Histórico da Página
Índice
| Índice | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Objetivo
O objetivo deste guia é detalhar o suporte a à exibição e criação de páginas e widgets da plataforma fluig no aplicativo fluig mobile.
widgets do TOTVS Fluig Plataforma no aplicativo Fluig mobile.
Widgets suportadas pelo Fluig mobile
Abaixo lista de widgets com compatibilidade para visualização no Fluig mobile:
| Documentos Populares | ||
| Veja quais são os documentos mais acessados. | ||
| Endereço Web | ||
Acesse endereços web de forma fácil e rápida.
| ||
| Editor de conteúdo | ||
Personalize páginas e comunidades com o conteúdo desejado. | ||
| Analytics | ||
Visualize gráficos e Dashboards do Analytics de forma fácil e rápida.
| ||
| Aniversariantes | ||
Visualize os aniversariantes do mês, com destaque para os aniversariantes do dia.
|
Habilitar widgets para visualização mobile
...
Para que uma página esteja disponível no aplicativo mobile, deve existir pelo menos uma instância de Widget habilitada para o aplicativo mobile na página. Para habilitar as instâncias de Widgets para o aplicativo mobile isso será necessário:
| Deck of Cards | |||||
|---|---|---|---|---|---|
| |||||
|
...
|
...
|
...
Caso tenha pelo menos uma instância de Widget habilitada para o aplicativo mobile no momento da publicação da nova versão da página, ela ficará disponível para o aplicativo mobile, caso contrário não ficará disponível.
...
| Nota | ||
|---|---|---|
| ||
A renderização das páginas no aplicativo mobile |
...
apresentará apenas o conteúdo das widgets habilitadas sequencialmente |
...
O conteúdo abaixo será abordado na página Desenvolvimento de widgets Mobile.
[No aplicativo do fluig os widgets ficarão disponíveis de três formas:
- Home: Será a primeira opção do menu principal do aplicativo, onde serão renderizadas todos widgets mobile da home da plataforma fluig. Além disso, será possível deixar a "Home" como a tela inicial do aplicativo se ela possuir widgets mobile e um parâmetro no tenantData de acordo com a documentação: Personalização da tela inicial mobile.
- Páginas: Também será uma opção no menu principal do aplicativo que direcionará para uma listagem de todas as páginas por default apresentará apenas as páginas disponíveis para o mobile, porém existirá a opção de mostrar todas as páginas acionando o filtro. Ao acessar uma página será apresentada todos os widgets disponíveis para o mobile e terá uma opção para acessar as sub-páginas (caso existam).
- Comunidades: Ao acessar uma comunidade o usuário terá acesso os widgets mobile daquela comunidade através de um item em destaque na tela ou pelo menu contextual.
Os widgets devem ser responsivos para melhor visualização no mobile, por isso é recomendado a utilização de componentes do fluig Style Guide no seu desenvolvimento. De qualquer forma, a responsabilidade pelo desenvolvimento do widget ou adequação para o mobile é de inteira responsabilidade do cliente para widgets desenvolvidas por ele. ]
Este conteúdo deve ser elaborado para o cliente que quer criar uma widget para suporte no mobile.
Neste caso percebi que é o mesmo conteúdo da especificação que deve ser ajustado.
Sugestão, detalhar melhor a aplicação recurso para o cliente, conforme exemplo feito para Como criar um Widget que busque conteúdo, neste caso voltado para a explicação do que o usuário precisa configurar na widget, com exemplo de código fonte e se possível imagens.
Acredito que se refere a evoluir o item 'Desenvolvimento de widgets' abaixo.
Definições Técnicas
Opção Mobile para páginas
Será adicionado o atributo booleano enabledMobileApp na entidade WCMPageVersion para controlar a disponibilidade da página no aplicativo mobile e a opção Exibir página no aplicativo mobile (somente leitura) no formulário de cadastro de páginas.
O valor do atributo enabledMobileApp será atribuído no momento da publicação de uma nova versão da página, assumindo o valor true quanto existir pelo menos uma instância de Widget habilitada para o aplicativo mobile na página, e o valor false quanto não existir nenhuma instância de Widget habilitada para o aplicativo mobile.
Opção Mobile para widgets
Será adicionado o atributo booleano mobileAppWidget na entidade WCMWidget. O valor do atributo mobileAppWidget será atribuído durante o processo de deploy da Widget de acordo com o valor da propriedade application.mobileapp presente no arquivo application.info (Arquivo localizado dentro da widget), caso não for encontrada a propriedade irá assumir o valor padrão false.
Será adicionado o atributo booleano enabledMobileApp na entidade WCMPageWidget e o ícone Habilitar no aplicativo mobile no modo de edição da Widget, sendo apresentado somente para as instâncias de uma Widget com suporte ao aplicativo mobile.
Renderizador para o Aplicativo Mobile
Para a renderização de páginas e widgets no aplicativo mobile será adicionado o método renderMobileAppPage na interface PageRenderer. Este método será invocado pelo RequestPipeline quando o header User-Agent da requisição possuir um product identifier igual a FluigApp/{fluig_app_version}.
A implementação do método renderMobileAppPage utilizará o template mobileapp-master.ftl, que será uma versão simplificada do master.ftl. Este template apresentará somente o conteúdo das instâncias de widgets que possuem o atributo enabledMobileApp igual a true, de forma sequencial, sem apresentar o título padrão da Widget e desconsiderando o layout definido para a página em questão.
