...
Acesse aqui o Guia de Relacionamento TOTVS.
...
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
<p><strong>Acesso à Central de Projetos</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent .cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui| Cloak |
|---|
|
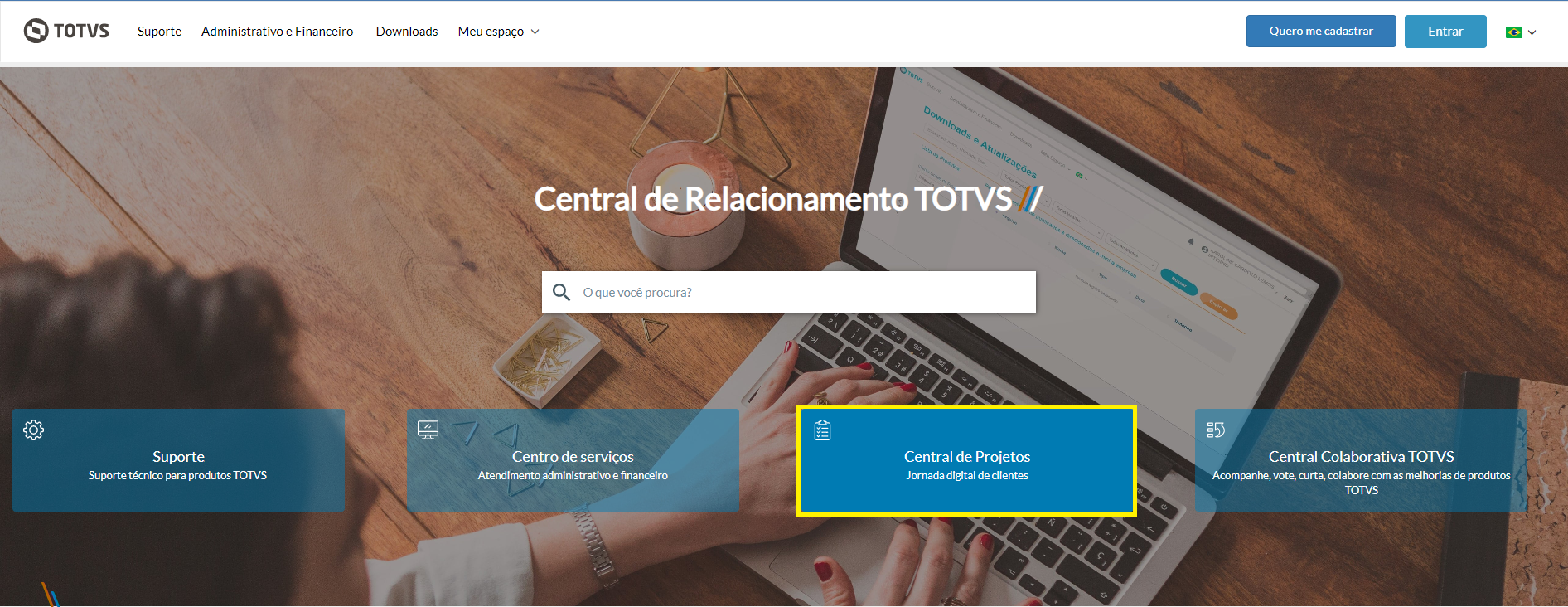
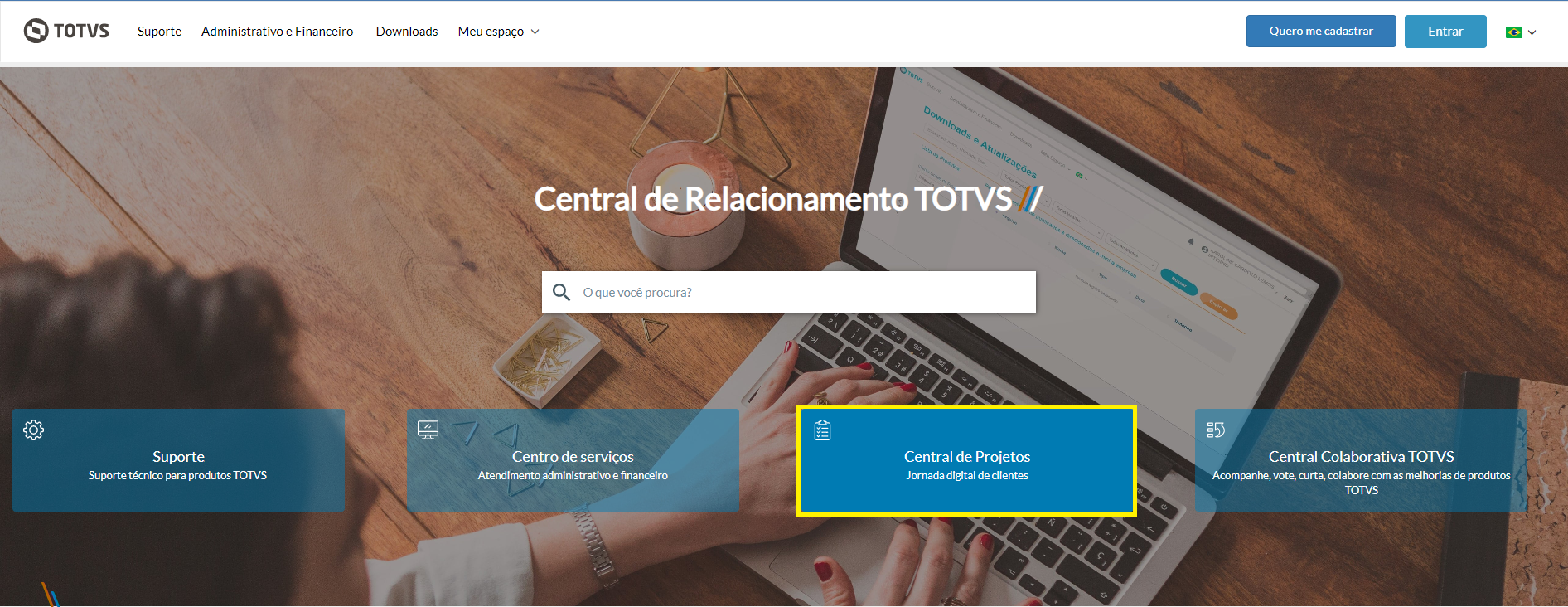
- Através da Central de Relacionamento TOTVS (https://suporte.totvs.com) é possível acessar a “Central de Projetos”.
- O login/senha são os mesmos utilizados nos demais canais de suporte da TOTVS.
Observação: somente clientes com projetos em unidades próprias terão acesso a Central de Projetos. |
|
 Image Removed
Image Removed
- Após realizar o login, será possível visualizar a relação de todos os projetos com escopo e banco de horas.
- Os projetos estarão visíveis a qualquer contato, vinculado a empresa/cliente, pré-autorizado na Central de Contatos.
|
|
...
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
<p><strong>Acessando os Projetos</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent .cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui |
 Image Removed
Image Removed
...
|
- Ao selecionar o projeto é possível realizar aprovações/reprovações das fases/marcos definidos para o projeto e atividades, aprovações/reprovações de apontamentos de horas caso o projeto seja Hora e Material, enviar mensagens ao responsável pelo projeto na TOTVS
|
|
...
- , acessar o Status Report do projeto, consultar o detalhamento de uma fatura Hora e Material e responder a Pesquisa de Satisfação de Serviços. Basta selecionar a opção desejada.
|
|
...
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
<p><strong>Aprovações</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent .cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui |
...
|
Projetos com Escopo | Aprovação |
|
...
- Observação: Somente marcos com o status “Em aprovação” poderão ser aprovados.
