Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
...
Objetivo
...
O objetivo deste guia é descrever o desenvolvimento de formulários avançados no fluig, abordando algumas regras iniciais para dar uma base para outras personalizações e customizações.
Pré-requisitos
...
Antes de iniciar o desenvolvimento de formulários, assista aos vídeos how to no item Criação de formulários.
Não utilize a declaração
...
<!DOCTYPE> HTML
...
Ao publicar uma definição de um formulário não é recomendada recomendamos a utilização de declarações <!DOCTYPE>:
| Bloco de código | ||
|---|---|---|
| ||
<!DOCTYPE>, Ex: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
A utilização dessas pode impactar em algumas funcionalidades da definição de formulário ou do Workflow na utilização do navegador Microsoft® Internet Explorer ®Microsoft® Internet Explorer®.
Pré-requisitos
Customização de Formulários
A customização de definição de formulários é realizada pela criação de scripts na linguagem JavaScript. O código de implementação de cada script é armazenado em banco de dados e dispensa o uso de quaisquer outros arquivos, como por exemplo, “plugin.p”.
...
Antes de iniciar o desenvolvimento de formulários, assista aos vídeos how to no item Criação de formulários.
Desenvolvimento de Formulários
...
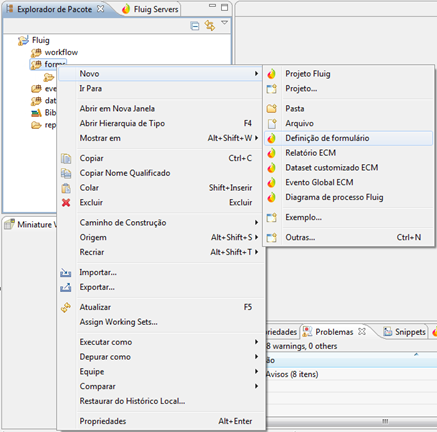
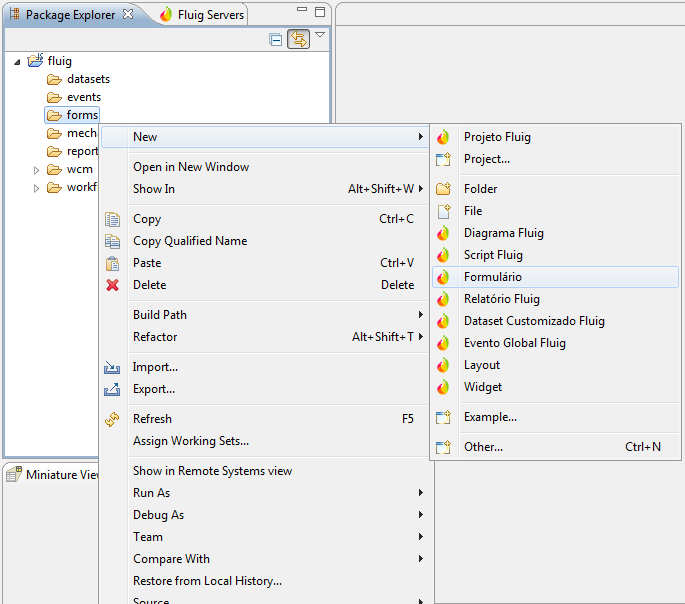
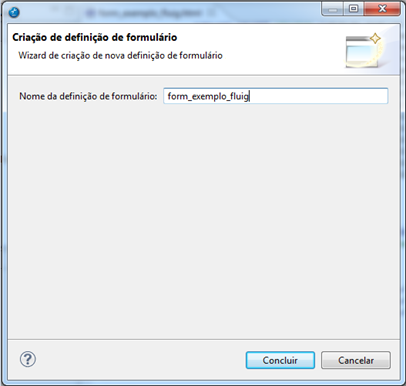
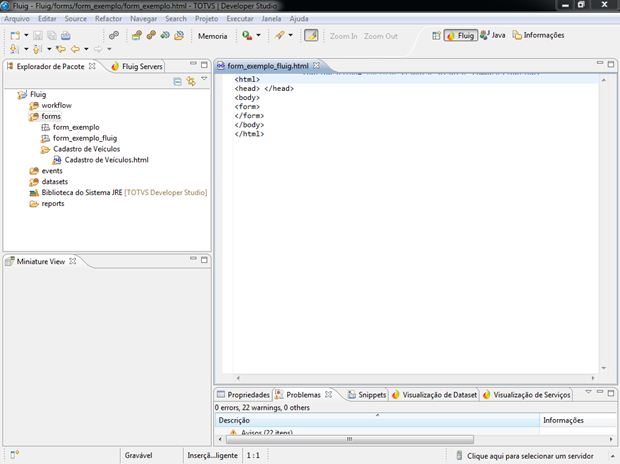
Para facilitar o desenvolvimento do formulários, você pode usar o Fluig Studio Os eventos de customização para a definição de formulários são criados a partir do plugin Fluig Designer. Para publicar um formulário siga os passos conforme exemplo a seguir:
| Deck of Cards | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||
|
Após a criação de uma definição de formulário é possível realizar a criação de scripts para customização. O eventos para formulários são criados conforme passos a seguir:
...
| effectDuration | 0.5 |
|---|---|
| id | samples |
| history | false |
| effectType | fade |
| Card | ||||||
|---|---|---|---|---|---|---|
| ||||||
Figura 5 - Criação de script evento da definição de formulário.
|
...
| id | 2 |
|---|---|
| label | Passo 2 |
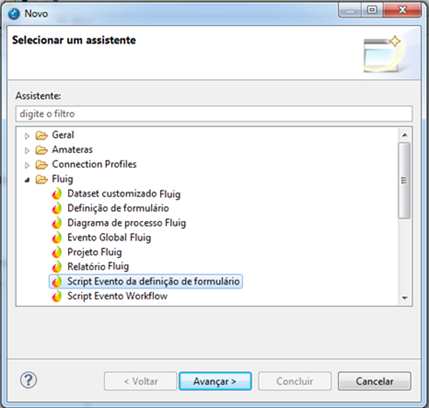
Selecione a opção Script Evento de definição de formulário e clique no botão Avançar.
