Histórico da Página
Âncora início início
Datasul x Smart View
Página centralizadora da integração entre o produto Datasul e Smart View
| Aviso | ||
|---|---|---|
| ||
O uso do Smart View integrado ao Datasul pode exigir um custo adicional de infraestrutura. Para mais informações dos requisitos de hardware do Smart View, acesse o link. |
| Painel | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Âncora | | 2.Instalação | 2.Instalação | ↑ Integração com o Smart View|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
A arquitetura do Smart View integra ao Datasul por meio de comunicação mútua e compartilhamento de informações, onde o Smart View irá consumir os dados do ERP Datasul e fornecer para que o usuário monte, de acordo com as necessidades da área, os relatórios com estas informações. |
↑ Integração com o Smart ViewÂncora 2.Instalação 2.Instalação
| Painel | ||
|---|---|---|
|
| Painel | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
O SmartView Smart View precisa estar instalado em um servidor de sua preferência para a criação dos dos layouts, que posteriormente serão utilizados na geração dos relatórios, bem como integrações dos objetos de negócio, retorno de dados e validações de segurança com o ERP Datasul.
|
↑ Integração com o Smart ViewÂncora 3.Integração 3.Integração
| Painel | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
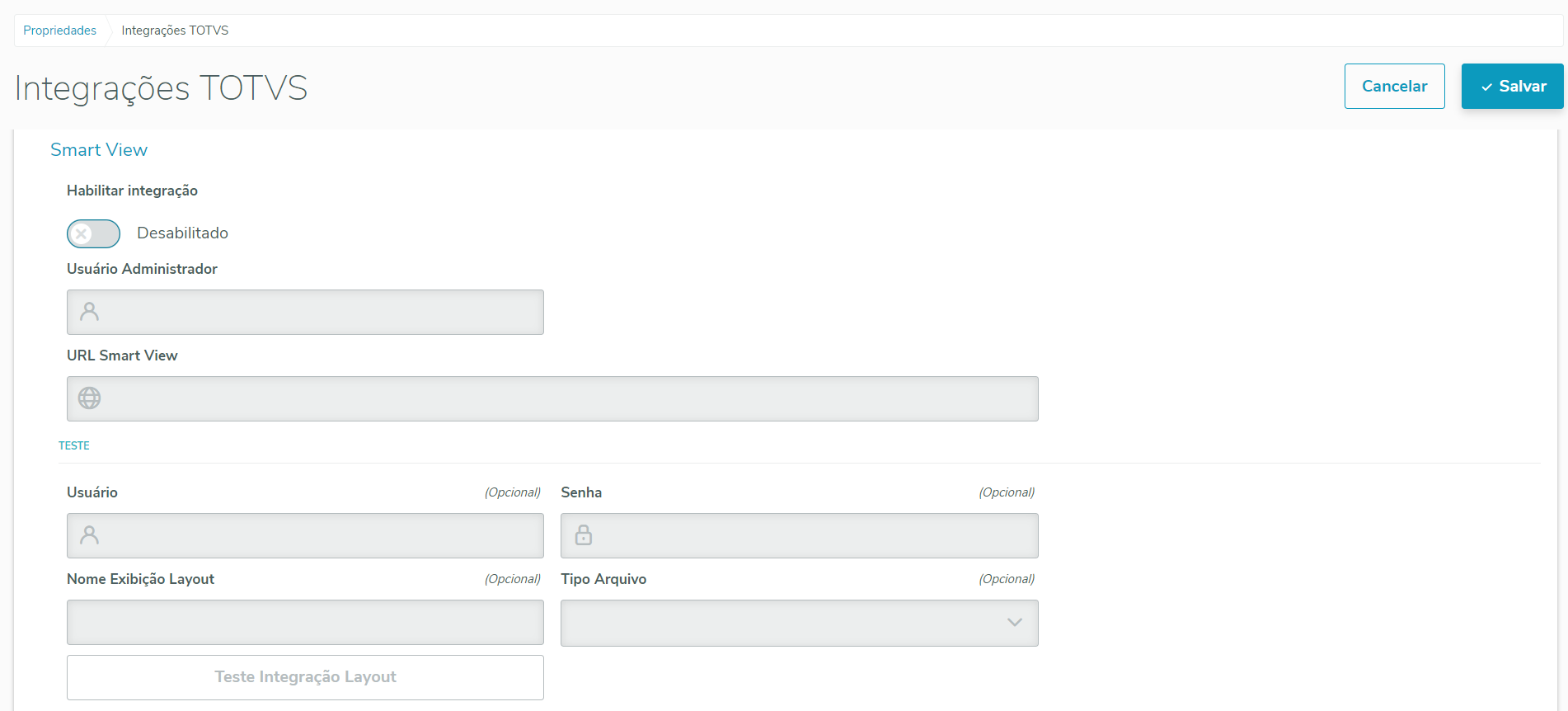
É necessário realizar as três etapas a seguir para configurar a integração Datasul x SmartView Smart View.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
↑ Integração com o Smart ViewÂncora 4.Relatório 4.Relatório
