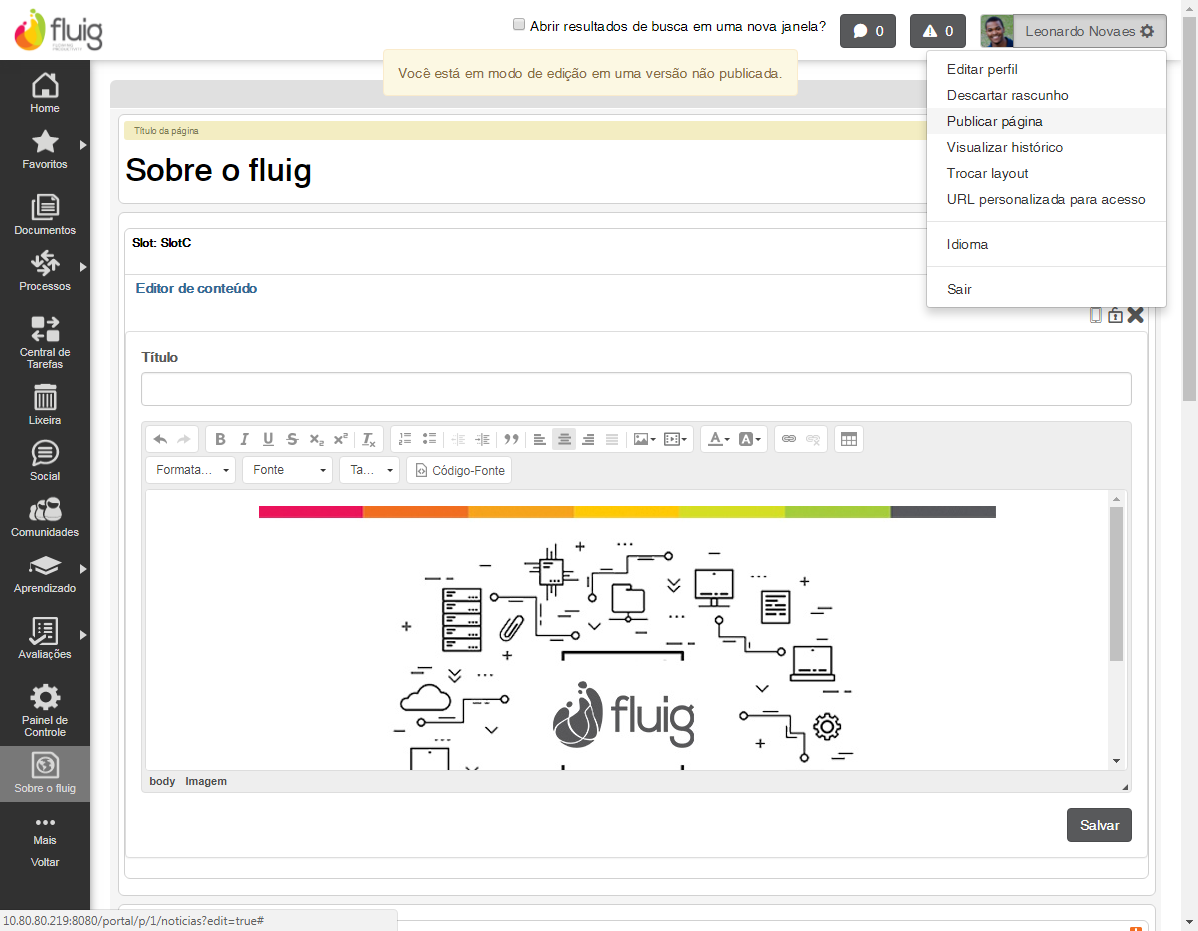
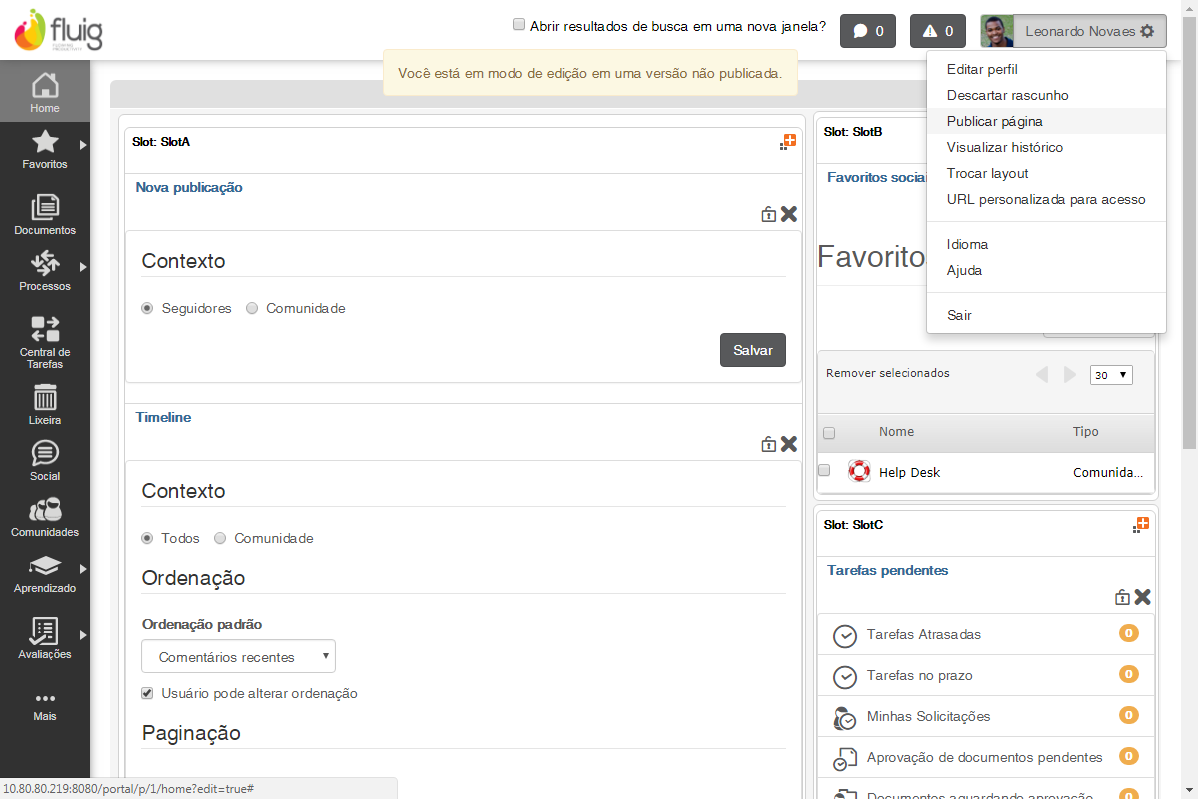
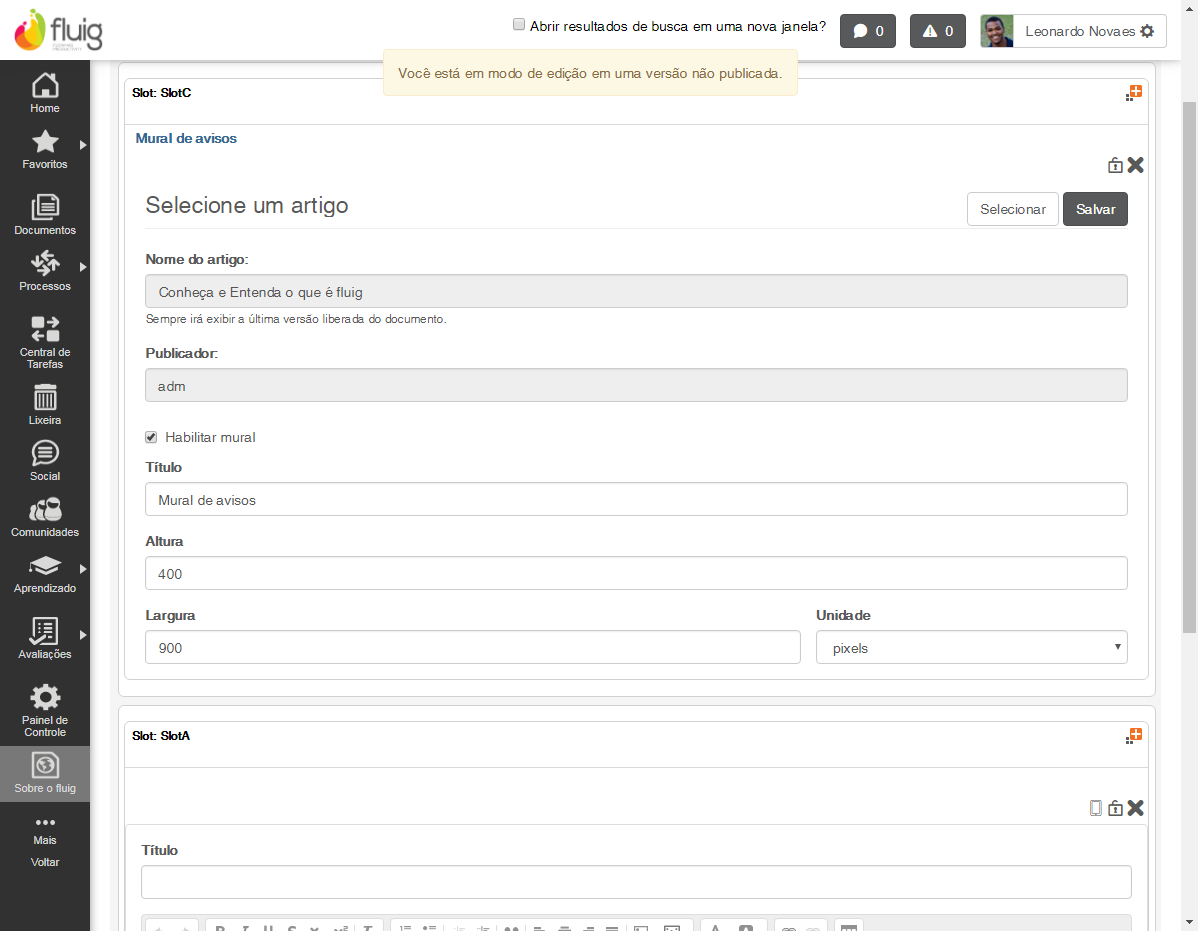
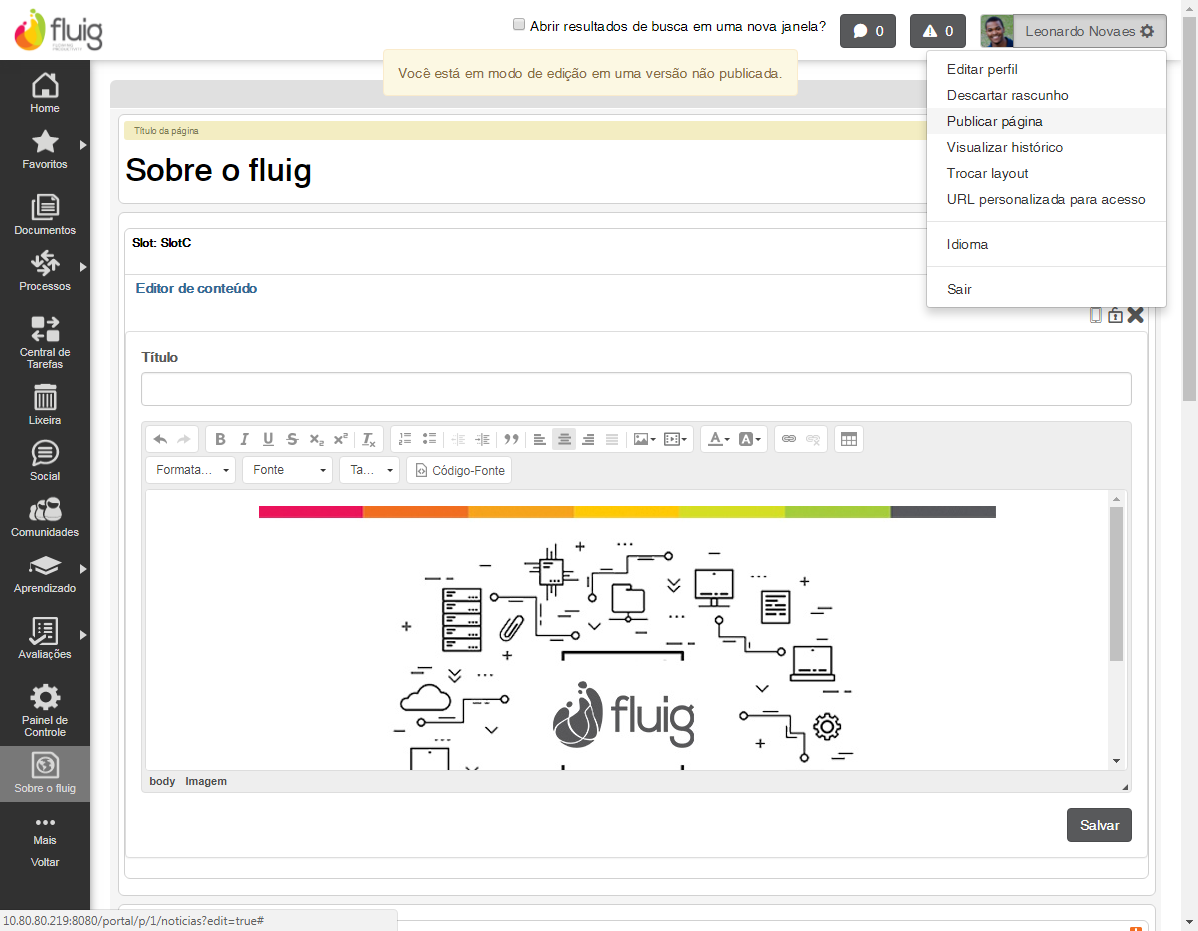
Após adicionar e configurar os Widgetswidgets, e é necessário publicar a página para que seus componentes configurados possam ser visualizados. Para isso, no Menu de menu Configurações, clique em Publicar Página.  