...
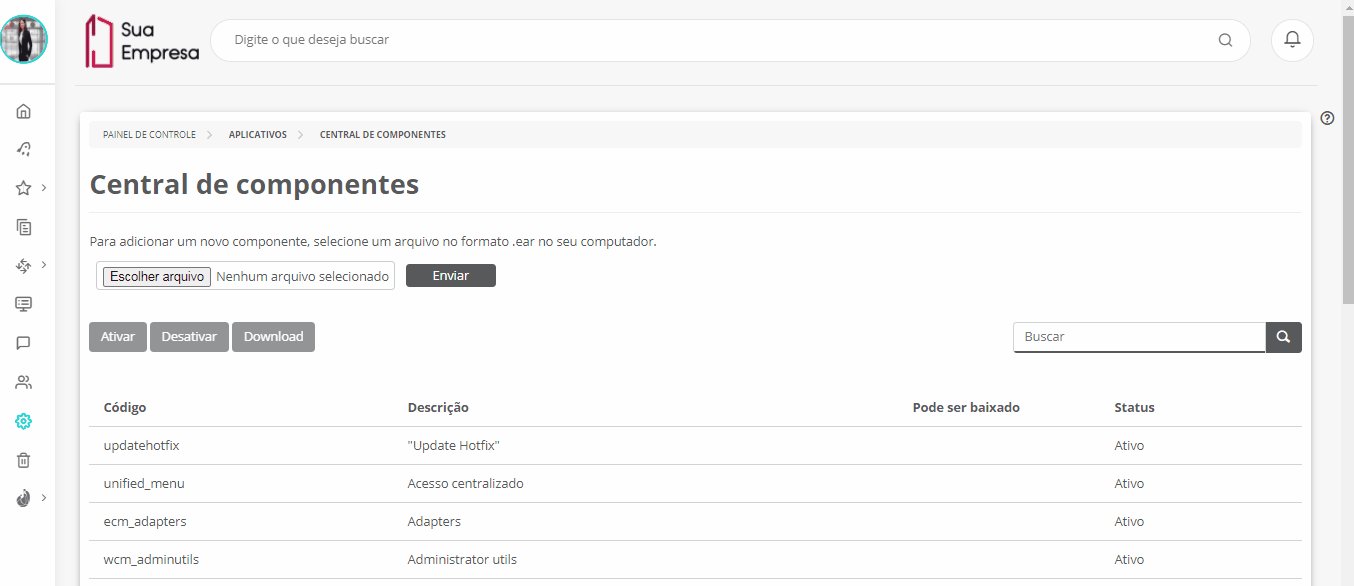
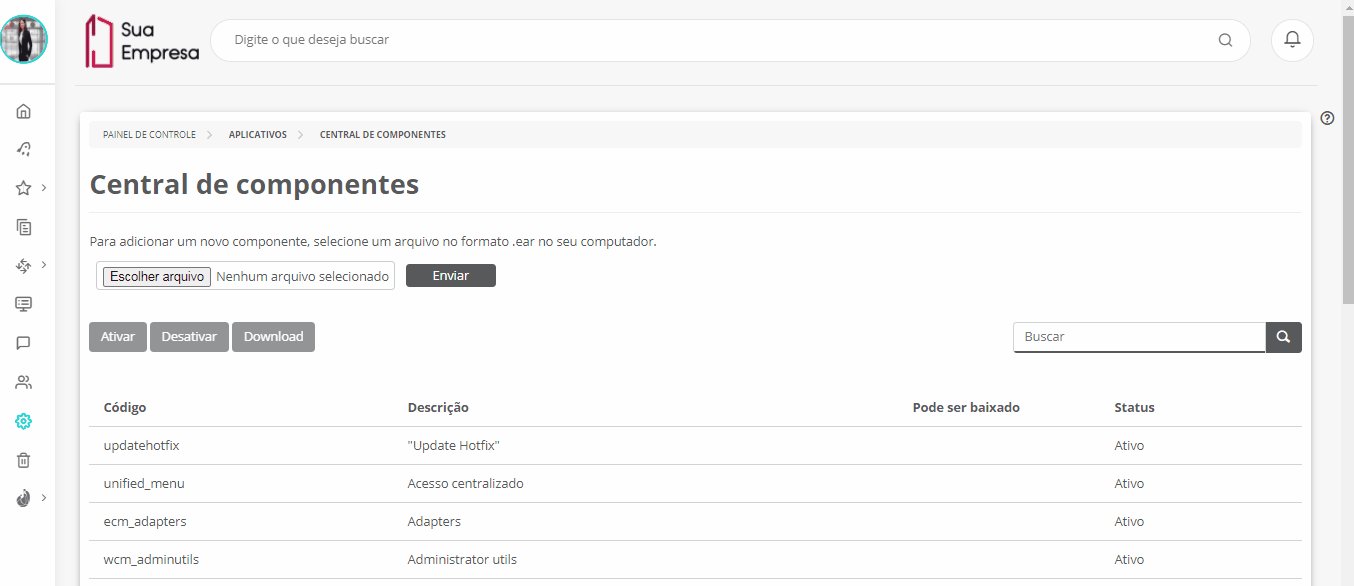
A Central de Componentes permite gerenciar todos os componentes existentes na plataforma. É possível adicionar componentes adquiridos na fluig Fluig Store e, também, baixar componentes para personalizá-los e importá-los novamente. A opção de download é exibida apenas para componentes que permitem desenvolvimentos sobre a plataforma.
