Histórico da Página
...
| Produto: | TOTVS Backoffice |
|---|---|
| Linha de Produto: | Linha Protheus |
| Segmento: | Backoffice |
| Módulo: | Gestão de Compras |
| Função: | MATA020 - Cadastro de Fornecedores |
| País: | Brasil |
| Ticket: | Não há. |
| Requisito/Story/Issue (informe o requisito relacionado) : | DMANMAT02-30222 |
...
É necessário para utilização deste novo recurso a criação do parâmetro na (SX6 - Parâmetros) que ira habilitar a consulta e o preenchimento dos dados do Fornecedor de acordo com o CNPJ informado, e um novo gatilho (SX7 - Gatilhos), que será utilizado para carregar as informações para os campos.
Conforme está sendo demostrado na ilustração abaixo:
...
| Campo: | Descrição: |
|---|---|
| A2_COD | Código |
| A2_LOJA | Loja |
04. COMO CONFIGURAR
Informações:
Informações Importante:
- O passo a passo abaixo só
...
- deve ser realizado, caso o gatilho e o parâmetro não existam em seu ambiente.
- E para o cenário onde já existirem o gatilho e o parâmetro, é necessário somente ativar o parâmetro (MV_APIFOR=.T.).
Passo a Passo:
Totvs custom tabs box tabs Passo 01, Passo 02
...
ids passo1,passo2
...
Totvs custom tabs box items default yes referencia passo1 Criação do Gatilho:
Acessar o Configurador / Dicionário / Base de Dados.- Clicar na opção Gatilhos;
- Clicar em Incluir;
...
*Clique na imagem para ampliar.
...
| default | no |
|---|---|
| referencia | passo2 |
Preencher os campos abaixo conforme (Tabela 1);
*Clique na imagem para ampliar.
Tabela 1:
Campo:
Valor: Campo:
A2_CGC Sequência:
Utilizar a ultima sequência disponível. Cnt.
...
Domínio: A2_TELEX Tipo: 1 - Primário Regra: M020APICGC() Posiciona: 2 - Não
...
...
- Clique no botão Salvar.
Totvs custom tabs box items default no referencia
...
passo2 Criação do Parâmetro:
...
Acessar o Configurador / Dicionário / Base de Dados.- Clicar em
...
- Parâmetros;
Clicar em Incluir
...
;
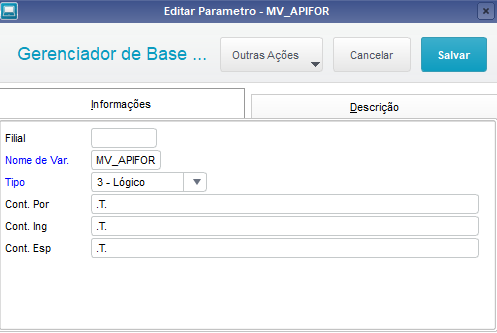
*Clique na imagem para ampliar.Preencher os campos abaixo conforme (Tabela 2);
Informações: Descrição: *Clique na imagem para ampliar.
*Clique na imagem para ampliar.
Tabela 2:Campo: Aba: Valor: Filial: Informações Preencher este campo, caso o controle dos parâmetros seja por Filial Nome var: Informações MV_APIFOR Tipo: Informações 3 - Lógico Conteúdo: Informações .T. Descrição
...
:
Cont. Descriç
Cont. DescriçDescrição Habilita preenchimento automático dos campos básicos do cadastro de Fornecedores, através da TOTVS API CAROL.
*Clique na imagem para ampliar.
05. DEMAIS INFORMAÇÕES
Esta funcionalidade somente estará disponível a partir do release 12.1.27, sendo que será disponibilizada no pacote de expedição contínua do módulo de Compras e com a aplicação do pacote/patch mencionado no link abaixo:
Pacotes de Atualização - Compras
Vale informar que não existe custo adicional para utilizar essa funcionalidade, pois a tecnologia da Carol foi embarcada no Protheus.
Quando os campos de Nome (A2_NOME) / Nome reduzido (A2_NREDUZ) / Bairro (A2_BAIRRO) / Município (A2_MUN) / Endereço (A2_END) não forem carregados ao informar o CNPJ, verifique no dicionário de dados o tamanho dos campos correspondentes e aumente caso haja necessidade.
Sobre os Dados:
Os dados desta API são os mesmos encontrados no portal da Receita Federal > Dados Públicos CNPJ:
Eles são atualizados a cada 3 meses, ou seja, dados de respostas para CNPJs que foram cadastrados antes deste período podem não ser encontrados.
06. ASSUNTOS RELACIONADOS
- Para o correto funcionamento é necessário liberar o endereço - https://app.carol.ai/api - no firewall da rede.
07
04. DEMAIS INFORMAÇÕES
Não há
05. ASSUNTOS RELACIONADOS
- Não há
...
. IMPORTANTE
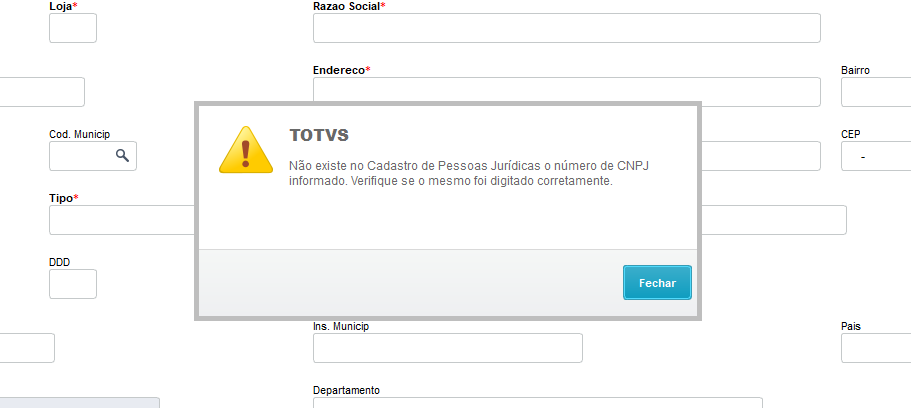
- Ao digitar um CNPJ que não exista na base de dados da TOTVS API CAROL, será apresentada uma mensagem, conforme a imagem abaixo:
*Clique na imagem para ampliar.
- Caso ocorra queda de conexão entre a TOTVS API CAROL e o Protheus, será apresentada a mensagem de erro abaixo:
*Clique na imagem para ampliar.
- Caso a função APIFORCLI responsável pela comunicação com a TOTVS API CAROL, não esteja compilada, será apresentada a mensagem abaixo:
*Clique na imagem para ampliar.
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|