| Painel | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Lista de Layouts
Ação (...) | Ao clicar no botão ... é exibida as ações: Ação Descrição Compartilhar | Abre uma janela Pop Up para selecionar os grupos que poderão visualizar o
Cadastro de Layout Para novos layouts, é necessário efetuar o cadastro no programa "bas_prog_dtsul", conforme os exemplos abaixo:
Importação de Layout
Campos Descrição Layout Padrão | Indica que todos os layouts importados no arquivo são padrões. Caso necessário, é permitido alterar o valor para Não. Selecionar arquivo | Ao clicar neste botão, é aberta a seleção do arquivo que conterá os layouts | Importar | Efetua a importação do layout para o portal do SmartView. Informação A ação de importação. além de importar os layouts, possui algumas caracteristicas:
Compartilhamento do Layout
|
↑ Integração com o Smart ViewÂncora 5.Layout 5.Layout
| Painel | ||||||||
|---|---|---|---|---|---|---|---|---|
|
|
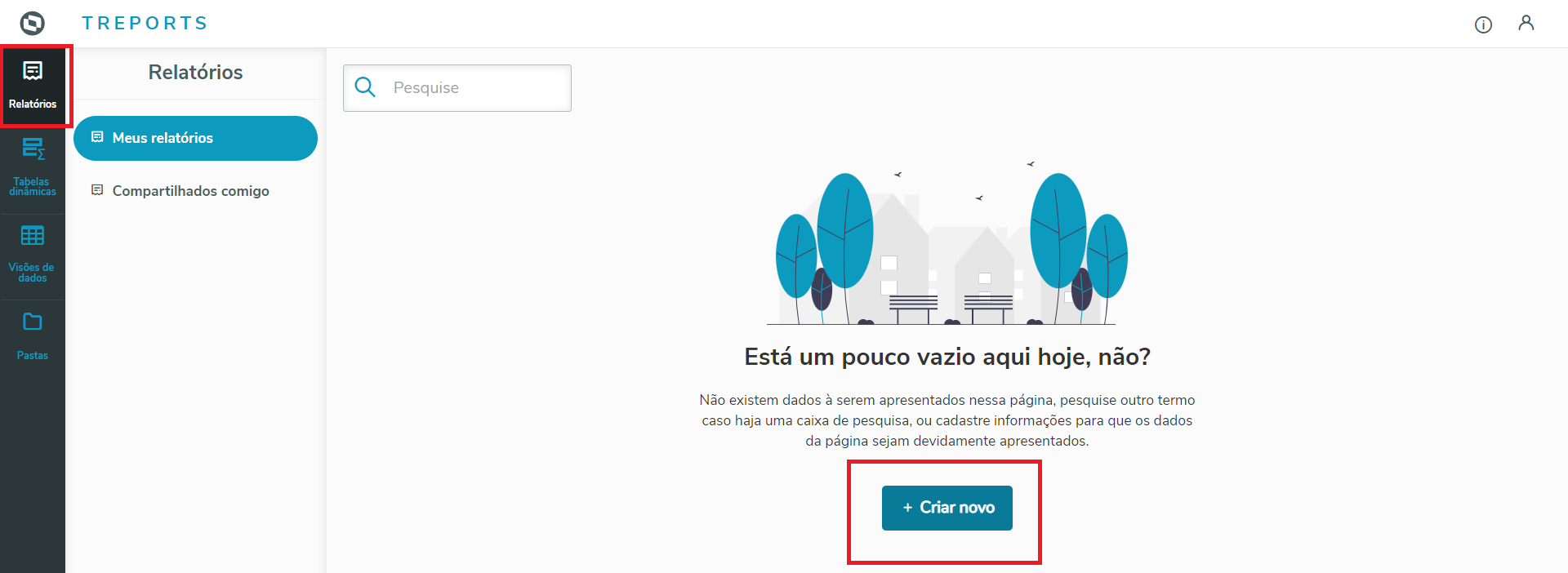
Os layouts são desenvolvidos na página do SmartView, acesse a página http://[SERVIDOR]:7017/ e clique no botão Relatórios → Criar novo: Após definir os nomes adequados, selecione o objeto de negócio que será integrado ao layout conforme padrões da RFC. Ao clicar no botão Escolher objeto de negócio, é aberta uma janela pop-up com os endpoints cadastrados na etapa 3 agrupados automaticamente pelo filtro de área de nome Datasul. Selecione qual o objeto de negócio que será relacionado ao layout em desenvolvimento. Após desenvolver o Design e avançar, é apresentada a sessão de compartilhamento. Recomendamos que não seja utilizada pois o gerenciamento desta área deve ser realizada com telas do ERP Datasul. |