Image Removed Image Removed
 Image Added Image Added
|
|
 Image Added Image Added
|
|
Configuração de Widgets
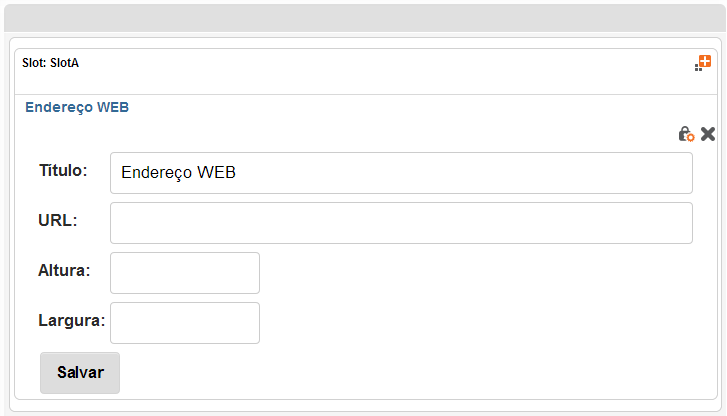
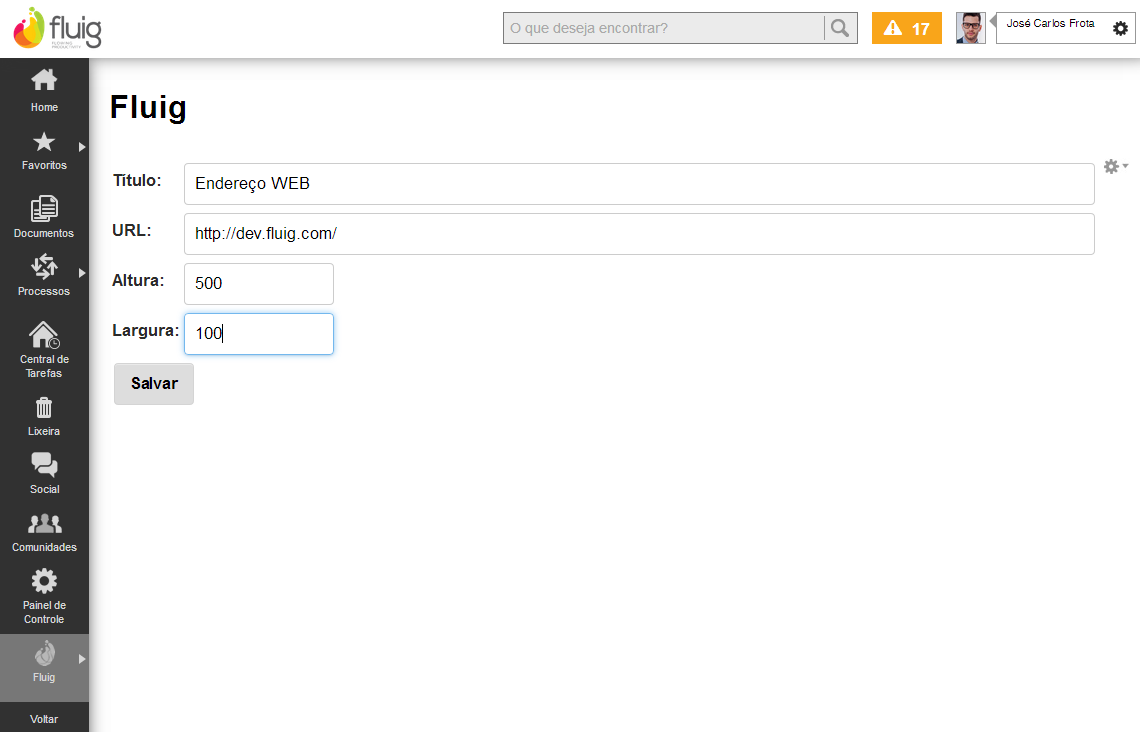
Alguns Widgets necessitam de configuração para o correto funcionamento. Esta configuração é feita por meio do recurso