Índice
| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Plataforma
Produto: fluig
Versão: Todas
Ambiente: Linux e Windows
Banco de Dados: Todos
TOTVS Fluig Plataforma
Ocorrência
Como criar uma página pública no fluigFluig Plataforma?
Solução
Uma página pública pode ser acessada por qualquer usuário, pois não exige a autenticação na plataforma. A partir da atualização 1.6.5 (Liquid) a construção de páginas pode ser realizada pelo recurso Pages Beta, que oferece templates e componentes de modo a facilitar a construção de modernas páginas públicas. Assista ao vídeo para conhecer melhor esse recurso.
| Conector de Widget |
|---|
| width | 800 |
|---|
| url | https://www.youtube.com/watch?v=KCut_Z2fDNA&list=PLD-htCoWcvYqXlz4J2fKMVDyKQoRn_Rnr |
|---|
| height | 450 |
|---|
|
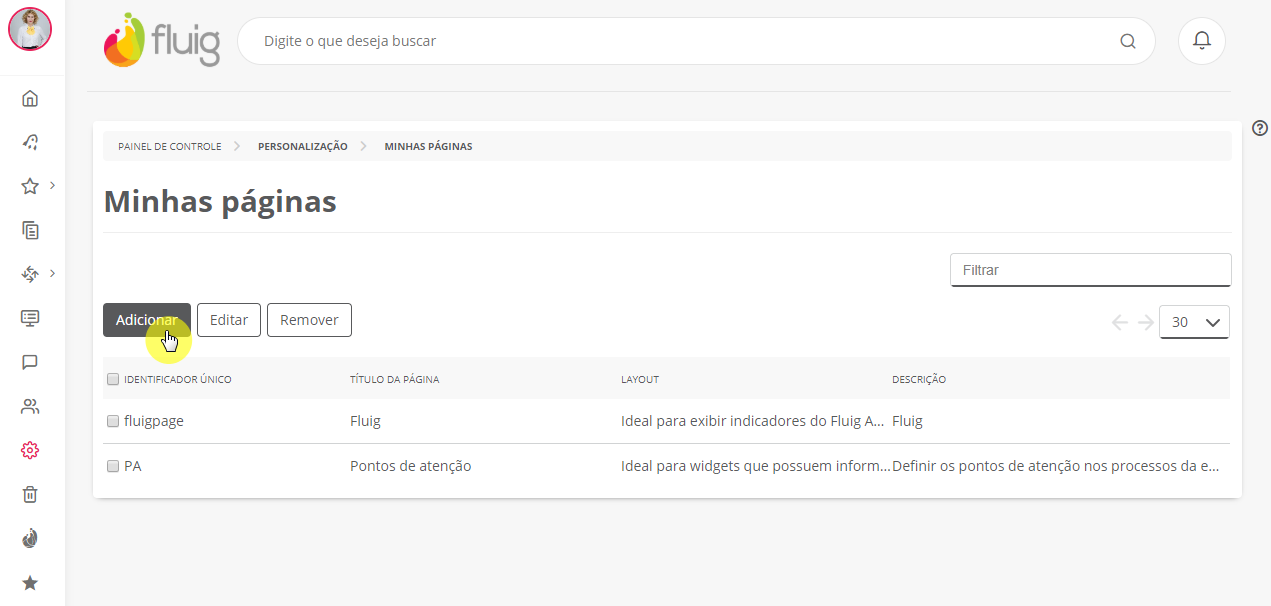
Se a sua plataforma estiver em uma atualização anterior a essa, ou caso prefira, você pode utilizar o recurso Minhas páginas, e criar a página pública seguindo os passos abaixo:
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
| | | Informações |
|---|
Em atualizações anteriores a Liquid (1.6.5), esse recurso ficava na aba WCM |
. Image Removed Image Removed