Figura 6 - Criação de script evento da definição de formulário.
...
| id | 3 |
|---|---|
| label | Passo 3 |
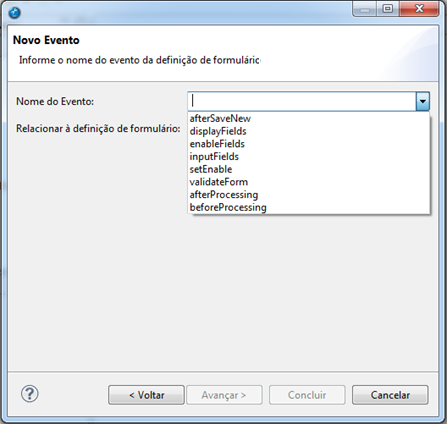
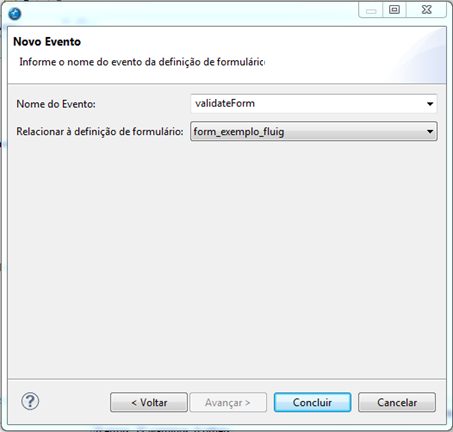
Nesta tela é necessário informar os campos pertinentes ao evento que se deseja adicionar e clicar no botão Concluir.
Figura 7 - Criação de script evento da definição de formulário.
| Card | ||||
|---|---|---|---|---|
| ||||
Figura 8 - Criação de script evento da definição de formulário.
|
| Card | ||||
|---|---|---|---|---|
| ||||
Figura 9 - Criação de script evento da definição de formulário.
|
|
Exportando o formulário para o Fluig
...
Após o desenvolvimento, você pode enviar para o fluig o seu formulário. Para saber como e ter mais informações sobre as formas de armazenamento de dados, você pode consultar a nossa documentação sobre Exportando formulários e Modelos de Armazenamento de Formulários.
Garantindo a criação dos campos
Apenas são considerados os campos dentro da tag <form> do html principal usando o atributo name do html. Caso tenha outros arquivos html que compõe o formulário ou criação de campos dinâmicos, estes podem não conseguir ser persistidos corretamente no banco de dados.
Caso necessário, você pode criar os campos como não visíveis para que o fluig entenda que existe aquele campo (ainda que depois será substituído pela sua customização)
Boas práticas de desenvolvimento
Evite a inserção de scripts diretamente no arquivo html. Opte por usar um arquivo .js separado para isso e importe-o no seu html através da tag
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<script src="minhasfuncoes.js"></script> |
Estrutura de pastas
O Fluig não tem suporte a estrutura de pastas no formulário. Por isso, mesmo que você organize seus arquivos em pastas, como no exemplo abaixo:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
.
├── Cadastro de itens.html
├── img
│ └── logo.png
└── js
└── itens.js
|
Para o fluig, o seu formulário será entendido assim:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
.
├── Cadastro de itens.html
├── logo.png
└── itens.js
|
Ainda que nenhum arquivo seja perdido, para evitar confusões nas declarações no formulário o ideal é criar os formulário com todos os arquivos na raiz. A exceção são os eventos de formulário como será visto nessa documentação
...
| id | 6 |
|---|---|
| label | Passo 6 |
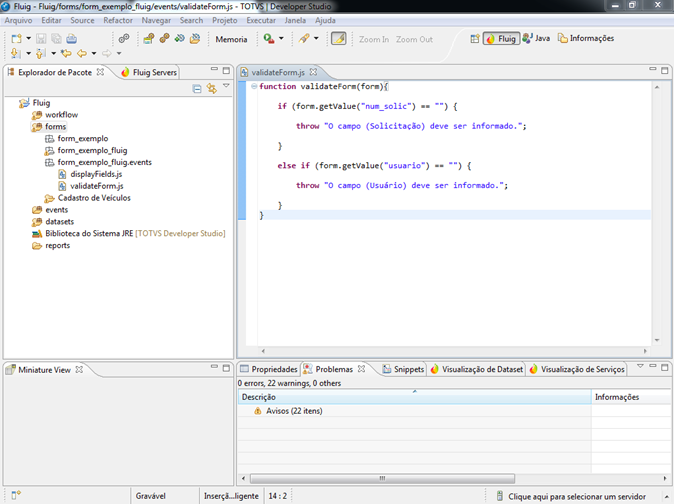
No exemplo utilizamos o evento validateForm para validar o preenchimento dos campos solicitação e usuário.
Além disso é possível notar que o recurso FormControler, já detalhado neste treinamento, foi utilizado para verificar o valor dos campos através de ‘form.getValue(“fieldname”)’.
Este e outros eventos poderiam ser utilizados para qualquer customização que fosse necessária.
Ao exportar a definição de formulário os eventos pertinentes a estes também serão exportados para o servidor Fluig.
Figura 10 - Criação de script evento da definição de formulário.
Todos os eventos da definição de formulário recebem a referência ao formulário. Através dessa referência é possível acessar os campos do formulário, acessar/definir o valor de um campo e acessar/definir o estado de apresentação do campo. Os detalhes de cada evento são apresentados nas próximas seções deste documento.