Editar presente no menu de ações do Widget. Exemplos: Widgets Editor de Conteúdo, Listas e Endereço WEB, entre outros. Abaixo segue as configurações do Widget Endereço WEB para edição:
 Image Removed
Image Removed
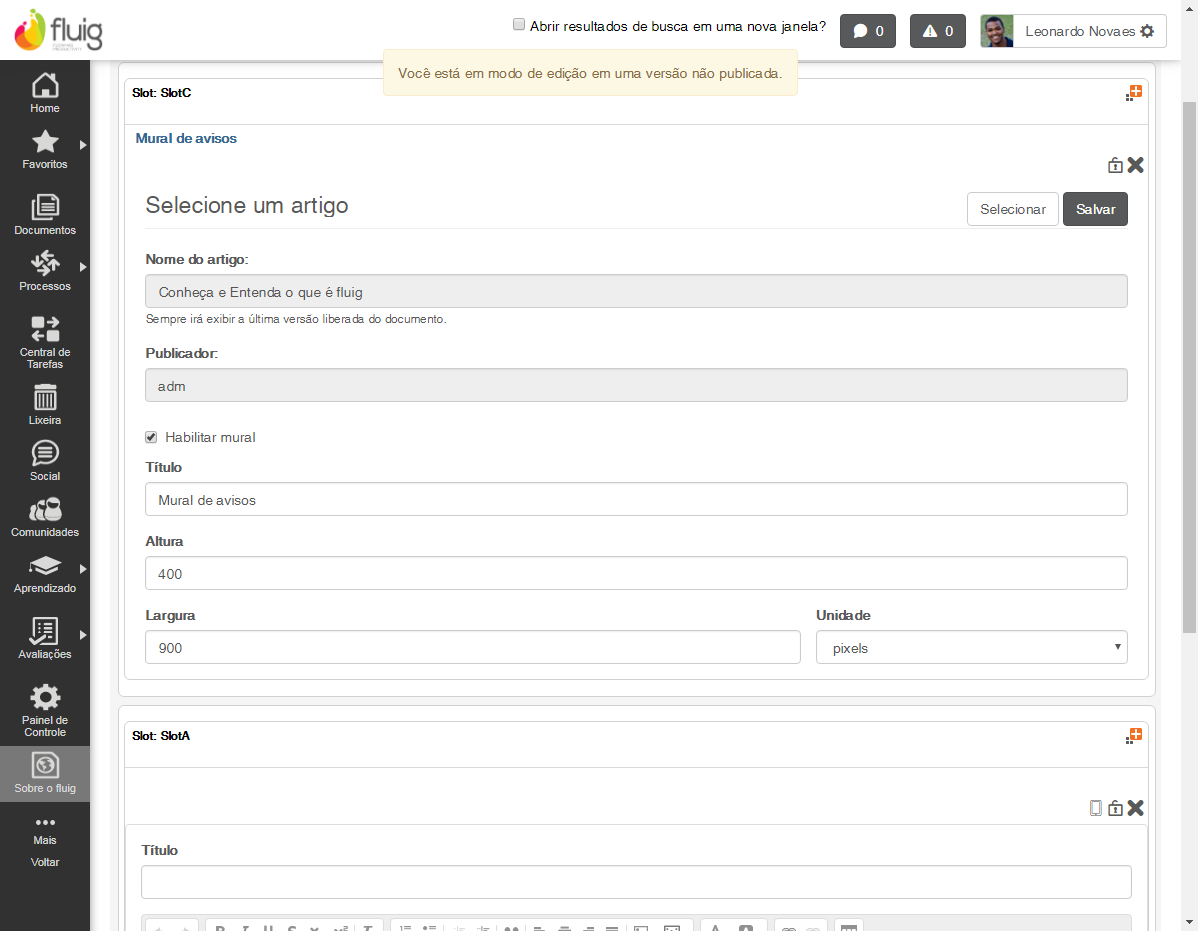
Outra forma de configurar Widgets é por meio da tela de A configuração dos widgets é realizada