Banco de Horas | Aprovação Ao selecionar a opção “Aprovação”, quando for um banco de horas, é possível visualizar as atividades realizadas para devida aprovação. Você poderá aprovar ou reprovar as atividades utilizando os botões com as distintas opções.
|
|
...
- Observação: Aprovação de atendimentos (OS) não contestadas em até 04 (quatro) dias úteis de sua entrega serão consideradas aprovadas automaticamente.
|
|
...
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
<p><strong>Esclarecimento de Notas</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent .cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui |
...
|
- Esta opção permite que o Cliente acesse o detalhamento de uma Fatura do tipo Hora e Material, assim não é mais necessária a abertura de ticket para consultar as informações.
- Uma nova tela será aberta ao clicar na opção para que seja inserido o número da Nota a ser verificada, em seguida clique em "Pesquisar". Ao aparecer a nota, selecione a mesma e clique em "Gerar Relatório".
|
|
...
 Image Removed
Image Removed
...
- O relatório irá conter as seguintes informações: Projeto, Horas, recurso, data, taxa hora, fator de tributação, valor líquido, valor bruto e descrição do serviço.
|
|
...
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
<p><strong>Status Report</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent .cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui |
...
|
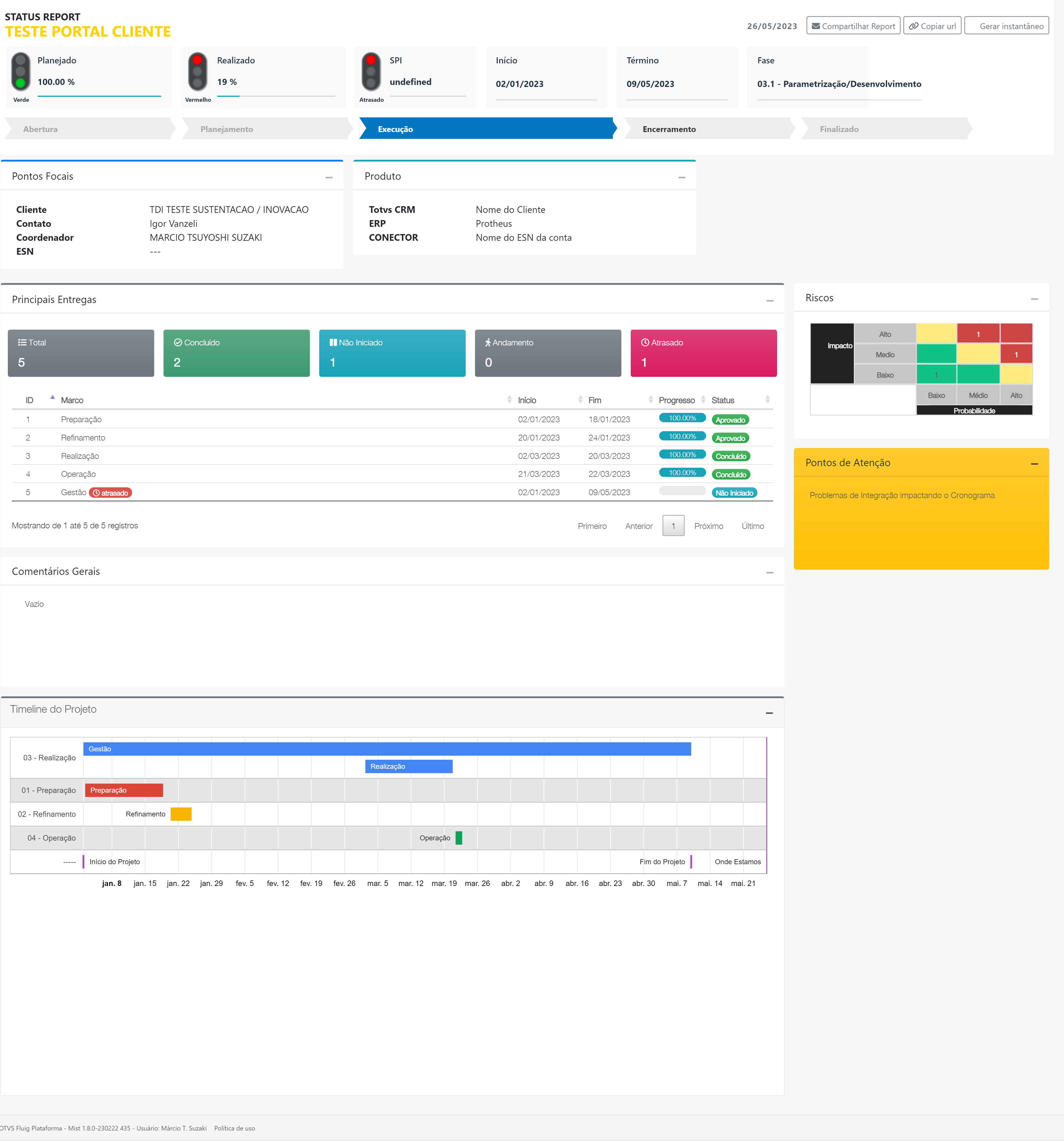
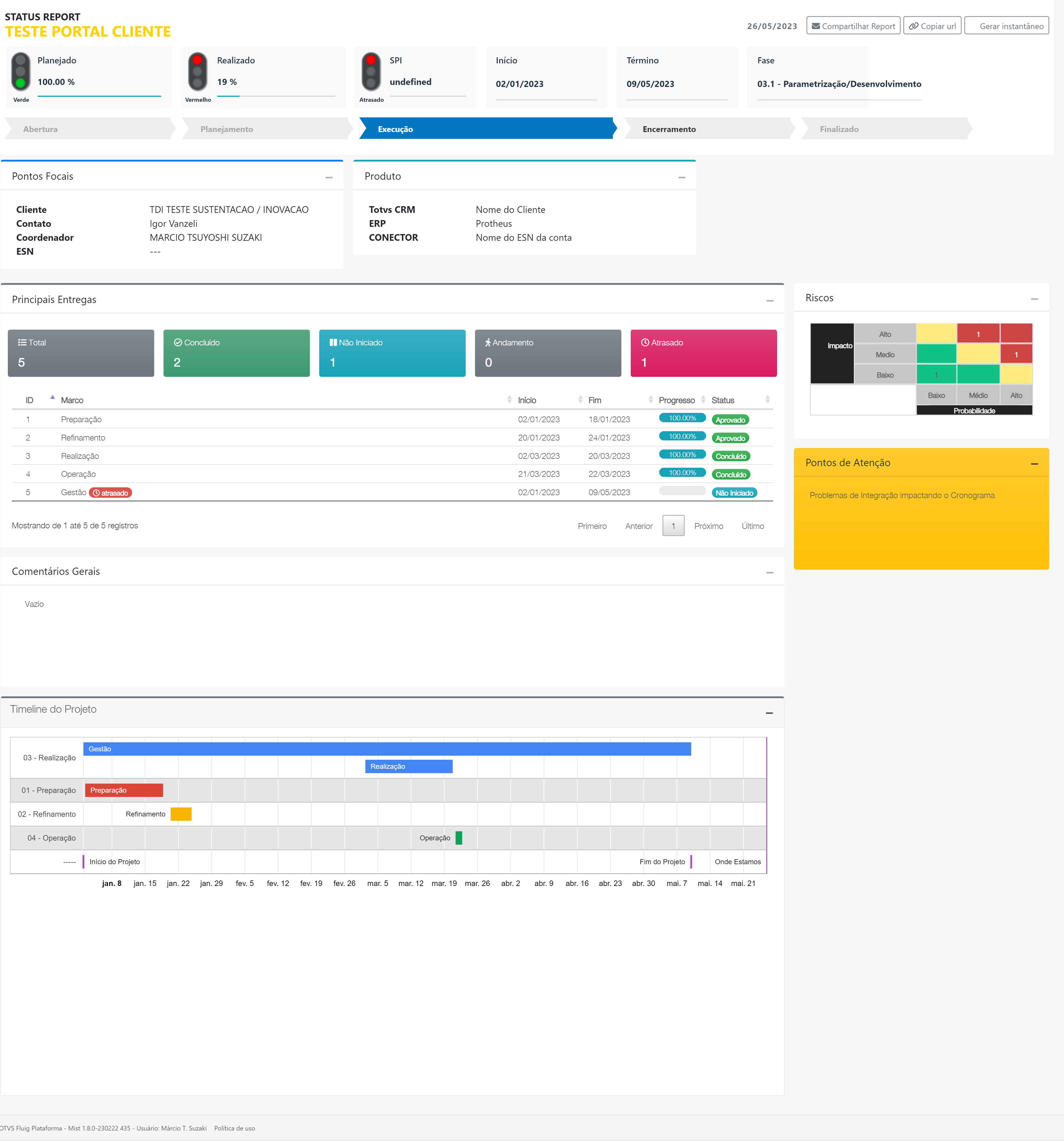
