Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Objetivo
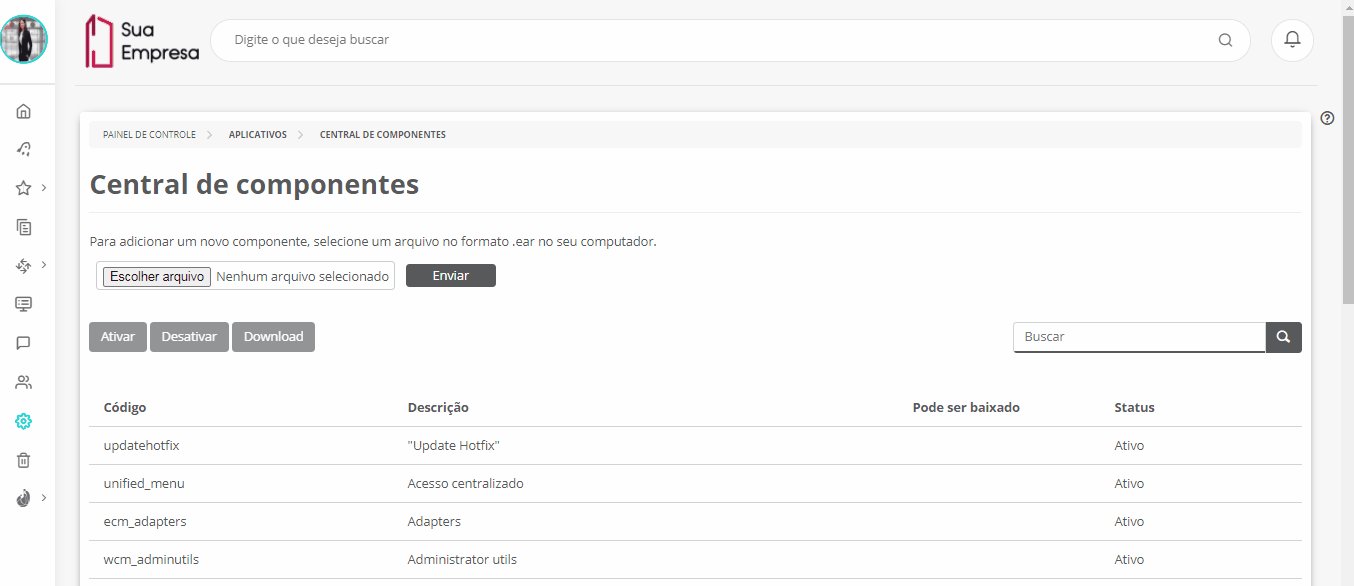
A Central de Componentes permite gerenciar todos os componentes existentes na plataforma. É possível adicionar componentes adquiridos na fluig Fluig Store e, também, baixar componentes para personalizá-los e importá-los novamente. A opção de download é exibida apenas para componentes que permitem desenvolvimentos sobre a plataforma.