↑ Integração com o Smart ViewÂncora 6.Objeto 6.Objeto
| Painel | |||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||
Para uso com o smartview devem ser implementados os métodos: GET objectschemaRetorna o schema, que é um descrição de campos e tipos de dados. POST dataDados do relatório. Foi criado um conjunto de ferramentas que facilitam a geração do endpoint na include utp/ut-sv-utils.i. Utilize as mesmas ferramentas que usa para construir um endpoint comum, acrescentando anossa include de ferramentas. Abaixo destaco, na arquitetura normal de um endpoint o que deve ser feito a mais na construção do endpoint para que ele seja utilizado no Smart View. Constantes:Algumas constantes mudam o comportamento da geração dos dados, são elas SV-PAGE-SIZE Número de linhas da página de dados, seu valor dafault é 5000, essa constante é muito importante para ajustar a performance do relatório, reduza esse número caso cada registro de dado tenha muita informação ou aumente caso tenha pouca informação. SV-PRNAME Nome do prefixo do campo calculado, seu valor default é calc Cada campo calculado deve ter um procedure para seu calculo essa procedure deve ter o nome dessa constane mais o nome do campo calculado. SV-MODO O modo como são gerados os nomes para envio ao Smart View, seu default é TBATR, que significa que se enviar a tabela impressora e o campo des_impressora será enviada uma composição entre o nome da tabela e do atributo. Os valores possíveis são: DBTBATR → banco tabela atributo TBATR → tabela atributo ATR → atributo SV-SEP Caractere separador na concatenação dos campos o default é _ (Underline) e pode ser usado ? para não usar nenhum separador.