- Através da opção “Status Report” é possível visualizar as informações de status do projeto.
|
|
...
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
<p><strong>Deixe sua Opinião</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent .cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui |
 Image Removed
Image Removed
...
|
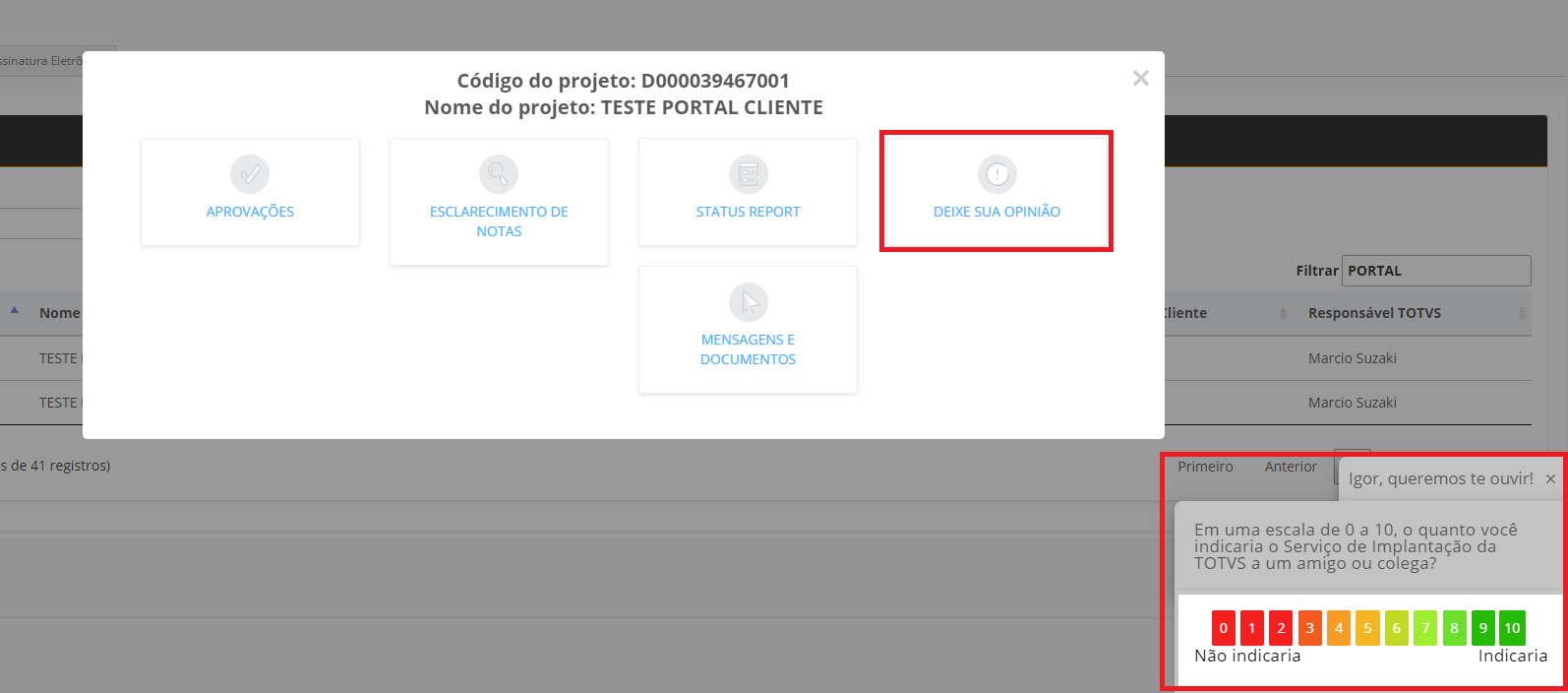
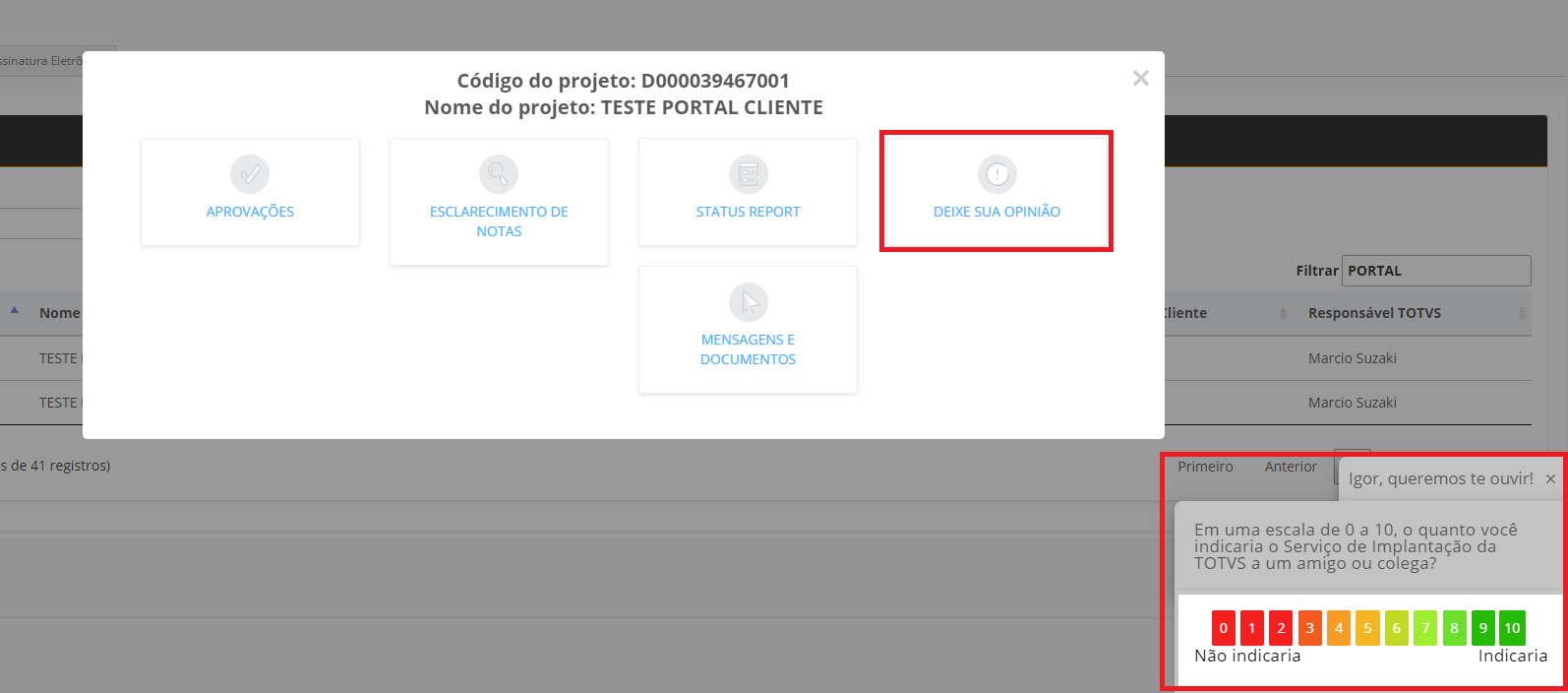
- Esta funcionalidade permite responder a Pesquisa de Satisfação de Serviços, é um canal alternativo para que o Cliente possa deixar sua avaliação.