Fazer download de um componente
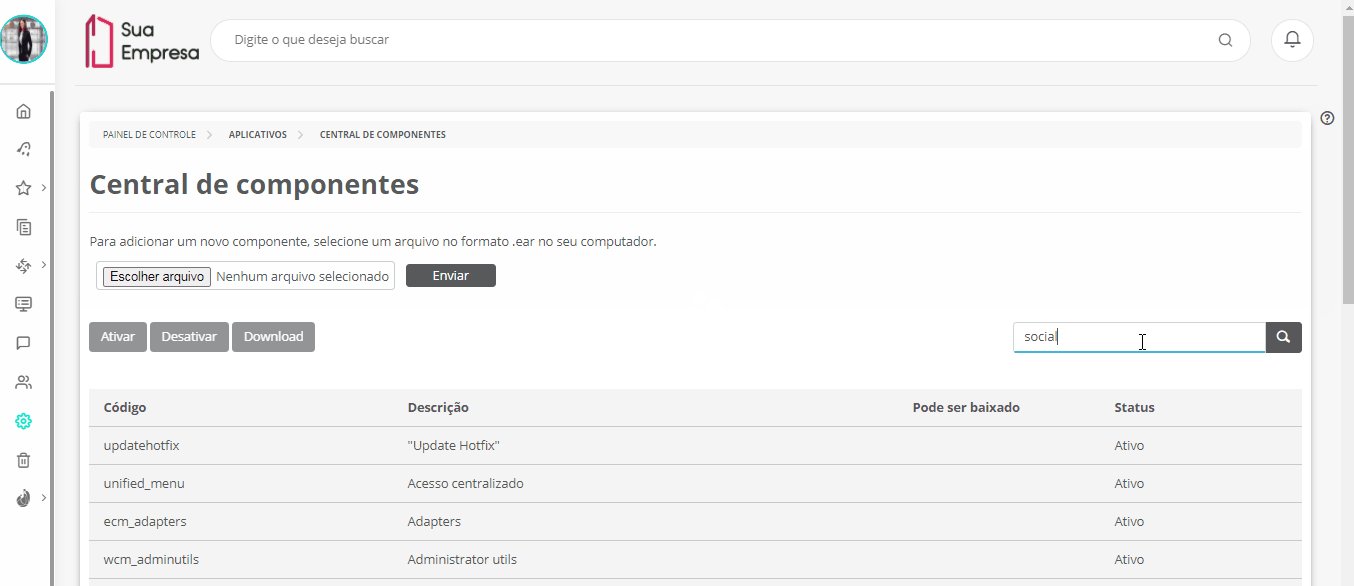
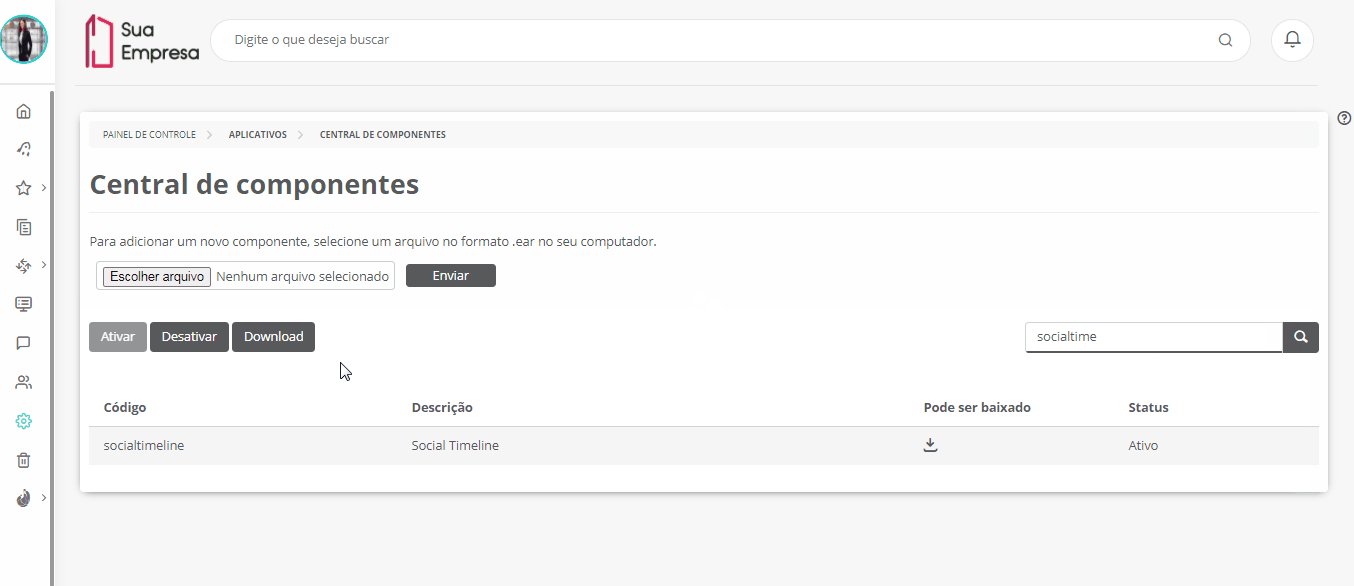
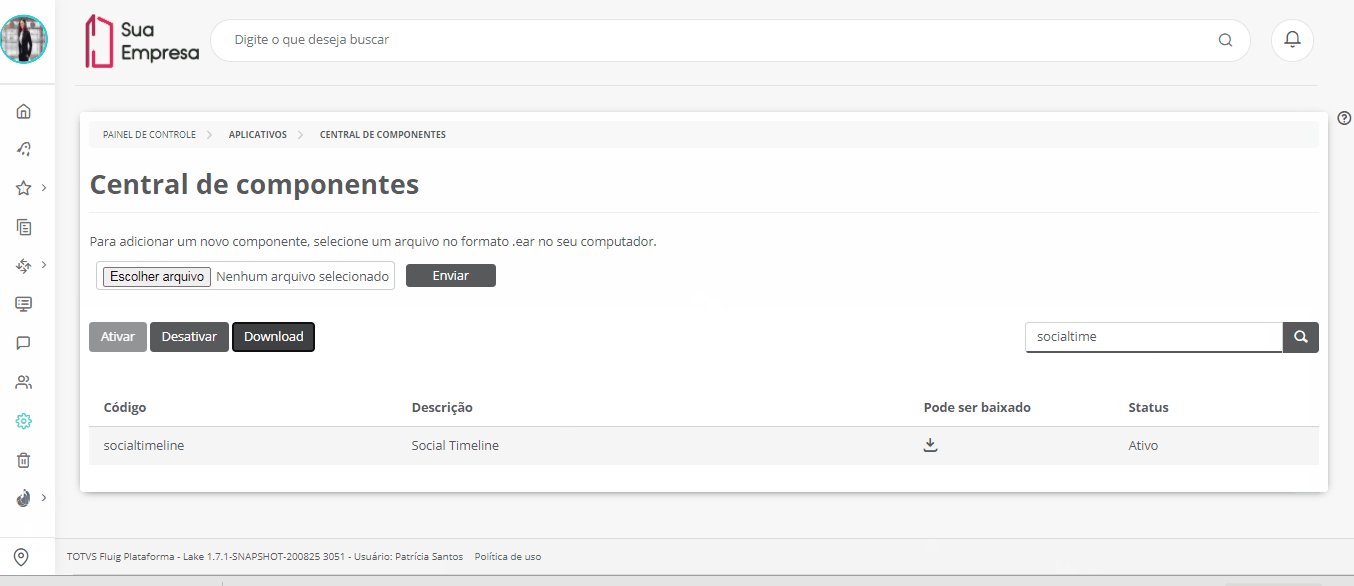
Para personalizar um componente, primeiramente é necessário fazer o download do mesmo pela Central de Componentes.
Customização de um componente
Após o download da do widget, o desenvolvedor deve realizar os seguintes passos antes de iniciar a alteração da do widget:
- Descompactar Descompacte o .zip;
- Importar Importe o projeto Maven através do pom.xml no Eclipse ou sua IDE de preferência;
- No arquivo application.info alterar altere os seguintes parâmetros:
- application.code=NOME_DA_SUA_WIDGET
- locale.file.base.name=NOME_DA_SUA_WIDGET
- Remover Remova o parâmetro application.extendible=true
- Adicionar Adicione o parâmetro application.origincode=NOME_DA_WIDGET_ORIGINAL. Exemplo: socialtimeline.
- Alterar Altere o nome dos dos arquivos de internacionalização do diretório src/main/resources, substuindo o nome da do widget atual pelo nome de sua seu widget:
- *.properties para NOME_DA_WIDGET.properties
- *_en_US.properties para NOME_DA_WIDGET_en_US.properties
- *_es.properties para NOME_DA_WIDGET_es.properties
- *_pt_BR.properties para NOME_DA_WIDGET_pt_BR.properties
- Alterar Altere o contexto do projeto Web no arquivo jboss-web.xml localizado no diretório src/main/webapp/WEB-INF:
- <context-root>/NOME_DA_WIDGET</context-root>
Pronto. A O widget está pronta pronto para ser customizada customizado e compilada compilado para poder ser feito o upload!
