...
| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Objetivo do componente
Criar e divulgar eventos ficou muito mais fácil: os convidados podem adicioná-lo à sua agenda(Google, Outlook, Apple e Yahoo) com apenas um clique. Basta instalar o componente de calendário do fluig, disponível na fluig Store.
Instalação do componente de calendário
- Acesse a fluig Store. Adquira o componente desejado.
- Após receber o arquivo do componente, instale o mesmo na plataforma seguindo o procedimento de instalação da página Central de Componentes.
Adicionando a widget "Adicionar ao calendário" em uma página
...
O widget Adicionar ao calendário permite a criação de eventos que, posteriormente, os interessados podem adicionar como um compromisso em seu calendário do Outlook, do Google, da Apple ou Yahoo.
Instalação do componente Adicionar ao calendário
...
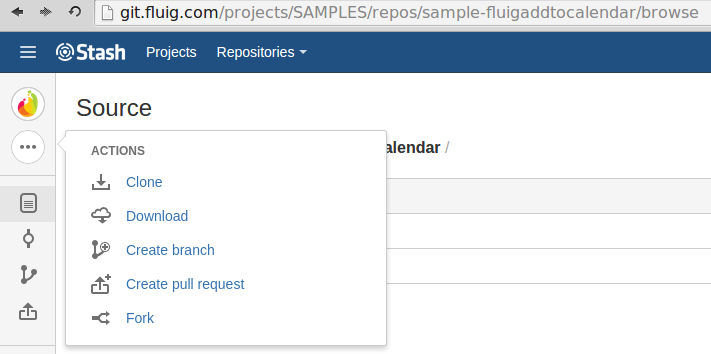
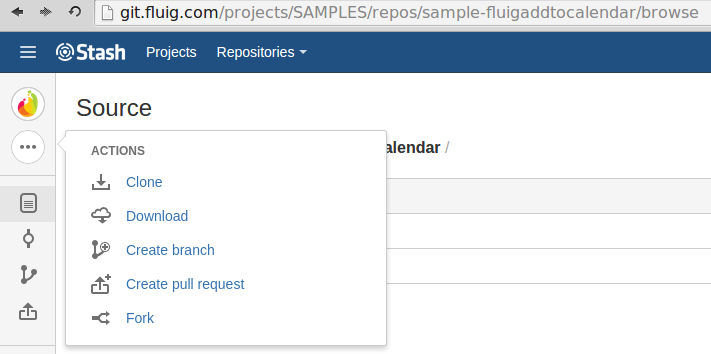