...
Pronto. O widget está pronto para ser customizado e compilado para poder ser feito o upload!
Adicionar um componente no no
...
TOTVS Fluig Plataforma
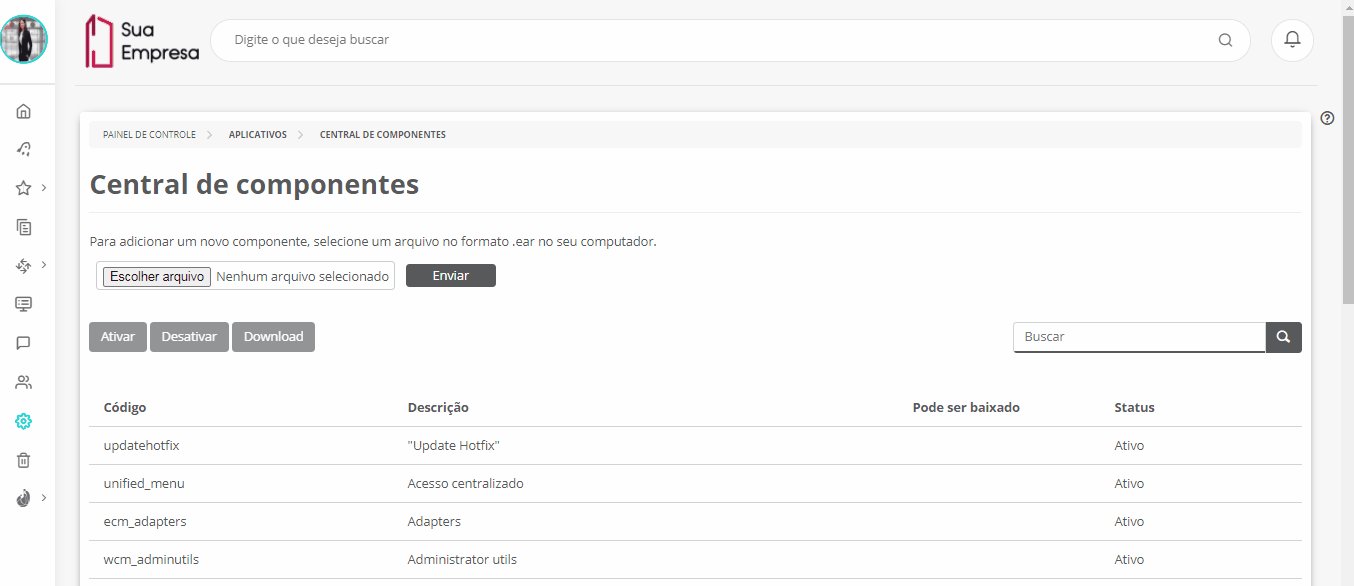
Para adicionar um componente no fluigFluig Plataforma, deve-se fazer login como administrador e seguir os passos abaixo.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | exemplos |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
|

| Nota |
|---|
Em atualizações anteriores à 1.6.5 (Liquid), a Central de componentes é acessada pela aba WCM no Painel de controle. |
|
| Card |
|---|
|
- Acione Enviar para fazer a publicação.

