Histórico da Página
Índice:
...
| Índice | ||
|---|---|---|
|
Objetivo
...
A seguir será apresentado o passo-a-passo de como criar um aplicativo do Facebook para ser usado no RM, como provedor de login.
Para mais informações sobre as opções de login, acesse o Guia do Login OAuth.
Criando um novo aplicativo do Facebook
...
1º- Acesse o website aos desenvolvedores do Facebook (http://developers.facebook.com).
| Informações | ||
|---|---|---|
| ||
Para criar um novo aplicativo do Facebook, é necessário que a instituição tenha um cadastro válido na plataforma do Facebook. |
...
2º-
...
Acessar o menu Meus Aplicativos
...
→ Criar aplicativo
...
3º-
...
Selecionar o tipo do Aplicativo
Selecione Nenhum e Avançar
4º- Criar um novo aplicativo Facebook
...
Informe o Nome de exibição (Nome do aplicativo) e o E-mail de contato do responsável pelo aplicativo.
No exemplo a seguir usaremos o nome: “TOTVS Login”:
...
...
5º-
...
Selecionar o Produto → Login do Facebook
Neste exemplo escolheremos Login do Facebook e em seguida clique em Configurar:
...
...
6º-
...
Acessar o menu lateral Login do Facebook
...
→ Configurações
...
Nesta etapa, você deverá informar a as URI’s de redirecionamento do OAuth válidos. Salve as alterações.
Por exemplo:
- Para o portal do aluno de teste, nós poderíamos informar um endereço baseado em “localhost”, pois o Portal do Aluno de exemplo encontra-se na mesma máquina em que é feito a configuração (definimos o endereço: http://localhost:8080/web/app/edu/PortalEducacional/).
- Para o portal que está configurado com SSL informe o endereço correto de redirecionamento. (Neste exemplo usamos: https://testeframe.com.br/RM12122/Login.aspx ou http://localhost/Corpore.Net/Login.aspx)
- Antes, para configurar o aplicativo do Facebook para login na MDI, neste campo era necessário informar o endereço: https://www.facebook.com/connect/login_success.html. Esta funcionalidade não é mais necessária, e inclusive, não é mais permitida pelo facebook nas versões atuais do OAuth.
...
...
7º- Clique no menu lateral na opção Configurações
...
→ Básico.
Nesta página é obrigatório preencher a URL da Política de Privacidade (Ex.: https://pt-br.facebook.com/msqrd/privacy), a categoria do aplicativo e salvar as alterações.
Poderá ser informado Domínio do aplicativo, opcional; Pode ocorrer de ao preencher este campo e salvar as alterações ele permaneça vazio, isto não vai gerar problema, pode prosseguir.
Também é possível definir configurações adicionais, como: Logo da empresa, URL da política de privacidade, URL de Termos de Serviço e etc (que são opcionais para o funcionamento do serviço desejado, mas recomendável que a instituição faça seu preenchimento.)
...
...
8º- ID e Chave Secreta do Aplicativo
...
Após definir todas as configurações necessárias para funcionamento do aplicativo de Login via Facebook, precisaremos de alguns dados para fazermos a configuração do aplicativo com o sistema RM.
Para isso, permaneça na tela de Configurações
...
→ Básico, onde estão as informações necessárias para fazer essa integração.
Anote os dados destacados conforme a imagem abaixo
...
, clique em Mostrar.
...
| Informações | ||
|---|---|---|
| ||
Não se deve marcar a configuração "Exigir chave secreta do Aplicativo". |
...
