| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
O objetivo deste guia é detalhar o suporte à exibição e criação de widgets da plataforma fluig do TOTVS Fluig Plataforma no aplicativo fluig Fluig mobile.
Widgets suportadas pelo
...
Fluig mobile
Abaixo lista de widgets com compatibilidade para visualização no fluig Fluig mobile:
| Documentos Populares |
|---|
| Veja quais são os documentos mais acessados. |
| Endereço Web |
|---|
Acesse endereços web de forma fácil e rápida. | Informações |
|---|
Para que o widget Endereço Web renderize corretamente a URL solicitada, é necessário que o servidor de destino da URL aceite requisições do tipo cross-origin, ou seja, requisições realizadas por páginas web de domínios diferentes. Caso contrário, o seguinte erro será exibido no console do navegador: "Requisição cross-origin bloqueada: A política de mesma origem (Same Origin Policy) impede a leitura do recurso remoto em http://<URL_USADO_NA_WIDGET>. (Motivo: o cabeçalho CORS 'Access-Control-Allow-Origin' não está presente)". |
|
| Editor de conteúdo |
|---|
Personalize páginas e comunidades com o conteúdo desejado. |
| Analytics |
|---|
Visualize gráficos e Dashboards do Analytics de forma fácil e rápida. | Informações |
|---|
Se você está utilizando o Analytics pelo iOS, atente-se às recomendações desse item. |
|
| Aniversariantes |
|---|
Visualize os aniversariantes do mês, com destaque para os aniversariantes do dia. | Informações |
|---|
Esse widget faz parte da solução Kit Intranet e pode ser obtido através deste link do diretório Git do fluig Fluig e o procedimento de instalação está disponível no Portal do Desenvolvedor. |
|
Para que uma página esteja disponível no aplicativo mobile, deve existir pelo menos uma instância de Widget habilitada para o aplicativo mobile na página. Para isso será necessário:
| Deck of Cards |
|---|
|
| Card |
|---|
| - Acessar o modo de edição da página.

|
| Card |
|---|
| - Publicar a nova versão da página.

|
|
| Nota |
|---|
|
A renderização das páginas no aplicativo mobile apresentará apenas o conteúdo das widgets habilitadas sequencialmente |
...
. Isso significa que serão apresentadas as widgets uma embaixo da outra, conforme a ordenação dos slots: todas as widgets do slot a, depois b, depois c e assim sucessivamente. |
 Image Added
Image Added
Visualização dos widgets no mobile
Como visualizar widgets de comunidades através de dispositivos móveis
O fluig Fluig Mobile trata os widgets incluídos em páginas de comunidades como Conteúdo Adicional da comunidade.
...
| Nota |
|---|
Apenas as plataformas iOS e Android suportam widgets em comunidades (Conteúdo Adicional). Para obter maiores detalhes, acesse o Guia de Utilização fluig - Mobile.Fluig - Mobile. |
| Âncora |
|---|
| analytics_ios |
|---|
| analytics_ios |
|---|
|
Para o funcionamento correto da widget de Analytics no Fluig Mobile versão iOS, devemos habilitar os Cookies de terceiros no dispositivo.
| Nota |
|---|
Um Cookie é um arquivo de texto muito simples, cuja composição depende diretamente do conteúdo do endereço Web visitado. Por exemplo, a maioria do sites armazenam informações básica, como endereços IP e preferências sobre idiomas, cores, etc. |
| Informações |
|---|
|
Para dispositivos IOS é indispensável a utilização do protocolo HTTPS para garantir o funcionamento esperado da widget Analytics. Em alguns browsers é necessária a utilização do protocolo HTTPS para que a mesma apresente o funcionamento correto. |
| Dica |
|---|
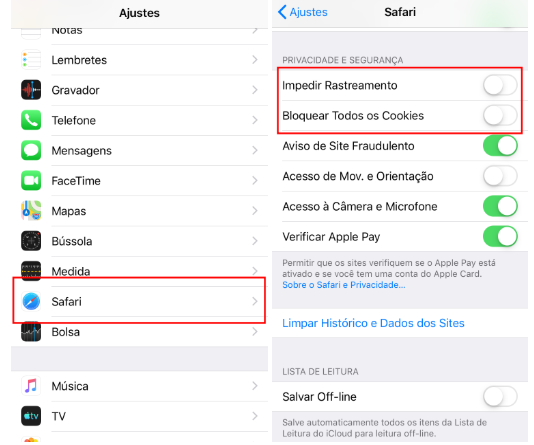
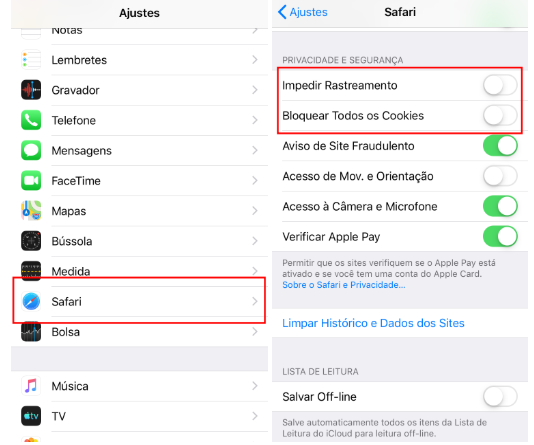
| title | Como habilitar cookies no iPhone ou iPad |
|---|
|
- e “Privacidade e Segurança”, garanta que as funções “Impedir Rastreamento” e “Bloquear Todos os Cookies” estejam desabilitadas.
 Image Added Image Added
|