Figura 01 - controle Image Added Image Added
|
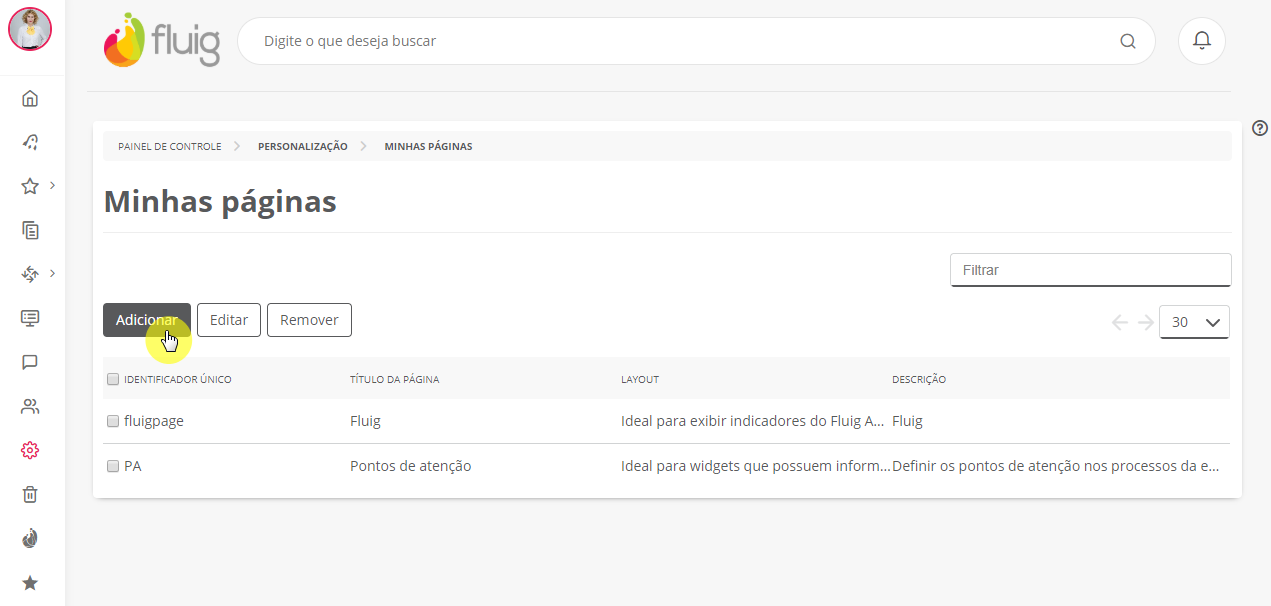
| Card |
|---|
| | | Inseri  Image Removed Image Removed
Figura 02 - Minhas páginas.  Image Added Image Added
|
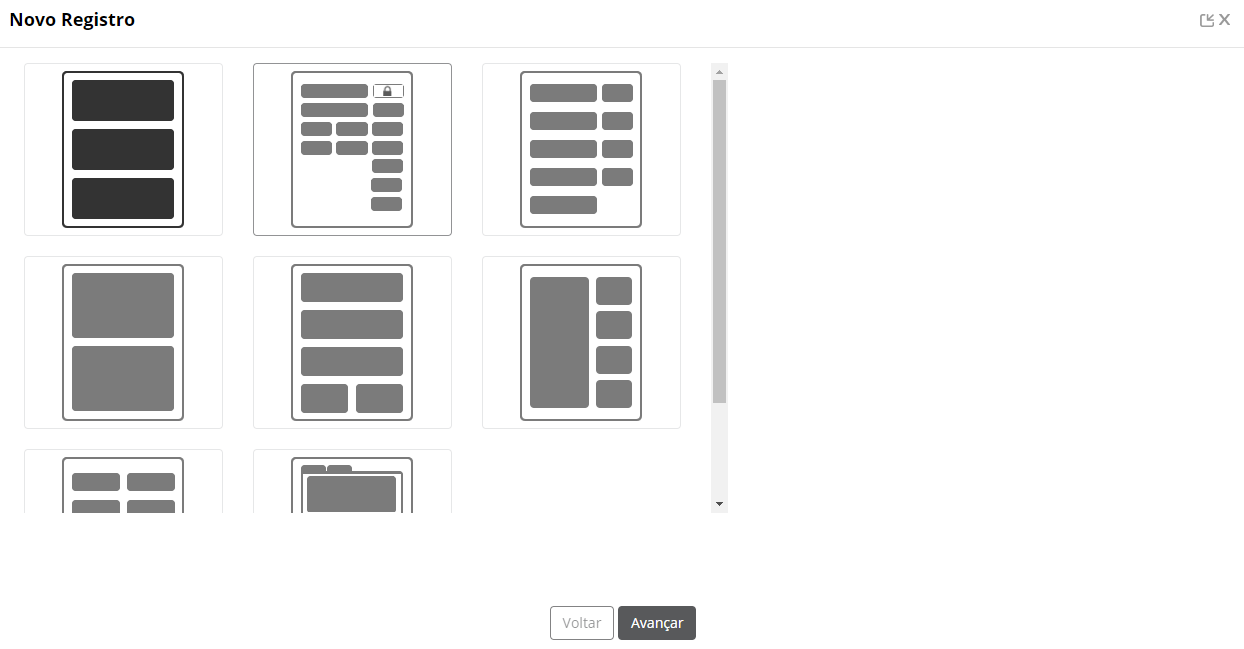
| Card |
|---|
|  Image Removed Image Removed
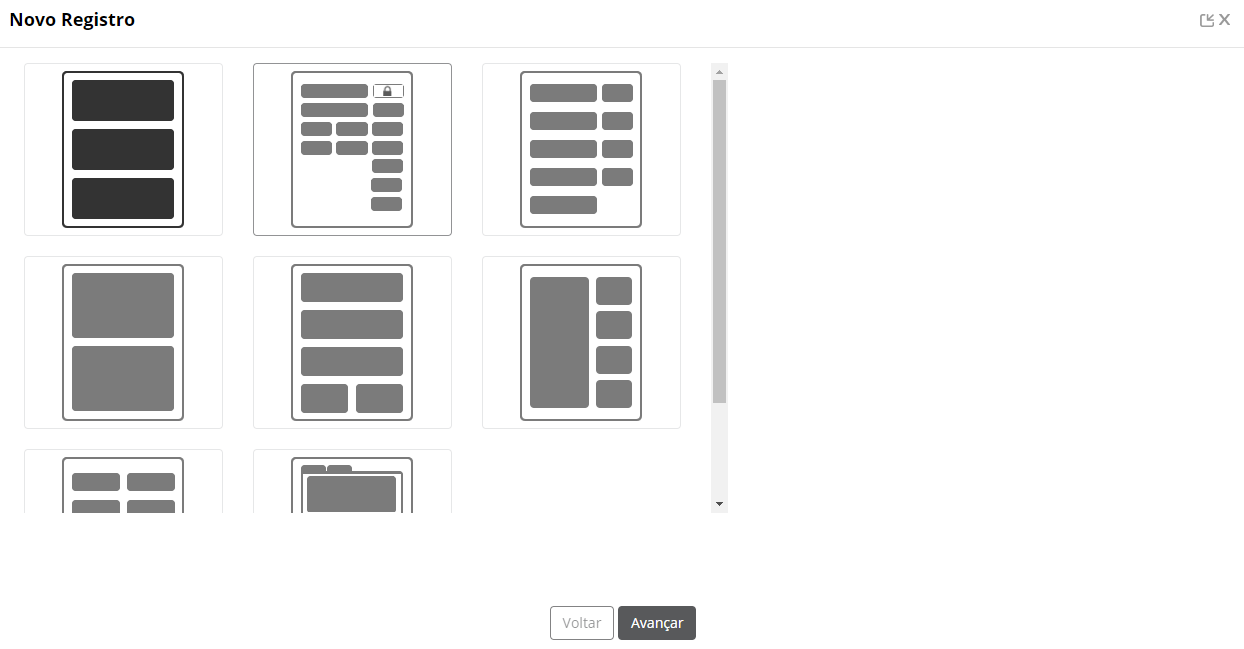
Figura 03 - Layout.  Image Added Image Added
|
| Card |
|---|
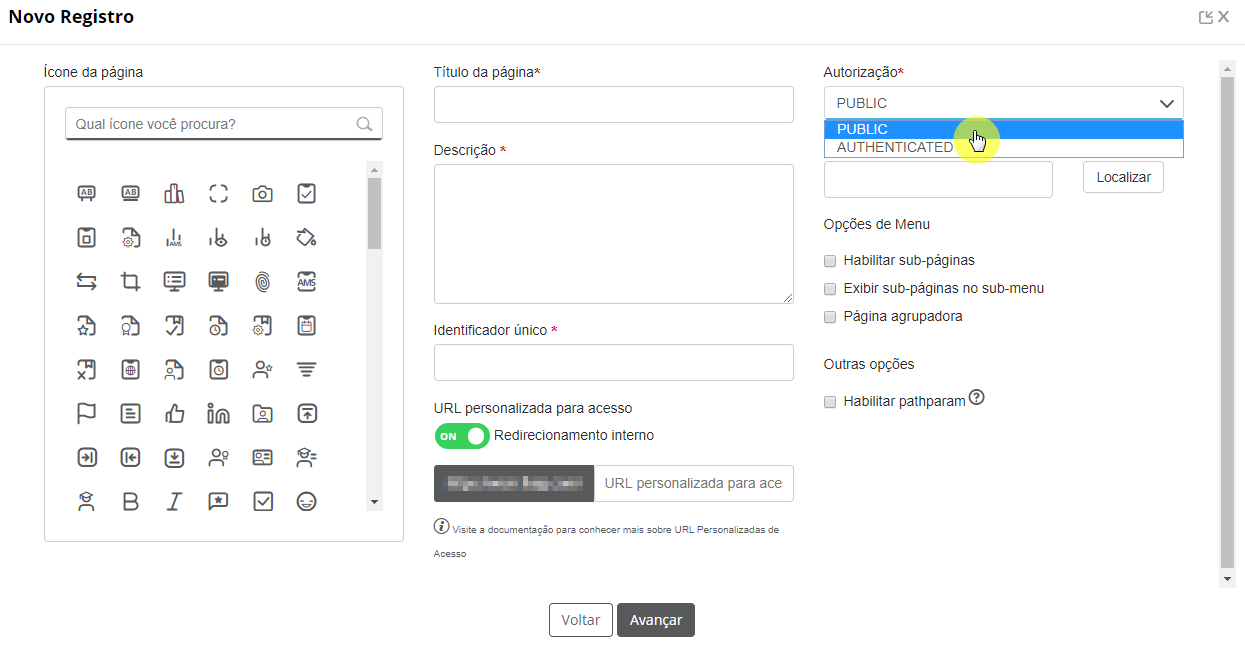
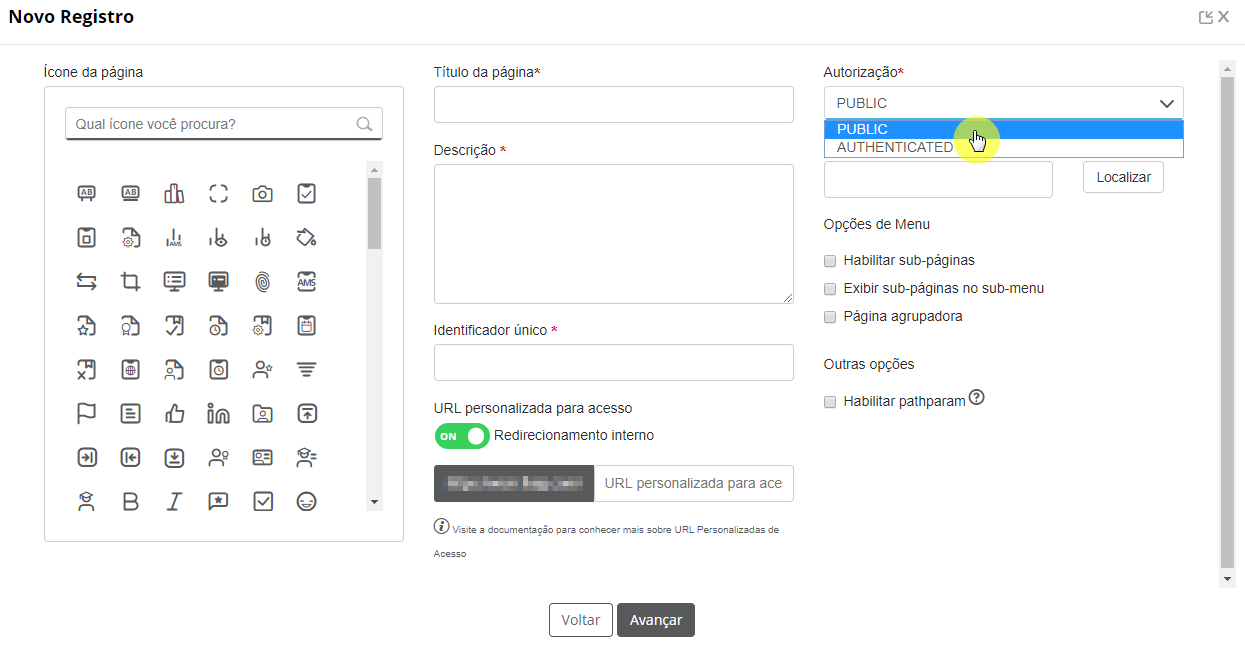
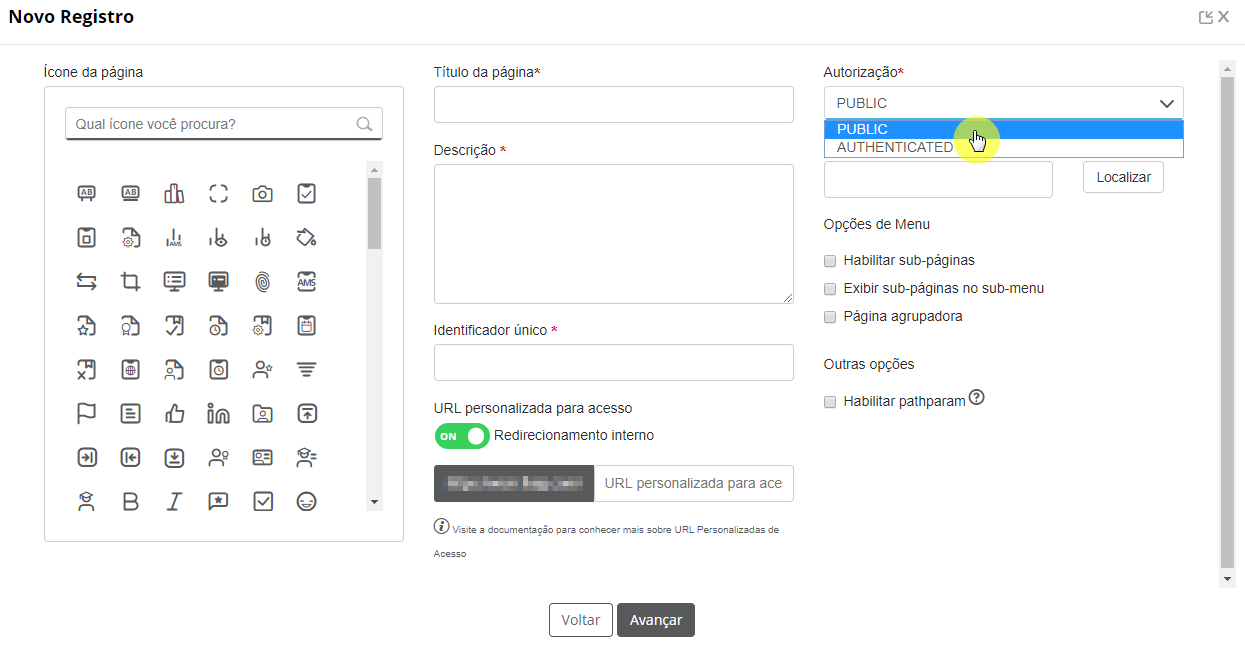
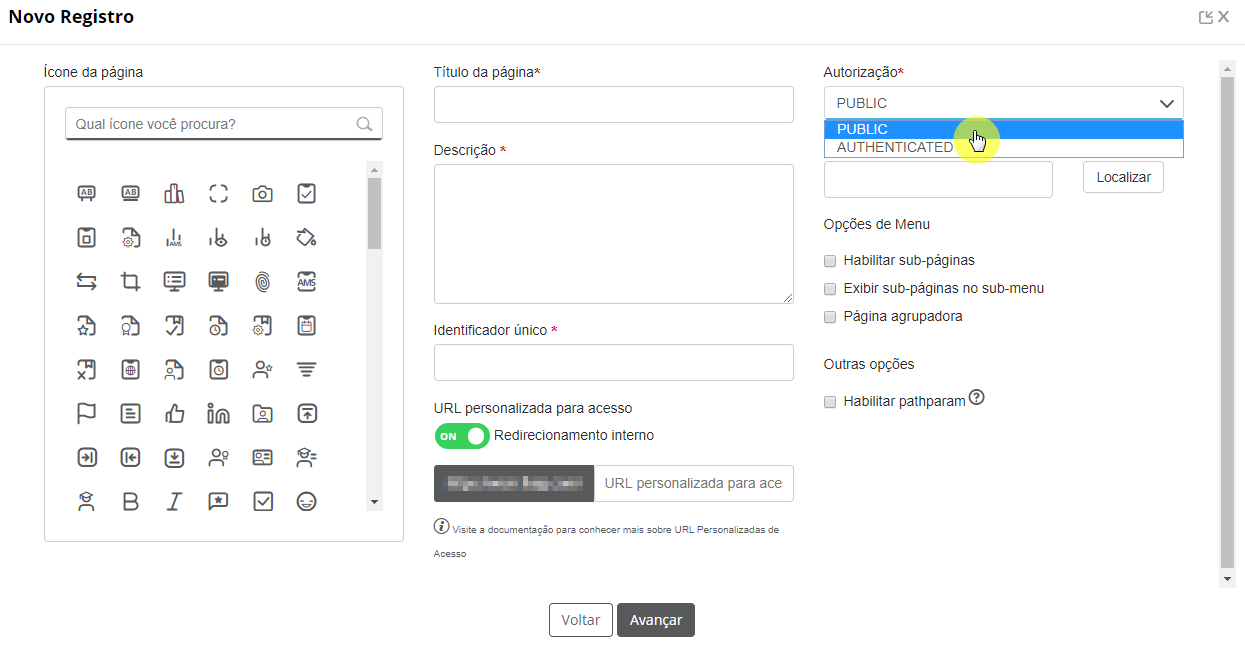
| - Preencha Informe um Título para a página.