O Fluig é possível utilizar log de execução nos eventos de customização. Através da variável global log é possível obter o feedback da execução de cada evento. Existem quatro níveis de log, são eles:
- error: apresentação de erros.
- debug: depurar a execução.
- warn: informar possível problema de execução.
- info: apresentação de mensagens.
A apresentação de cada um dos tipos de log está condicionada a configuração do servidor de aplicação. Por exemplo, no JBoss®, por padrão, as mensagens do tipo info e warn são apresentadas no console do servidor e as do tipo debug, error são apresentadas no arquivo de log. Abaixo um exemplo de uso do log em script:
| Bloco de código | ||
|---|---|---|
| ||
log.info(“Testando o log info”); |
Teríamos no console do servidor a mensagem “Testando o log info”.
É possível saber o estado de edição de um formulário através da variável form passada como parâmetro para os eventos da definição formulário. Para acessar o estado de edição:
| Bloco de código | ||
|---|---|---|
| ||
form.getFormMode() |
A chamada a função form.getFormMode() vai retornar uma string com o modo de edição do formulário. Existem os seguintes valores para o modo de edição do formulário:
- ADD: indicando modo de inclusão.
- MOD: indicando modo de edição.
- VIEW: indicando mode de visualização.
- NONE: indicando que não há comunicação com o formulário, por exemplo, ocorre no momento da validação dos campos do formulário onde este não está sendo apresentado.
A seguir serão detalhados os eventos disponíveis para a customização de uma definição de formulário no Fluig.
AfterProcessing
É o último evento a ser disparado para o fichário. O evento recebe como parâmetro uma referência ao formulário da definição de formulário.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function afterProcessing(form){
} |
No contexto deste evento a variável form pode ser usada somente para consulta aos campos da definição de formulário, seus valores e estado de apresentação.
AfterSaveNew
Esse evento é disparado após a criação de um novo formulário. O evento recebe como parâmetro uma referência ao formulário da definição de formulário.
Para obter o valor de um determinado campo do formulário:
| Bloco de código | ||
|---|---|---|
| ||
form.getValue("nome-do-campo") |
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function afterSaveNew(form) {
log.info("Colaborador de abertura: " + form.getValue("RNC_colab_abertura"));
} |
A consulta aos campos do formulário é case insensitve. No exemplo acima, poderíamos obter o valor do campo usando rnc_colab_abertura.
BeforeProcessing
Esse evento é o primeiro a ser disparado. Ocorre antes de qualquer outro evento da definição de formulário. O evento recebe como parâmetro uma referência ao formulário da definição de formulário.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function beforeProcessing(form){
} |
No contexto deste evento a variável form pode ser usada somente para consulta aos campos da definição de fromulário, seus valores e estado de apresentação.
DisplayFields
Esse evento é disparado no momento em que os objetos do formulário são apresentados. O evento recebe como parâmetro uma referência ao formulário da definição de formulário e a referência para saída de apresentação do formulário.
Nesse evento é possível alterar os valores a serem apresentados no campo do formulário. Para isto basta usar o seguinte procedimento:
| Bloco de código | ||
|---|---|---|
| ||
form.setValue(“nome-do-campo”, “valor”); |
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form, customHTML) {
if ( form.getFormMode() == “MOD” ) {
form.setValue('RNC_colab_abertura', new java.lang.Integer(1));
}
} |
Ainda no evento DisplayFields é possível utilizar três métodos de forma independente ou conjunta para alterar a forma de como é apresentada a renderização do formulário, eliminar linhas de um fichário filho e ocultar os botões “Imprimir” e “Imprimir em nova Janela”.
Para visualizar o formulário no formato original com os campos desabilitados, deve-se utilizar o método setShowDisabledFields.
Para habilitar ou desabilitar o botão de excluir nas linhas do fichário filho, que por padrão é habilitado, deve-se utilizar o método setHideDeleteButton.
...
Exemplo de visualização sem a utilização dos métodos:
Figura 11 - Exemplo sem utilização dos métodos.
Exemplo de utilização dos métodos setShowDisabledFields e setHidePrintLink:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form, customHTML) {
form.setShowDisabledFields(true);
form.setHidePrintLink(true);
} |
Figura 12 - Exemplo de utilização dos métodos.
Exemplo de visualização sem a utilização do método setHideDeleteButton:
Figura 13 - Exemplo sem utilização do método.
Exemplo de utilização do método setHideDeleteButton:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form, customHTML) {
form.setHideDeleteButton(false);
} |
Figura 14 - Exemplo de utilização dos métodos.
É importante destacar que este evento é o único que permite a alteração dos valores a serem apresentados nos campos formulário antes da renderização deste.
Abaixo um exemplo para usar a saída de apresentação do formulário:
| Bloco de código | ||
|---|---|---|
| ||
if(form.getFormMode() != "VIEW") {
customHTML.append("<script>");
customHTML.append("function MostraEscondeBtn_zoom()");
customHTML.append("{");
customHTML.append("document.getElementById(\'zoomUsuario\').className = \'show\';");
customHTML.append("document.getElementById(\'zoomModulo\').className = \'show\';");
customHTML.append("}");
customHTML.append("</script>");
} |
EnableFields
Esse evento é disparado no momento em que os objetos do formulário são habilitados, permitindo desabilitar alguns campos, caso haja a necessidade. O evento recebe como parâmetro uma referência ao formulário da definição de formulário.
Para habilitar ou desabilitar um campo do formulário o seguinte procedimento deve ser executado:
| Bloco de código | ||
|---|---|---|
| ||
form.setEnabled("nome-do-campo",true/false) |
Onde “true” habilita o campo e “false” desabilita o campo.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function enableFields(form) {
if ( form.getFormMode() != 'ADD' ){
form.setEnabled("rnc_area",false);
form. setEnabled("rnc_tipo_ocorrencia",false);
}
} |
É importante destacar que o evento ocorre no momento da renderização do formulário e é o único que permite alterar o estado de apresentação dos campos do formulário.