A autentificação no fluig deve ser feita através do protocolo OAuth v1.0a (conforme já é realizado pelo aplicativo mobile para requisições na API do fluig).
Desenvolvimento de Widgets
Para o desenvolvimento de Widgets será adicionado o suporte à propriedade application.mobileapp no arquivo application.info (Arquivo localizado dentro da widget) para que o desenvolvedor possa determinar se a Widget pode ser renderizada no aplicativo mobile. Este propriedade será processada durante o deploy da Widget pelo DeploymentServiceBean.
Será adicionado a variável booleana mobileAppMode no template do FreeMarker que determinará se a Widget está sendo renderizada através de uma requisição do aplicativo mobile. O fluig irá verificar o header User-Agent da requisição e caso seja oriundo do aplicativo mobile o valor da variável mobileAppMode será true. Através desta variável o desenvolvedor poderá modificar o comportamento da Widget quando renderizada pelo aplicativo mobile. O valor da variável mobileAppMode também estará disponível via JavaScript através do método WCMAPI.isMobileAppMode().
Exemplo de utilização:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
if (WCMAPI.isMobileAppMode()) {
this.DOM.find('a').attr('href', '#');
} |
API Pública
Será disponibilizado um novo serviço na API Pública (Será? já não foi disponibilizado? ql é o serviço)para realizar a consulta de páginas do fluig. Esta consulta retornará somente as páginas que o usuário tenha permissão de visualização. O retorno do serviço será paginado com uma lista de PageVOs contendo as informações das páginas, entre elas a URL de acesso, URL do ícone, páginas filhas (quando houverem) e se está disponível para o aplicativo mobile. Será possível informar os seguintes filtros:
- parentPageCode: Código da página pai. Quando informado, retorna somente as páginas filhas da página informada.
- mobile: Caso informado
trueretorna somente as páginas disponíveis para o aplicativo mobile. - filter: String para filtrar o dados em caso de busca.
Além disso, o serviço social que retorna os dados da comunidade deve trazer como parâmetro se existe widgets mobile naquela página e a URL de acesso a página da comunidade.
Definições Mobile
Todas as interfaces devem ser desenvolvidas nativamente, com exceção da visualização das widgets da página que será renderizada pelo webview nativo de cada plataforma.
Para interceptar os links e direcionar para funções nativa, caso o aplicativo trate o tal link, será utilizado o linkIntercept. Para interceptar as requisições que serão direcionadas para o linkIntercept, será utilizado um proxy no caso do iOS e Android, e no Windows Phone, devido a uma limitação técnica, será percorrida a estrutura da página para verificar se existe link e fazer o envio para a função nativa em caso de acionamento.
Obs.: No caso do Windows Phone será percorrida apenas a página, ou seja, não será percorrido nenhuma referência interna ou externa
Qualquer tipo a autenticação requerido pela widget é de inteira responsabilidade do servidor do fluig (SSO, por exemplo), o mobile é apenas responsável por mostrar o HTML retornado pelo servidor no webview.
Telas de configuração
. Isso significa que serão apresentadas as widgets uma embaixo da outra, conforme a ordenação dos slots: todas as widgets do slot a, depois b, depois c e assim sucessivamente. |
Visualização dos widgets no mobile
Como visualizar widgets de comunidades através de dispositivos móveis
O Fluig Mobile trata os widgets incluídos em páginas de comunidades como Conteúdo Adicional da comunidade.
Para acessar esse conteúdo, basta tocar no botão Visualizar conteúdo adicional disponível na parte superior da timeline da comunidade ou na opção Conteúdo adicional, através do menu contextual.
| Nota |
|---|
Apenas as plataformas iOS e Android suportam widgets em comunidades (Conteúdo Adicional). Para obter maiores detalhes, acesse o Guia de Utilização Fluig - Mobile. |
| Âncora | ||||
|---|---|---|---|---|
|
Analytics no Fluig Mobile
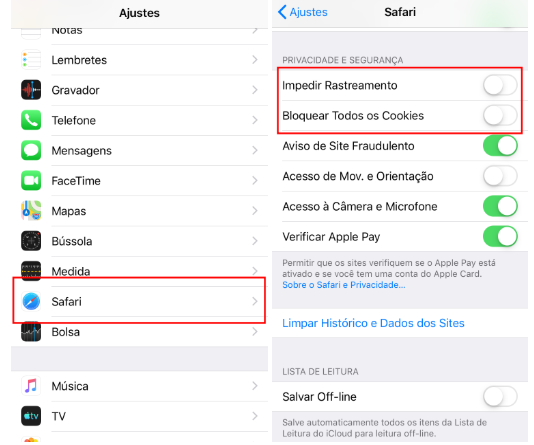
Para o funcionamento correto da widget de Analytics no Fluig Mobile versão iOS, devemos habilitar os Cookies de terceiros no dispositivo.
| Nota |
|---|
Um Cookie é um arquivo de texto muito simples, cuja composição depende diretamente do conteúdo do endereço Web visitado. Por exemplo, a maioria do sites armazenam informações básica, como endereços IP e preferências sobre idiomas, cores, etc. |
| Informações | ||
|---|---|---|
| ||
Para dispositivos IOS é indispensável a utilização do protocolo HTTPS para garantir o funcionamento esperado da widget Analytics. Em alguns browsers é necessária a utilização do protocolo HTTPS para que a mesma apresente o funcionamento correto. |
| Dica | ||
|---|---|---|
| ||
|
...