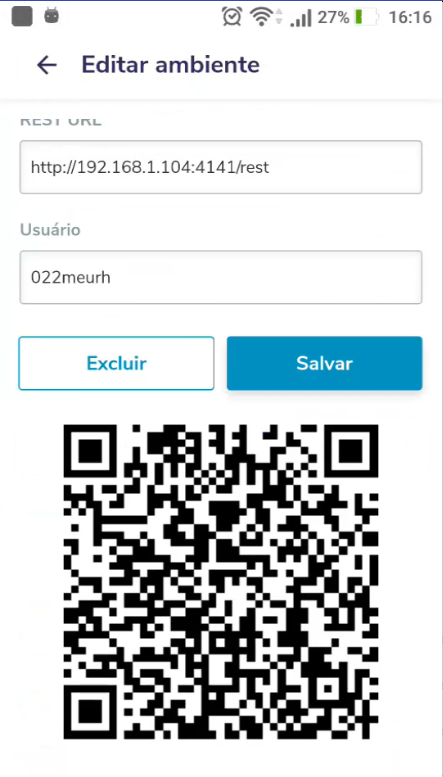
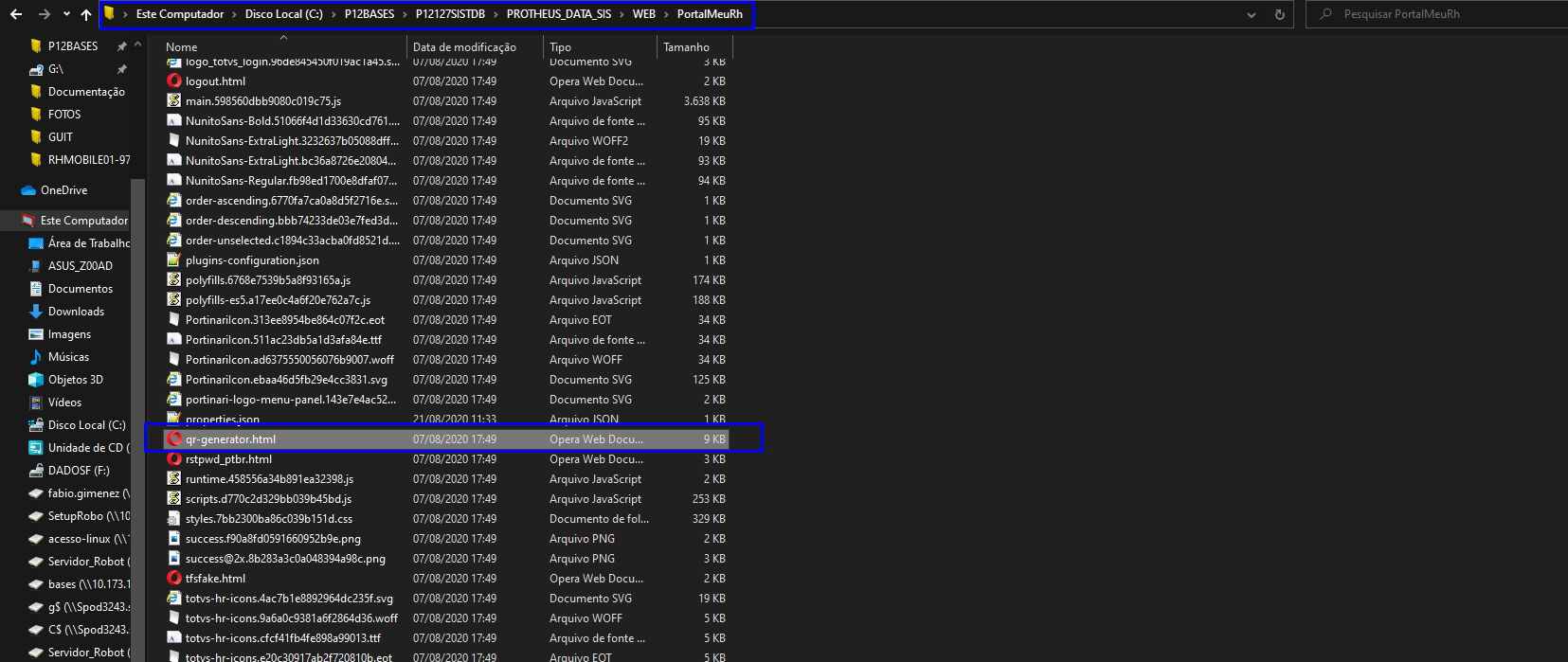
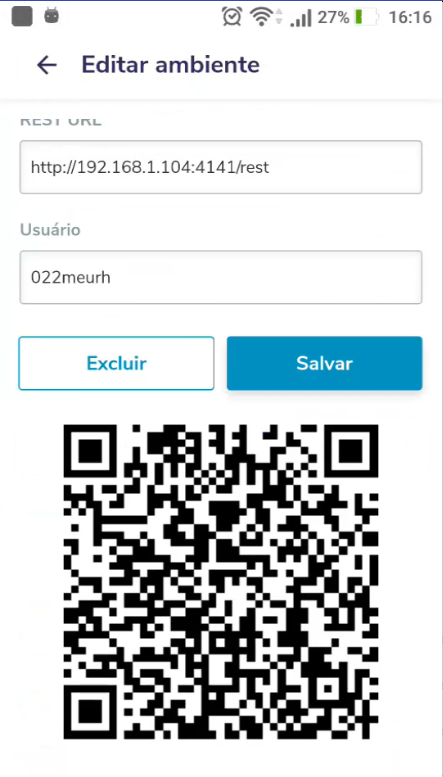
QRCodePodemos gerar o QRCode através da página qr-generator.html que se encontra disponível na raiz do pacote client do aplicativo, no mesmo lugar do arquivo properties.json. 
Utilize o endereço do seu host informado no "appserver.ini" para carregar a página do QRCode, por exemplo no exemplo utilizaremos uma informação de IP externo diferente: "http://10192.173168.31.216104:4040/qr-generator.html".
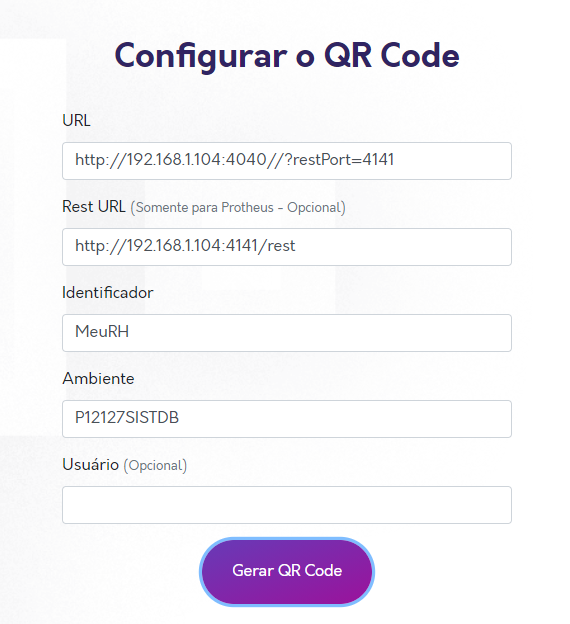
