Configurando o arquivo properties.json Nessa etapa precisamos complementar o seu arquivo appserver.ini com as configurações relativas ao serviço MeuRH, criando uma criando uma [seção] auxiliar que será utilizada para o redirecionamento dos arquivos clientClient.
O endereço poderá ser para utilização na rede local ou externo, assim permitindo utilizando o conceito de rede externa será permitido que o aplicativo funcione quando os colaboradores de sua empresa estivem conectado fora de sua rede corporativa. | Aviso |
|---|
| Lembre-se de não utilizar |
localhost LOCALHOST ou 127.0.0.1, pois estes indicam |
este computador"Host local", ou seja, com essa esse endereço não é possível acessar de outro dispositivo. |
Para a configuração manual iremos utilizar como exemplo um ip ainda não utilizado nos exemplos anteriores "10.173.3.216", informamos o endereço que utiliza para acessar o REST no browser com "http://" Exemplo: http://10.173.3.216:4040/50, como exemplo vamos utilizar 11.222.33.44. A porta de exemplo "80814040" corresponde a sua chave Port configurada na seção HTTP que já deverá existir no seu appserver.ini. Sendo assim, ficaria dessa forma: [ | 1110. | 222173. | 333. | 44216: | 80814040/50]
ENABLE=1
PATH=C:\P12BASES\ | P12125MNTDBP12127SISTDB\ | ProtheusPROTHEUS_DATA_ | dataSIS\ | WebWEB\ | portalmeurhPortalMeuRh
DEFAULTPAGE=index.html |
|---|
Agora criaremos mais essa Criaremos também a seção abaixo no arquivo appserver.ini, a seção RESTCONFIG onde são criadas chaves utilizadas para o Meu RH:
- restPort → deve ser preenchida com a mesma porta utilizada na seção HTTPREST dentro da chave Port no nosso caso o nosso REST foi iniciado na porta 81034141.
- meurhLog → controla a geração de mensagens no console.log sobre o processo de autenticação/login do aplicativo MeuRH, apoiando em possíveis manutenções e acompanhamentos do processo.