- Uma descrição, informando qual qual será o assunto abordado.
- Um identificador, que será utilizado posteriormente para acessar a pagina.
- Selecione a opção PUBLIC no campo autorização para que todos os usuários possam ter acesso.
- E habilite as opções necessárias de acordo com as funcionalidades desejadas.
 Image Removed Image Removed
Figura 04 - Novo registro.
 Image Added Image Added
| Nota |
|---|
Se a opção PUBLIC não for selecionada no campo Autorização, a página será visível apenas para usuários que possuem acesso a plataforma fluigao Fluig Plataforma. |
|
| Card |
|---|
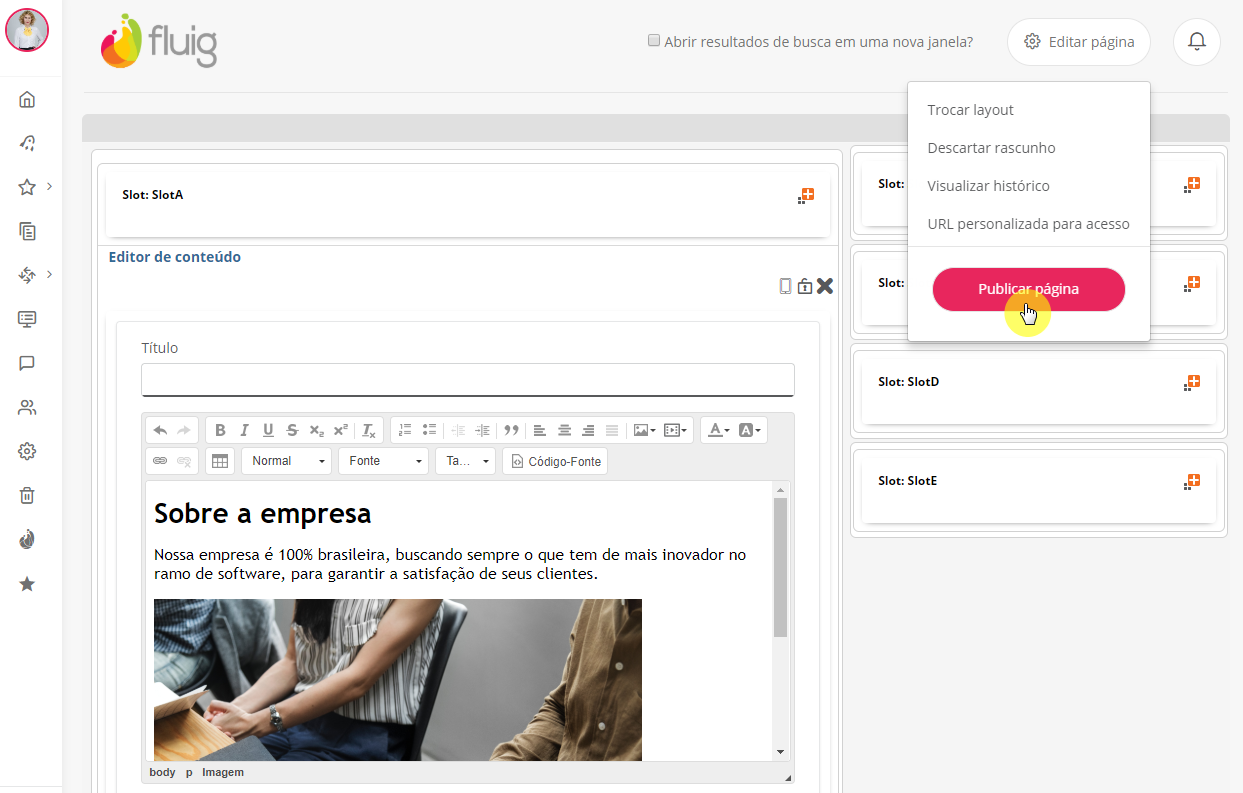
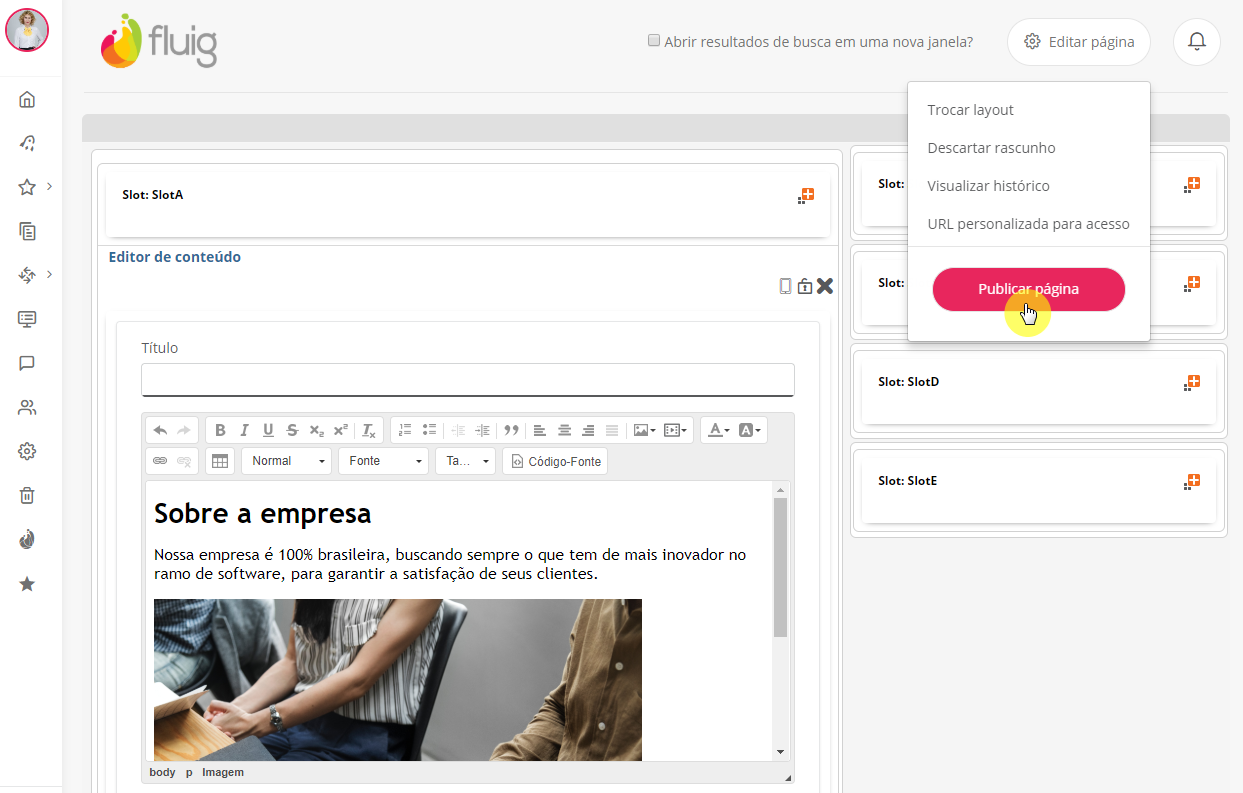
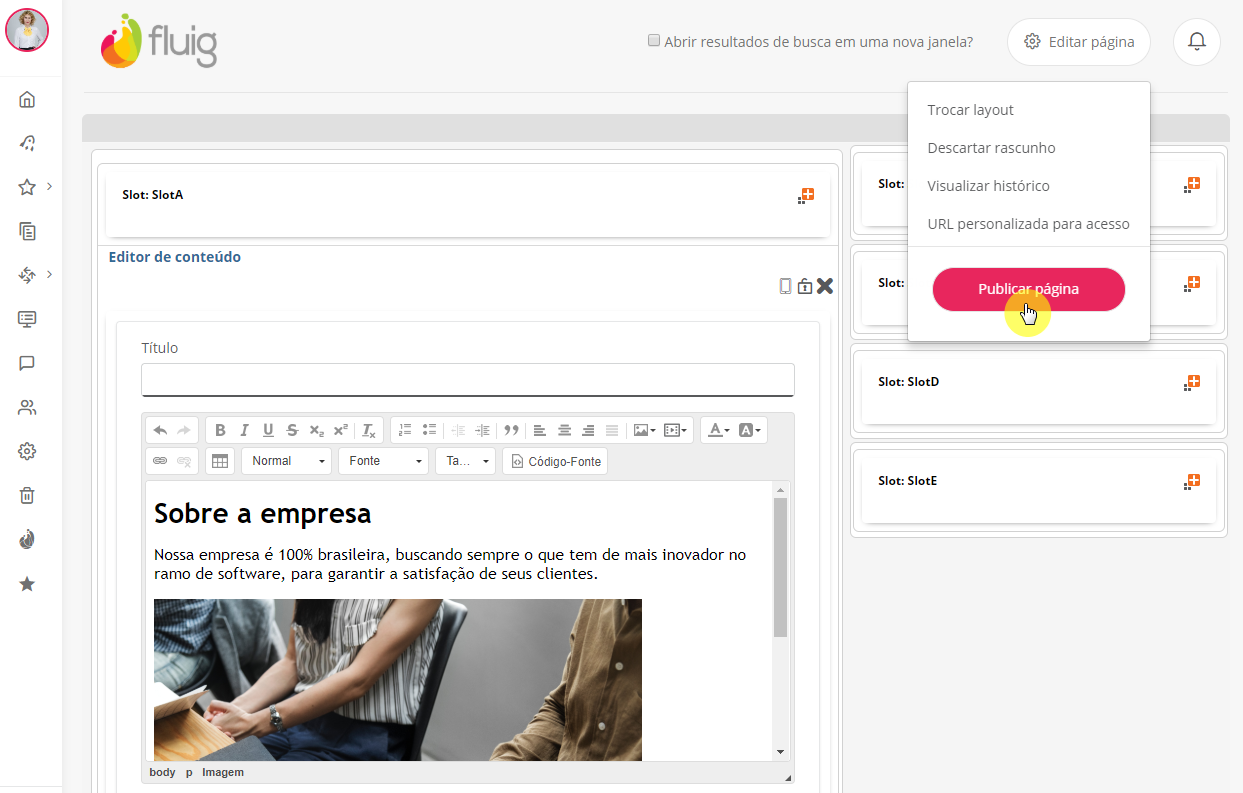
| - Após concluir o registro da nova página, adicione widgets de acordo com o layout escolhido e publique a página.