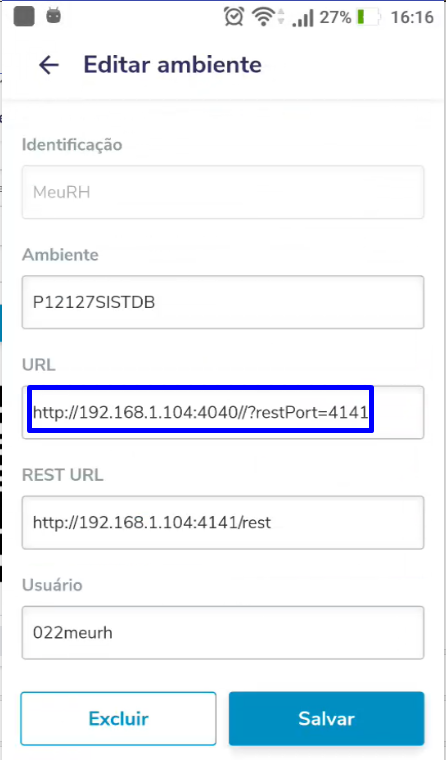
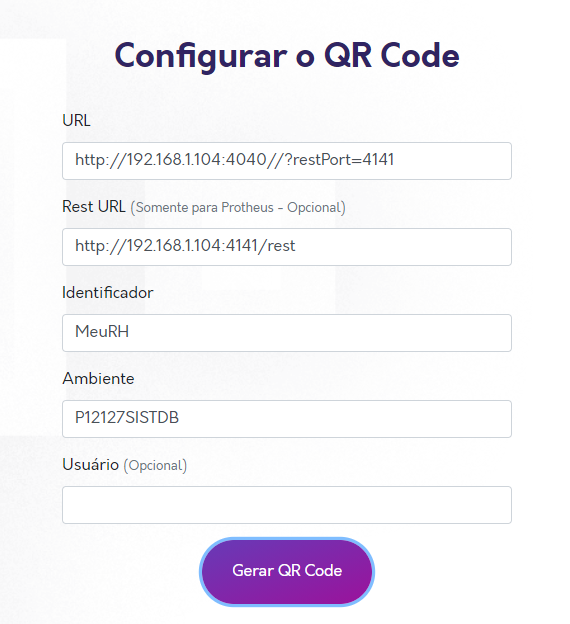
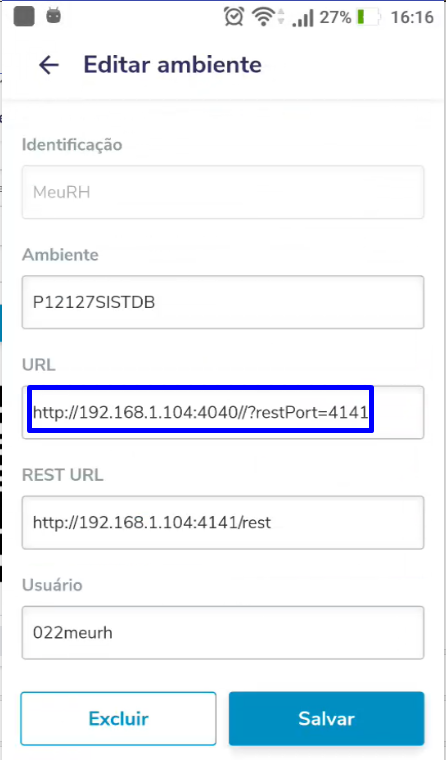
Preencha os campos: - URL → identifica o servidor Protheus para a realização das requisições aos serviços REST, deve ter as seguintes informações:
URL raiz e Porta HTTP: http://10192.173168.31.216104:4040 Contexto → preencher quando utilizar mais de uma empresa, no exemplo Preencher com o identificador do rootContext do Properties.json. Exemplo o contexto será vazio // (duas barras seguidas) ?restPort → query param para informar a porta do serviço REST → ?restPort=4141 (cuidado com a diferenciação entre letras minusculas e maiúsculas no momento de definição da URL de acesso, pois caso existam erros no preenchimento podem ocorrer no aplicativo realizar o login. Como por exemplo, escrever erradamente "Restport" ou deixar de colocar o ponto de interrogação na URL). Dessa forma ficaria: http://10192.173168.31.216104:4040//?restPort=4141 - Rest URL → indica o endereço rest, deve ser o mesmo informado no properties.json
- Identificador e Ambiente → são de livre configuração do cliente, não afetando o processo de utilização do aplicativo.