- Ao clicar nesta opção, será aberto um pop up no canto inferior direito da tela para que a pesquisa seja respondida.
|
|
...
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
<p><strong>Mensagens</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent .cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui |
 Image Removed
Image Removed
...
|
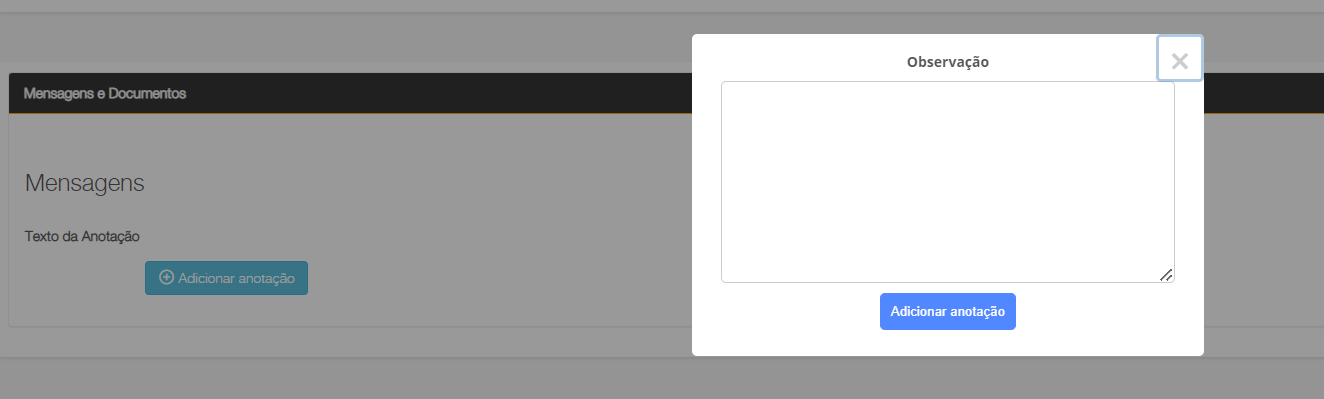
- Através da opção “Mensagens” é possível enviar dúvidas e comentários sobre o projeto ao responsável pelo projeto na TOTVS.
- O responsável TOTVS pelo projeto poderá interagir com respostas através de “Anotações” utilizando a tag “web”.
- Todo comentário com esta TAG ficará disponível na Central de Projetos.
|
|
...
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
<p><strong>Documentos - Assinatura Eletrônica</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent .cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui |
 Image Removed
Image Removed
...
|
- Opção que da acesso para visualizar e gerenciar as documentações geradas em seus projetos. Permite controlar, verificar status de aprovação, saber quem é o responsável pela assinatura, data de aprovação e etc.
- Seu acesso é através da aba "Documentos - Assinatura Eletrônica".
|
|
...
- Obs: Somente os documentos enviados pela MDW irão estar disponíveis nesta visão.
|
|
Canais de atendimento em caso de dúvidas ou problemas no uso da Central de Projetos
...