 Image Removed Image Removed
Figura 05 - Publicar página. | Painel |
|---|
| borderColor | #f2f2f2 |
|---|
| bgColor | #f2f2f2 |
|---|
| Alguns widgets podem exigir autenticação. Portanto para o correto funcionamento, adicione widgets que não precisam de autenticação para que a página pública apresente o comportamento correto. |
 Image Added Image Added
|
| Card |
|---|
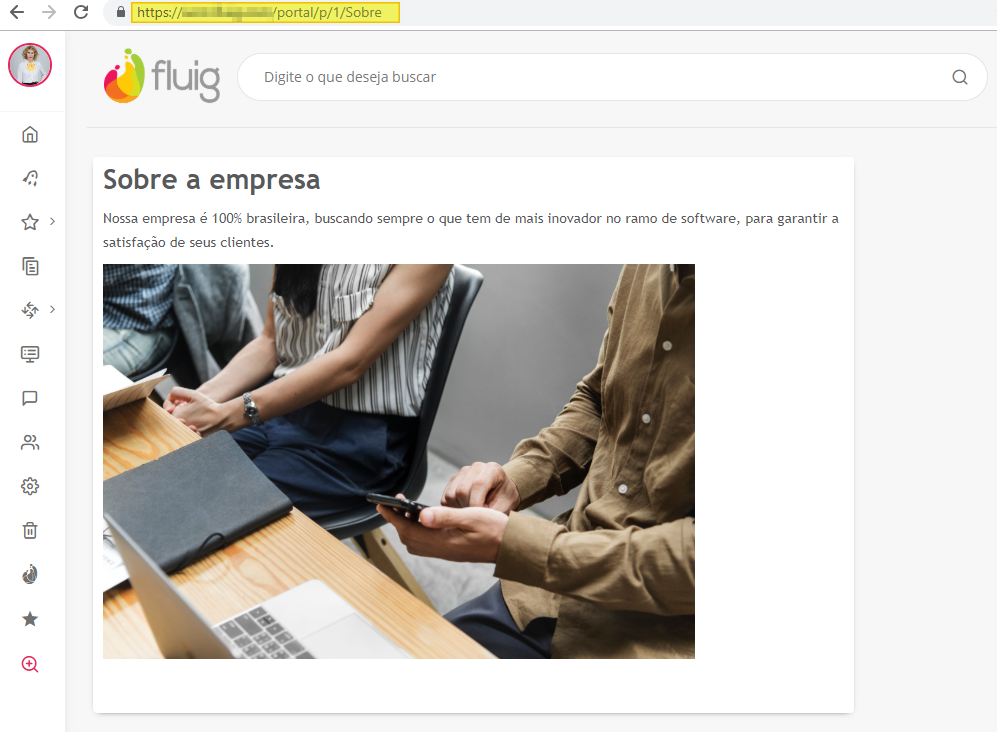
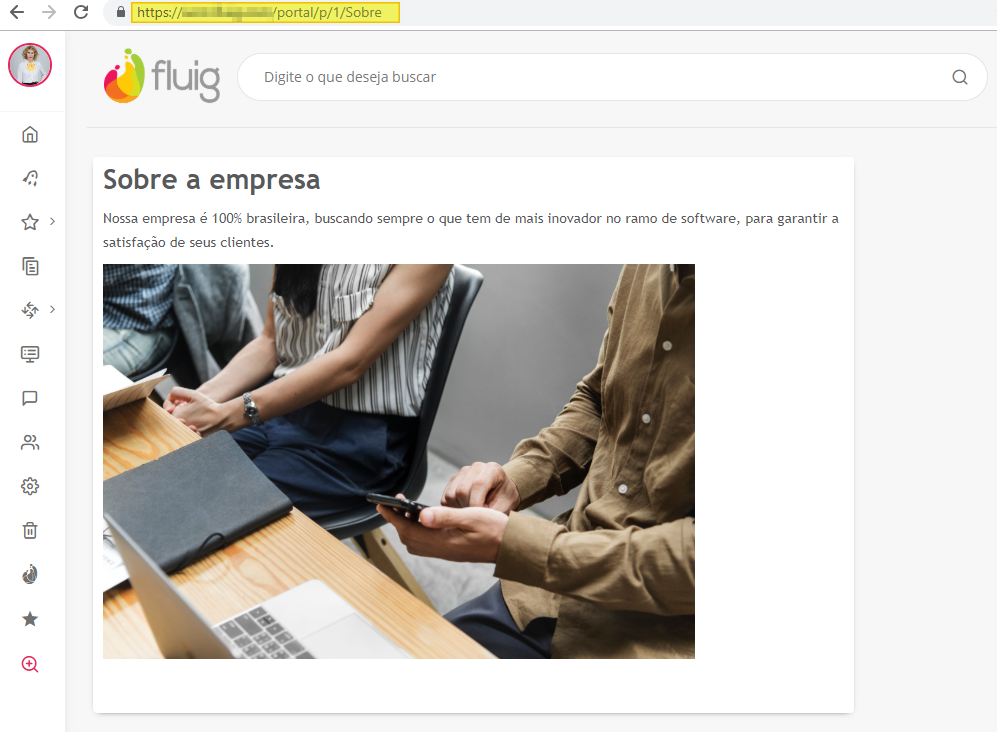
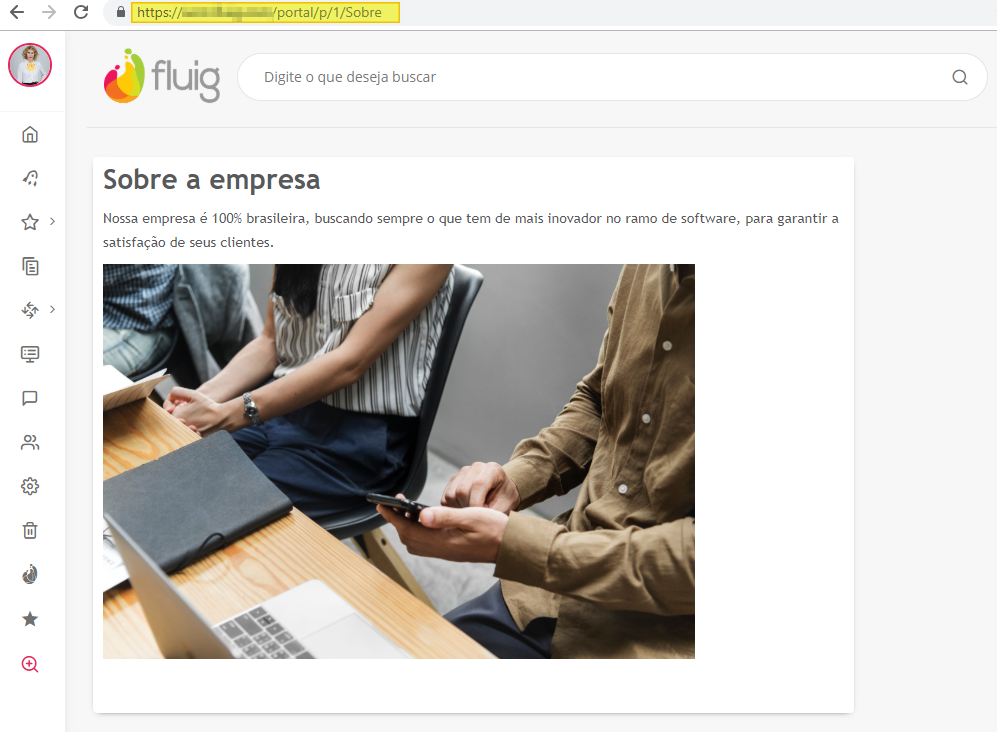
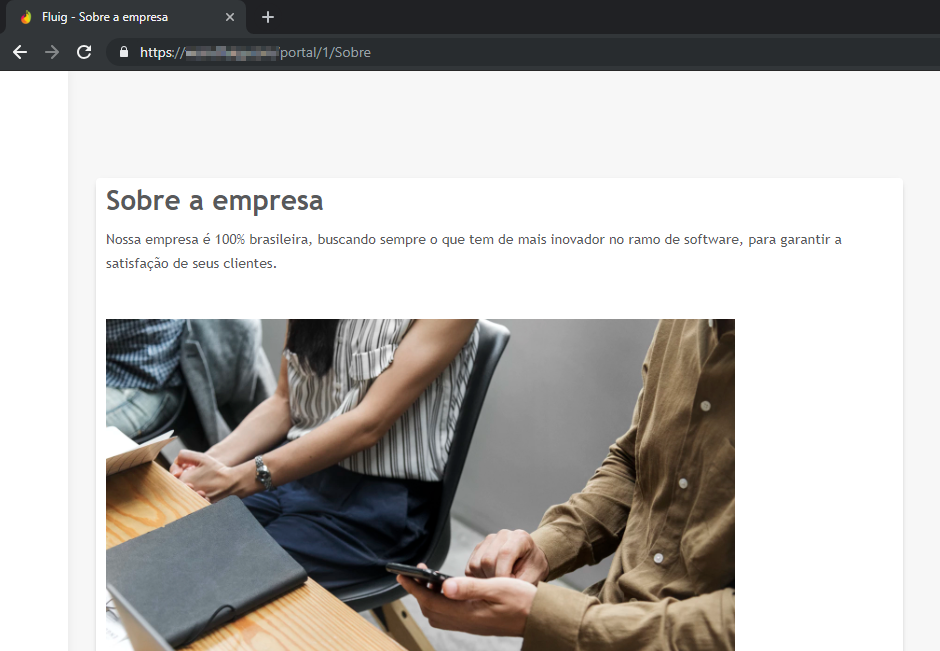
| - Após publicar a página, aparecerá a visualização em modo privado, para usuários que possuem a plataforma fluig.