|
| Card |
|---|
|
- Após o envio, o componente será exibido na lista de componentes. É possível usar o campo Buscar, localizado no canto direito da página, para encontrá-lo.

|
|
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | exemplos2 |
|---|
|
| Card |
|---|
|
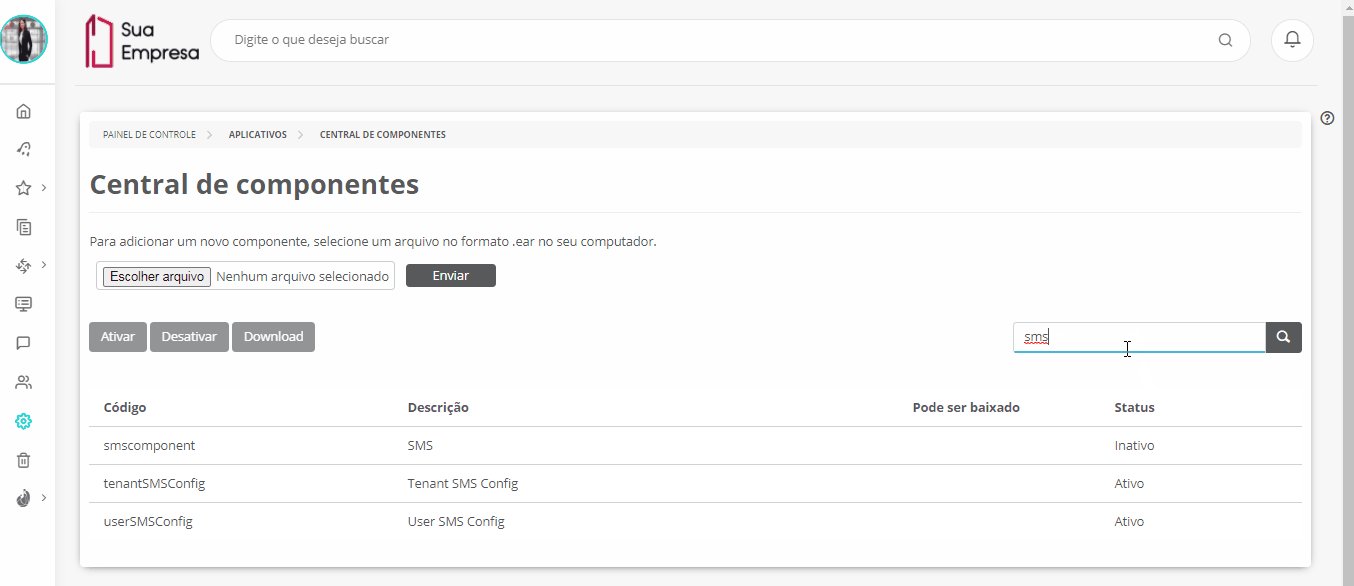
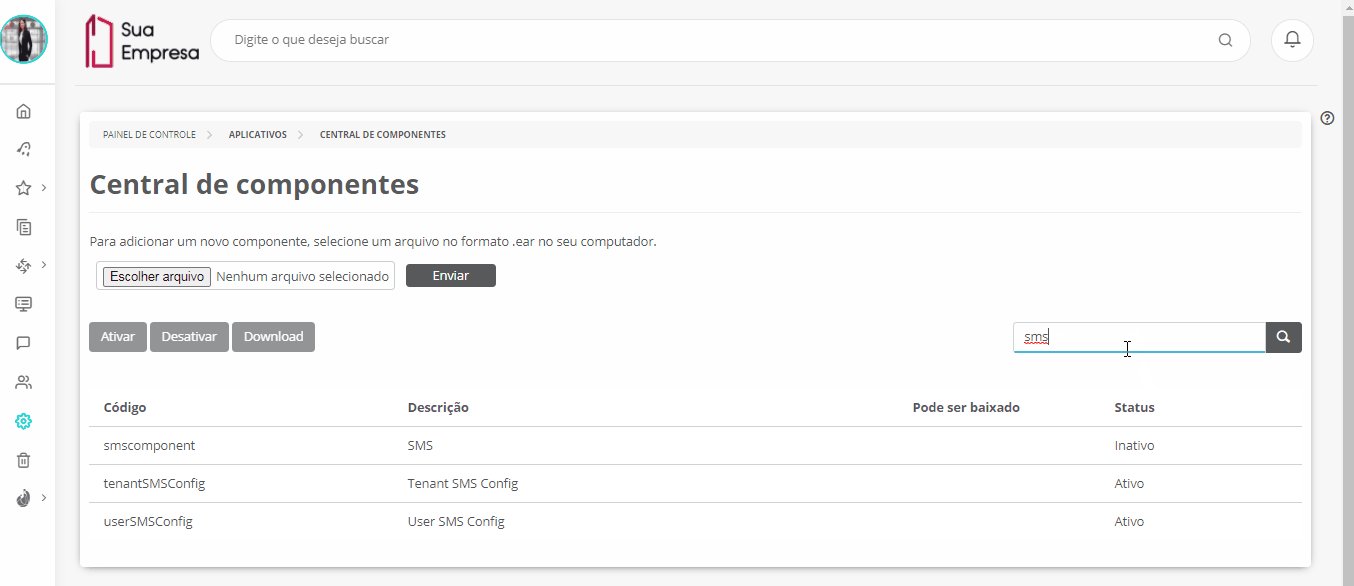