- Para que esse widget seja exibido na lista de widgets disponíveis para páginas, primeiramente é necessário fazer o download do código-fonte do componente (Add-to-calendar) no diretório público do fluig no Git.
- Após acessar o repositório da widget, siga as instruções do README.md para compilar e dar deploy no componente.
Adicionando o widget em uma página
...
O passo a passo abaixo demonstra como incluir o widget Adicionar ao calendário em uma página da plataforma.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
|
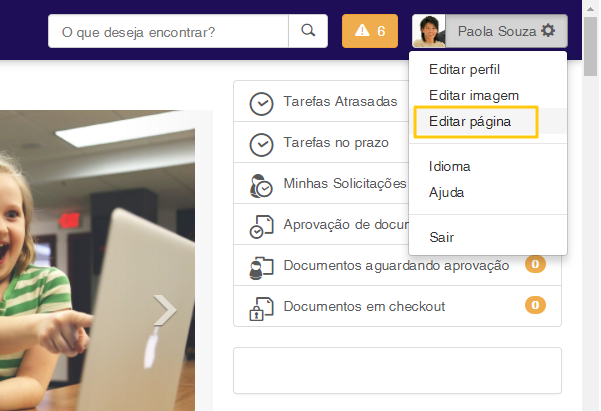
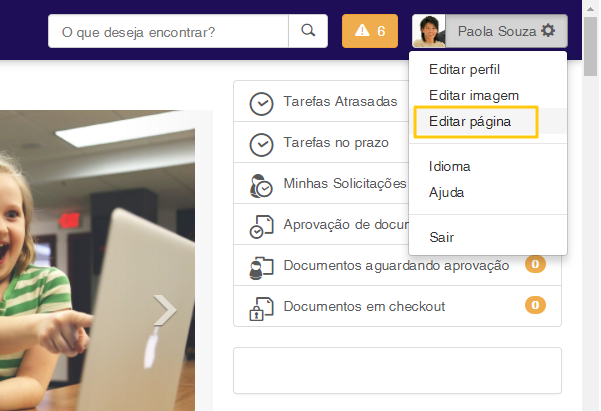
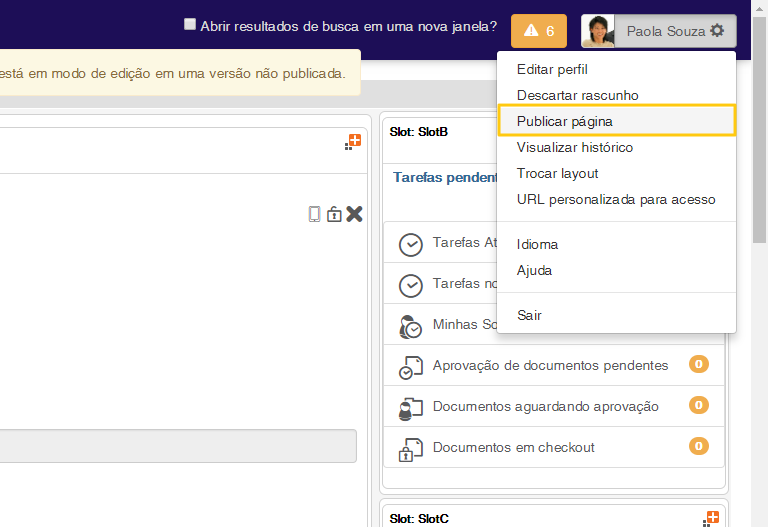
- Acesse a página em que deseja adicionar a o widget de calendário, acione o menu de configuração no canto superior direito e selecione a opção Editar página.
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
| |
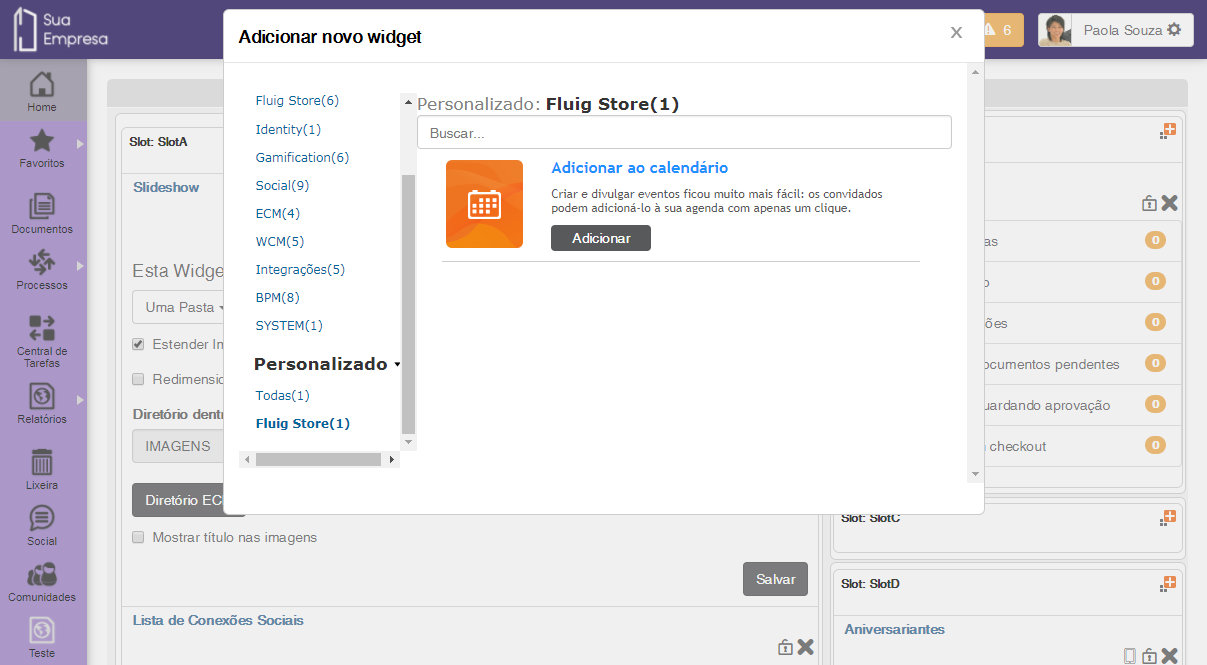
- Selecione algum slot da página em edição e adicione acione Adicionar uma nova widget a ele.