- Para visualizar a página em modo público, é necessário sair da plataforma e digitar o endereço da página sem a letra p, que se encontra -se logo após a palavra portal, pois a letra p é o indicativo de que a página esta privadaem modo privado.
 Image Removed Image Removed
Figura 06 - Modo privado.  Image Added Image Added
|
| Card |
|---|
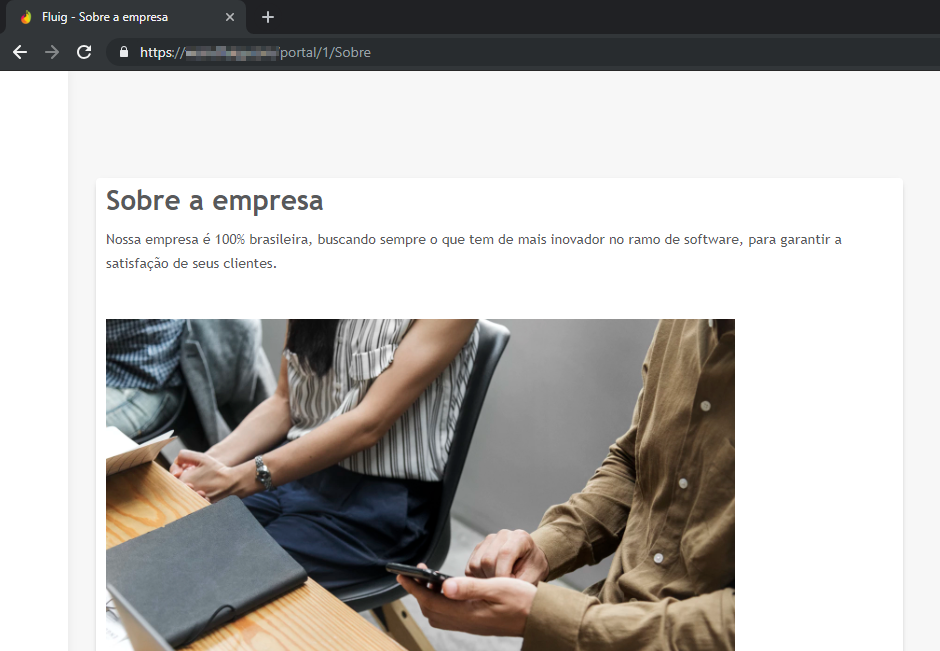
| - Visualização da página pública
 Image Removed Image Removed
Figura 07 - Modo público |
 Image Added Image Added
|
|
Alterar páginas privadas para púbicas
Também é possível
...
modificar a autorização de uma página privada
...
...
...
...
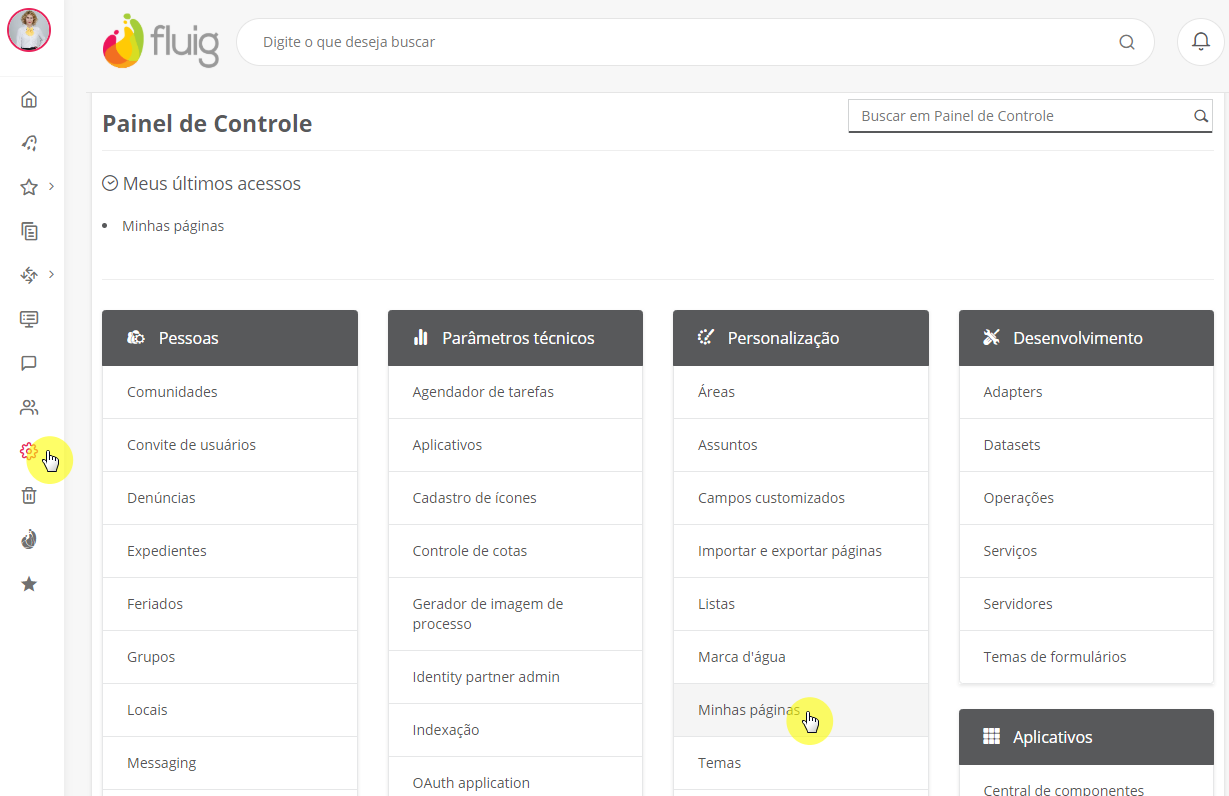
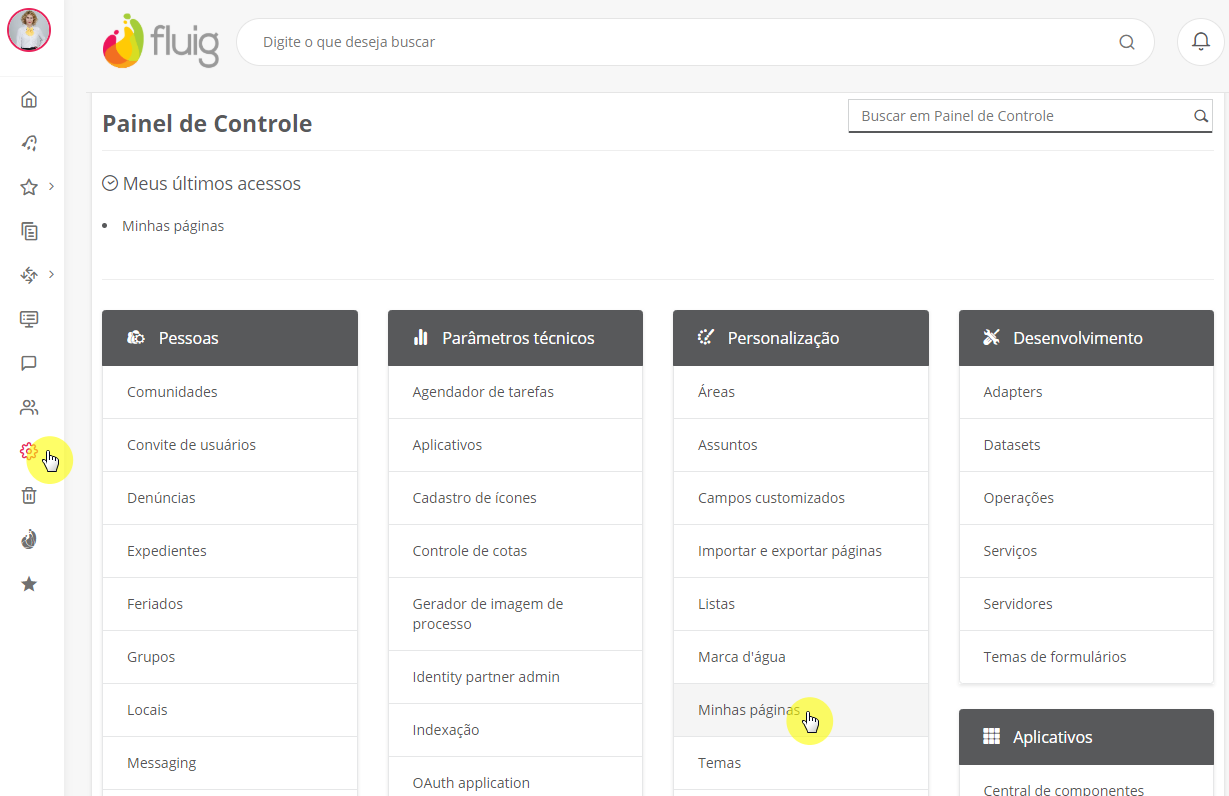