Outra forma de desabilitar os campos é utilizando comandos JavaScript implementados diretamente em funções do formulário. Porém, neste caso, não é permitido utilizar a propriedade disabled, pois os campos não serão gravados ao salvar a ficha. Para esta situação, deve-se utilizar a propriedade readonly conforme exemplo abaixo:
| Bloco de código | ||
|---|---|---|
| ||
document.forms['nomeForm'].nomeCampo.setAttribute('readonly',true); |
InputFields
Esse evento é disparado no momento em que os dados do formulário são passados para a BO responsável por formulário do Fluig. O evento recebe como parâmetro uma referência ao formulário da definição de formulário. Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function inputFields(form){
} |
SetEnable
Esse evento pode ser executado em diferentes eventos das definições de formulário. Este evento não é implementado automaticamente na customização da definição de formulário.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function setEnable() {
log.info(“Teste de chamada de função”);
}
function displayFields(form, customHTML) {
setEnable();
} |
ValidateForm
Esse evento é executado antes da gravação dos dados do formulário no banco de dados. O evento recebe como parâmetro uma referência ao formulário da definição de formulário. Em caso de erros de validação dos dados do formulário esse evento irá retornar uma mensagem de erro.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function validateForm(form) {
if (form.getValue('RNC_colab_abertura') == null){
throw "O colaborador de abertura não foi informado";
}
} |
Controles visuais
Neste capítulo será demonstrado como interagir com alguns tipos de controles do formulário que possuem características especiais, como por exemplo, o preenchimento do conteúdo de um ComboBox através da utilização de Datasets.
ComboBox
Geralmente é necessário popular um ComboBox de um formulário com um determinado grupo de valores.
No Fluig isto é possível através da utilização de Datasets. Os Datasets são serviços de dados padrão disponibilizados pelo Fluig, como por exemplo, o serviço de “Volumes” do produto.
Para habilitar o Dataset no ComboBox basta usar a seguinte construção:
| Bloco de código | ||
|---|---|---|
| ||
<select name="RNC_volume" id="RNC_volume" dataset="nome-dataset" datasetkey="chave" datasetvalue="valor" addBlankLine=”false”></select> |
Onde:
- dataset é o nome do Dataset.
- datasetkey é a chave do registro.
- datasetvalue é o valor de um determinado campo do registro.
- addBlankLine é o que define se a primeira linha do combo será um valor em branco.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
<select name="RNC_volume" id="RNC_volume" dataset="destinationVolume" datasetkey="volumeID" datasetvalue="volumeDescription"></select> |
No exemplo acima estamos listando em um ComboBox todas os Volumes cadastradas no Fluig.
Caso seja necessária a ordenação dos dados provindos de um dataset interno, indicamos a criação de um dataset customizado que execute o interno e ordene os dados, antes de alimentar o componente combobox.
Para utilizar um ComboBox com somente uma opção não deve ser utilizado caracteres especiais e espaço no value da tag option.
Exemplos:
- Forma correta
| Bloco de código | ||
|---|---|---|
| ||
<select>
<option value="te">Teste</option>
</select> |
- Forma Incorreta
| Bloco de código | ||
|---|---|---|
| ||
<select>
<option value="te te te">Teste</option>
</select> |
Zoom
Permite a consulta de entidades e outros formulário criados no Fluig para seleção de dados pelo usuário.
| Bloco de código | ||
|---|---|---|
| ||
"/webdesk/zoom.jsp?datasetId="+dataset+"&dataFields="+campos+"&resultFields="+resultFields+"$type="+"&title="+titulo |
Onde:
- title: é o título para a janela de zoom.
- datasetId: é o nome do dataset (Built-in, CardIndex ou Customized).
- dataFields: são os nomes dos campos a serem apresentados.
- resultFields: são os campos que devem ser retornados para o registro selecionado pelo usuário.
- likeField: o nome do campo para filtro de dados (se necessário).
- likeValue: o valor a ser usado no filtro de dados (se necessário).
ATENÇÃO: Este parâmetro só é válido para datasets internos. Datasets customizados não permitem a utilização de filtros.
- Para obter o registro selecionado pelo usuário devemos adicionar a seguinte função JavaScript ao formulário do processo:
| Bloco de código | ||
|---|---|---|
| ||
function setSelectedZoomItem(selectedItenom) {
} |
Onde selectItem é o registro selecionado pelo usuário na tela de zoom.
| Nota | ||
|---|---|---|
| ||
A mesma função “setSelectZoomItem” será usada para receber o resultado de todas as chamadas ao zoom. Assim, para diferenciar cada chamada foi criado o parâmetro type. Esse parâmetro é retornado em selectedItem e pode ser usado para diferenciar as chamadas ao zoom. |
- Para acessar um campo do registro selecionado:
| Bloco de código | ||
|---|---|---|
| ||
selectedItem["fieldName"] |
Onde fieldName é o nome do campo de retorno que foi definido na chamada de zoom.Para obter o registroo componente de Zoom do Fluig foi desenvolvido para permitir que o recurso de zoom fosse utilizado em definições de formulários.