Procedure generateSchemaNessa procedure deve detalhar o schema de seu endpoint. A declaração dessa procedure é obrigatória e caso ele não exista o retorno será uma mensagem de erro de código 52611. Nela se inclui:
Foram criadas diversas formas de inclusão de atributos visando facilitar seu uso, abaixo imagem de um exemplo de implementação:
clearSchema Limpa a definição de Schema addSchemaItemHandle Adiciona um item ao schema, recebe como parâmetro: Handle buffer-field do atributo - handle Se o atributo permite filtro - logical Se o atributo é obrigatório - logical A url de filtro (opcional) - character addSchemaItemHandleAtrNAme Adiciona um item ao schema já atribuindo um nome para envio ao Smart View, recebe como parâmetro: svAtrName - nome do atributo Handle buffer-field do atributo - handle Se o atributo permite filtro - logical Se o atributo é obrigatório - logical A url de filtro (opcional) - character addSchemaTable Adiciona todos os atributos de uma tabela, recebe como parâmetro: Handle buffer da tabela - handle addSchemaTableWithExceptions Adiciona todos os atributos de uma tabela, com exceção dos enviados como parâmetro, recebe como parâmetro: Handle buffer da tabela - handle Lista de exceção separada por vírgula - character delSchemaItem Elimina um item do schema, recebe como parâmetro: Atributo smartView - character addSchemaItem Adiciona manualmente um item ao Schema. schemaItem - objeto O objeto deve ser construido com o parâmetro add Ex.: mySchema = NEW schemaItem("add"). updSchemaItem Altera um item ao Schema. schemaItem - objeto O objeto deve ser construido com o parâmetro add Ex.: mySchema = NEW schemaItem("upd"). Atribua somente as propriedades que deseja alterar e svAtrName é obrigatório pois é chave. addSchemaParameter Adiciona um parâmetro ao relatório, os parÂmetros são solitados quando o relatório e executado a partir do Smart View. schemaParameter - objeto Objeto schemaItem As procedures de inclusão e alteração de itens recebem um objeto do tipo schemaItem que usam como referÊncia para essa operação, abaixo a lista de seus atributos svAtrName - nome do atributo afetado é usando como chave para a operação svDatabase - nome do banco svTable - nome da tabela svExt - numero do extent, use um número maior que 0 (zero) para campos extent svField - nome do atributo ou da procedure, caso seja um campo calculado svDisplayName - nome de display svDescription - descrição svAtrType - tipo de dado, usar os tipos de progress (character, logical, date ...) svFiltered - Se o atributo permite filtro svRequired Se o atributo é obrigatório svType - o tipo do atributo 1-tabela 2-temp-table 3 - campo calculado svOptionsUrl - A url de filtro (opcional) - character - Pode ser incluído um endpoint no qual é utilizado para a obtenção de valores do OptionsUrl e/ou Dropdown (Mais detalhes na sessão endpoint optionsdatakeylabel) Objeto schemaParameter svName - código do parâmetro svDisplayName - nome de display svType - tipo de dado, usar os tipos de progress (character, logical, date ...) svMultiValue - Se o valor é multivalorado ou não svLookupUrl - URL de lookup para permitir buscas no parâmetro (Ex.: "/btb/api/v1/meuObjetodeNegocio/lookup") Procedure pLookupPara habilitar o uso do lookup, realize o vinculo de uma tabela (temporária ou não) a procedure pLookup, conforme exemplo abaixo, onde o índice da tabela determina o campo em que será realizado a busca. Após realizar o vinculo da tabela é necessário executar a função LookupParameter, na seguinte estrutura (BUFFER DA TABELA, cFilter, OUTPUT oJsonOutput), para que seja retornado o JSON no formato aceito pelo Smart View. Procedure GetPagenrNessa procedure é realizado o retorno dos números responsáveis pela paginação. Campo calculadoÉ possível criar um campo calculado como no exemplo abaixo:
Como nome do banco e tabela deve informar o banco que deseja receber o buffer para os cálculos e o nome do atributo é o nome da procedure do cálculo com o prefixo da constante SV-PRNAME. Essa procedure recebe o handle do buffer da tabela indicada e devolve o valor do cálculo no tipo do item adicionado.
O endpoint objectschemaO endpoint retorna o schema baseado nas definições da procedure generateSchema.