- Usuário → é opcional, principalmente quando desejamos gerar um QRCode para ser compartilhado para toda empresa, o correto é deixar em branco esse campo.
Para utilização do exemplo, o Properties.json deve estar sem rootContext: {
"ERP": 3,
"PROPS":
{
"baseUrl": "http://192.168.1.104:4141/rest",
"rootContext": "//"
}
} |
|---|
A chave "HTTPENV" deve seguir o exemplo: [HTTPENV]
URL=/rest (Informação necessária)
PrepareIn=T1,D MG 01
Instances=2,5,1,1
Public=fwjwt/refresh_token,auth
CORSEnable=1
AllowOrigin=* |
|---|
 Image Added Image Added Image Removed Image Removed
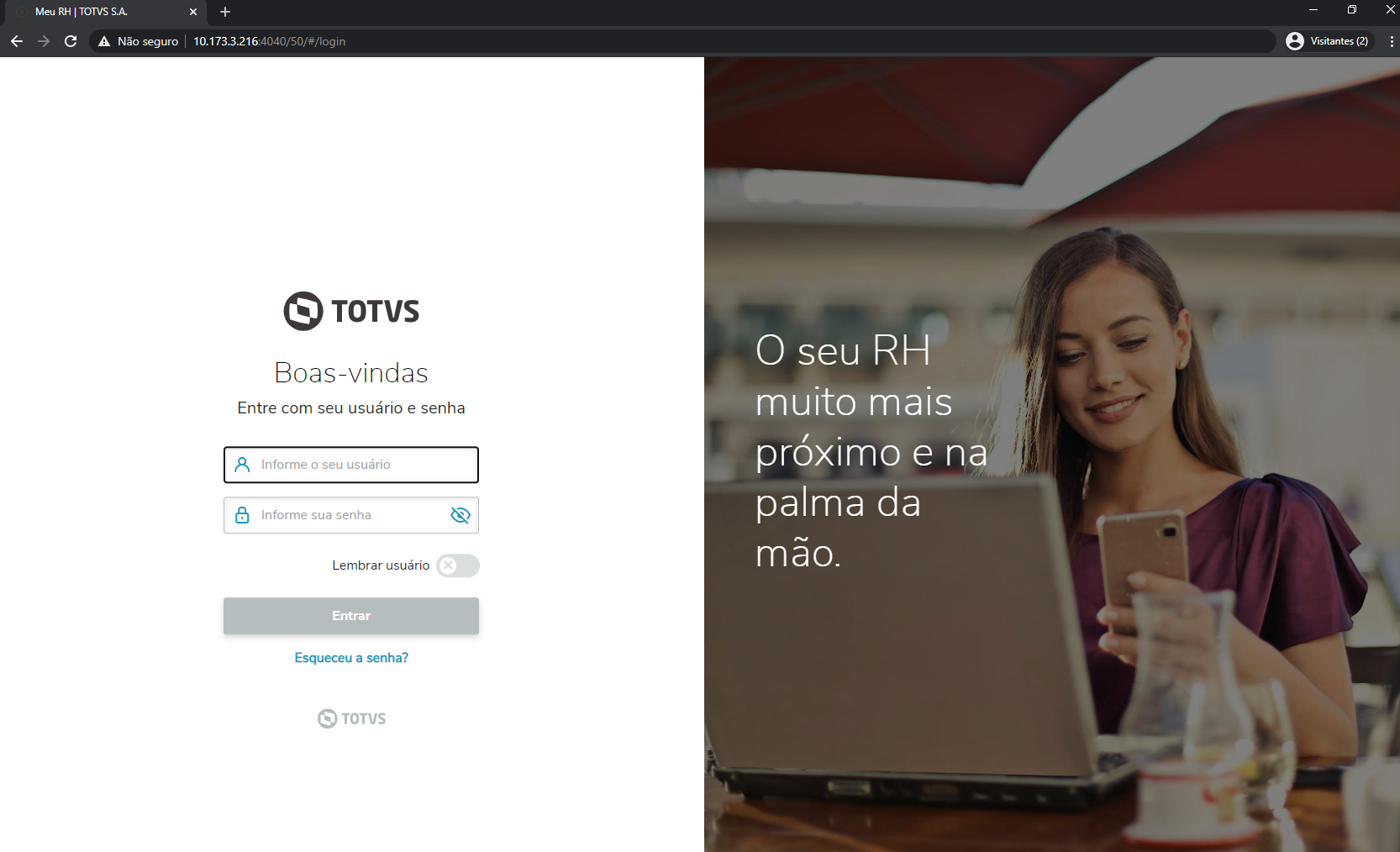
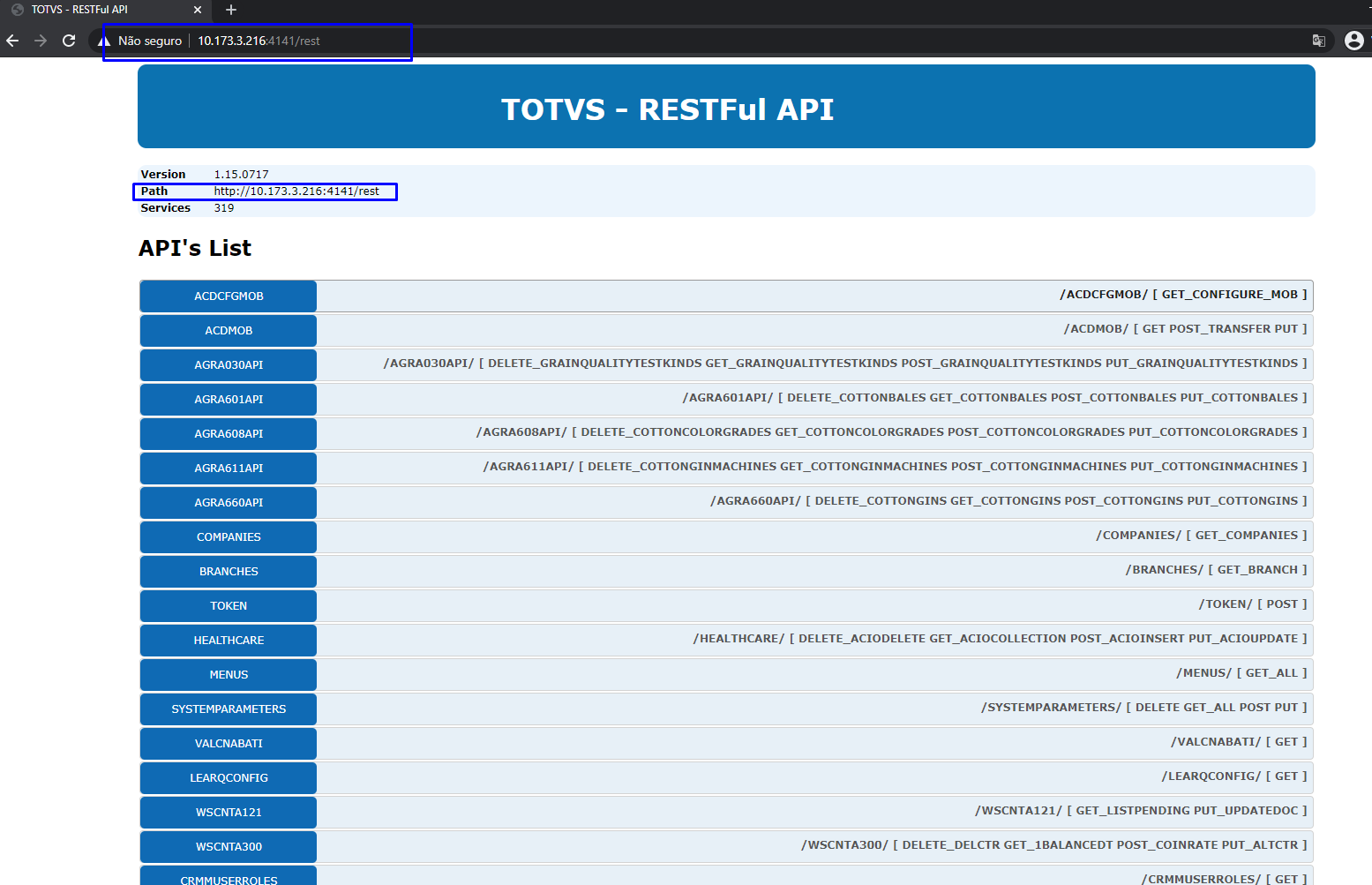