Para que seja possível visualizar e resgatar informações dos campos “metadatas” do formulário, é necessário utilizar a seguinte nomenclatura:
metadata_id | Retorna o código da ficha |
medatata_version | Retorna a versão da ficha |
metadata_parent_id | Retorna o código da pasta Pai |
metadata_card_index_id | Retorna o código do fichário |
metadata_card_index_version | Retorna a versão do fichário |
metadata_active | Versão ativa |
Abaixo um exemplo de código utilizado para visualização e resgate destes valores:
| Bloco de código | ||
|---|---|---|
| ||
function zoomFormulario(titulo, dataset, campos, resultFields, type){
window.open("/webdesk/zoom.jsp?datasetId="+dataset+"&dataFields="+campos+
"&resultFields="+resultFields+"&type="+type+"&title="+titulo, "zoom", "status , scrollbars=no ,width=600, height=350 , top=0 , left=0");
} |
| Informações |
|---|
A utilização da PK nos filtros ao utilizar dataset de Grupo, Papel ou Colaborador é opcional, porém o mesmo valor utilizado na URL do zoom deve ser utilizado para a obtenção do valor selecionado, conforme exemplo abaixo. |
| Bloco de código | ||
|---|---|---|
| ||
function setSelectedZoomItem(selectedItem) {
alert("Grupo: " + selectedItem['groupId'] + " Colaborador: "+ selectedItem['colleagueGroupPK.colleagueId']);
}
<input type="button" class="btZoom" onclick="zoomFormulario('title', 'colleagueGroup', 'groupId,Codigo,colleagueGroupPK.colleagueId,Matricula','groupId,colleagueGroupPK.colleagueId', 'nofield');">
|
Para utilizar filtros a chamada é similar ao de dataFields.
Segue exemplo abaixo:
| Bloco de código | ||
|---|---|---|
| ||
window.open("/webdesk/zoom.jsp?datasetId=preCad&dataFields=codigo, Código, descricao, Descrição&resultFields=descricao&type=precad&filterValues=metadata_active, false","zoom" , "status, scrollbars=no, width=600, height=350, top=0, left=0"); |
Neste exemplo, o zoom irá retornar somente as fichas inativas.
Zoom Externo
Em situações aonde os dados dos elementos externos ao Fluig são muito volumosos é recomendada a construção de uma aplicação externa ao Fluig que fará o papel de zoom para o usuário. Abaixo será descrita uma técnica JavaScript aonde será possível chamar uma aplicação externa e a mesma poderá devolver o dado solicitado pelo usuário para um campo do formulário do Fluig.
O primeiro passo para implementação dessa técnica é criar uma lógica em JavaScript que irá abrir uma nova janela chamando a aplicação externa que irá se comportar como zoom para o formulário. Vamos utilizar e explanar o comando window.open neste exemplo:
| Bloco de código | ||
|---|---|---|
| ||
Window.open(URL Aplicação Externa, Nome da Janela que será aberta, comandos adicionais) |
Onde:
- URL Aplicação Externa: É a url da aplicação externa que funcionará como zoom para o Fluig. Ex: http://servidor/applications/forneczoom.asp.
- Nome da Janela: Nome da janela que será utilizado pelo navegador do usuário como identificador. Para evitar a sobreposição de conteúdo em janela é recomendado que para cada zoom chamado por um mesmo formulário seja adicionado um nome diferente. Ex: “ZoomFormec”.
- Comandos Adicionais: Comandos adicionais utilizados para a criação da janela que irá conter a aplicação zoom. Ex: “width=230, height=230”.
| Informações | ||
|---|---|---|
| ||
Devido a uma restrição dos navegadores a url do programa de zoom externo ao Fluig deverá estar no mesmo domínio em que o Fluig se encontra. Caso contrário não será possível atribuir ao campo do formulário o valor escolhido para o zoom. Este problema ocorrerá por que os navegadores proíbem a pratica de codificação JavaScript cross-domain. |
O código abaixo irá programar um formulário do Fluig contendo um campo e um botão lateral que irá invocar a janela da aplicação externa.
| Bloco de código | ||
|---|---|---|
| ||
<form name=”FornecedorForm”>
Código do Fornecedor:
<input name=”cod_fornec” size=’10” value=”” type=”text”>
<input value=”lista” onClick=”mostraLista()” type=”button”>
</form>
<script language=”JavaScript”>
Function mostraLista() {
Window.open(“fornecedores.html”, “list”,”width=230,height=230”);
}
</script> |
O segundo passo é programar dentro da aplicação externa uma função JavaScript que devolva para o campo do formulário o valor escolhido para o usuário na aplicação externa. Essa aplicação externa poderá ser desenvolvida em qualquer tecnologia de desenvolvimento web existente no mercado de que a mesma possa realizar a execução de scripts JavaScript no lado do cliente. Segue exemplo de uma função JavaScript que passa o valor para o campo do formulário:
| Bloco de código | ||
|---|---|---|
| ||
<script language=”JavaScript”>
function escolha(valor) {
// A linha abaixo testa se a janela do formulário do fluig que abriu a janela de zoom ainda está aberta
if (window.opener && !window.opener.close) {
// seta o valor passando para o campo
window.opener.document.(id do form no formulário fluig).(nome do campo).value = valor;
}
// Fecha a janela da aplicação zoom
window.close();
}
</script> |
Onde:
- Id do form no formuário Fluig: Caso algum id tenha sido definido para a tag <form> no formulário do Fluig é interessante referenciar neste comando. Pode ser utilizada também a referência de coleção forms dentro do comando (forms[posição]).
Ex: FornecedorForm, forms[0].
- Nome do Campo: Nome do campo que irá receber o valor passado para a função.
Ex: cod_fornec. - Valor: Dado que será passado para o campo do formulário do Fluig.