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
|
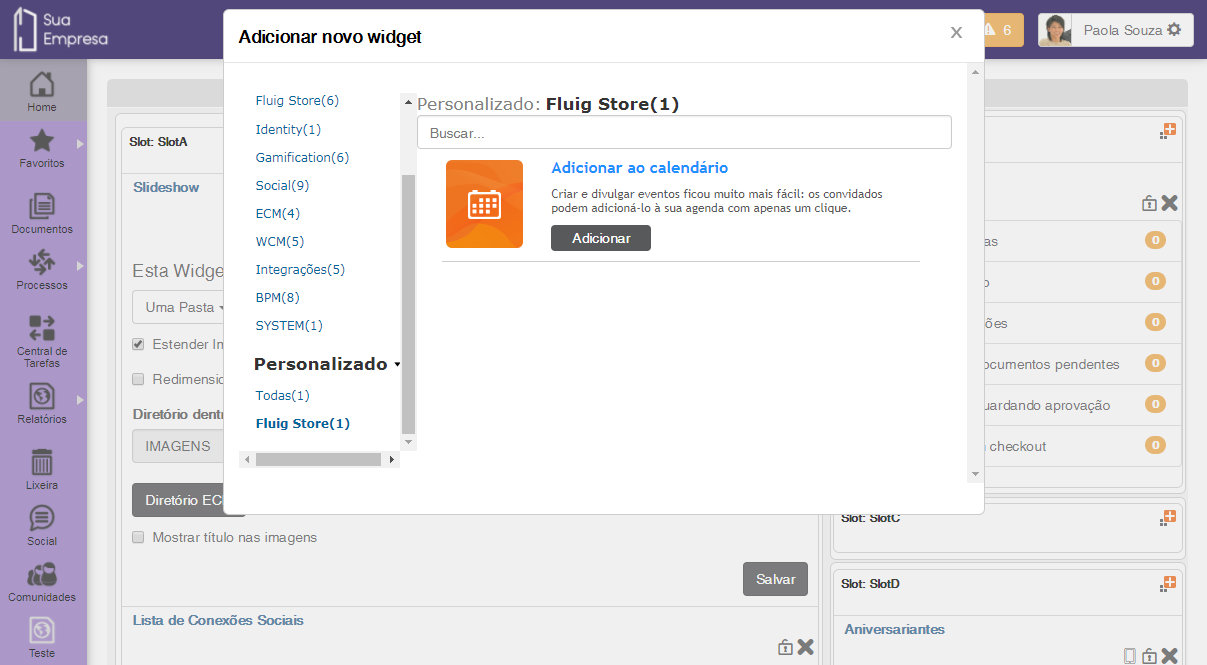
Na página No painel de seleção de widget widgets, navegue até a opção Adicionar ao calendário localizado , localizada em Personalizado > → Fluig Store > → Adicionar ao Calendário, e acione o botão Adicionar.