| HTML |
|---|
<script type="text/javascript" language="javascript">
/* @license ! jQuery-mutate - v0.0.2 -
* Licensed under the MIT license
* http://www.opensource.org/licenses/mit-license.php
* Date: 2015-04-19 */
!function(t){mutate_event_stack=[{name:"width",handler:function(a){var e=t(a);return e.data("mutate-width")||e.data("mutate-width",e.width()),e.data("mutate-width")&&e.width()!=e.data("mutate-width")?(e.data("mutate-width",e.width()),!0):!1}},{name:"height",handler:function(a){var e=t(a);return e.data("mutate-height")||e.data("mutate-height",e.height()),e.data("mutate-height")&&e.height()!=e.data("mutate-height")?(e.data("mutate-height",e.height()),!0):void 0}},{name:"top",handler:function(a){var e=t(a);return e.data("mutate-top")||e.data("mutate-top",e.css("top")),e.data("mutate-top")&&e.css("top")!=e.data("mutate-top")?(e.data("mutate-top",e.css("top")),!0):void 0}},{name:"bottom",handler:function(a){var e=t(a);return e.data("mutate-bottom")||e.data("mutate-bottom",e.css("bottom")),e.data("mutate-bottom")&&e.css("bottom")!=e.data("mutate-bottom")?(e.data("mutate-bottom",e.css("bottom")),!0):void 0}},{name:"right",handler:function(a){var e=t(a);return e.data("mutate-right")||e.data("mutate-right",e.css("right")),e.data("mutate-right")&&e.css("right")!=e.data("mutate-right")?(e.data("mutate-right",e.css("right")),!0):void 0}},{name:"left",handler:function(a){var e=t(a);return e.data("mutate-left")||e.data("mutate-left",e.css("left")),e.data("mutate-left")&&e.css("left")!=e.data("mutate-left")?(e.data("mutate-left",e.css("left")),!0):void 0}},{name:"hide",handler:function(a){var e=t(a),r=e.is(":hidden"),d=void 0==e.data("prev-hidden")?r:e.data("prev-hidden");return e.data("prev-hidden",r),r&&r!=d?!0:void 0}},{name:"show",handler:function(a){var e=t(a),r=e.is(":visible"),d=void 0==e.data("prev-visible")?r:e.data("prev-visible");return e.data("prev-visible",r),r&&r!=d?!0:void 0}},{name:"scrollHeight",handler:function(a){var e=t(a);return e.data("prev-scrollHeight")||e.data("prev-scrollHeight",e[0].scrollHeight),e.data("prev-scrollHeight")&&e[0].scrollHeight!=e.data("prev-scrollHeight")?(e.data("prev-scrollHeight",e[0].scrollHeight),!0):void 0}},{name:"scrollWidth",handler:function(a){var e=t(a);return e.data("prev-scrollWidth")||e.data("prev-scrollWidth",e[0].scrollWidth),e.data("prev-scrollWidth")&&e[0].scrollWidth!=e.data("prev-scrollWidth")?(e.data("prev-scrollWidth",e[0].scrollWidth),!0):void 0}},{name:"scrollTop",handler:function(a){var e=t(a);return e.data("prev-scrollTop")||e.data("prev-scrollTop",e[0].scrollTop()),e.data("prev-scrollTop")&&e[0].scrollTop()!=e.data("prev-scrollTop")?(e.data("prev-scrollTop",e[0].scrollTop()),!0):void 0}},{name:"scrollLeft",handler:function(a){var e=t(a);return e.data("prev-scrollLeft")||e.data("prev-scrollLeft",e[0].scrollLeft()),e.data("prev-scrollLeft")&&e[0].scrollLeft()!=e.data("prev-scrollLeft")?(e.data("prev-scrollLeft",e[0].scrollLeft()),!0):void 0}}]}(jQuery);
|
| HTML |
|---|
/* @license ! jQuery-mutate - v0.0.1 -
* Licensed under the MIT license
* http://www.opensource.org/licenses/mit-license.php
* Date: 2015-04-19 */
!function(a){function b(){var c=mutate;"undefined"!=c.event_stack&&c.event_stack.length&&a.each(c.event_stack,function(a,b){mutate.add_event(b)}),c.event_stack=[],a.each(c.stack,function(b,d){a(d.selector).each(function(a,b){c.events[d.event_name](b)===!0?d.callback&&d.callback(b,d):d.false_callback&&d.false_callback(b,d)})}),setTimeout(b,mutate.speed)}mutate={speed:100,event_stack:mutate_event_stack,stack:[],events:{},add_event:function(a){mutate.events[a.name]=a.handler},add:function(a,b,c,d){mutate.stack[mutate.stack.length]={event_name:a,selector:b,callback:c,false_callback:d}}},b(),a.fn.extend({mutate:function(){var b=!1,c=arguments[1],d=this,e=arguments[2]?arguments[2]:function(){};return"extend"==arguments[0].toLowerCase()?(mutate.add_event(c),this):(a.each(a.trim(arguments[0]).split(" "),function(a,f){b=f,mutate.add(b,d,c,e)}),this)}})}(jQuery);
</script> |
| HTML |
|---|
<style type="text/css">
.expand-container{
margin-top:5px !important;
font-weight: normal !important;
}
.expand-control{
margin-bottom: 5px !important;
}
pre{
white-space: inherit !important;
}
table tr:nth-child(odd), table tr:nth-child(odd) > *{
background: transparent !important;
border: 0 !important;
}
.pdl .codeContent .gutter{
border-right: 1px solid #ccc !important;
}
.wiki-content .innerCell {
overflow-y: hidden;
}
.HiddenDiv .confluence-information-macro {
width: calc(100% - 25px);
background: #fff !important;
border: 0 !important;
-moz-border-radius: 0px !important;
-webkit-border-radius: 0px !important;
border-radius: 0px !important;
color: #333;
margin: 10px 0 1em 0;
min-height: 20px;
padding: 10px;
position: relative;
}
.HiddenDiv .confluence-information-macro .confluence-information-macro pre{
display: none;
}
.HiddenDiv .wiki-content a:link, .HiddenDiv .wiki-content a, .HiddenDiv .tab-nav-link, .HiddenDiv .current{