O exemplo a seguir irá programar um exemplo de zoom externo feito inteiramente em HTML com dados estáticos apenas para ilustração. Os dados de zoom podem provir de qualquer fonte seja ela interna ou externa ao Fluig.
| Bloco de código | ||
|---|---|---|
| ||
<html>
<head>
<title>Lista de fornecedores</title>
<script language="JavaScript">
function escolha(valor) {
// Teste de validade do Opener
if (window.opener && !window.opener.closed) {
// gravando o valor do campo cod_fornec
window.opener.document.forms[0].cod_fornec.value = valor;
}
window.close();
}
</script>
</head>
<body>
<!-- Os dados abaixo estão fixos mas poderiam ser montados a partir de qualquer origem. -->
<table border="1" cellpadding="5" cellspacing="0">
<tbody><tr bgcolor="#cccccc"><td colspan="2"><b>Exemplo aplicacao ECM</b></td></tr>
<tr bgcolor="#cccccc"><td><b>Codigo</b></td><td><b>NASDAQ</b></td></tr>
<tr><td><a href="javascript:escolha('TOTVSv3')">TOTVS</a></td>
<td><a href="javascript:escolha('TOTVSv3')">TOTVSv3</a></td></tr>
<tr><td><a href="javascript:escolha('RM1')">RM</a></td>
<td><a href="javascript:escolha('RM1')">RM1</a></td></tr>
<tr><td><a href="javascript:escolha('DTS3')">Datasul</a></td>
<td><a href="javascript:escolha('dts3')">Dts3</a></td></tr>
<tr><td><a href="javascript:escolha('Lgx2')">Logix</a></td>
<td><a href="javascript:escolha('Lgx2')">Lgx2</a></td></tr>
</tbody>
</table>
<!-- Fim dos dados -->
</body>
</html> |
Para colocar o exemplo em prática no produto, basta publicar a definição de formulário a seguir informando o arquivo do zoom externo como anexo da definição de formulário.
Ao clicar em um dos itens da tela de zoom será chamada a função JavaScript escolha que ira enviar o valor para o campo cod_fornec no formulário do Fluig.
Serviços de Dados
O Fluig possui integração com dois tipos de serviços de dados, são eles: Dataset e Serviços Externos. Ambos podem ser usados em todos os eventos disponíveis para customização de definição de formulário.
Dataset
É um serviço de dados que fornece acesso às informações, independente da origem dos dados. O Fluig fornece Datasets internos que permitem acesso as entidades, como Usuários, Grupos de Usuários, entre outros. Consulte o cadastro de Datasets do Fluig para obter a relação completa dos Datasets disponíveis e seus respectivos campos.
| Informações | ||
|---|---|---|
| ||
Os exemplos abaixo utilizam a função getDatasetValues, disponível somente para os Datasets de entidade e definição de formulário(quando informado o número da definição de formulário). Para a utilização de Datasets customizados consulte o Guia de Referência Customização de Datasets. |
Na função getDatasetValues, NÃO são retornados os valores de todos os campos por questões de segurança. Para obter todos os dados é utilizado o DatasetFactory, exemplificado em Customização de Datasets.
Por exemplo, para acessar o Dataset de usuários do Fluigno evento displayFields de uma definição de formulário:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form,customHTML) {
// Obtendo o usuario via dataset
filter = new java.util.HashMap();
filter.put("colleaguePK.colleagueId","adm");
usuario = getDatasetValues('colleague',filter);
form.setValue('RNC_colab_abertura',usuario.get(0).get("colleagueId"));
} |
Também é possível fazer uma chamada aos Datasets dentro da definição de formulário através de funções JavaScript.
O acesso aos Datasets também pode ser realizado diretamente no formulário da definição de formulário. Por exemplo, para acessar o Dataset de usuário e inserir os valores nos campos do HTML:
| Bloco de código | ||
|---|---|---|
| ||
<html>
<head>
<title>
Teste XMLRPC
</title>
<script language="javascript">
function init(){
var filter = new Object();
filter["colleaguePK.colleagueId"] = "adm";
var colleagues = getDatasetValues("colleague", filter);
if(colleagues.length > 0){
document.getElementById("colleagueName").value = colleagues[0].colleagueName;
document.getElementById("colleagueId").value = colleagues[0].colleagueId;
document.getElementById("login").value = colleagues[0].login;
document.getElementById("extensionNr").value = colleagues[0].extensionNr;
document.getElementById("groupId").value = colleagues[0].groupId;
document.getElementById("mail").value = colleagues[0].mail;
}else{
alert("Nenhum Usuário Encontrado");
}
}
</script>
</head>
<script src="../vcXMLRPC.js"></script>
<body onload="init()">
<form id="form1">
<b> Nome do Usuário: </b>
<input type="text" name="colleagueName" id="colleagueName" />
<br><br>
<b> Matricula do Usuário: </b>
<input type="text" name="colleagueId" id="colleagueId" />
<br><br>
<b>Login do Usuário:</b>
<input type="text" name="login" id="login" />
<br><br>
<b> Ramal do Usuário: </b>
<input type="text" name="extensionNr" id="extensionNr" />
<br><br>
<b> Grupo do Usuário: </b>
<input type="text" name="groupId" id="groupId" />
<br><br>
<b> E-mail do Usuário: </b>
<input type="text" name="mail" id="mail" />
<br><br>
</form>
</body>
</html> |
O Dataset para definição de formulário utiliza a mesma chamada do Dataset de entidades, como no caso do usuário. Entretanto ao invés de passarmos como parâmetro o nome do Dataset passaremos o número da definição de formulário, por exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form,customHTML) {
// Obtendo o usuario via dataset
filter = new java.util.HashMap();
filter.put("RNC_nr_solicitacao",new java.lang.Integer(20));
fichas = getDatasetValues(Number(676),filter);
log.info("Usuário de Abertura: "+ fichas.get(0).get("RNC_colab_abertura"));
} |
Download de exemplo de Formulário Combobox e Dataset: form.html.
DataService
É um serviço de dados que permite o acesso de aplicações de terceiros através do Fluig. Este serviço de dados suporta dois tipos de conexão, são eles: AppServer do Progress® e Web Services.
Os serviços de dados são cadastrados e configurados a partir da função Visualização de Serviços do plugin Fluig Designer.
Para mais informações sobre o cadastro dos serviços consulte: Integração Com Aplicativos Externos. E para informações de utilização dos serviços nos eventos consulte: Customização de Workflow.
Pai Filho
A técnica Pai X Filho foi modificada e agora a posição da tag tablename é feita dentro da tag "table" do código html.