A procedure generateProperties é a responsável por criar o schema baseado na procedure generateSchema: generateProperties Gera json com o SChema, recebe como parâmetro: DisplayName - character Name - character Description - character DataUrl - character Retorna: Json Schema - jsonObject O parâmetro DataUrl é importante e deve ter o endereço no endpoint e é usada para montar algumas URLs durante o retorno de dados. O catch no código serve para capturar um eventual erro O createJsonResponse cria o json de resposta no padrão Endpoint dataRetorna os dados do relatório, respeitando o filtro e parâmetros recebidos do SmartView. Foram criados facilitadores para tratar os parâmetros (processParameters e processParameterMultiple) e filtros (generateFilter) que irão compor a clausula where que fará o retorno dos dados. O procedure generateData é responsável pela montagem do Json de saída, fazendo o controle de paginação.
Abaixo a lista de facilitadores e seus parâmetros: processParameters Tem por função retornar os parâmetros recebidos no json de entrada em uma string que representa uma porção da clausula where. oJsonInput - jsonObject string entrada - character retorna: string saida - character Na string de entrada informe o nome do parâmetro precedido por &, no retorno esse valor será substituido pelo parâmetro recebido. processParametersMultiple Tem por função retornar um parâmetro multiplo recebido no json de entrada em uma string que representa uma porção da clausula where. oJsonInput - jsonObject parâmetro pesquisado - string string de ligação - string string entrada - character retorna: string saida - character Diferente da processParameters a processParametersMultiple duplica a string de entrada a cada ocorrência de um parâmetro. Informe o nome do parâmetro multiplo que deseja no parâmetro pesquisado e na string de entrada o mesmo parâmetro precedido por &, no retorno esse valor será substituido pelo parâmetro recebido, a string de ligação é a string que será usada entre um valor múltiplo e outro, usualmente um AND ou OR, mas pode se usar um caractere delimitador para usar em um options, por exemplo. generateFilter Transforma o json de filtro em uma string de filtro com sintaxe do Progress, recebe o parâmetro: oJsonInput - jsonObject Retorna: filtro - character generateData handle de tabela ou handle de query - handle cURI - character cFilter - character Retorna: Json Data - jsonObject O primeiro parâmetro pode ser o handle de uma query ou o handle de uma tabela cURI - é a URL da requisição, usada na paginação cFilter - só é valido quando recebe o handle de uma tabela, e ignorado quando é o handle de uma query. Para o uso de temp-table como repositório de dados, é necessário realizar a definição da temp-table e após utilizar o facilitador abaixo: generateDataTT handle de tabela ou handle de query - handle cURI - character cFilter - character QUERY-OFF-END - handle Retorna: Json Data - jsonObject Confira o exemplo abaixo:
O endpoint optionsdatakeylabelRetorna um JsonObject no padrão key-value para a utilização na obtenção de dados para os componentes Options e Dropdown (no SmartView). Por padrão, o nome do endpoint deve ser optionsdatakeylabel, porém caso desejar, pode ser implementado um endpoint com outro nome para o retorno exclusivo de dados (Ambos configurados em Integração com o Smart View).
clearOptions Limpa a definição dos objetos de Options addOptionsItem Adiciona um item ao objeto de Options, recebe como parâmetros: Chave - character Valor - character generateOptionsData Transforma os dados enviados em um JsonObject no formato key-value (utilizados no SmartView). |
Exemplos de Json
Exemplo de resultado do endpoint objectschema
| Expandir |
|---|
{ |
Exemplo de resultado do endpoint data
| Expandir |
|---|
{ |
Exemplo de resultado do endpoint LookupData
| Expandir |
|---|
{ |
Anexo (Endpoint exemplo)
svUsuarDetail.p Exemplo aninhado
| HTML |
|---|
<style>
.custom-button {
position: absolute;
top: 50px;
right: 35px;
}
.page-metadata div {
float: none !important;
margin: 4px 0 0 0 !important;
}
<!********TIRA O MENU LATERAL*********-->
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
<!****************************-->
</style>
|
| Painel | |
|---|---|
| borderColor | #FF9900 |
| titleColor | white |
| titleBGColor | #FF9900 | title | 6. Criação de um objeto de negócio