[RESTCONFIG]
restPort= | 81034141
meurhLog=1 |
|---|
Configurando o arquivo properties.json Para finalizar a configuração, vamos atualizar as informações desse arquivo, baseado nas configurações realizadas anteriormente. Esse arquivo encontra-se no raiz da pasta de arquivos cliente do app MeuRH, no mesmo local do arquivo index.html.
Essa pasta é declarada na chave Path, no exemplo acima sobre a declaração do aplicativo.
As tags que atualizaremos dentro de arquivo são: baseUrl e rootContext: Essa tag deve ser configurada com o endereço do REST, no temos um exemplo: http:// 1110. 222173. 333. 44216: 81034141/ rest.rest50
Essa tag deve ser configurada com o valor do sufixo da URL do rest, apenas quando configurar uma URL diferente para cada empresa, acesse o exemplo: Configuração para mais de um grupo de empresa, no exemplo será vazio. Abaixo exemplo do arquivo "properties.json" padrão, que se encontra na raiz dos arquivos cliente da pasta web: {
"ERP": 3,
"PROPS":
{
"baseUrl": "http:// | 1110. | 222173. | 333. | 44216: | 81034141/ | restrest50",
"rootContext": "/50/"
}
} |
|---|
| Aviso |
|---|
| Atente-se na atualização do arquivo properties.json, a baseUrl e o rootContext devem estar configurados de acordo com seu ambiente. |
| Card |
|---|
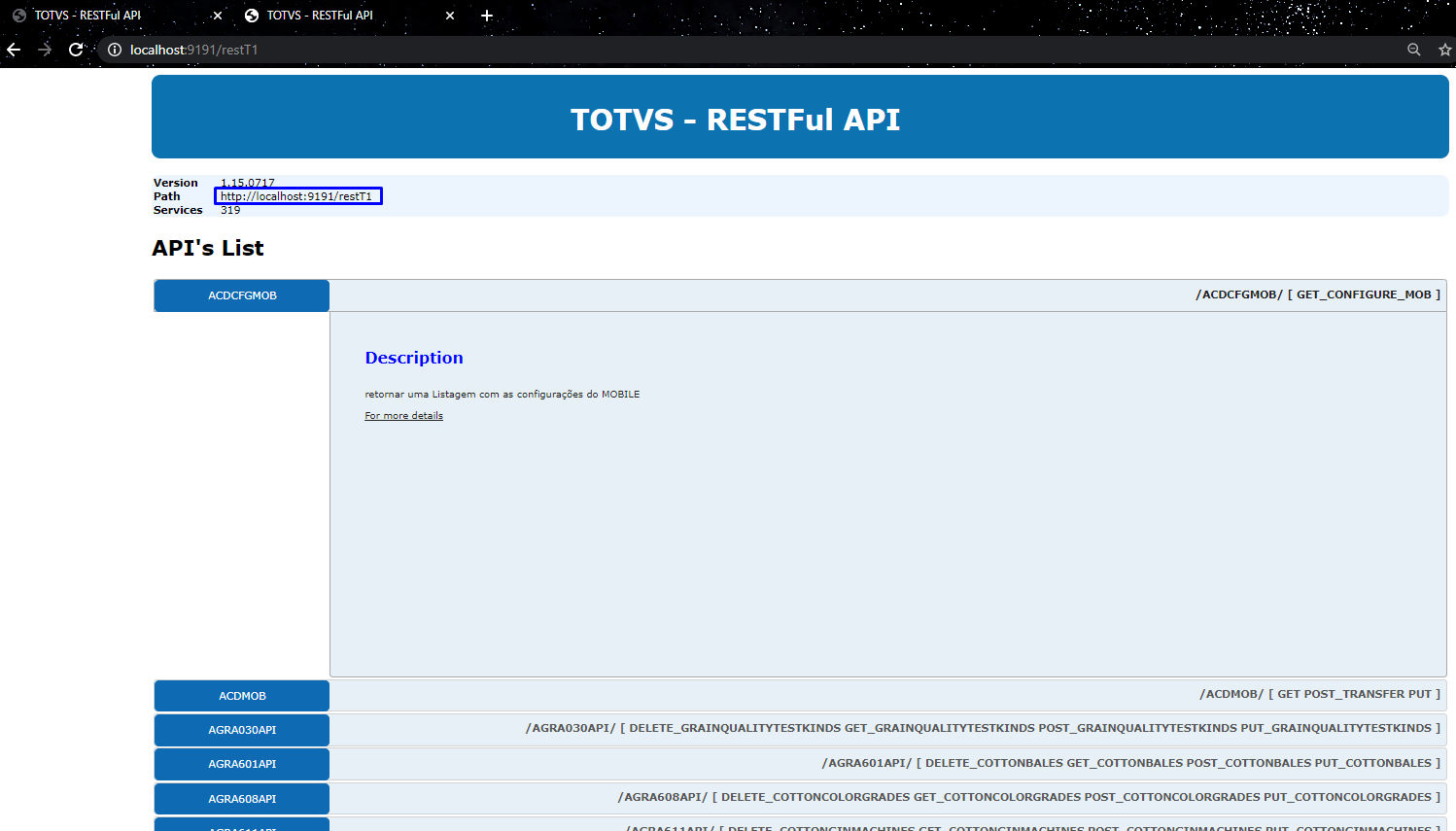
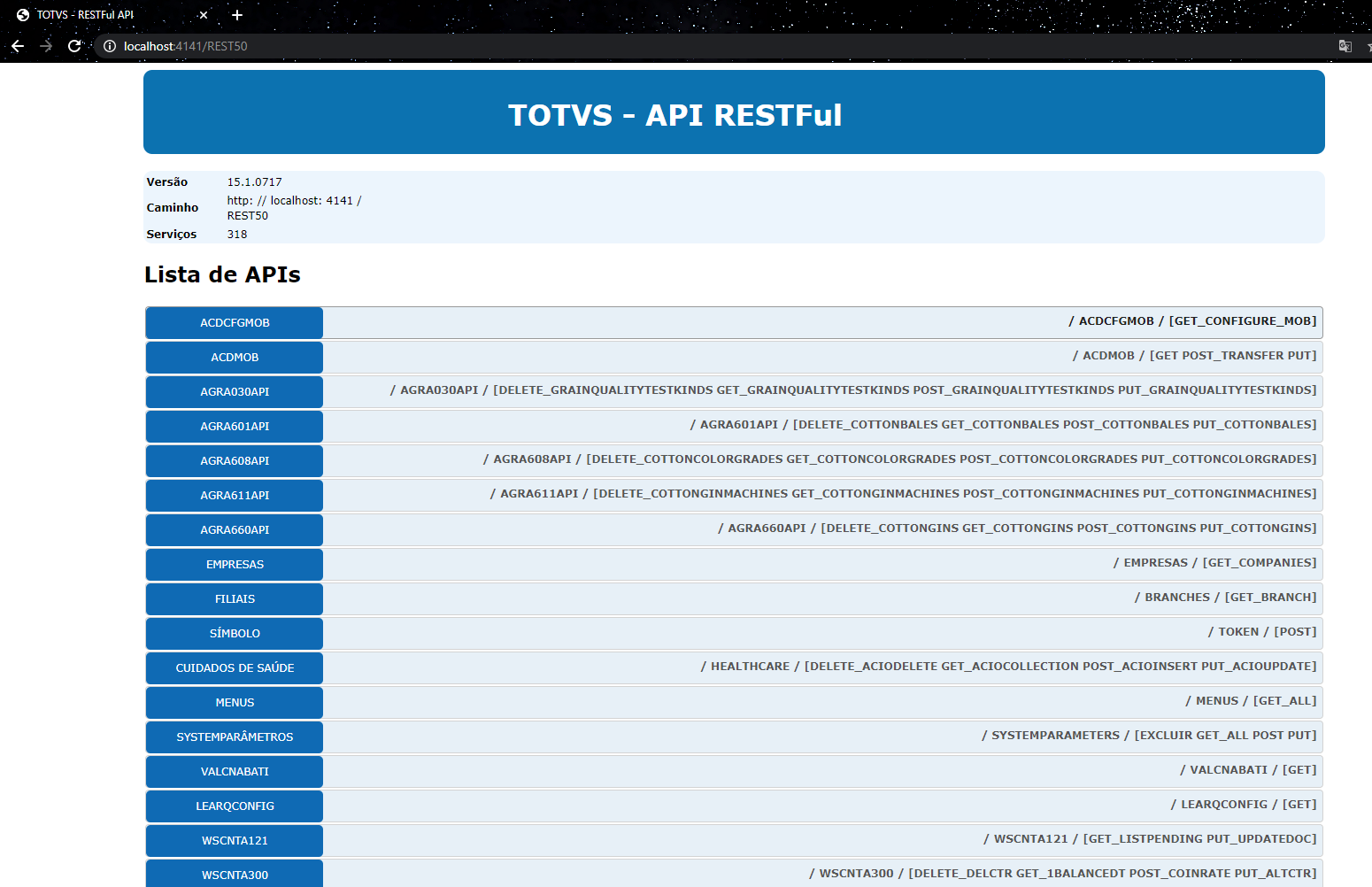
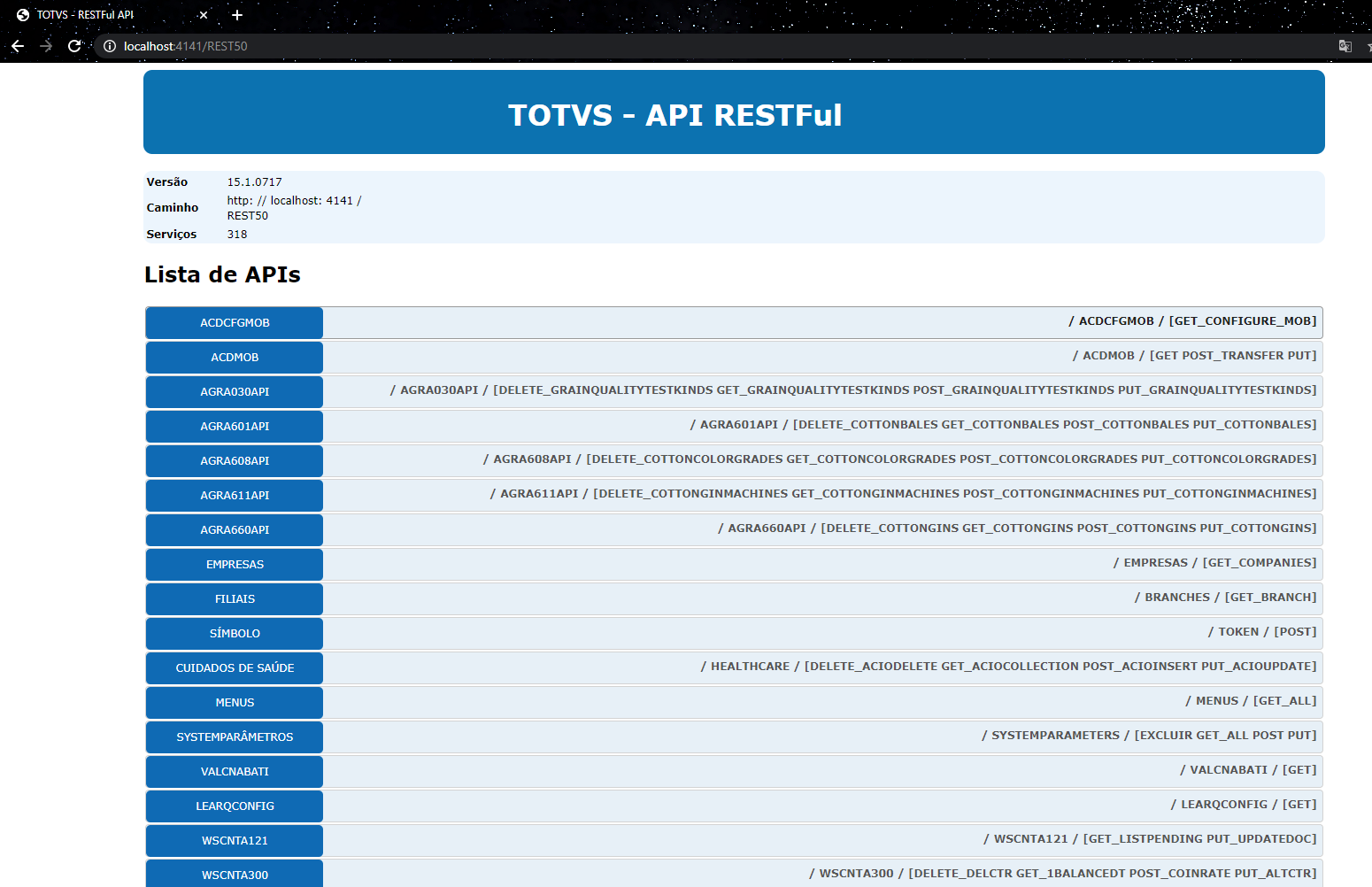
| Validando serviço REST ativoPara identificarmos se o serviço REST está carregando adequadamente, verificamos se é possível realizar o carregamento dos serviços via browser: Observe que utilizamos a porta 4141 do REST criada anteriormente, assim o nome da URL definida /rest50. Localhost:  Image Added Image Added
IP:  Image Added Image Added
|
|