por meio da edição de página, no qual todos os Widgets adicionados na qual os widgets existentes na página são dispostos em modo de edição.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| |
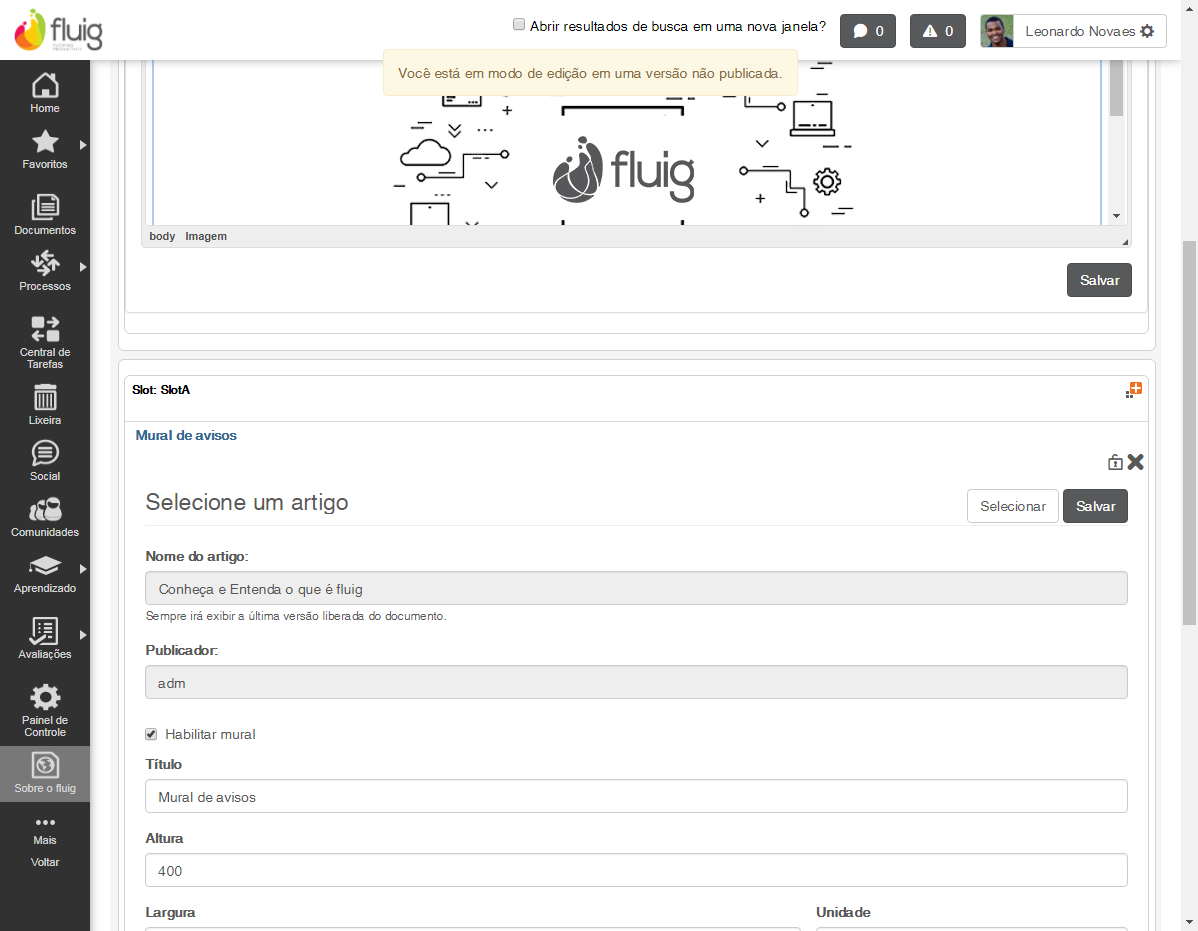
 Image Added Image Added
|
| Card |
|---|
|
- Acesse o menu Configurações e clique na opção Editar página.