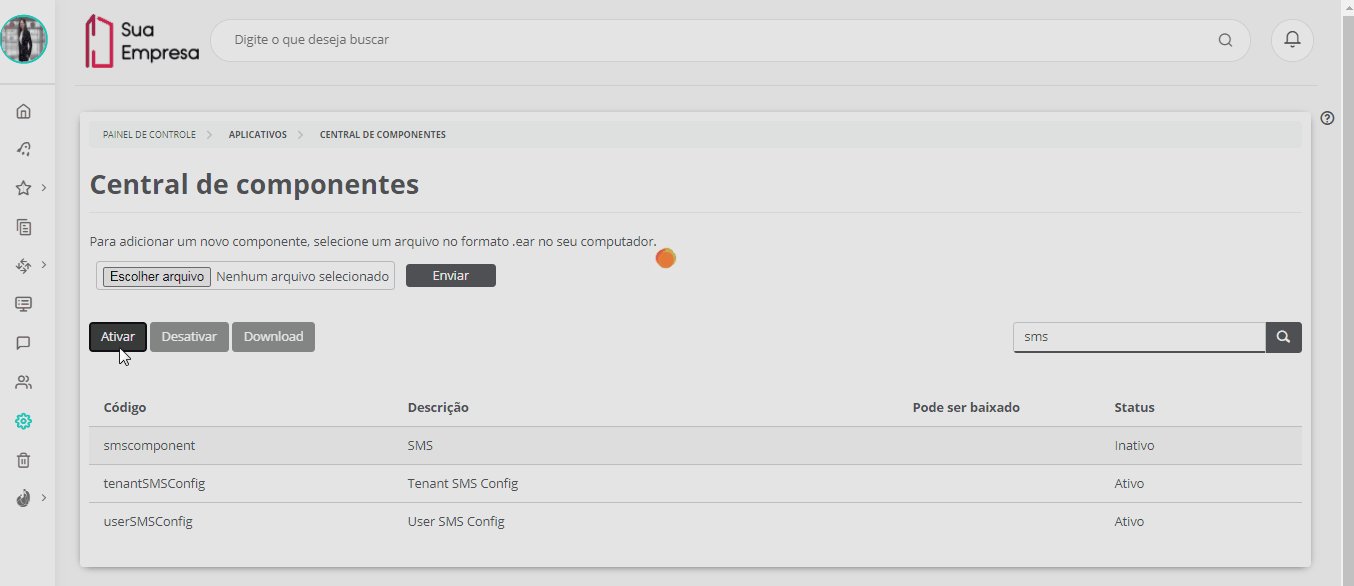
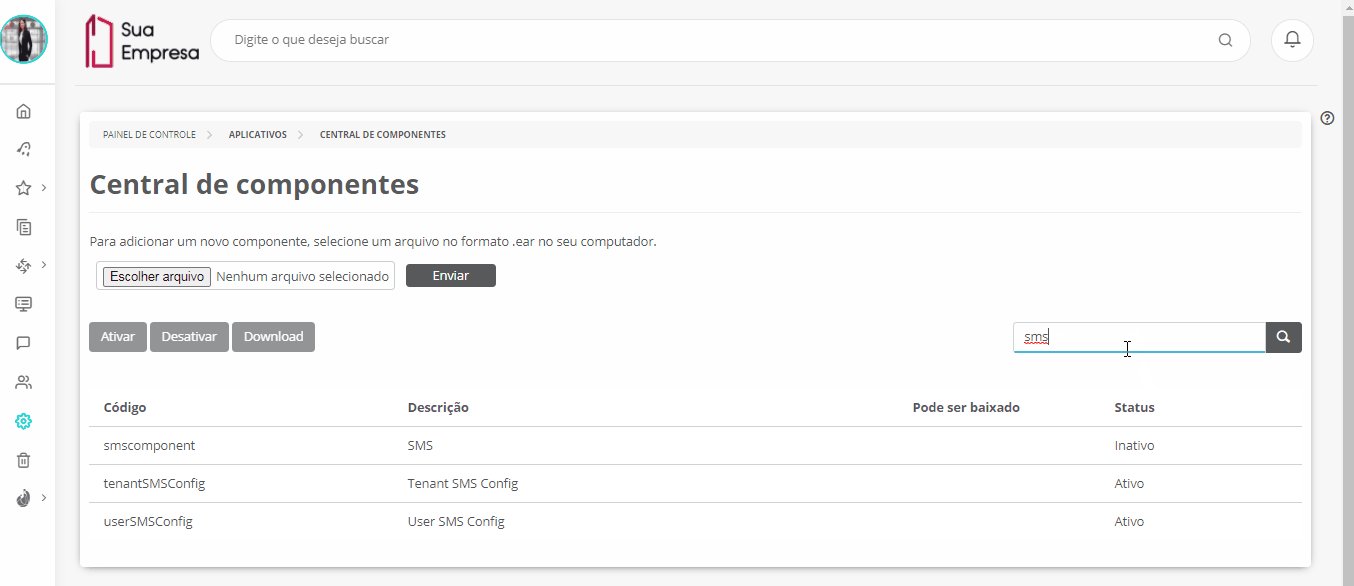
- Pesquise pelo componente que deseja-se ativar através do campo Busca