color: #000 !important;
}
.wiki-content a:link {
color: #000 !important;
}
.lastDiv + pre{
font-family: inherit;
}
.white-container{
-moz-box-shadow: 2px 2px 2px #aaa;
-webkit-box-shadow: 2px 2px 2px #aaa;
box-shadow: 2px 2px 2px #aaa;
}
.confluence-embedded-file-wrapper .confluence-embedded-image{
max-width: 100% !important;
max-height: 100%;
}
</style> |
| HTML |
|---|
<div style="margin-top:10px;border:1px solid #aab8c6;padding:5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;background: #f7f7f7">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 1px solid #aab8c6;margin-bottom:14px">
<span style="float:left"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/389554325/palette-samples.png?version=1&modificationDate=1534773337960&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px">Exemplos</span>
</div>
<div style="border: 1px solid #aab8c6">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/389554325/palette-samples.png?version=1&modificationDate=1534773337960&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Exemplo 1</span>
</div>
<div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<div onclick="Show('hiddenDiv22', 'img22');"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/389554325/facebook-app-symbol.png?version=1&modificationDate=1534774490307&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Configuração do App do Facebook no RM</span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv22', 'img22');"><img id="img22" name="img22" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
</div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv22" class="HiddenDiv" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;"> |
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:0px 0px;"> |
Clique aqui e veja mais sobre a configuração dos aplicativos no RM
| HTML |
|---|
</div>
</div>
</div>
</div>
</div> |
| HTML |
|---|
<div style="margin-top:10px;border:1px solid #aab8c6;padding:5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;background: #f7f7f7">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 1px solid #aab8c6;margin-bottom:14px">
<span style="float:left"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/149881483/settings.png?version=1&modificationDate=1509720640465&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px">Configurações</span>
</div>
<div style="border: 1px solid #aab8c6">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/149881483/settings.png?version=1&modificationDate=1509720640465&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Configurações Opcionais</span>
</div>
<div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<div onclick="Show('hiddenDiv23', 'img23');">><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/389554325/shield.png?version=1&modificationDate=1534772779693&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Adicionar Plataforma e Configuração de Segurança</span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv23', 'img23');"><img id="img23" name="img23" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
</div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv23" class="HiddenDiv" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;"> |
Na mesma página do item anterior, será necessário adicionar para qual plataforma nosso aplicativo será utilizado. Clique no botão Adicionar Plataforma
...
e escolha a
...
opção WebSite.
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:0px 0px;"> |
...
...
| HTML |
|---|
</div> |
Em seguida, será criado uma seção na página que contém o campo URL do Site, onde iremos informar o local onde está hospedado o portal. Ex.: (http://localhost:8080/web/app/edu/PortalEducacional/).
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:0px 0px;"> |
...
| HTML |
|---|
</div> |
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:0px 0px;"> |
| HTML |
|---|
</div>
</div>
</div>
</div>
</div> |
| HTML |
|---|
<script type="text/javascript" language="javascript">
Show = function(divName, imgName){
window["currentElement"] = divName;
if(typeof divName === "string"){
if(document.getElementById(divName).offsetHeight < 2){
$("#" + divName).animate({height: $("#" + divName).get(0).scrollHeight + 7});
$("#" + divName).css("visibility", "visible")
$("#" + imgName).attr('src', '/download/attachments/309398329/remove.png?version=1&modificationDate=1509386912062&api=v2');
$(".HiddenDiv .tab-nav-link").on("click", function(){
window["currentElement"] = $(this).parents().find(".HiddenDiv").attr("id");
});
$(".HiddenDiv .confluence-information-macro").mutate('height',function (element,info){
this.selector.each(function(index, element){
if($(this).parent().attr("id") == window["currentElement"])
$(this).parent().height($(this).outerHeight() + 61);
});
});
}
else{
$("#" + divName).animate({height: "0px"});
$("#" + divName).css("visibility", "hidden")
$("#" + imgName).attr('src', '/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2');
}
}
}
</script> |
...