 Image Added Image Added
Os Widgets que permitem configuração apresentam o ícone Engrenagem. Clique nesse ícone e posteriormente em Editar.  Image Removed Image Removed
|
| Card |
|---|
|
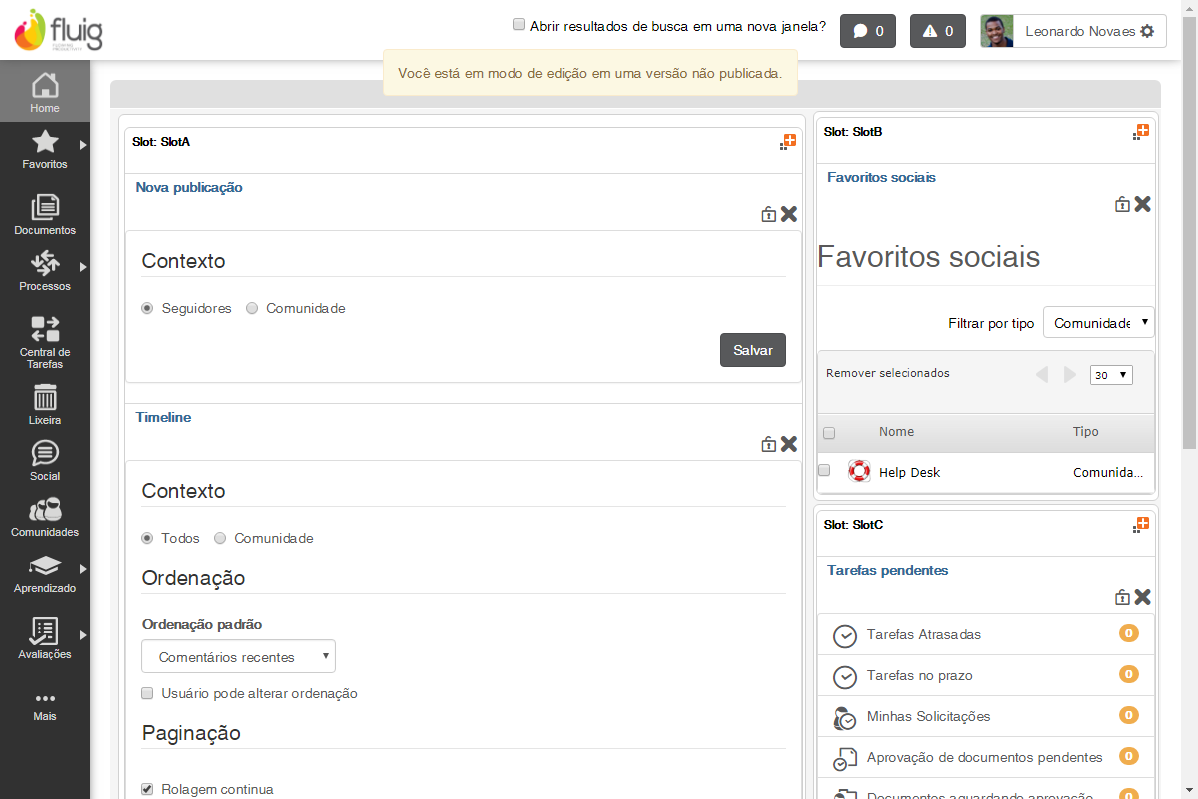
 Image Added Image Added
|
| Card |
|---|