localizado no canto direito da página.
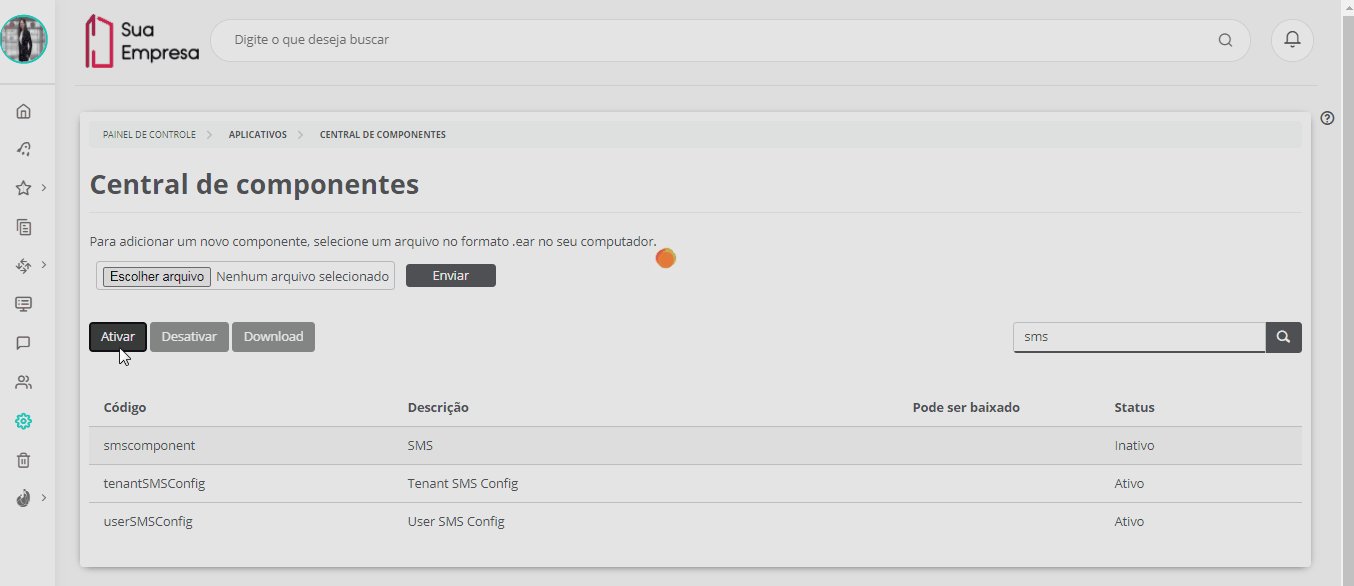
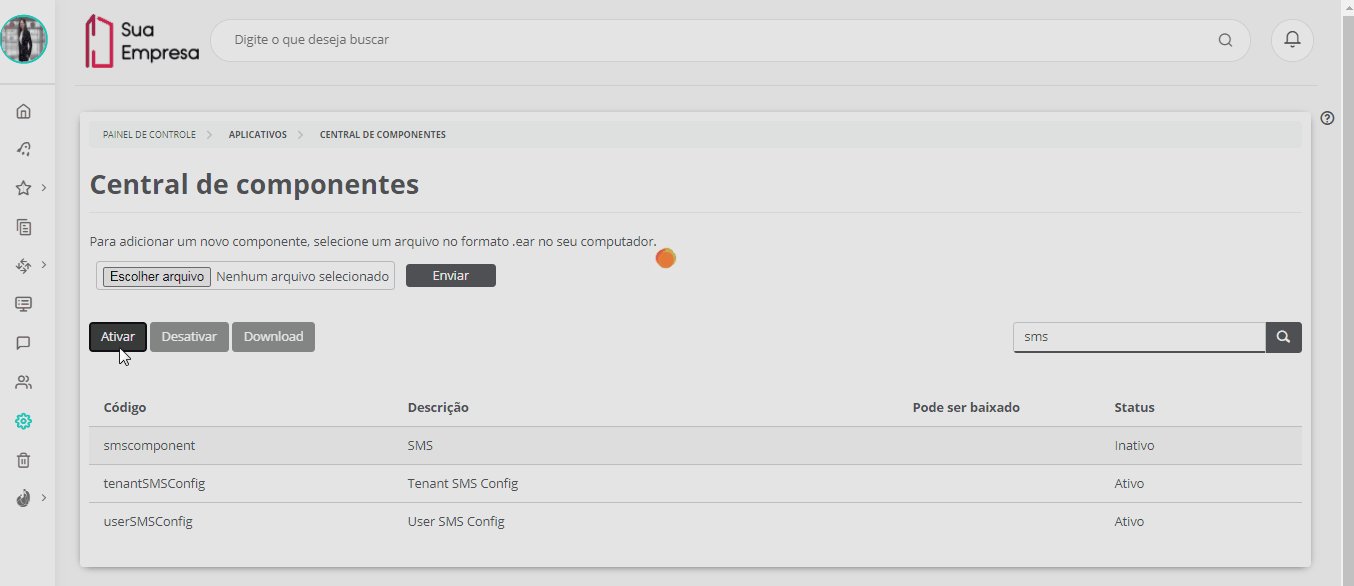
- Selecione o componente na lista de componentes.