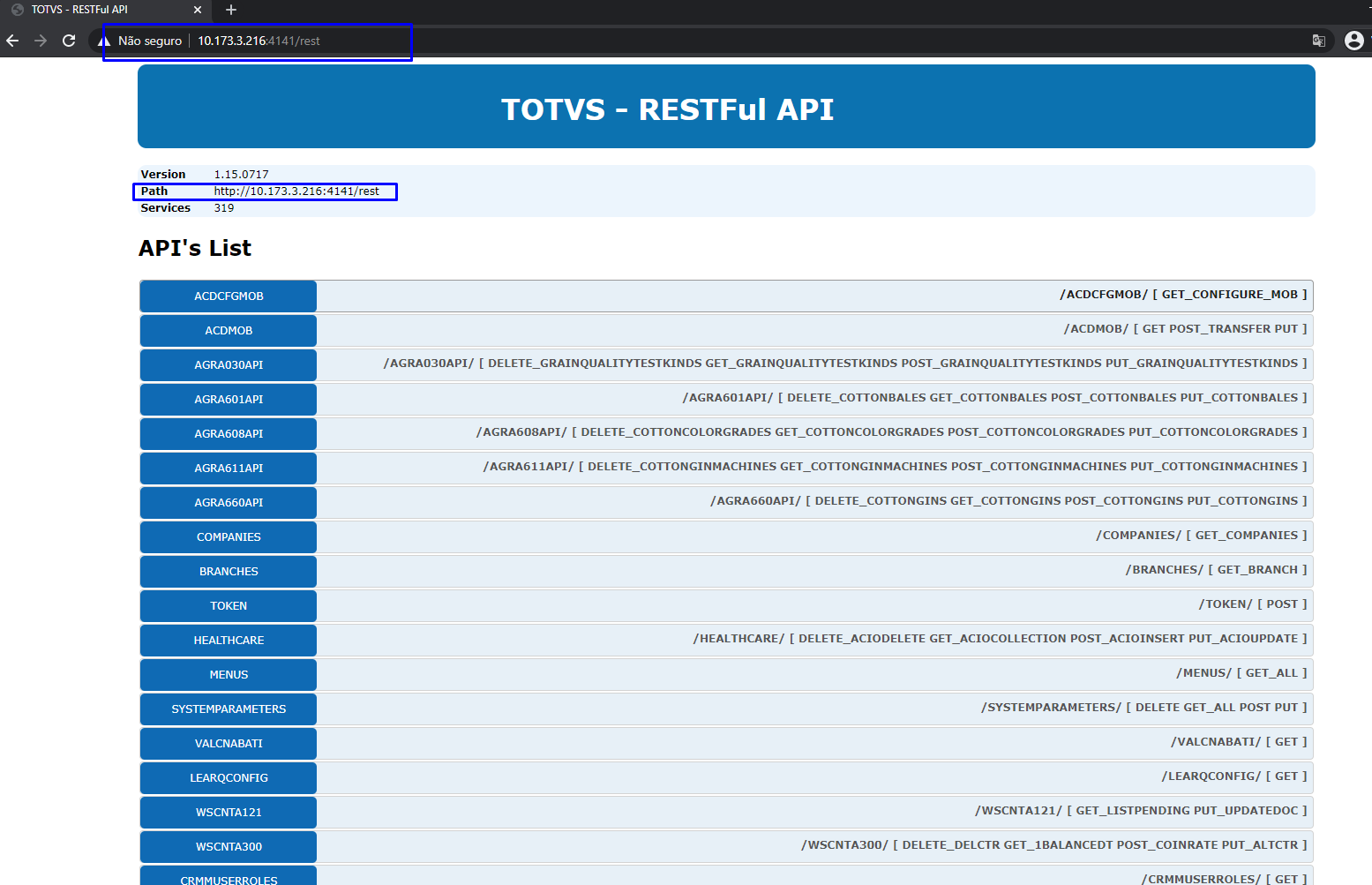
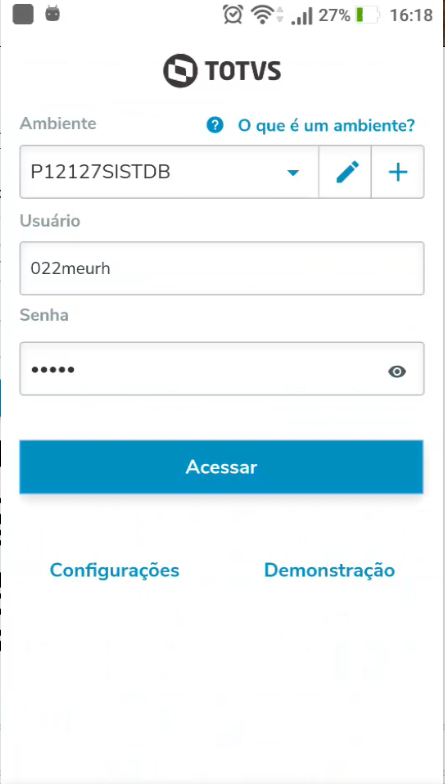
Após as configurações do serviço e iniciar o seu servidor podemos realizar a verificação e login no aplicativo: Para realizar login via navegador utilize a URL montada na configuração do ambiente no appserver.ini na seção auxiliar: IP + Porta HTTP. No exemplo, utilizou