...
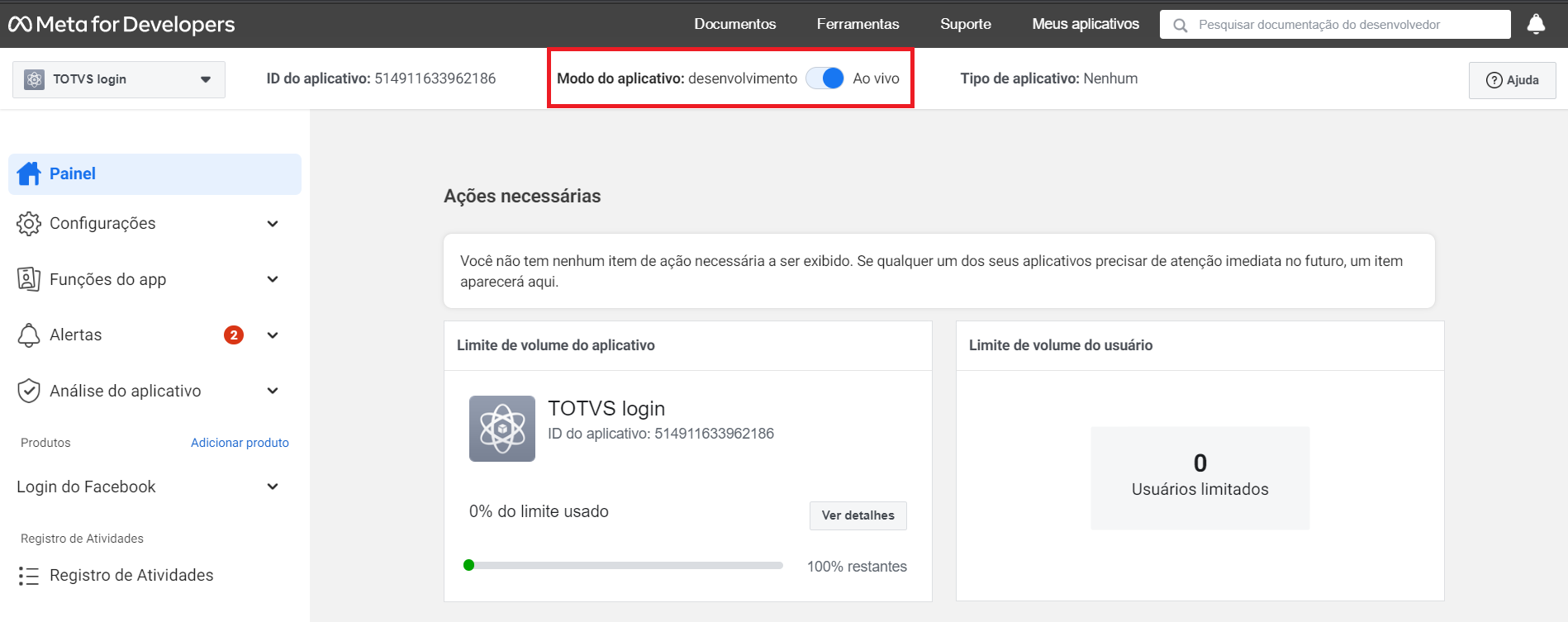
9º-
...
Publicar o aplicativo
Acesse o menu fixo de cima e ative Ao vivo o modo de desenvolvimento do aplicativo.
Após ativado:
...
| icon | false |
|---|
| Informações | ||
|---|---|---|
| ||
Produto: Framework |
| Informações | ||
|---|---|---|
| ||
Versão: 12.01.22 |
...
| icon | false |
|---|
...
| Informações | |||||
|---|---|---|---|---|---|
| |||||
|
...
|
...
...
...
|