No novo modelo implementado agora o parser do fichário aplicará as mudanças do pai filho da seguinte forma:
<table tablename="teste"> - A propriedade tablename determina que Agora abaixo dessa tabela será implementado um sistema de pai filho dentro da definição de formulário. A tag <table> terá seus parâmetros varridos na busca de outros parâmetros relacionados à técnica que serão explicados mais adiante nesse texto. Será criada uma outra <table> ao redor da tabela principal que conterá um botão que permite adicionar novos filhos. Isso não ocorrerá apenas em casos em que a propriedade noaddbutton também seja informada em conjunto com a propriedade tablename.
<TR> (primeiro abaixo do table) - A primeira tag de <TR> encontrada dentro da tabela é visualizada como uma tag que conterá os labels da tabela pai filho a esta tag será adicionada uma coluna <TD> contendo o ícone e a função de eliminar filhos existentes em tela. Está nova coluna será a primeira coluna a esquerda da tabela.
<TR> (Segundo abaixo do table) - A técnica pai filho irá ocultar a linha <TR> original e transforma lá no seu “template mestre” para criação dos filhos daquela tabela. Cada vez que o botão “novo” for acionado todo o conjunto de campos existentes dentro desse segundo <TR> será replicado em tela com os dados iniciais definidos para estes campos.
</table> - Fim do escopo da técnica.
A técnica também suporta novos atributos que podem ser passados eu usados para customizar a técnica pai e filho. São elas:
noaddbutton - Remove o botão “adicionar” da tela no momento da edição do formulário. Isso permite ao desenvolvedor escolher aonde ele vai colocar a função que criará os filhos em tela podendo amarrar a chamada da função em um link texto ou uma figura ou outro objeto do html.
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" noaddbutton=true> |
nodeletebutton - Remove o botão “lixeira” da tela no momento da edição da ficha. Isso permite ao desenvolvedor impedir a eliminação dos registros ou definir outra forma de executar a função que removerá os filhos da tabela.
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" nodeletebutton=true> |
addbuttonlabel - Determina que texto será posto no botão de adicionar filhos da técnica. Caso não seja informado o botão virá com o texto padrão (novo).
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" addbuttonlabel="Adicionar novo ingrediente"> |
addbuttonclass - Permite definir qual classe css será utilizada pelo botão. Essa classe css deverá estar disponível no documento html do fichário.
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" addbuttonclass="wdkbuttonClass"> |
deleteicon - Permite determinar qual será a imagem que funcionará como ícone da eliminação de filhos em tela. Essa imagem deverá ser um anexo da definição de formulário e deverá ser informada na classe como uma imagem qualquer utilizada como anexo na definição de formulário.
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" deleteicon="teste.jpg"> |
customFnDelete - Permite a customização da função que é chamada ao clicar no botão que elimina um filho da tabela. A função customizada deverá estar disponível no documento html da definição de formulário e, obrigatoriamente, chamar a função padrão.
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" customFnDelete="fnCustomDelete(this)">
function fnCustomDelete(oElement){
//Customização
alert ("Eliminando filho!");
// Chamada a funcao padrao, NAO RETIRAR
fnWdkRemoveChild(oElement);
//Customização
alert ("Filho eliminado!");
} |
É possível usar a combinação de um ou mais atributos na mesma tabela pai filho. Contudo se a propriedade noaddbutton for utilizada os valores das propriedades addbuttonlabel e addbuttonclass serão ignoradas. Não será gerada uma mensagem de erro na publicação ou versionamento dessa definição de formulário, porém no momento da edição do formulário a mesma não irá apresentar o botão padrão que permite cadastrar novos filhos na definição de formulário. A propriedade deleteicon não é afetada pela propriedade noaddbutton. Exemplo de uso combinado de parâmetros:
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" addbuttonlabel="Adicionar novo ingrediente" addbuttonclass="wdkbuttonClass" deleteicon="teste.jpg"> |
A técnica 2.0 do Pai filho não é retro-compatível com a primeira implementação. Definição de formulários que foram feitas com a primeira técnica deverão ser retrabalhados para utilizar este nova técnica.
A técnica 2.0 do pai Filho não aceita todos os componentes html, mas aceita os principais, sendo os homologados pelo produto os tipos: text, radio button, checkbox, select, select multiple, hidden, textarea, image e button.
Download de exemplo de Formulário Pai x Filho: form.htm.
Pai Filho Radio Button
Para utilizar campos radio button, além da definição padrão do componente html, é necessário que seja utilizado o atributo ‘value’ para os dados serem salvos corretamente.
| Bloco de código | ||
|---|---|---|
| ||
<table border="1" tablename="teste" addbuttonlabel="Adicionar Filho" nodeletebutton="true">
<thead>
<tr>
<td><b>Nome</b></td>
<td><b>Idade</b></td>
<td><b><font face = "arial" size=5 color ="blue">Sim:</b></td>
<td><b><font face = "arial" size=5 color ="blue">Não:</b></td>
</tr>
</thead>
<tr>
<td><input type="text" name="nomefilho"></td>
<td><input type="text" name="idadefilho"></td>
<td><input type="radio" name="nameradiofilho" id = "idsimfilho" value="ant_yes"></td>
<td><input type="radio" name="nameradiofilho" id = "idnaofilho" value="ant_no"></td>
</tr>
</table> |
Formulários para dispositivos móveis
Com a inclusão de definição de formulários que suportem a visualização em dispositivos móveis, é possível movimentar solicitações Workflow através destes dispositivos e realizar o preenchimento das informações da definição de formulários HTML, garantindo maior mobilidade e agilidade para realizar movimentações de solicitações workflow.
Para incluir um novo fichário com suporte de dispositivos móveis, realize o procedimento padrão para exportação da definição de formulário e selecione os campos que irão compor o formulário mobile na tela antes da conclusão da exportação. Após a exportação será incluindo também outro arquivo HTML e marcando-o como "mobile" na pasta forms do projeto Fluig.