o endereço IP: "10192.173168.31.216104", ":" e a porta HTTP = "92934040"; ficando a URL raiz da seguinte forma: http://10192.173168.3.216:9293
 Image Removed Image Removed
Validando o Rest:  Image Added Image Added
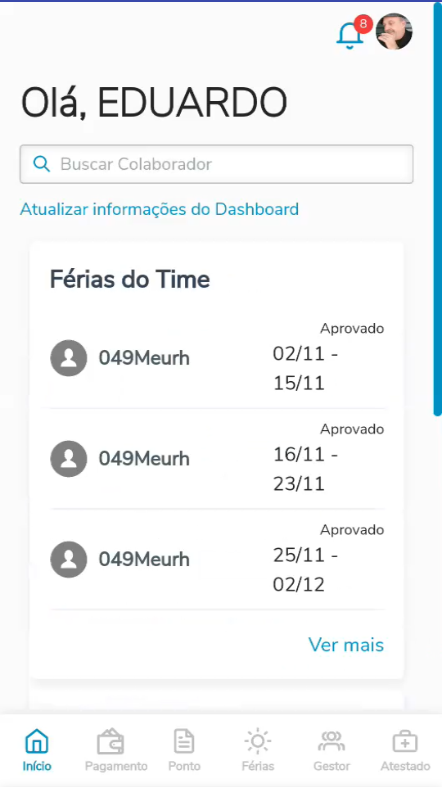
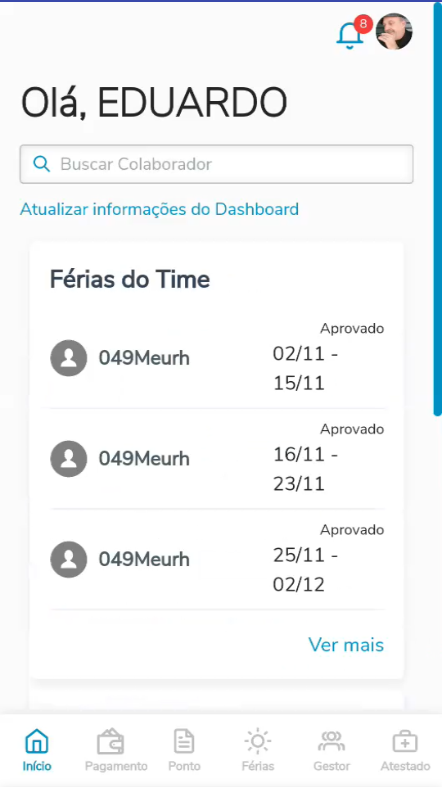
Acessando o Portal:  Image Added Image Added