Adicionar um componente no
...
no TOTVS Fluig Plataforma
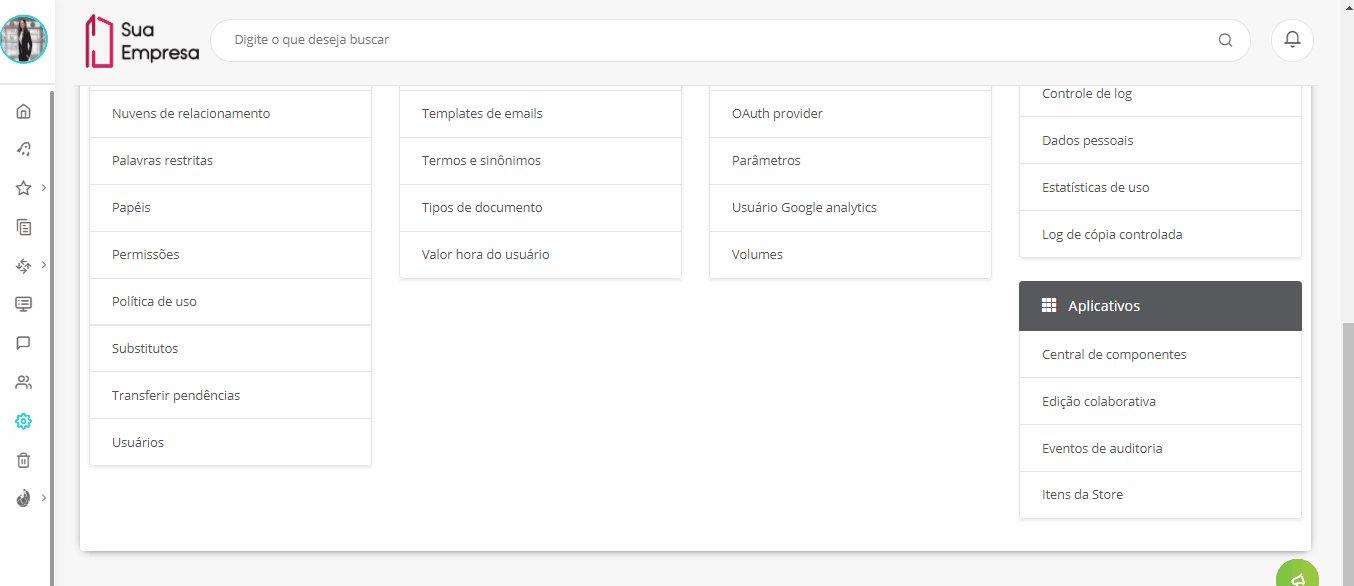
Para adicionar um componente no fluigFluig Plataforma, deve-se fazer login como administrador e seguir os passos abaixo.
