Histórico da Página
...
- Incorporação de condição de pagamento no formulário de Workflow.
03. SOLUÇÃO
- Foi implementado um novo campo denominado E4_ATVWF , destinado a validar a integração por meio do cadastro de Condições de Pagamento- Adic WF NFC, que possui a função de sinalizar ao Novo Fluxo de Compras se a respectiva condição de pagamento deverá ser uma opção a ser enviada via workflow ao Fornecedor participante da cotação.
04. DEMAIS INFORMAÇÕES
...
...
Criação do Parâmetro:
Acessar o Configurador / Dicionário / Base de Dados.
- Clicar em Dicionário de dados;
Clicar em pesquisar(lupa);
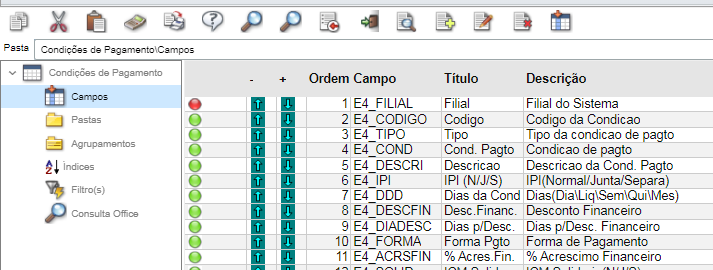
- Procurar pela tabela SE4 e clicar em editar:
- Posicionar em campos e clicar no ícone +
- Criar o campo E4_ATVWF conforme abaixo:
- Clicar em salvar e confirmar no botão de "certo"
- Utilizar o botão de atualizar base de dados para criar o campo no banco de dados:
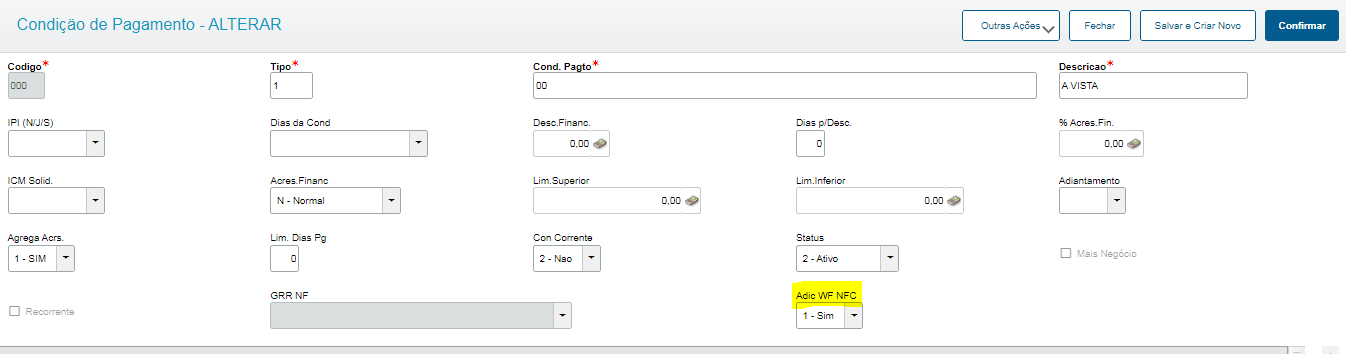
Importante: Este procedimento deverá ser efetuado quando não houver usuários utilizando o sistema. Sempre faça um backup antes. - No cadastro de condição de pagamento selecione a condição de pagamento desejada, no campo Adic WF NFC selecione as opções :
- 0 = Não; Não será enviado como opção de condição de pagamento para o fornecedor escolher
- 1 = Sim; Será enviado para o fornecedor escolher esta condição de pagamento durante o preenchimento da proposta do workflow.
05. ASSUNTOS RELACIONADOS
- Este campo estará disponível automaticamente a partir do release 12.1.2410, porém poderá ser criado manualmente ou através da aplicação da expedição contínua de compras.
Pacote de atualização - Compras - Documentação Novo Fluxo de Compras : NFC - Guia de referênciaNão há.
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas