Histórico da Página
Incluir Página corrente corrente
| corrente | |
| corrente |
...
Cadastro do cliente não está sendo atualizado após alterações efetuadas na rotina 1203
...
Produto: |
132 - Parâmetros da presidência, 302 - Cadastrar Cliente e 1203 - Extrato do Cliente | |||||
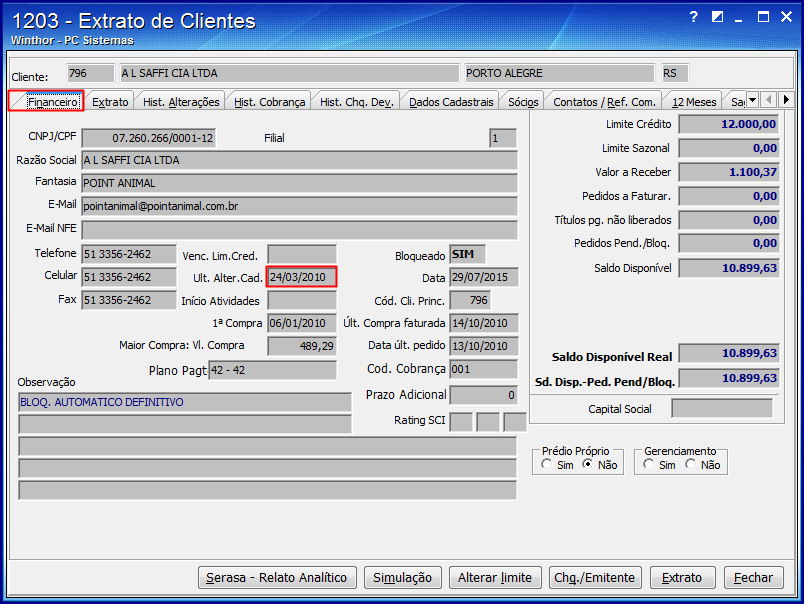
Passo a passo: | #dica: Para atualizar o campo Ult. Alter. Cad, acesse a rotina 1203, preencha as informações necessárias e na aba Financeiro, atualize o campo Ult. Alter. Cad com a data atual. | ||||
Quando o cadastro do cliente não está sendo atualizado após alterações efetuadas na rotina 1203, significa que o campo Ult. Alter. Cad não atualizou a data da última alteração feita nessa rotina. Para atualizar esse campo, realize os seguintes procedimentos:
1) Acesse a rotina 1203 e preencha os campos, conforme a necessidade; 2) Clique o botão F3 - Pesquisar; 3) Selecione na planilha o cliente desejado e clique duas vezes sobre ele; 4) Na aba Financeiro, atualize o campo |
Ult. Alter. Cad com a data atual (a data de hoje, por exemplo); 5) Conclua normalmente o processo desejado. |
| HTML |
|---|
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-91324488-2', 'auto', 'newTracker');
ga('newTracker.send', 'pageview');
</script>
<script>
ga('create', 'UA-91324488-2', 'auto', 'newTracker');
ga('newTracker.send', 'pageview');
</script> |