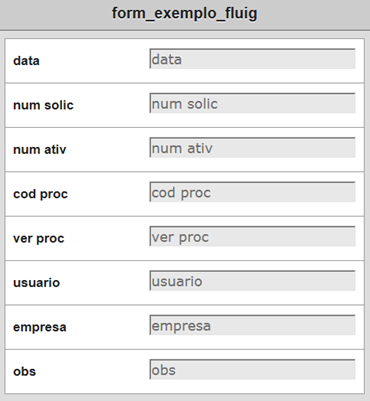
Veja na imagem a seguir a tela de seleção mobile na exportação de uma definição de formulário:
Figura 15 - Definição de formulário mobile.
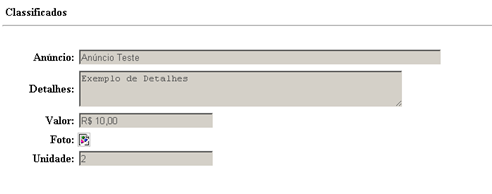
Após exportado o formulário deve ficar conforme a seguir:
Figura 16 - Resultado formulário mobile.
Pai Filho para dispositivos móveis
Os campos que empregam a técnica de pai e filho não são inseridos no formulário gerado automaticamente para dispositivos móveis pelo Fluig. Porem o produto lhe permite desenvolver um formulário customizado para dispositivos móveis consultando estes campos.
| Nota |
|---|
| A edição de campos pai e filho através de dispositivos mobile não é possível, mesmo em formulários customizados. Somente consulta. |
A consulta aos campos pai e filho em dispositivos móveis é realizada por meio de funções javaScript, disponíveis dentro do objeto masterList no momento da exibição do formulário. São elas:
getValue
Retorna uma string com o valor de um campo pai e filho, recebendo como parâmetros o numero de sequencia do filho e o nome do campo.
| Bloco de código | ||
|---|---|---|
| ||
masterList.getValue(sequence,field); |
getValues
Retorna um objeto com todos os valores dos campos pai e filho, agrupados pelo numero de sequencia. Este método não possui parâmetros.
| Bloco de código | ||
|---|---|---|
| ||
masterList.getValues(); |
getValuesBySequence
Retorna um objeto com todos os valores do campos de uma determinada sequencia. Recebe como paramento o numero da sequencia.
| Bloco de código | ||
|---|---|---|
| ||
masterList.getValuesBySequence(sequence); |
getValuesByField
Retorna todas as sequencias e valores de um determinado campo. Recebe como parâmetro o nome do campo.
| Bloco de código |
|---|
masterList.getValuesByField(field); |
Exemplos: Formulários Pai Filho + Eventos.
Tradução de formulários
Para traduzir formulários é necessário utilizar a função i18n.translate(“literal_da_tradução”) nos pontos do arquivo HTML que devem ser traduzidos, conforme exemplo a seguir:
| Bloco de código | ||
|---|---|---|
| ||
<label>i18n.translate("nm_cliente")</label>
<input name=”nm_cliente”>
<br>
<label>i18n.translate("contato_cliente")</label>
<input name=”contato_cliente”> |
| Informações |
|---|
As literais e seus respectivos valores são informados em arquivos de propriedades com a extensão .properties para cada um dos idiomas desejados. Os idiomas suportados para a tradução são os mesmos suportados pelo Fluig:
|
Os arquivos contendo as literais têm a seguinte nomenclatura:
- Português: nome_do_formulario_pt_BR.properties;
- Inglês: nome_do_formulario_en_US.properties;
- Espanhol: nome_do_formulario_es.properties.
Os arquivos de propriedades são criados de acordo com os passos apresentados a seguir:
...
| effectDuration | 0.5 |
|---|---|
| id | samples |
| history | false |
| effectType | fade |
| Card | ||||||
|---|---|---|---|---|---|---|
| ||||||
Figura 1 - Menu Contextual Externalizar Strings.
|
...
| id | 2 |
|---|---|
| label | Passo 2 |
Os arquivos contendo as literais são criados na pasta do formulário.
Figura 2 - Arquivos Properties na Pasta do Formulário.
...
| id | 3 |
|---|---|
| label | Passo 3 |
Informe os valores correspondentes às literais para o idioma de cada arquivo.
Figura 3 - Edição de um Arquivo Properties.
Ao exportar um formulário para o Fluig, os arquivos de propriedades contendo as literais são publicados como anexos dele.
O formulário é apresentado no idioma que está configurado para o usuário corrente.
Third Party Trademarks
Adobe, Flash, Flex, Flex Builder, PostScript and Reader are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries.
Apache is a trademark of The Apache Software Foundation.
Apple is a trademark of Apple Inc., registered in the U.S. and other countries.
Firefox and Mozilla are registered trademarks of the Mozilla Foundation.
Google, Android and Google Chrome are trademarks of the Google Inc.
IOS is a trademark or registered trademark of Cisco in the U.S. and other countries and is used under license.
JavaScript is a trademark of Oracle Corporation.
Linux® is the registered trademark of Linus Torvalds in the U.S. and other countries.
Microsoft, Active Directory, Excel, Internet Explorer, Outlook, PowerPoint, SQL Server, Windows and Windows Vista are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries.
MySQL is a trademark of Oracle Corporation and/or its affiliates.
Oracle, Java and OpenOffice.org are registered trademarks of Oracle and/or its affiliates. Other names may be trademarks of their respective owners.
Progress and OpenEdge are trademarks or registered trademarks of Progress Software Corporation or one of its subsidiaries or affiliates in the U.S. and other countries.
Red Hat and JBoss are registered trademarks of Red Hat, Inc. in the United States and other countries.
Any other third party trademarks are the property of their respective owners.