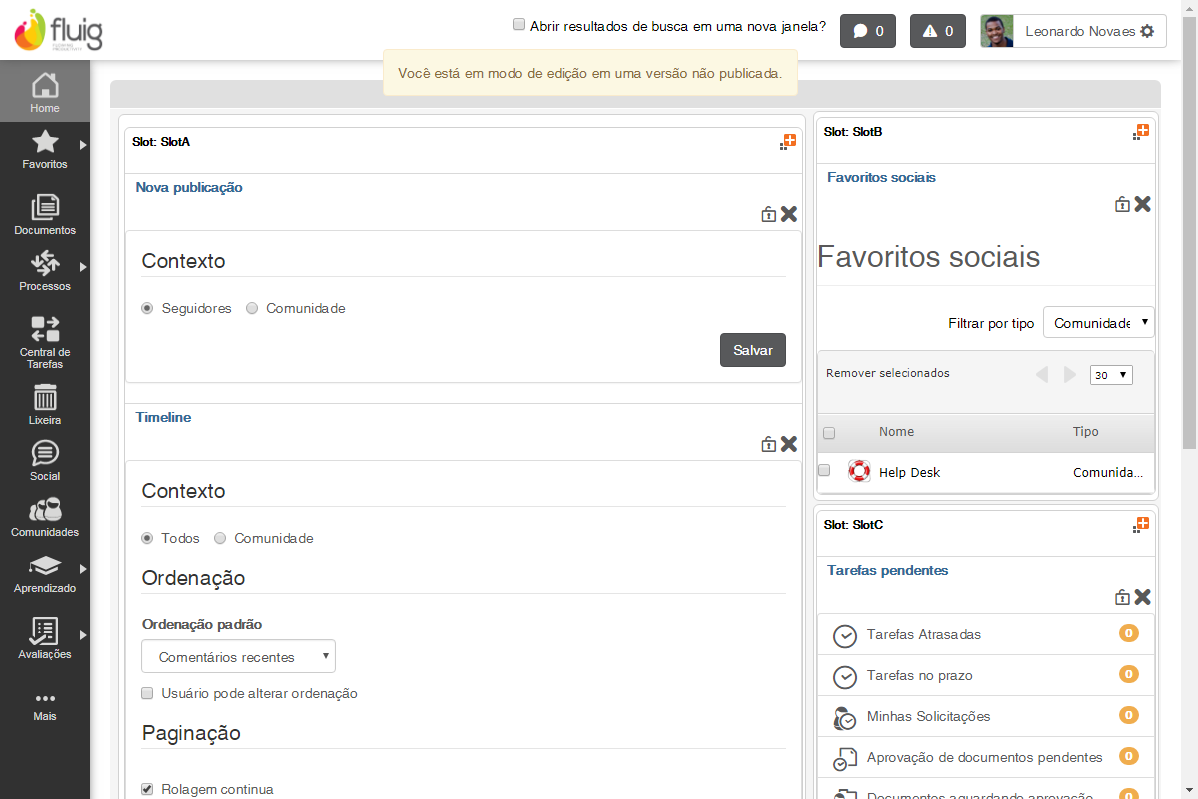
| |
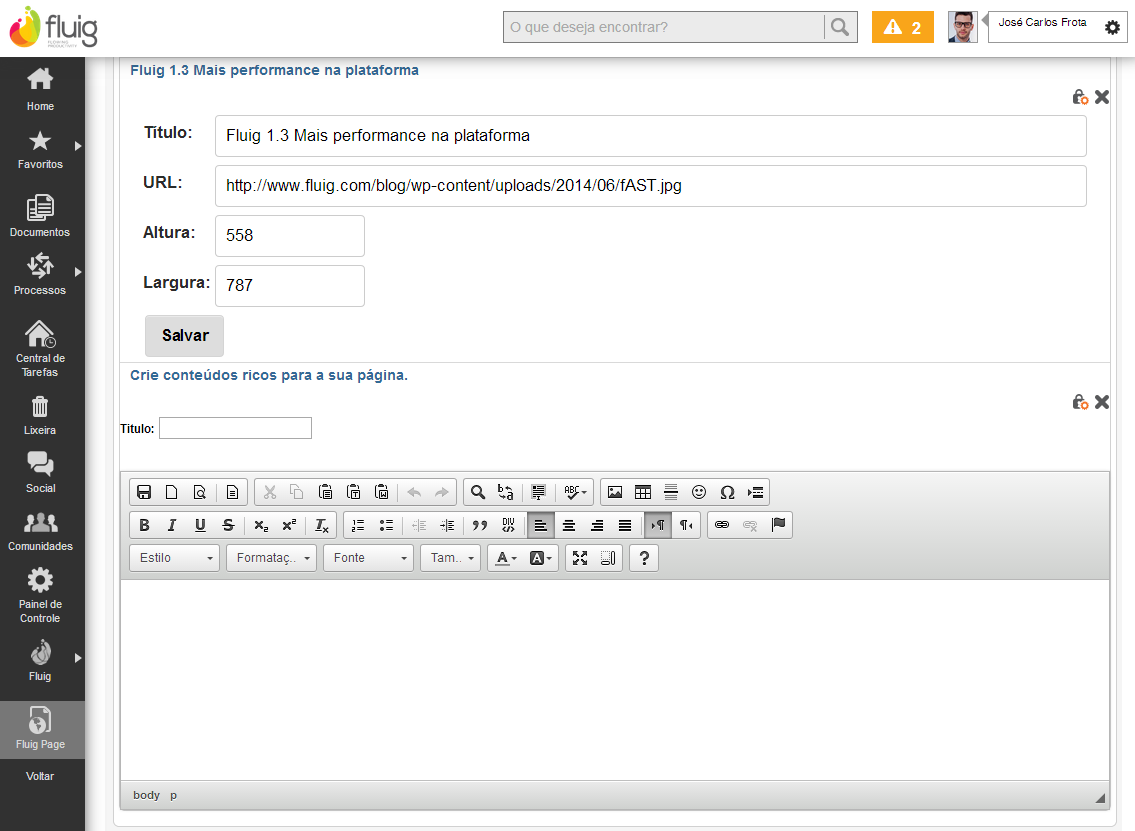
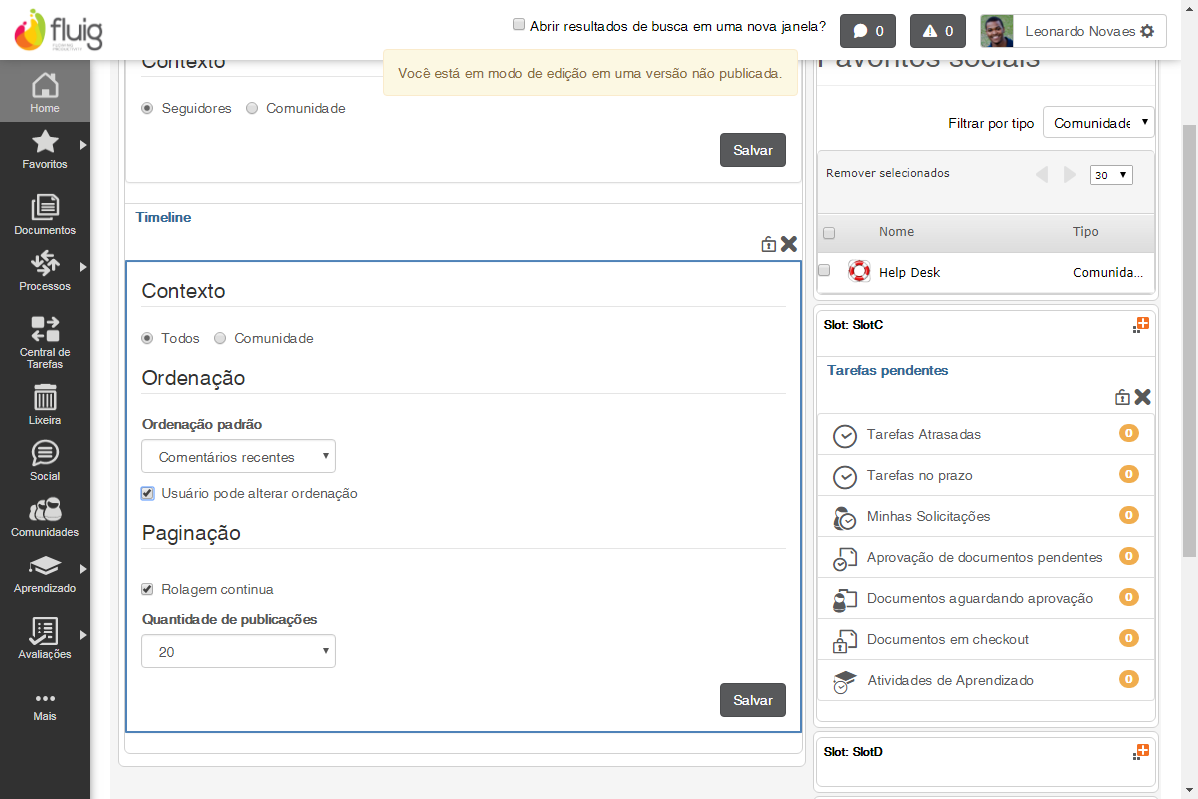
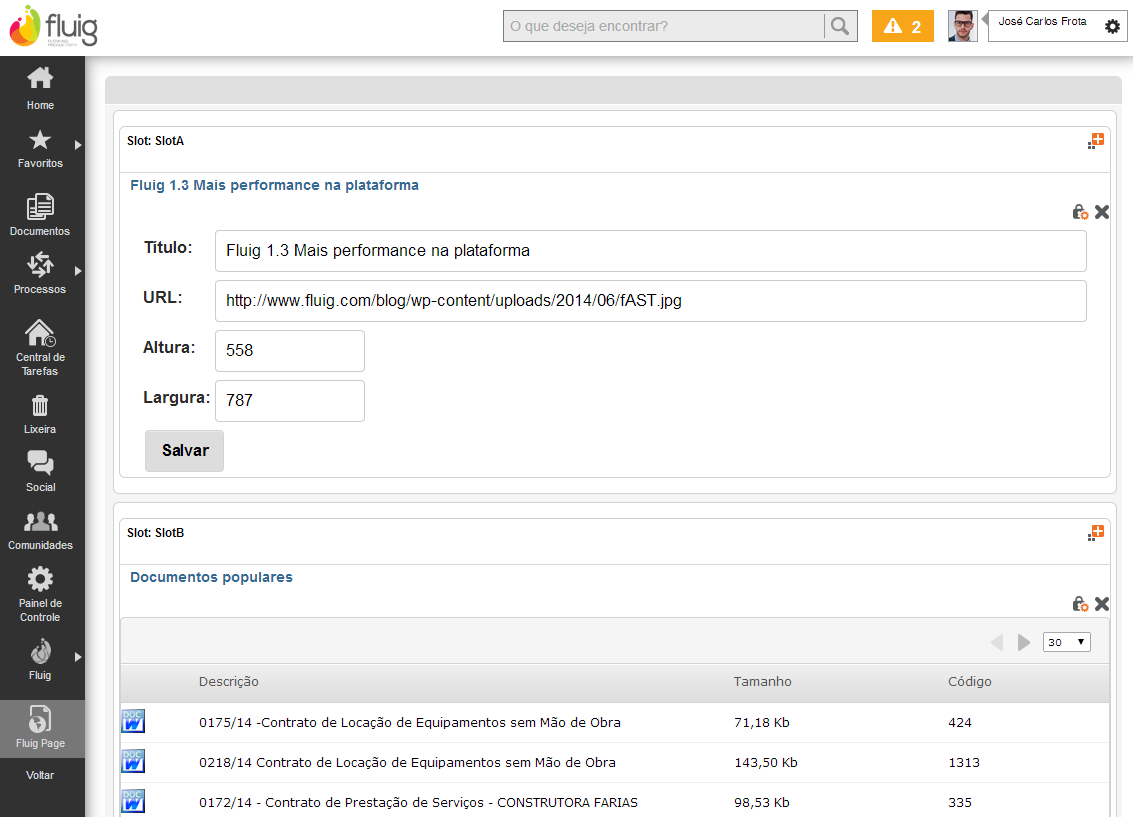
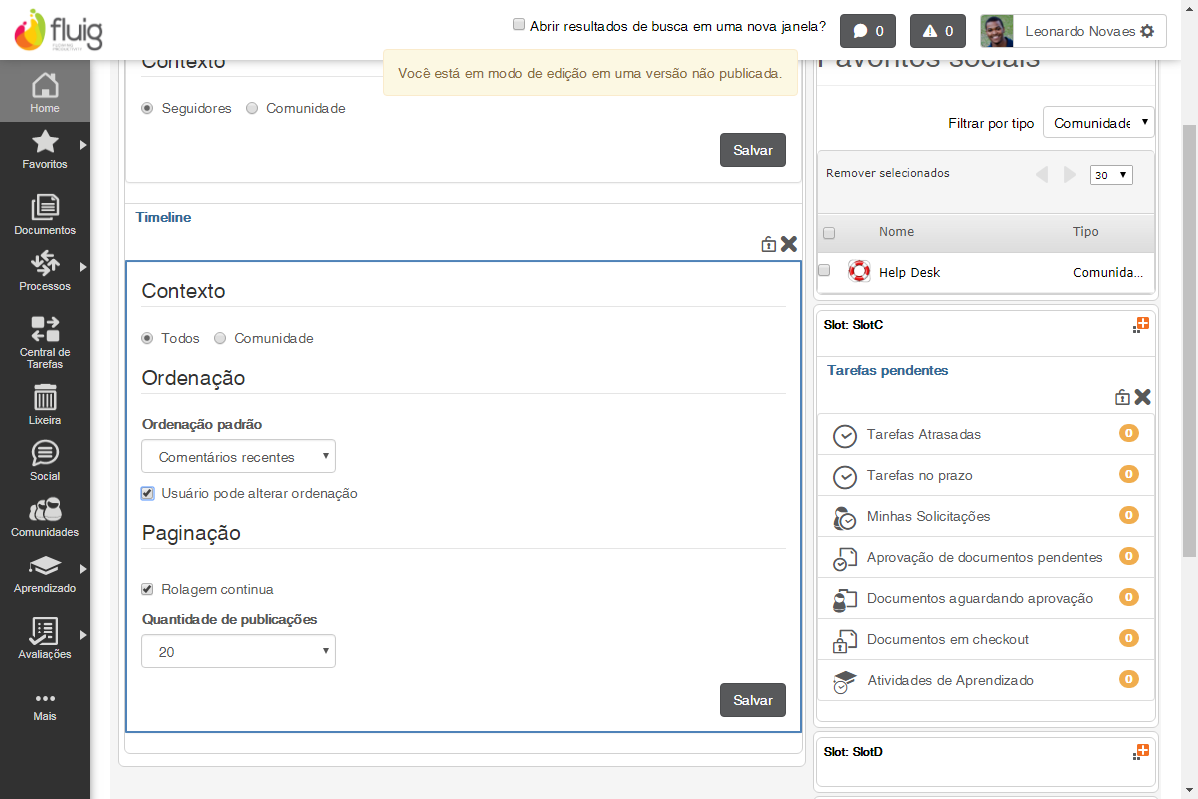
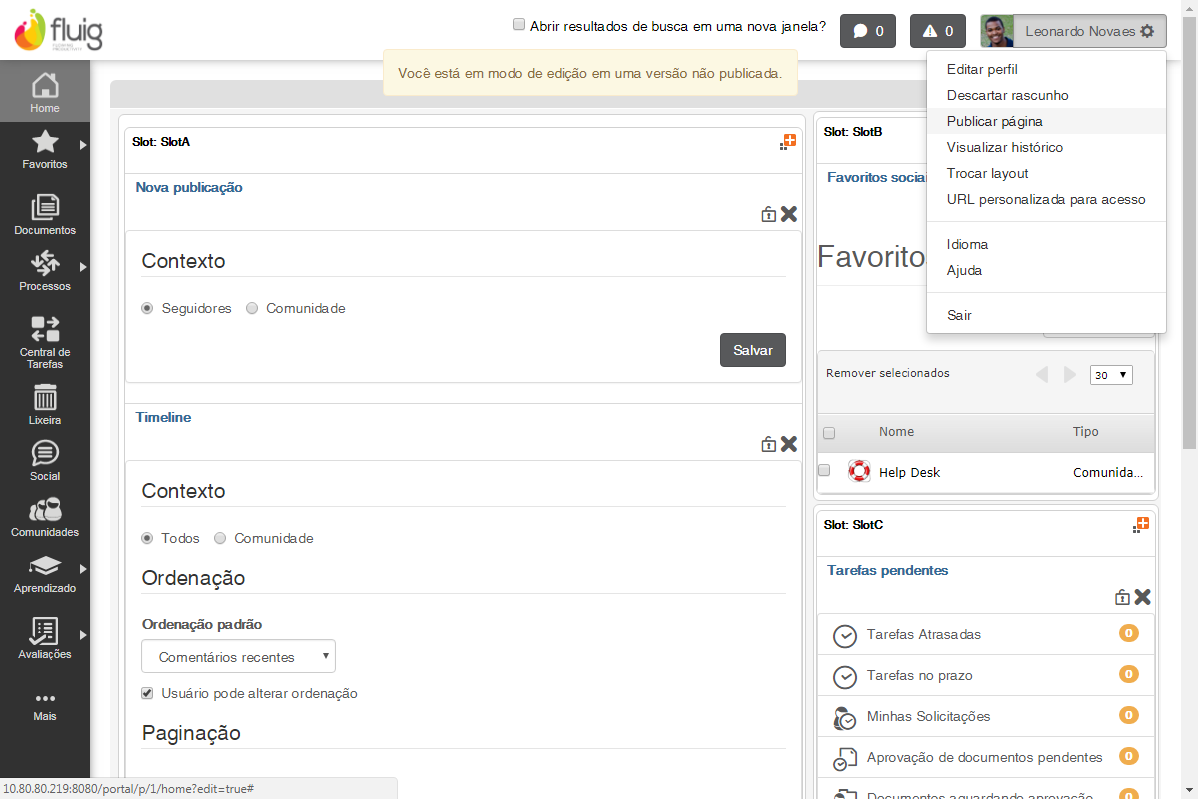