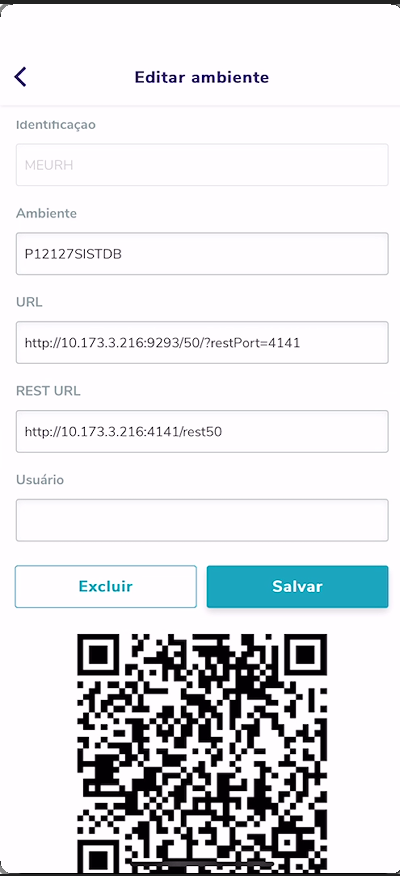
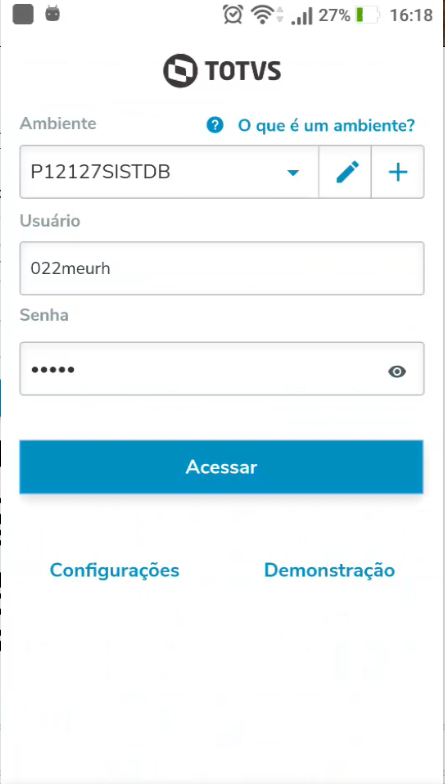
Acessando com Celular: As configurações de acesso na URL será a mesma: http://192.168.1.104:4040//?restPort=4141  Image Added Image Added  Image Added Image Added  Image Added Image Added  Image Added Image Added Image Removed Image Removed
|