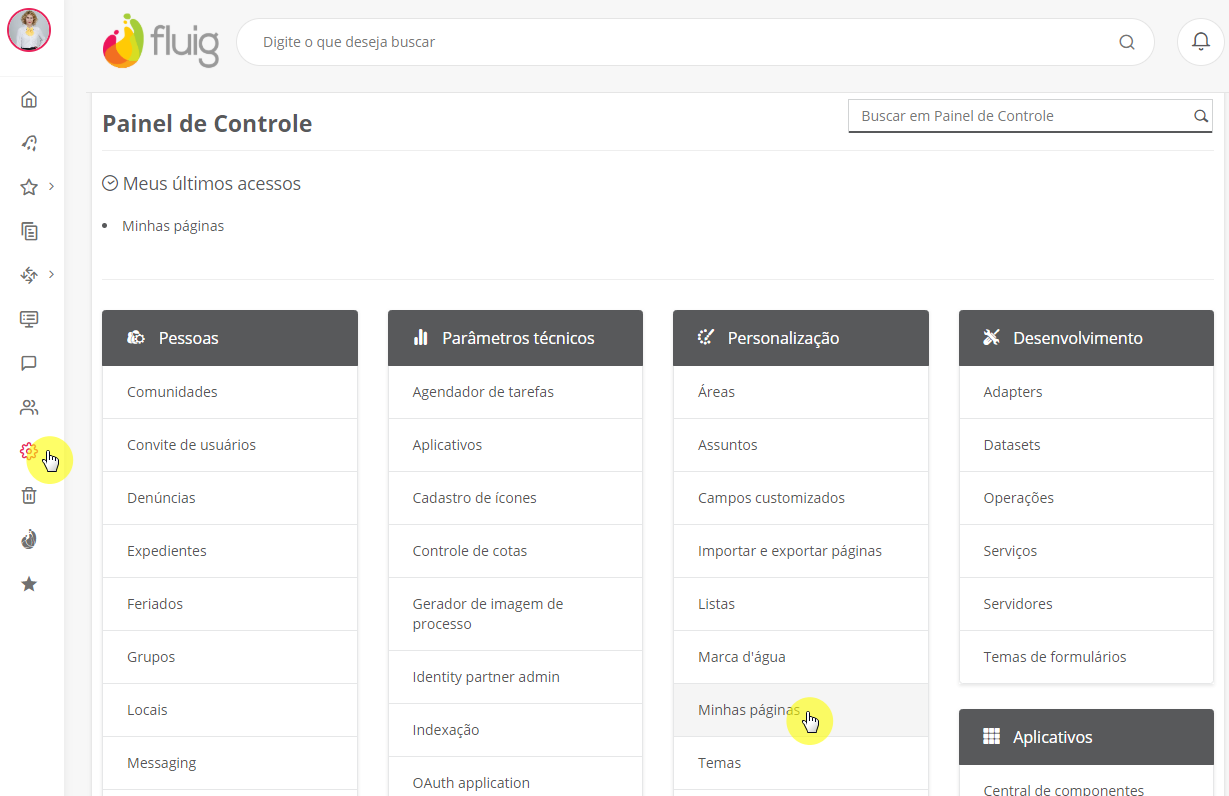
- Após efetuar o login com um usuário administrador, acesse o recurso Minhas Páginas,
|
|
...
 Image Removed
Image Removed
Figura 01 - Painel de controle.
- disponível no agrupador Personalização do Painel de Controle.
| Informações |
|---|
Em atualizações anteriores a Liquid (1.6.5), esse recurso ficava na aba WCM do Painel de Controle. |
 Image Added Image Added
|
|
...
- a página desejada e clique em
|
|
...
 Image Removed
Image Removed
 Image Added Image Added
|
|
...
...
...
 Image Removed
Image Removed
...
...
 Image Added Image Added
- Após a conclusão, sua página já
|
|
...
- poderá ser acessada publicamente
|
|
...
 Image Removed
Image Removed
...
...
Observações