| Deck of Cards | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||
|
Ativar/Desativar um componente
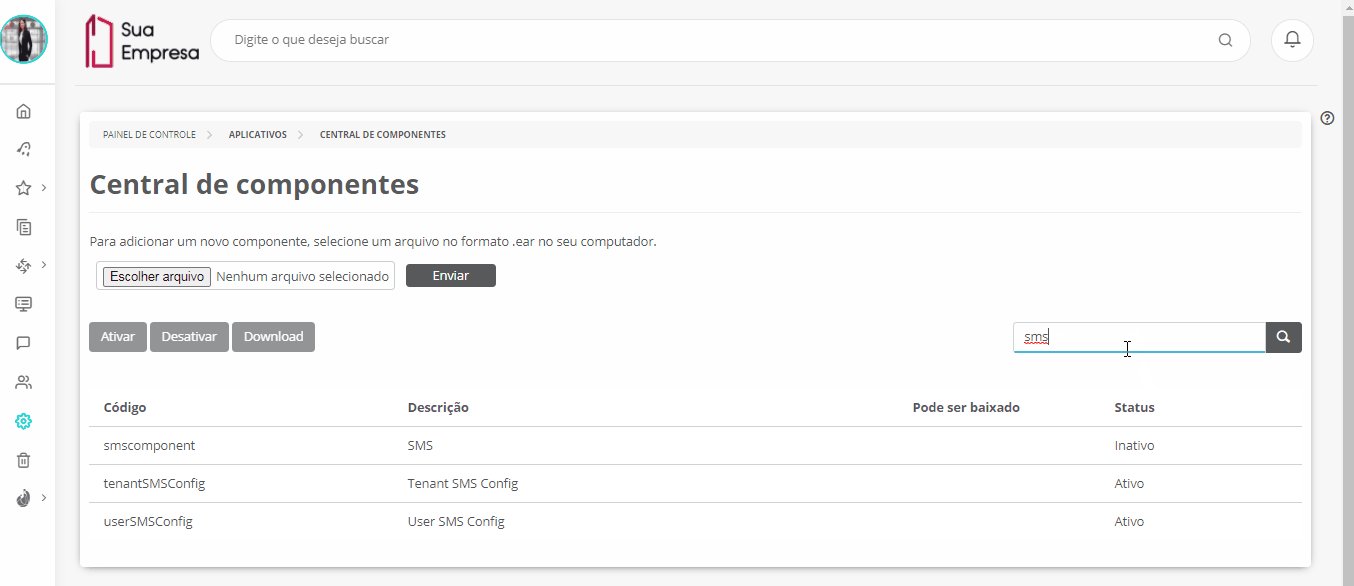
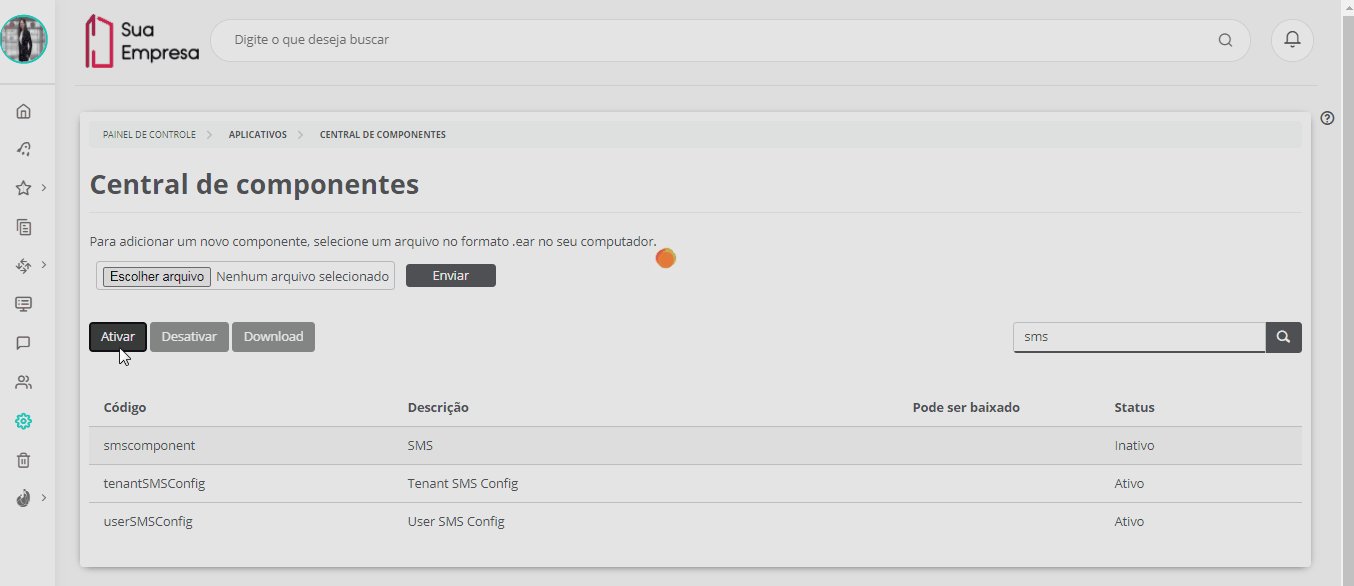
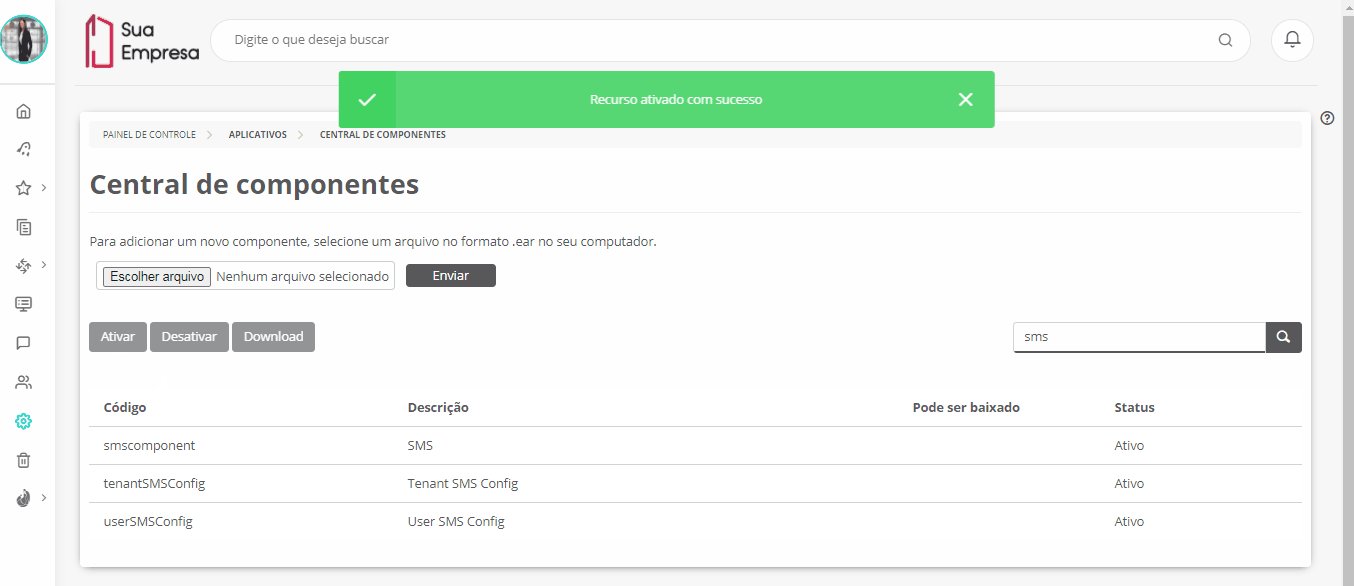
Por padrão, ao incluir um novo componente na plataforma, este componente virá desativado. Para ativá-lo, deve-se seguir os passos abaixo.
| Deck of Cards | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|
...
|
Redeploy de componentes (Atualização de componentes)
Quando um componente é modificado, se ele possui o arquivo "pages.xml", é necessário clicar em Ativar novamente para criar as novas páginas.
A Central de Componentes componentes agirá da seguinte maneira:
...
Caso a nova versão do componente não tenha mais algumas páginas será necessário desativar e reativar o componente. Ex.Exemplo:
- componente publicado com 5 páginas;
- ativar o componente (criação das páginas);
- alteração do arquivo "pages.xml", removendo páginas;
- enviar novamente o componente com 2 páginas;
- desativar (exclui as páginas existentes);
- ativar novamente.
Se o componente não for desativado, as páginas ainda existirão.