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
| |
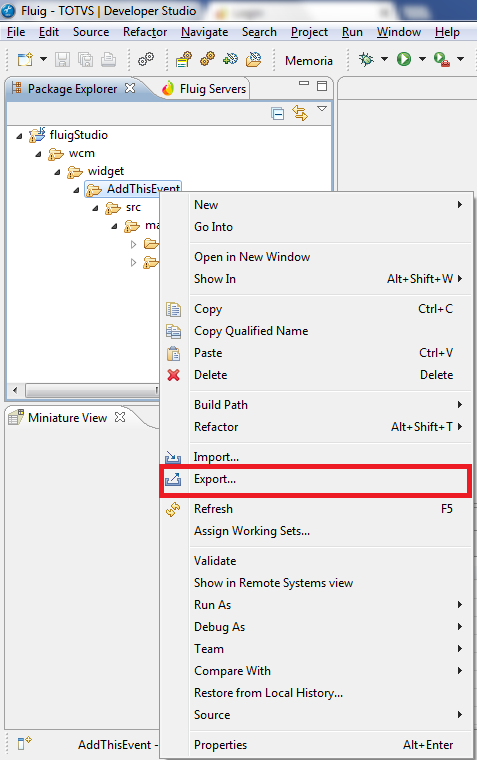
 Image Modified Image Modified
|
| Card |
|---|
|
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
| |
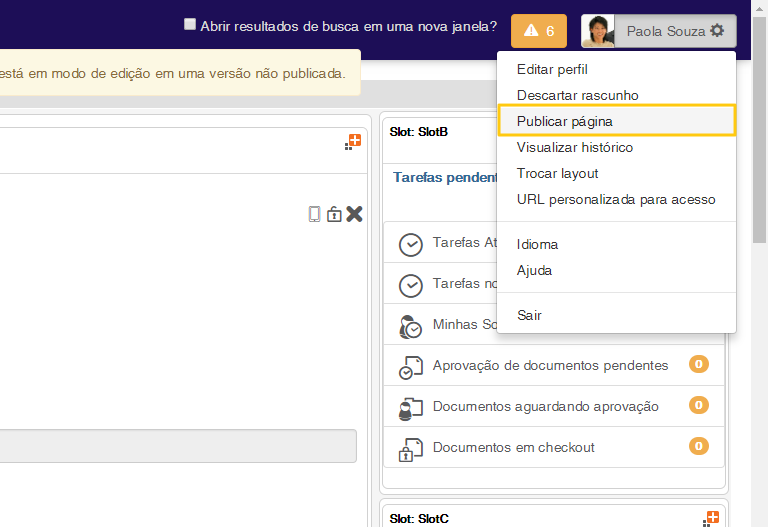
Após a publicação da página, será possível visualizar a Widget, agora basta o widget e se desejado ,escolher um dos tipos de calendário para adicionar incluir o Eventoevento.
 Image Modified Image Modified
|
|
...
Alterações para
...
o widget Adicionar ao calendário
...
...
Para ter acesso ao código fonte do componente e efetuar alterações na no widget padrão conforme as necessidades da sua empresa, siga os passos descritos abaixo.
| Informações |
|---|
|
Caso você já acessou instalou deseje utilizar o componente da fluig Store conforme procedimento descrito acima e não deseja alterar nada no componente para sua plataforma o procedimento a seguir não se faz padrão e não tenha interesse em personalizá-lo, o procedimento abaixo não é necessário. |
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
| |
 Image Modified Image Modified
|
| Card |
|---|
| |
 Image Modified Image Modified
|
| Card |
|---|
| |
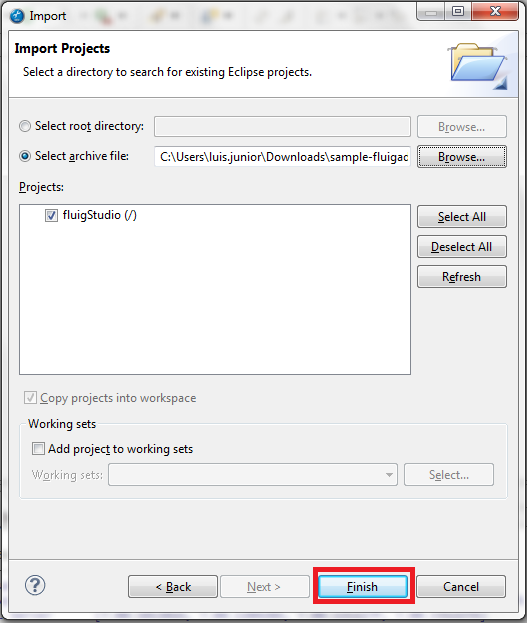
Efetuado o download do sample-fluigaddtocalendar, acesse o fluig Studio, acione a opção File > → Import, no menu superior esquerdo.

|
| Card |
|---|
|

|
| Card |
|---|
|

|
|
...