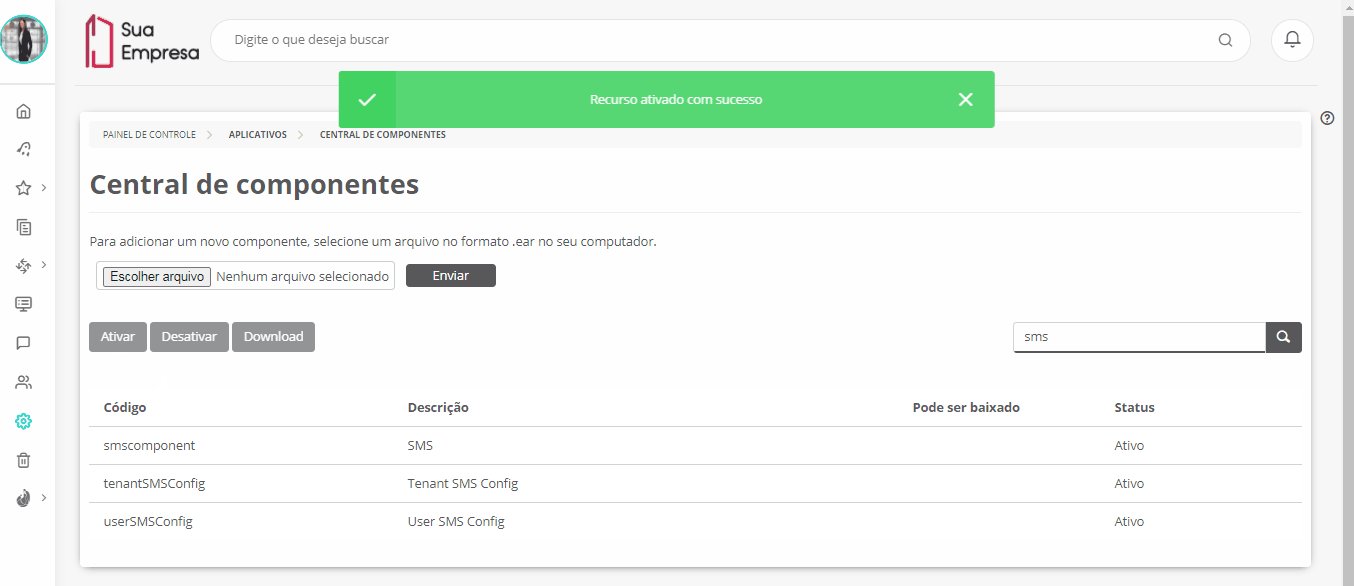
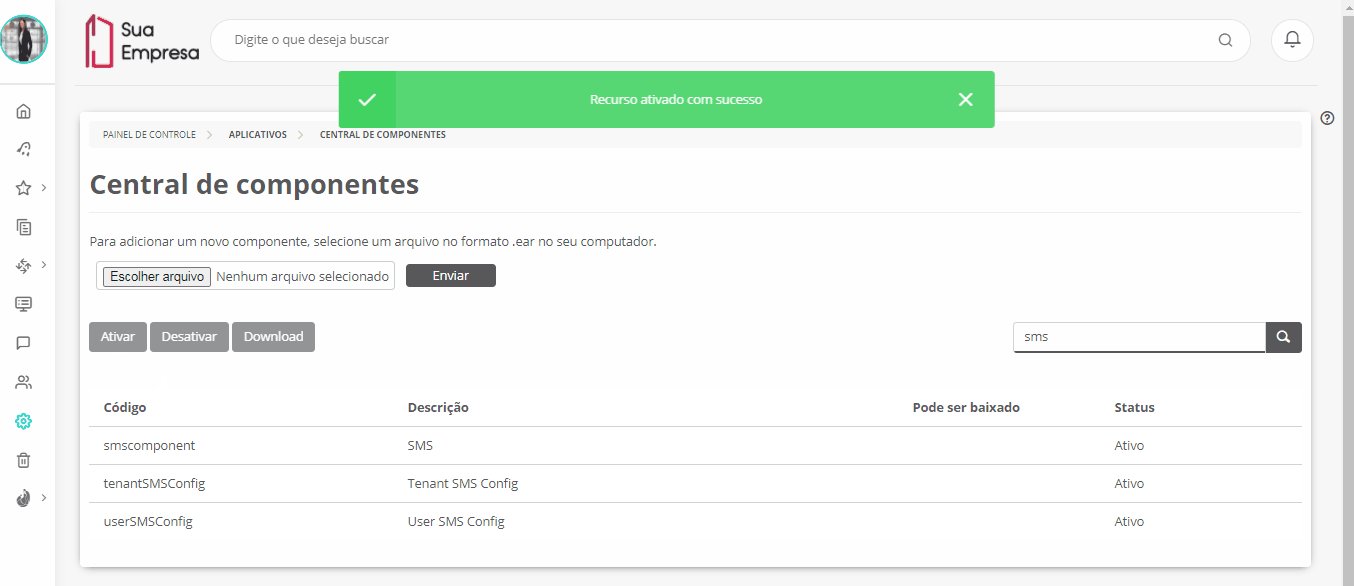
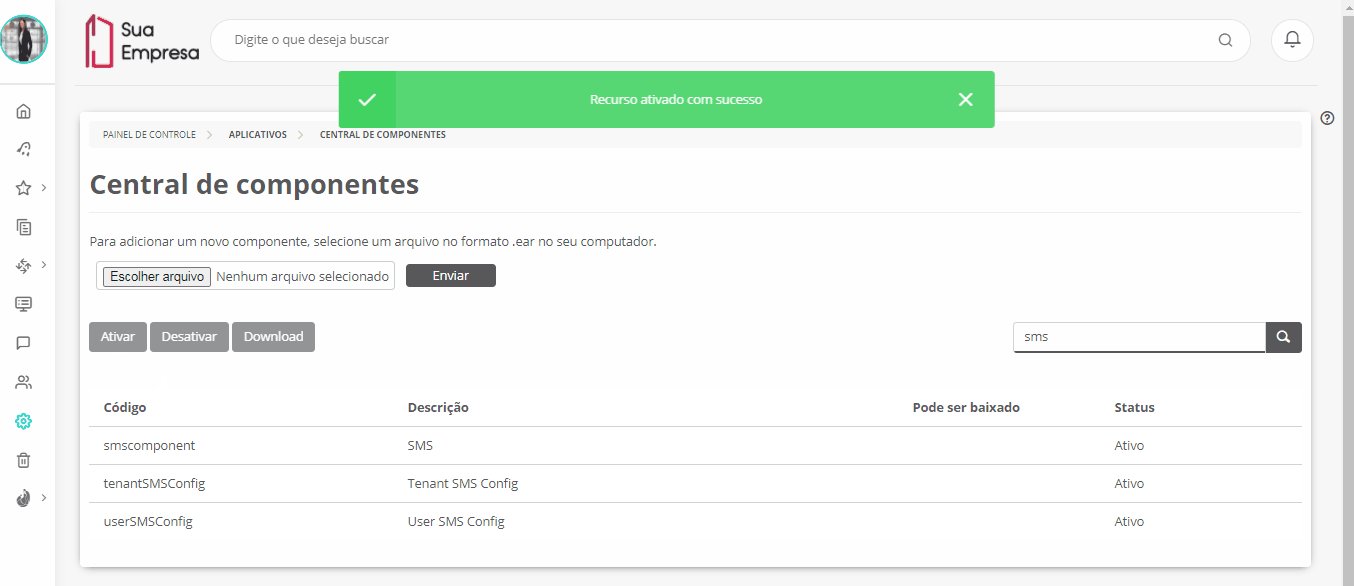
- Acione Ativar. Será exibida uma mensagem confirmando a ativação e o status do componente será alterado para Ativo.
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
|
- Pesquise pelo componente que deseja-se desativar através do campo Busca localizado no canto direito da página.
- Selecione o componente na lista de componentes.
- Acione Desativar. Será exibida uma mensagem confirmando a desativação e o status do componente será alterado para Inativo.
 Image Added Image Added
|
| Aviso |
|---|
| Orientamos que o componente (.war ou .ear) não seja removido manualmente da pasta apps/. Essa remoção trará impactos consideráveis pois o comando de undeploy é acionado executando as seguintes ações para cada item abaixo:  Image Removed Image Removed- war):
- Remove todas as widgets de todas as páginas;
- Layout (.war):
- Remove todas as páginas* que utilizam esse layout;
- Tema (.war):
- Remove todas as páginas* que utilizam esse tema;
- Component (.ear):
- Remove todas as páginas desse componente.
Removendo manualmente, o processo de recuperação é irreversível, dado que todos os registros desse componente também serão removidos do banco de dados pois não serão mais utilizados. | Nota |
|---|
* As páginas internas não são removidas, como por exemplo: cpaneladmin |
| Dica |
|---|
| Recomendamos que o processo correto seja feito desativando estes componentes através da Central de componentes que é encontrada no menu Painel de Controle > agrupador Aplicativos > Central de componentes. |
|
|
Redeploy de componentes (Atualização de componentes)
Quando um componente é modificado, se ele possui o arquivo "pages.xml", é necessário clicar em Ativar novamente para criar as novas páginas.
...