Para o Widget Endereço WEB insira um título, a URL e informe altura e largura da widgetwidget Timeline, por exemplo, é possível definir o contexto das publicações, a ordenação padrão, permitir ao usuário alterar a ordenação, rolagem contínua e quantidade de publicações. Após finalizado clique em Salvar. Image Removed Image Removed
 Image Added Image Added
|
|
...
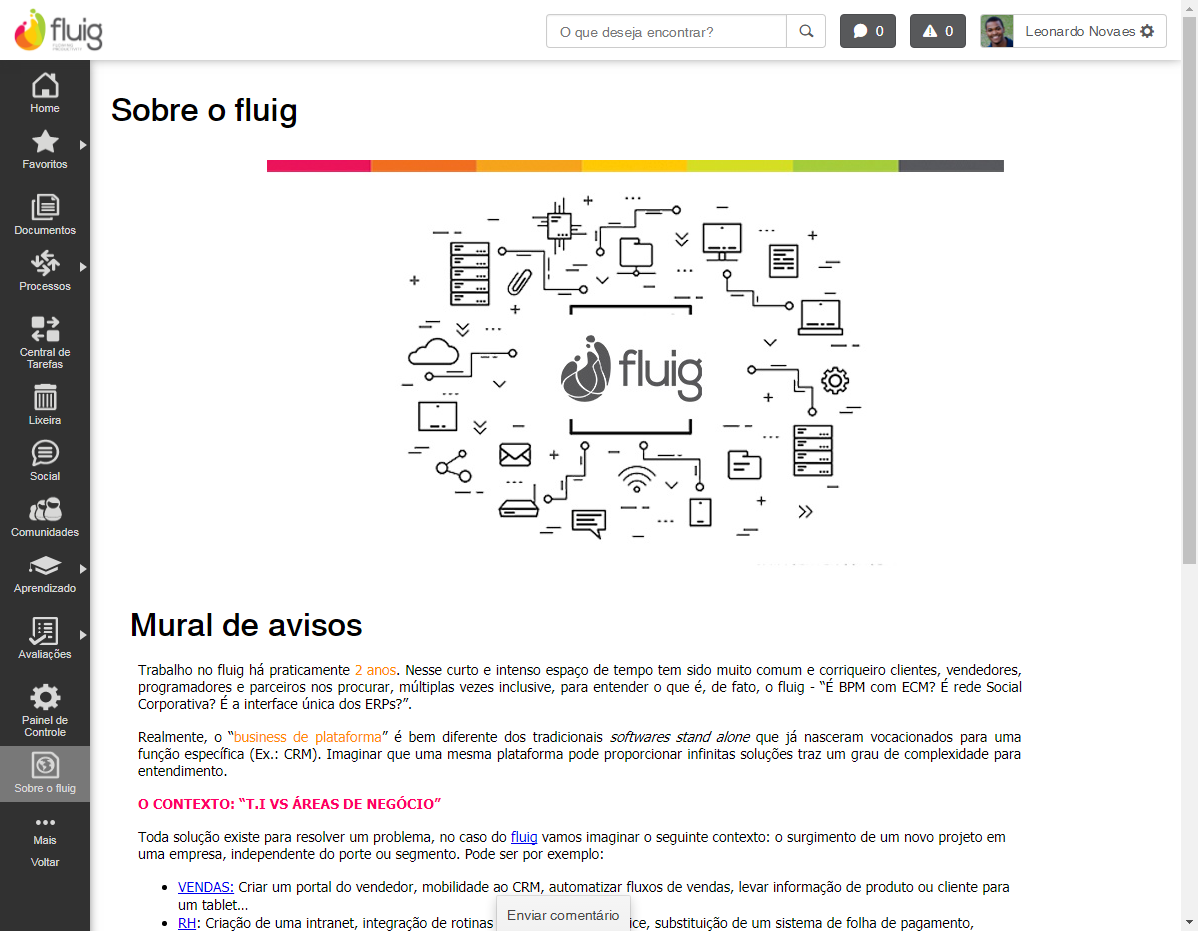
- As alterações poderão ser visualizadas após a publicação da página através da opção Publicar página do menu Configurações.
 Image Added Image Added
|
|