Histórico da Página
01. DADOS GERAIS
| Produto: | Totvs Backoffice |
|---|---|
| Linha de Produto: | Linha Protheus |
| Segmento: | BackOffice |
| Módulo: | Compras |
| Função: | SCHEDCOMCOL, MATA120I |
| Ticket: | 15820616 |
| Requisito/Story/Issue: | DMANMAT02-40949 |
02. SITUAÇÃO/REQUISITO
- Ao efetuar a geração da nota fiscalimportar arquivo XML, o sistema não está respeitando a databaseDatabase, gerando informação incorreta no campo F1_DTDIGIT
- Erro ao gerar pedido de compras com muitos itens e com geração de XML,.
03. SOLUÇÃO
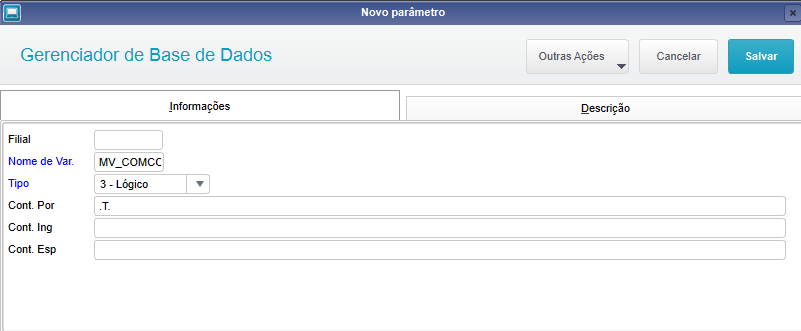
- Criado o Foi implementado novo parâmetro MV_COMCOL3 (indica Indica se devera deverá atualizar a database Database na geracao geração da nota fiscal )
- Efetuado tratamento para que seja controlado pela verificada a tag TOPMemoMega do appserver.ini para geração do arquivo xml com muitos itens.
- Executar o UPDDISTR com o dicionário diferencial - SDFBRA.txt
- Aplicar o pacote com os fontes para atualização do RPO.
04. DEMAIS INFORMAÇÕES
- Atualização de dicionário estará disponível automaticamente a partir do release 12.1.2310, porém poderá ser criado através da aplicação da próxima expedição contínua de compras, com data maior a segunda quinzena Fev/23
- Criação do parametro parâmetro MV_COMCOL3
- através do Configurador do Sistema, seguindo os passos abaixo:
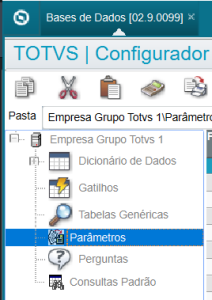
Dicionário → Bases de Dados → Parâmetros → Incluir/Novo Parâmetro:
Adicionar informações do novo parâmetro:
05. ASSUNTOS RELACIONADOS
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas